스팀 블록체인을 이용해서 써드파티 웹개발을 하고자 하는 개발자를 위한 강좌입니다.
스팀커넥트는 Steemit Inc. 에서 제공하는 공식 자바스크립트 라이브러리 입니다.
왜 스팀커넥트인가?
내 스팀 아이디와 비밀번호를 가지고 블록체인에 Sign 하는 가장 안전한 방법은
로컬 컴퓨터에서 Steem 풀노드를 돌리고 거기에 컨덴서를 연결해서 사용하는 겁니다.
풀노드의 C++ 소스를 읽어보고 컨덴서의 Node.js 소스를 읽어서 내 비밀번호를 저장하거나 유출하지 않는다는 것을 확신할 수 있습니다.
두번째로 좋은 방법은 Steemit Inc. 에서 제공하는 steemit.com 사이트를 사용하는 것입니다.
주최측에서 설마 사용자의 비밀번호를 가로채진 않을 것이라는 믿음을 가진다면 마음편하게 쓸 수 있습니다.
그와 동급으로 좋은 방법이 SteemConnect2 의 OAuth 를 사용하는 것입니다. 주최측에서 써드파티 개발 하라고 권장하는 라이브러리 이기 때문에 steemit.com 사이트를 믿는것만큼 믿고 사용하면 됩니다.
관련해서 자세한 내용이 담긴 포스팅을 소개하며 https://steemit.com/kr/@segyepark/1-3
더이상의 설명은 생략합니다.
스팀커넥트 설정
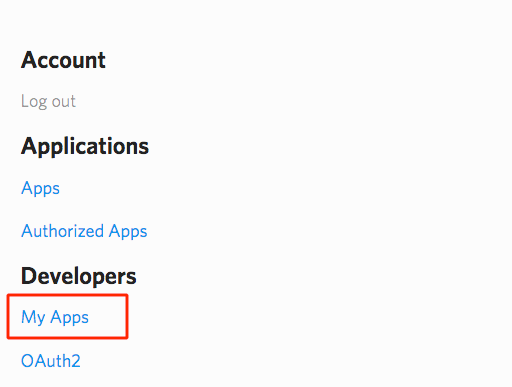
https://v2.steemconnect.com/dashboard 에 가서 My Apps 로 들어갑니다.

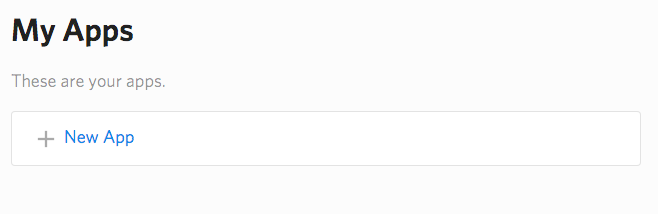
New App 을 누릅니다.

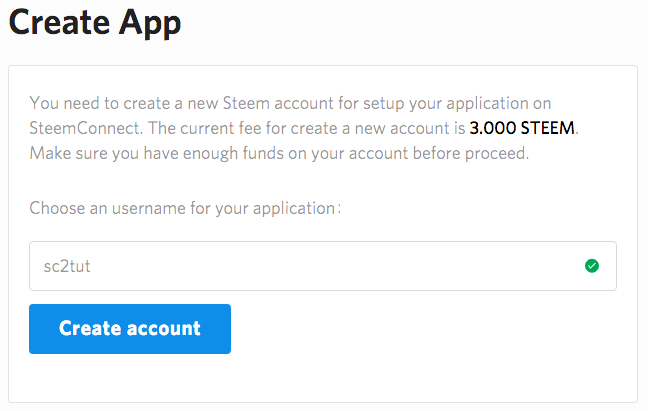
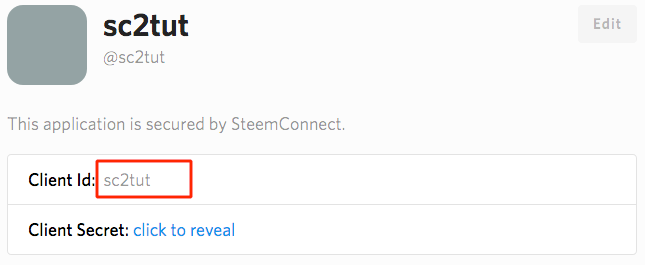
App Name 을 입력하고 3 STEEM을 들여 스팀 계정을 만듭니다. 여기서 입력한 App Name 이 아래 나오는 Client Id 가 되고, 코드에서
sc2.Initialize할 때 쓰이는 파라미터값이 됩니다.

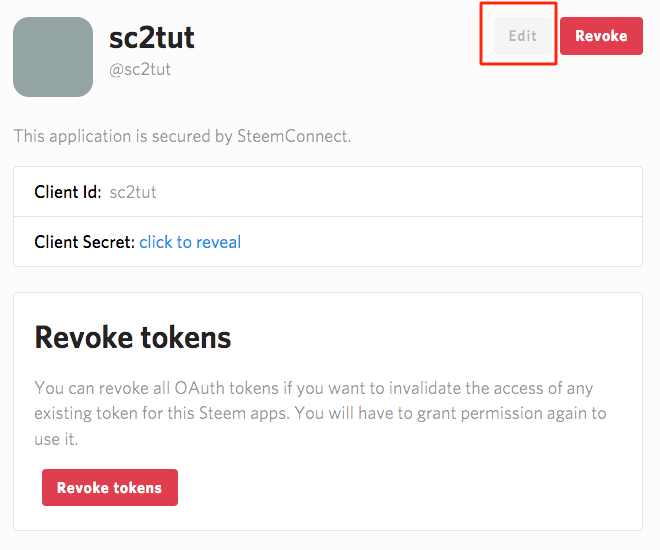
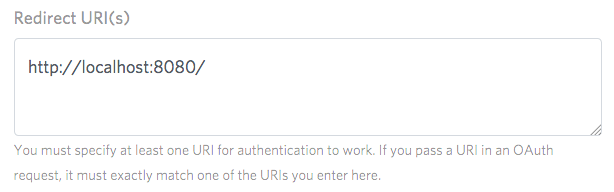
Edit로 들어가서

자신의 개발용 웹서버 주소를 입력해줍니다. OAuth 를 허용할 URI 를 지정해주는 것입니다.

sc2.min.js
스팀커넥트2 자바스크립트 라이브러리를 얻으려면
https://github.com/steemit/sc2-sdk
여기에 가서 Webpack 으로 최신버전을 빌드하는 것이 좋습니다. 이 글을 쓰는 현재 https://steemit.github.io/sc2-angular/sc2.min.js sc2-angular 에서 쓰인 데모 빌드는 지난 버전이라 API 가 조금 다릅니다.
Webpack 빌드를 하려면 Node.js 가 필요합니다. Node.js 개발 환경은 다 준비 되어있다고 치고 넘어갑니다.
- git clone 으로 받으면 현재 디렉토리 안에 sc2-sdk 라는 디렉토리가 생기겠죠
git clone https://github.com/steemit/sc2-sdk.git - SDK 를 받은 디렉토리로 들어가서
cd sc2-sdk - Webpack 으로 sc2.min.js 를 빌드합니다.
npm install
package.json 안에 있는 아래 부분 덕분에 자동으로 웹팩 빌드가 돼서dist/sc2.min.js가 생겨납니다.
"scripts": {
"prepublish": "npm run build",
"build": "cross-env NODE_ENV=production && gulp build-browser && gulp build-node",
"test": "npm run lint",
"lint": "eslint \"src/**/*.js\""
}
HTML & JavaScript
간단한 HTML 에서 시작합니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
</head>
<body>
<h1>SteemConnect2 Tutorial</h1>
<a href="#" class="login">Login with Steem</a>
<script src="sc2.min.js"></script>
<script>
</script>
</body>
</html>
자바스크립트 코드를 넣습니다.
<script>
var api = sc2.Initialize({
app: 'sc2tut',
callbackURL: 'http://localhost:8080/',
scope: ['vote', 'comment']
});
</script>
sc2.Initialize 에서 app 파라미터 값은 아래 설정값과 같아야 합니다.

Initialize 가 성공적으로 되었다면 promise 를 리턴해서 var api 에 들어갑니다.
var link = api.getLoginURL();
console.log('SteemConnect2 getLoginURL:', link);
getLoginURL() 은 로그인 버튼에 넣을 href 값을 얻는 함수 입니다.
아래처럼 로그인버튼에 href 값을 집어넣을 수 있습니다.
var loginButton = document.querySelector('.login');
loginButton.setAttribute('href', link);
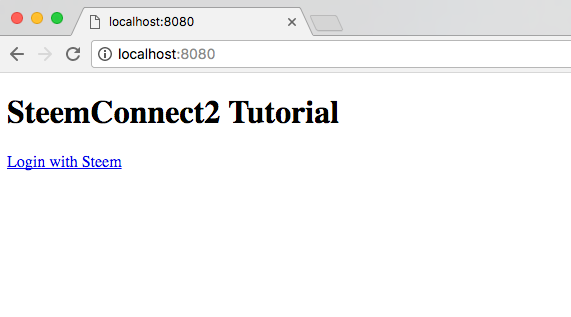
이렇게 하면 간단한 로그인 버튼이 만들어집니다.

HTML 소스 전체:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
</head>
<body>
<h1>SteemConnect2 Tutorial</h1>
<a href="#" class="login">Login with Steem</a>
<script src="sc2.min.js"></script>
<script>
var api = sc2.Initialize({
app: 'sc2tut',
callbackURL: 'http://localhost:8080/',
scope: ['vote', 'comment']
});
var link = api.getLoginURL();
console.log('SteemConnect2 getLoginURL:', link);
var loginButton = document.querySelector('.login');
loginButton.setAttribute('href', link);
</script>
</body>
</html>
다음 강좌에서는 로그인 OAuth 리다이렉트 후에 처리하는 부분을 자세히 다룹니다.
강좌보고 그대로만 했는데..
감사합니다.
콘솔에서 Hi + ID도 확인하였습니다.
다음 강좌도 기대해요!!! ㅜㅜ
잘 보고 갑니다.
급한데로 일단 와드를..
잘 보구 갑니다~~! 따라서 한번 해보구 정리 글 올려보겠습니다. 이전에 steem oauth spi를 찾아보다가
Angular로 만든 데모를 봤었는데 저는
구축 사이트를 php laravel로 하고 있어서 node js 가 아닌 다른 방법은 없을까 고민 중입니다.
great news for steemian user bro :)
I also have some interesting articles for you to read bro, maybe you'll like it and give rewards, if it makes you interested
어려워요 ㅎ ㅎ
전문가 같아요 ❤
안녕하세요보팅하구 갑니다
저한테도 많이 놀러 와주세요^^
팔로우 신청도 했써요.ㅎ
아... 너무 어렵습니다...
무슨 말인지 하나도 모르겠지만 멋있다....너무 멋있어서 뽤로우 쾅 찍고 갑니다...멋있는글 또 보러올게요...
좋은 내용의 글 잘 보고 갑니다. 저도 스팀 개발에 관심이 많아서 ^^; 앞으로 좋은 글 많이 부탁 드립니다.
잘보고 갑니다~
나중에 참고하겠습니다~
와우 멋지네요~~좋은 정보 감사합니다
감사합니다. 바로 이런 강좌가 필요했습니다.
혹시 현재 개발되는 busy.org같은 사이트들도 스팀커넥트를 이용해서 개발되고 있는건가요?
자바스크립트는 아직 제대로 못 봤는데 서둘러 봐야겠군요; 강좌 잘 따라가며 실습해 보겠습니다 :)
busy.org 에서 SteemConnect 사용합니다. 둘 다 같은 사람이 만든것이기도 하구요
답변 감사드립니다 :)
보팅해주셔서왔어요 감사합니다~^^
자세한 설명 감사합니다. 천천히 따라해보면 충분히 소화 될 것 같아요.
좋네요^_^
나중을 위해 미리미리 익혀놔봐야겠네요 ㅎㅎ
물론 주말에 . . .
써먹어야겠심다 ㅎㅎㅎ
으흐흐흐
봇 하나만 찍어봐야지 ㅋㅋ
감사합니다 :)
이런 강좌를 쓰시는 분이나 이런 강좌를 이용할 수 있는 분들이나 모두들 대단하다 싶네요~
웹개발을 하시는 분들을 위한 것이라고 하시니~ 전문가용인가보내요~
저도 와드를 박습니다
음...분명 도움이 될만한 것일진데...왜..스크롤만 내리게 되는지...^^;;
안녕하세요 모닝님.
언제부턴가 송금 시에 나타나던 스팀커넥트가 스팀잇에서 개발되는 거였군요. 처음 당시에 쓸 때, 블록트레이더스에서 떠서.. "이거 믿어도 되나" 했던 기억이 납니다ㅋㅋㅋㅋ 스팀잇은 믿어도 블록트레이더스는 믿음이 잘 안 가던...ㅋㅋ
스팀 커넥트.. 좋군요. 한번 도입해봐야겠습니다.
좋은 글 감사드립니다. ^^
뭐가 뭔진 모르겠습니다만 멋짐이 줄줄 흐르네요.
와 어렵네요 ㅠㅠ 그런데 이렇게 하실수 있다는게 대단해보여요 ^^
로그인 보안관련만 잘 되면 UI가 좋은 서드파티앱들이 나오면 좋겠군요~ 사용하고 보니 스팀잇 자체도 괜찮은듯 ㅎㅎㅎ