
안녕하세요! @gbgg 입니다. 능력있는 직장인이 되는법!
엑셀 자동화 강의 아홉번 째 시간입니다!
오늘은 그림판을 한번 만들어보겠습니다!

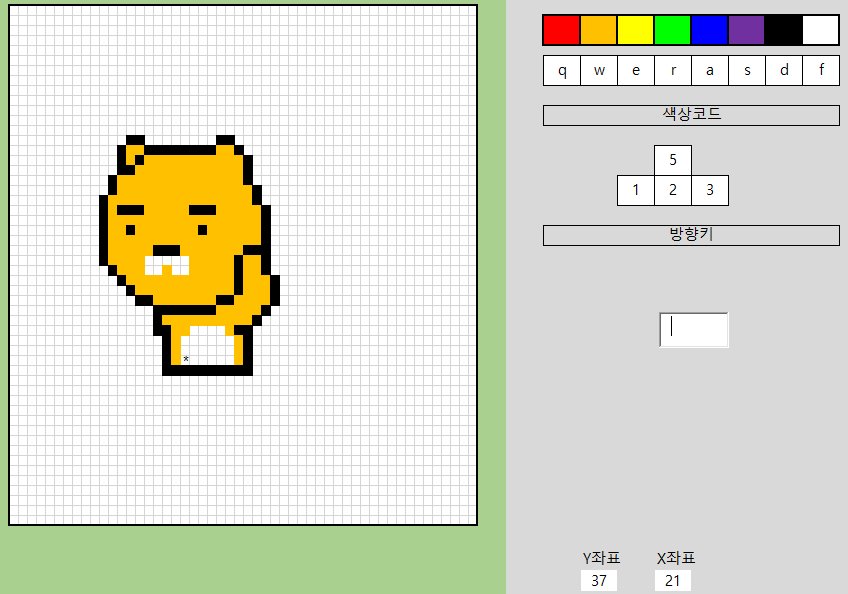
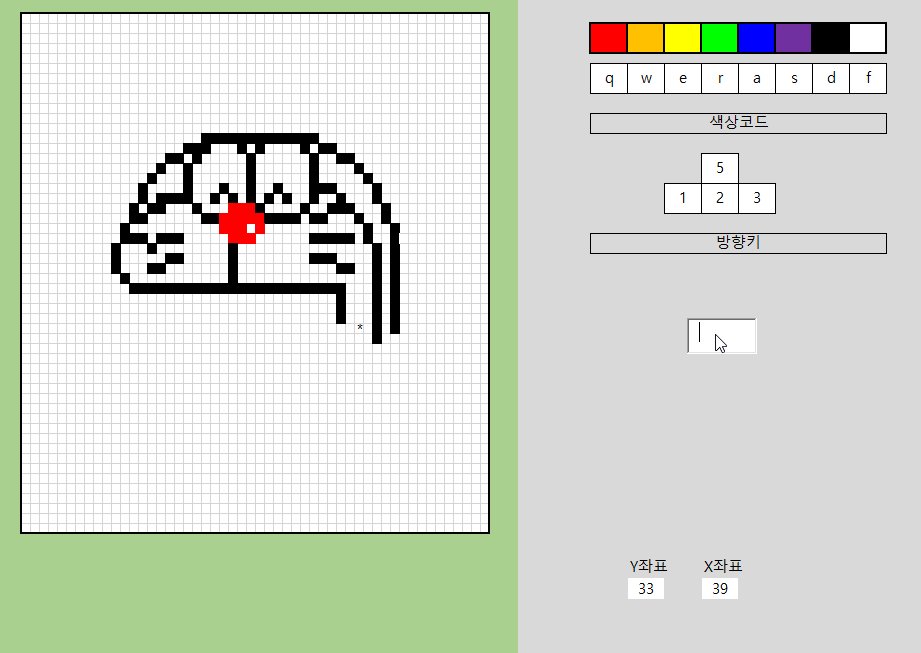
(라이언 한번 그려봤습니다 ㅎㅎ)

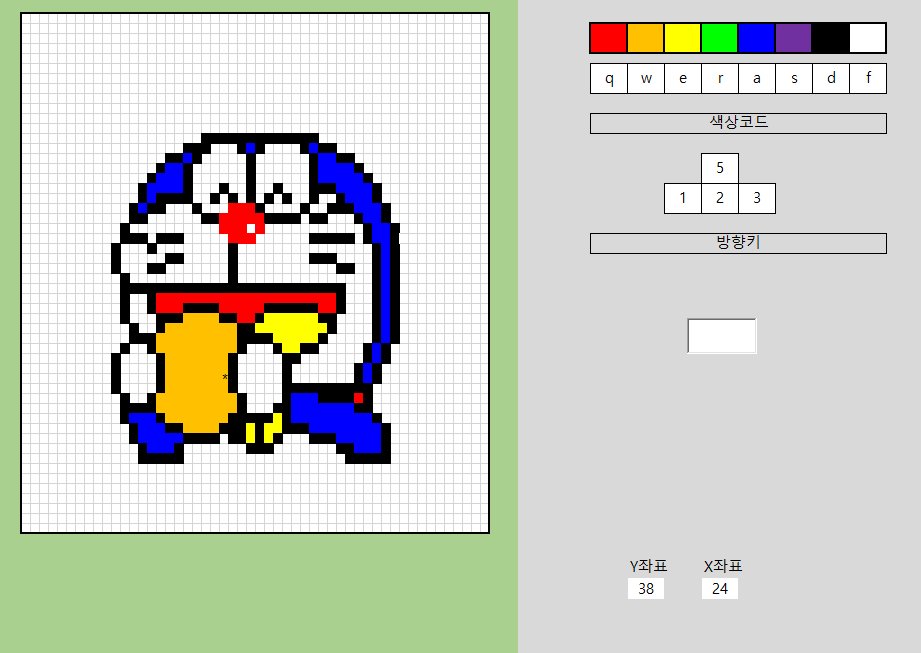
(도라에몽입니다! 귀엽다...)
능력있는 직장인이 되는법 이라면서 왜 그림판을 만들고 있는지 설명을 드리자면,
이번 포스팅에서 꼭 설명드리고 싶은 것이 하나 있는데 그 부분을 쉽게 이해하실 수 있도록
도움되는 쓸만한 예제가 있으면 좋을 것 같아서 한번 만들어 보았습니다.
오늘 진행할 강의 내용은 두 가지 입니다!
- 매크로 기록 이해하기 & 활용하기
- 그림판 알고리즘 & 만들기
매크로 기록은 엑셀 자동화에 있어 정말 유용한 기능입니다. (코드를 몰라도 됩니다)
배울 것이 많으니 천천히 따라오세요!
매크로 기록이란?
엑셀로 그림판을 만들려면 가장 먼저 해야할 일이 무엇일까요?
바로 '그림을 그릴 틀'을 만들어야 합니다.
그 틀을 만들려면 행과 열의 크기를 줄여야겠죠? 도트처럼 찍을 수 있도록 말이죠.
이처럼 매크로 기록을 하기 전에 가장 먼저 자신이 무엇을 구현하고 싶은지 생각해야합니다.

- 행 높이는 16.5에서 8로 줄인다
- 열 너비는 8.38에서 0.7로 줄인다
그렇다면 매크로 기록은 무엇일까요?

매크로 기록을 누르면 셀과 행의 크기를 바꾸거나 글씨를 쓰거나 하는 모든 행동들이
코드로 변경되어 기록됩니다.

'실행하는 각 명령이 매크로에 저장되어 나중에 다시 실행할 수 있습니다'
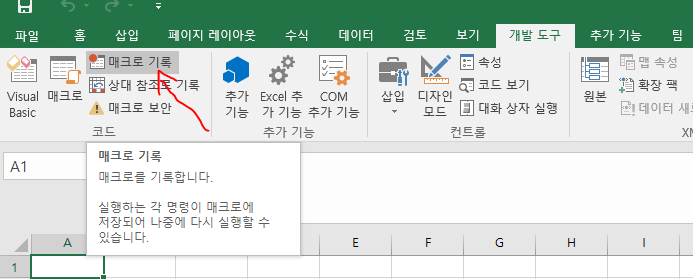
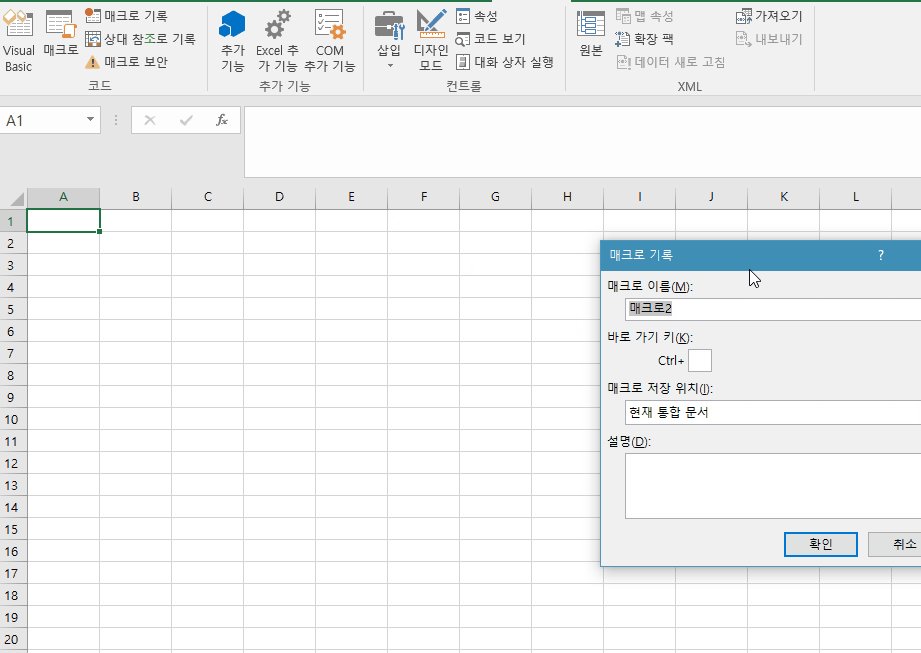
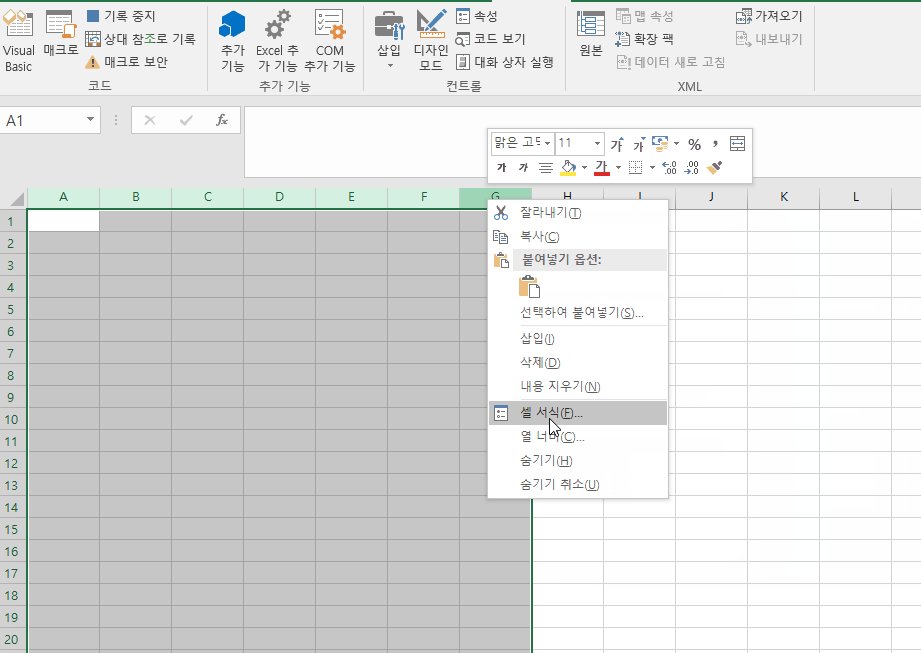
자 그렇다면 매크로 기록을 누르고 셀의 너비를 변경해보겠습니다.

위 이미지처럼 '매크로기록'을 누른 뒤 셀의 너비를 변경하고 '기록중지'를 눌렀습니다.
어떻게 코드로 변환되었는지 살펴보러갈까요?

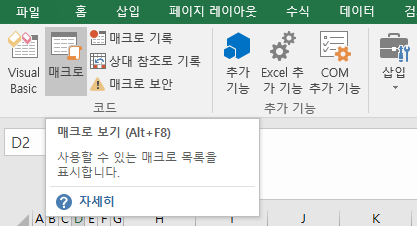
매크로 버튼을 누릅니다.

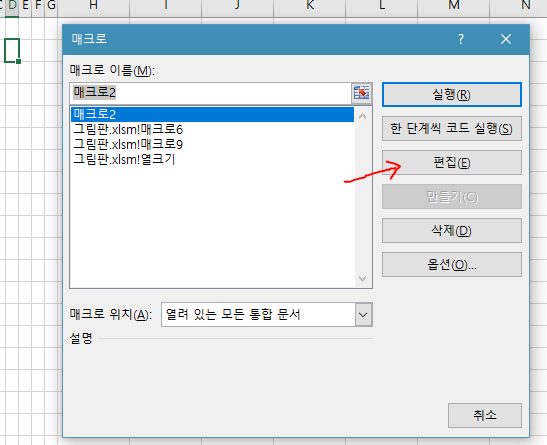
아까 셋팅한 '매크로2'를 누르고 '편집'을 클릭합니다.

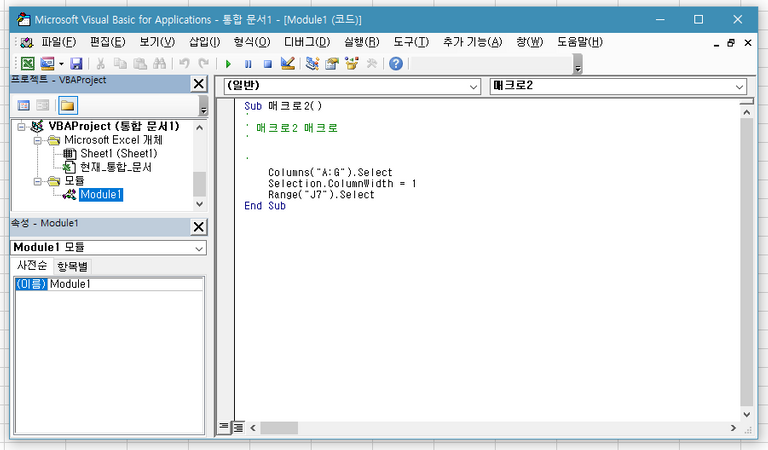
다음과 같이 창이 뜨면서 'Module1'에 매크로가 기록된 것을 확인하실 수 있습니다.
코드가 어떻게 기록되었는지 살펴보겠습니다.
Sub 매크로2()
'
' 매크로2 매크로
'
'
Columns("A:G").Select
Selection.ColumnWidth = 1
Range("J7").Select
End Sub
혹시 어떤 구조를 가지고 있는지 보이시나요?
아까 제가 매크로를 기록할 때 행했던 행동들을 정리해보겠습니다.
- A열부터 G열을 선택하고 셀 너비를 1로 줄인 뒤 J7열을 선택하고 매크로 기록을 중단했다.
이제 매칭이 되시나요? 한번 살펴보겠습니다.
Columns("A:G").Select A부터 G열까지 선택하였습니다. 만약 B열부터 Z열까지
선택하고싶다면 Columns("B:Z").Select로 변경해주면 되겠죠?
Selection.ColumnWidth = 1 선택한 곳의 너비를 1로 만든다 라고 써 있습니다.
마찬가지로 너비를 2.5로 만들고 싶다면 Selection.ColumnWidth = 2.5 로 해주면 됩니다.
Range("J7").Select 사실 이 부분은 제가 매크로 중지를 누르기 전에 실수로
다른 셀을 누른 부분입니다. 이것도 안에 J7 부분만 바꿔주면 됩니다.
매크로 기록의 어마어마한 기능 확인하셨나요?
단순히 기록을 누르고 행동을 취했을 뿐인데 코드로 기록이 저장되었습니다.
또한 굉장히 직관적이라 다른 명령으로 쉽게 바꿀 수도 있습니다.
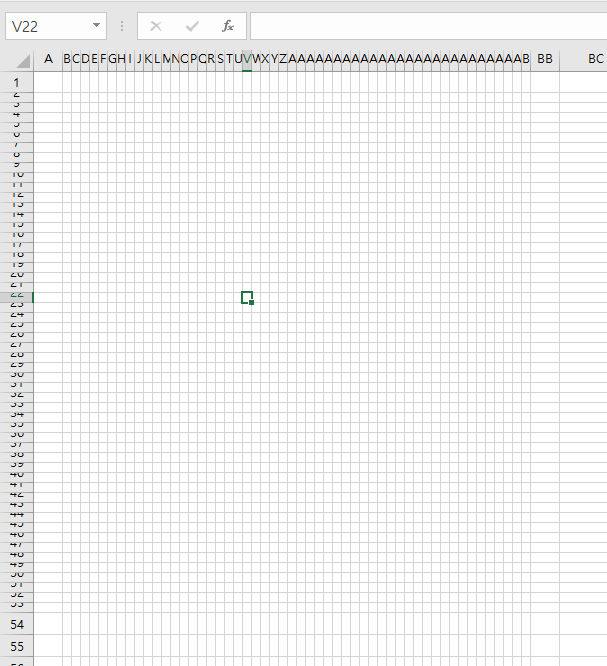
그렇다면, 그림판의 캔버스?를 만들기 위해 열의 너비를 바꿔보겠습니다.
Sub 매크로2()
Columns("B:BA").Select
Selection.ColumnWidth = 0.7
Columns("A:A").Select
Selection.ColumnWidth = 3
Columns("BB:BB").Select
Selection.ColumnWidth = 3
Rows("2:53").Select
Selection.RowHeight = 8
Rows("1:1").Select
Selection.RowHeight = 16
End Sub
저는 캔버스의 크기를 조절한 뒤 보기 좋도록 양 옆의 너비도 살짝 늘렸습니다.
실행시켜보겠습니다.

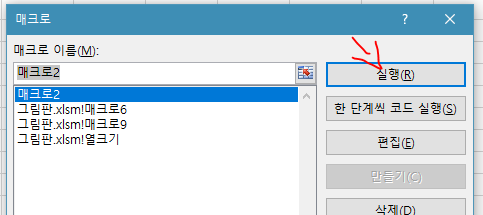
'매크로2'를 선택하고 '실행'을 클릭합니다.

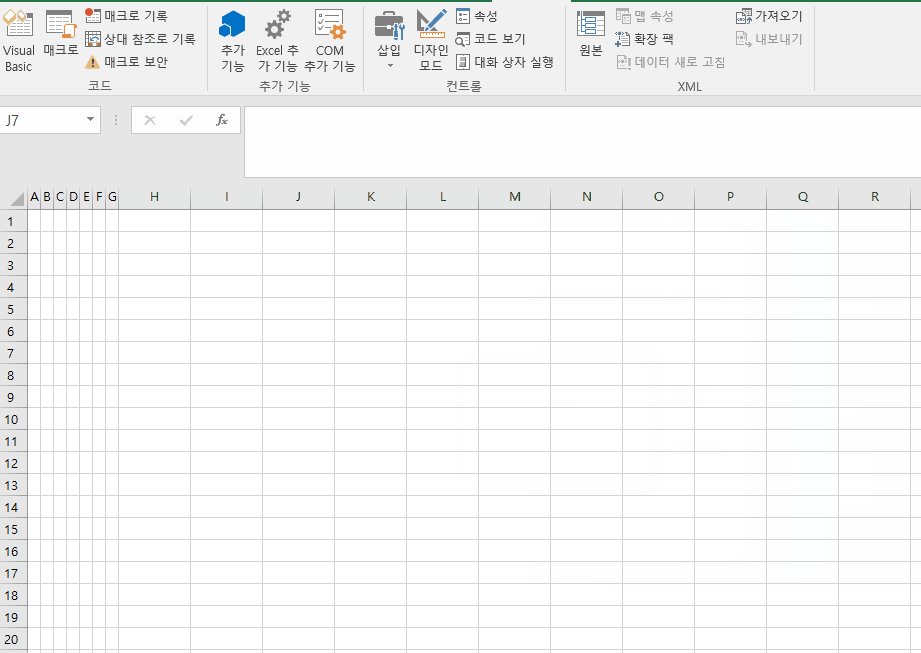
짜잔! 훌륭한? 캔버스가 완성되었습니다.
그림판 만들기
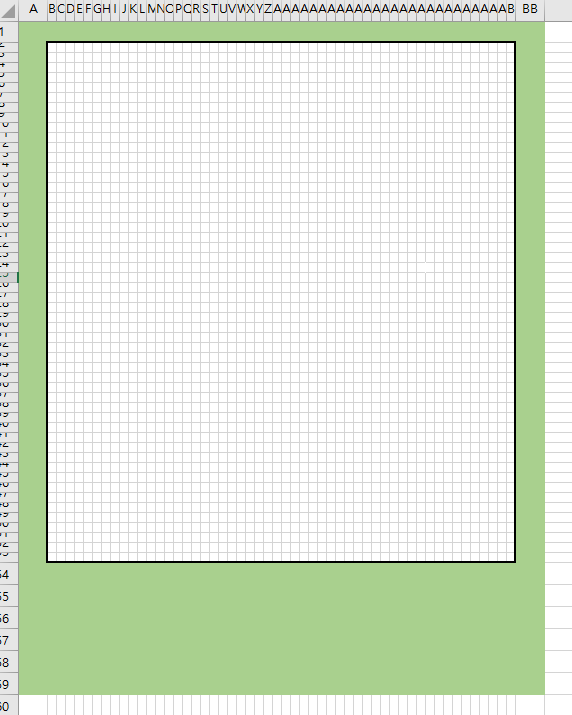
자 이 캔버스를 한번 꾸며볼까요?
도트가 없는 바깥 부분을 굵은 테두리로 둘러싸고 주변 색을 바꿔보겠습니다.

캔버스가 완성되었습니다! 이제 저 안쪽 부분에서 그림을 그리게 될 겁니다.
이제 그림판을 만들기 위해서는 어떤 기능이 있어야할지 정리해 보겠습니다.

그림판만들기 - 커서 & 방향키 만들기
커서 기능부터 한번 만들어 볼까요?
우선 현재 커서 위치를 기록할만한 곳이 필요합니다.
배열을 쓰는 방법이 있지만 우리에게는 '셀' 이라는 훌륭한 배열이 있죠?
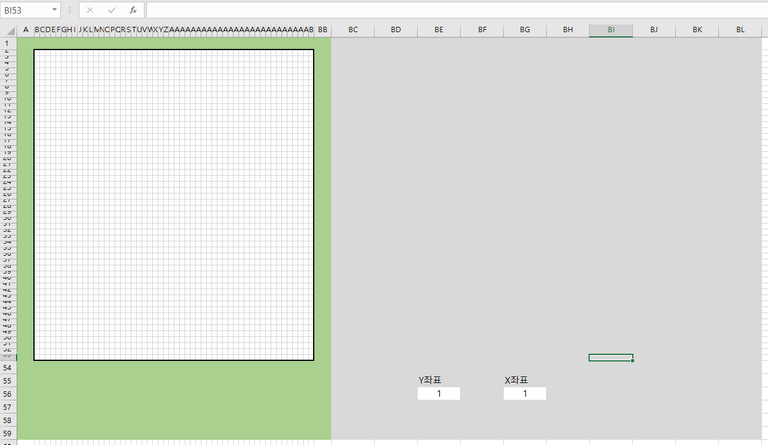
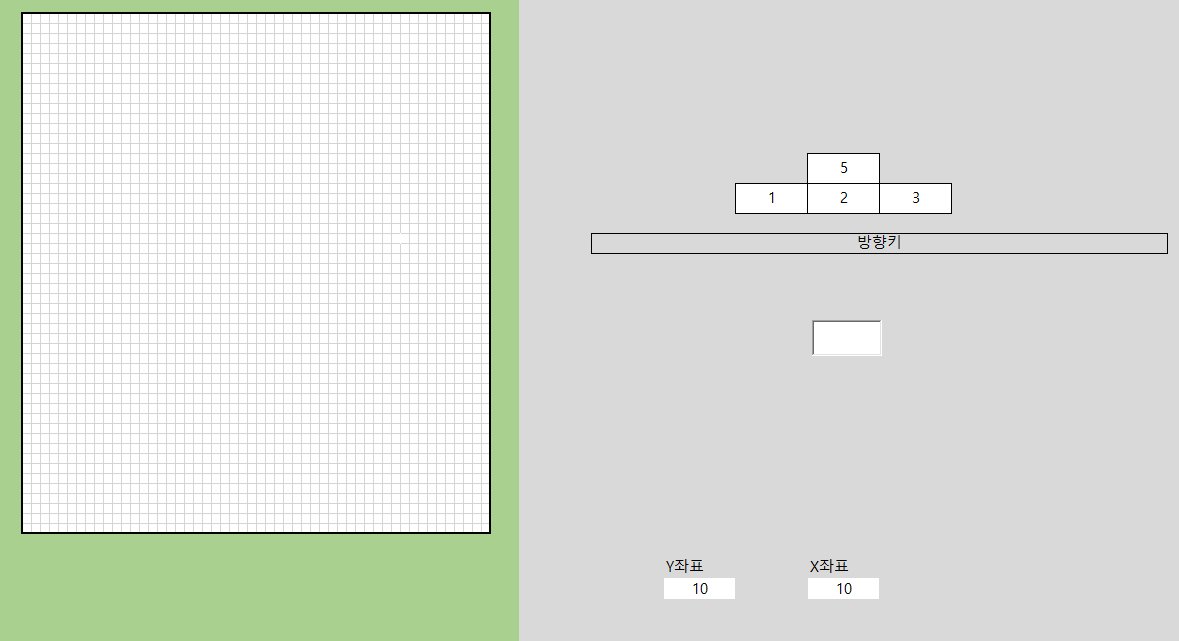
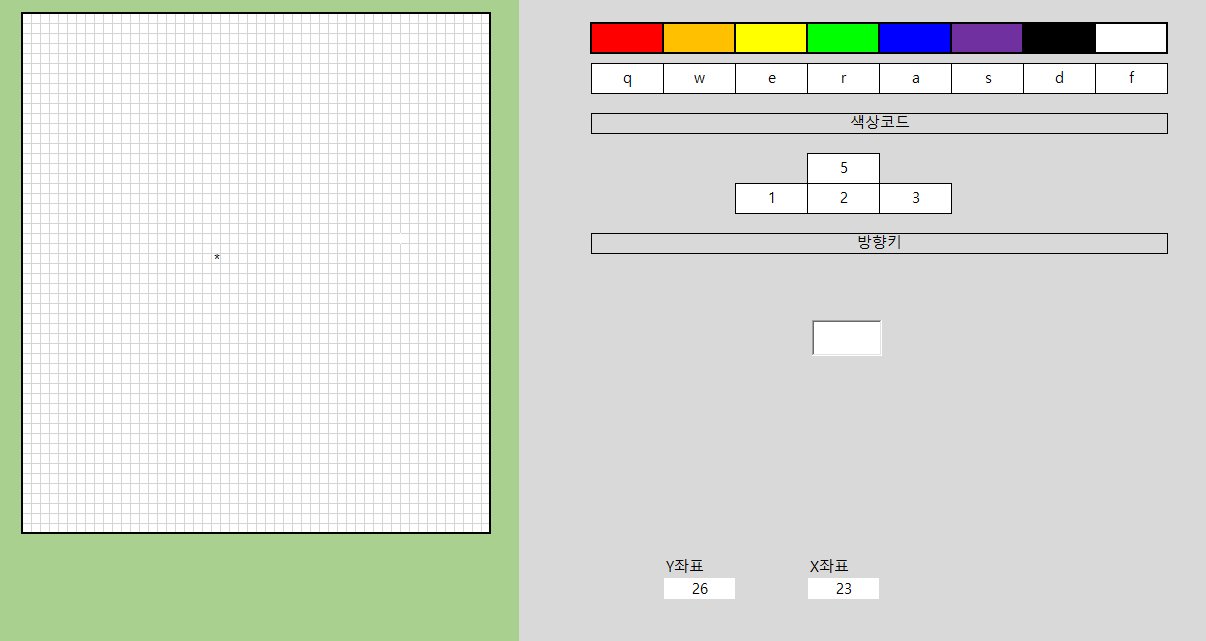
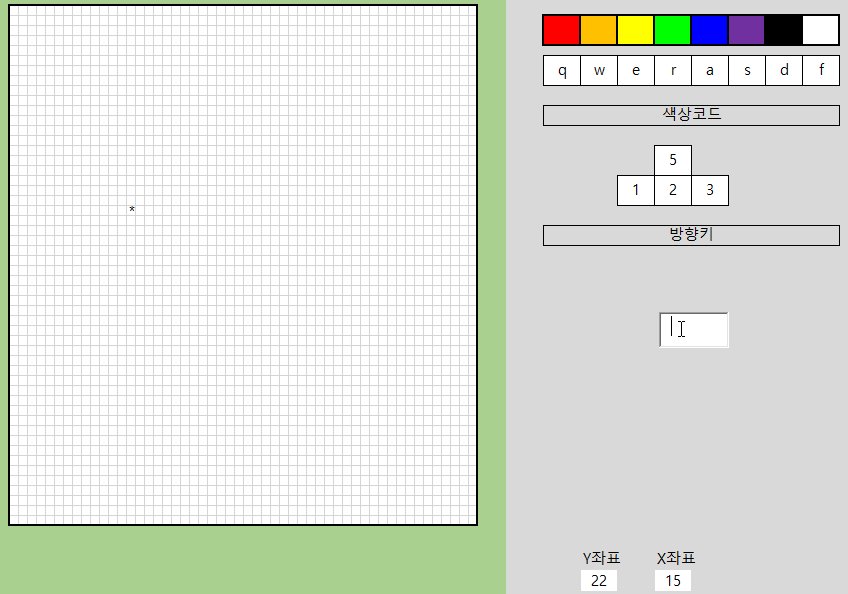
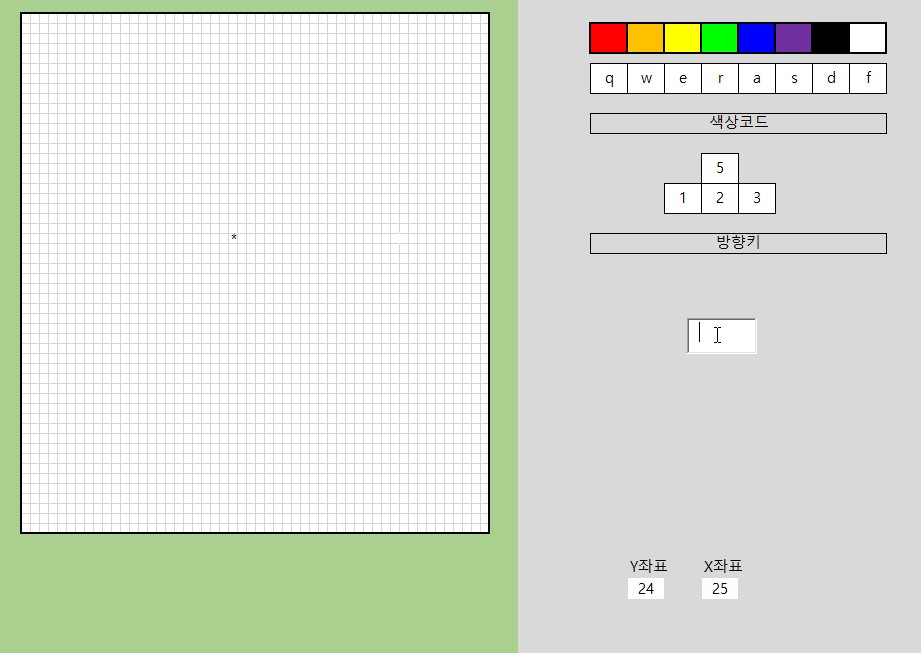
우선 이렇게 캔버스 디자인을 해 봅시다.

'BE56' 셀과 'BG56' 셀에 Y좌표와 X좌표를 기록할 공간을 만들었습니다.
조금 후에 이 값을 가져와 커서 위치로 사용할 겁니다.
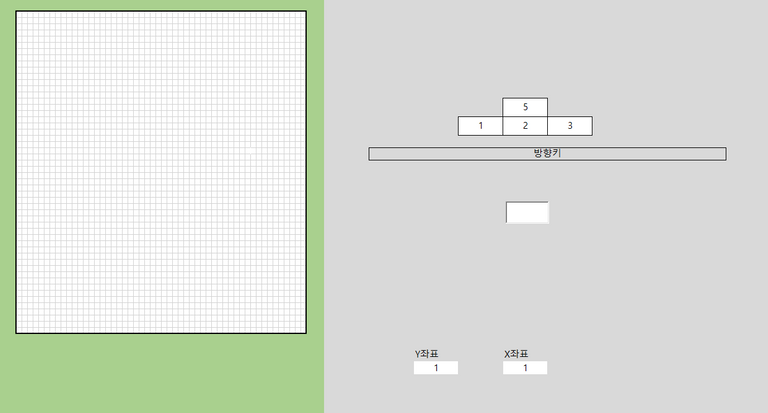
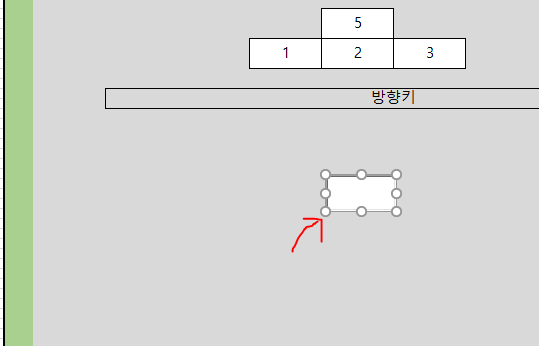
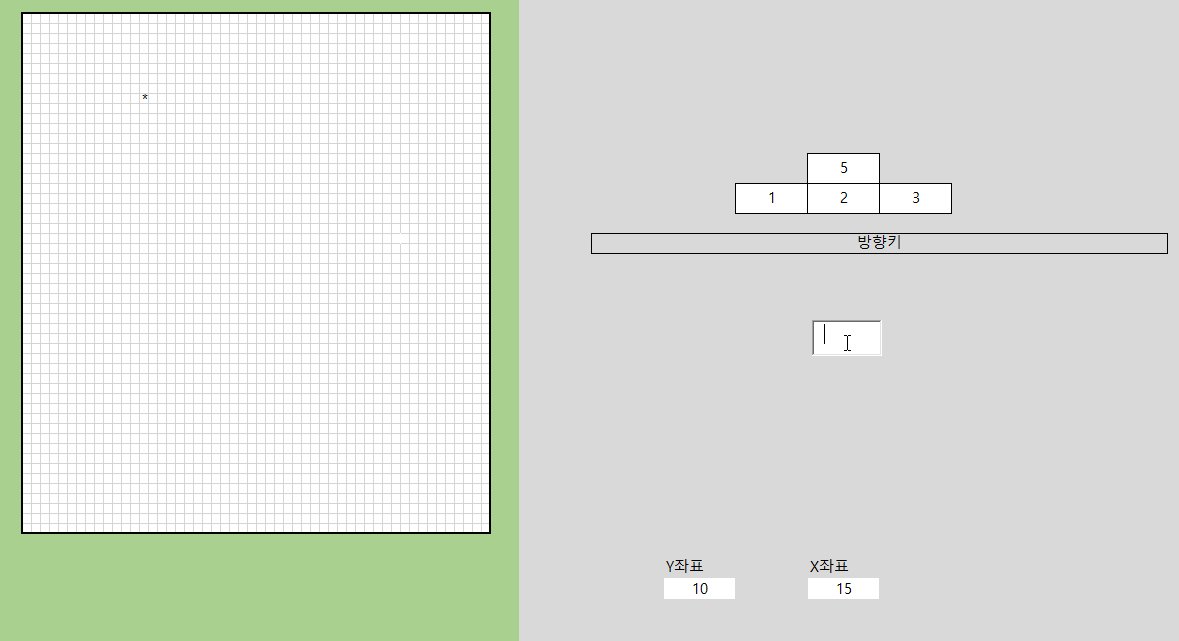
이제 '방향키'를 디자인 해 볼까요?

이렇게 원하는 대로 디자인 해 보겠습니다.
저는 오른쪽 키보드 패드를 사용해 5,1,2,3을 방향키로 컨셉?을 잡아보았습니다.
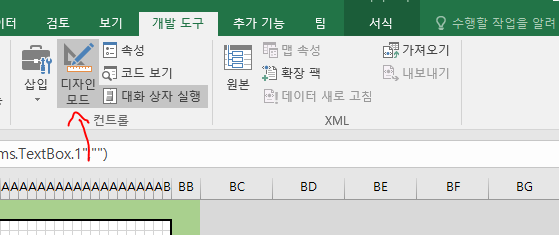
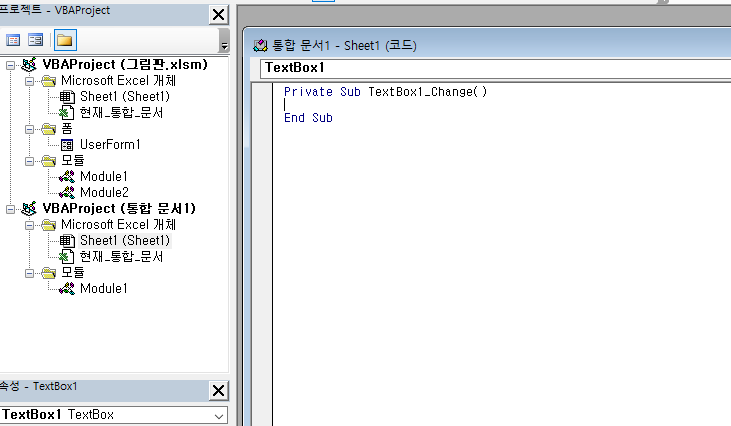
이제 코드를 작성하러 가보겠습니다. 이 때 '디자인 보기'를 클릭하신 후

아까 생성한 텍스트 박스를 두번클릭 하면 코드 창으로 바로 넘어갑니다.

아래와 같은 코드가 자동으로 입력되어 뜨시나요?

Private Sub TextBox1_Change()
End Sub
위 코드의 내용은 읽는 그대로 텍스트박스의 값이 변경될 경우 작동하게 되어있습니다.
아래 코드를 빈 공간에 붙여넣어봅시다.
cnt = Sheets("Sheet1").Range("BE56")
cnt2 = Sheets("Sheet1").Range("BG56")
If TextBox1.Value = "5" Then
Sheets("Sheet1").Cells(cnt, cnt2).Value = ""
Sheets("Sheet1").Range("BE56").Value = Sheets("Sheet1").Range("BE56").Value - 1
cnt = Sheets("Sheet1").Range("BE56")
cnt2 = Sheets("Sheet1").Range("BG56")
Sheets("Sheet1").Cells(cnt, cnt2).Value = "*"
ElseIf TextBox1.Value = "2" Then
Sheets("Sheet1").Cells(cnt, cnt2).Value = ""
Sheets("Sheet1").Range("BE56").Value = Sheets("Sheet1").Range("BE56").Value + 1
cnt = Sheets("Sheet1").Range("BE56")
cnt2 = Sheets("Sheet1").Range("BG56")
Sheets("Sheet1").Cells(cnt, cnt2).Value = "*"
ElseIf TextBox1.Value = "1" Then
Sheets("Sheet1").Cells(cnt, cnt2).Value = ""
Sheets("Sheet1").Range("BG56").Value = Sheets("Sheet1").Range("BG56").Value - 1
cnt = Sheets("Sheet1").Range("BE56")
cnt2 = Sheets("Sheet1").Range("BG56")
Sheets("Sheet1").Cells(cnt, cnt2).Value = "*"
ElseIf TextBox1.Value = "3" Then
Sheets("Sheet1").Cells(cnt, cnt2).Value = ""
Sheets("Sheet1").Range("BG56").Value = Sheets("Sheet1").Range("BG56").Value + 1
cnt = Sheets("Sheet1").Range("BE56")
cnt2 = Sheets("Sheet1").Range("BG56")
Sheets("Sheet1").Cells(cnt, cnt2).Value = "*"
End If
TextBox1.Value = ""
End Sub
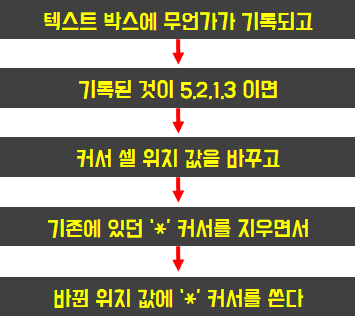
이해가 편하시도록 나열하면서 코드를 짜 보았는데요, 이 부분은 강의때 다시 한번 설명해드리고 알고리즘만 살펴보겠습니다.

텍스트 박스에 들어온 값은 무엇인지 확인만 한 후에 바로 지워버립니다.
들어온 값으로 어떤 키가 눌렸는지 이벤트 처리를 대체할 수 있겠죠?
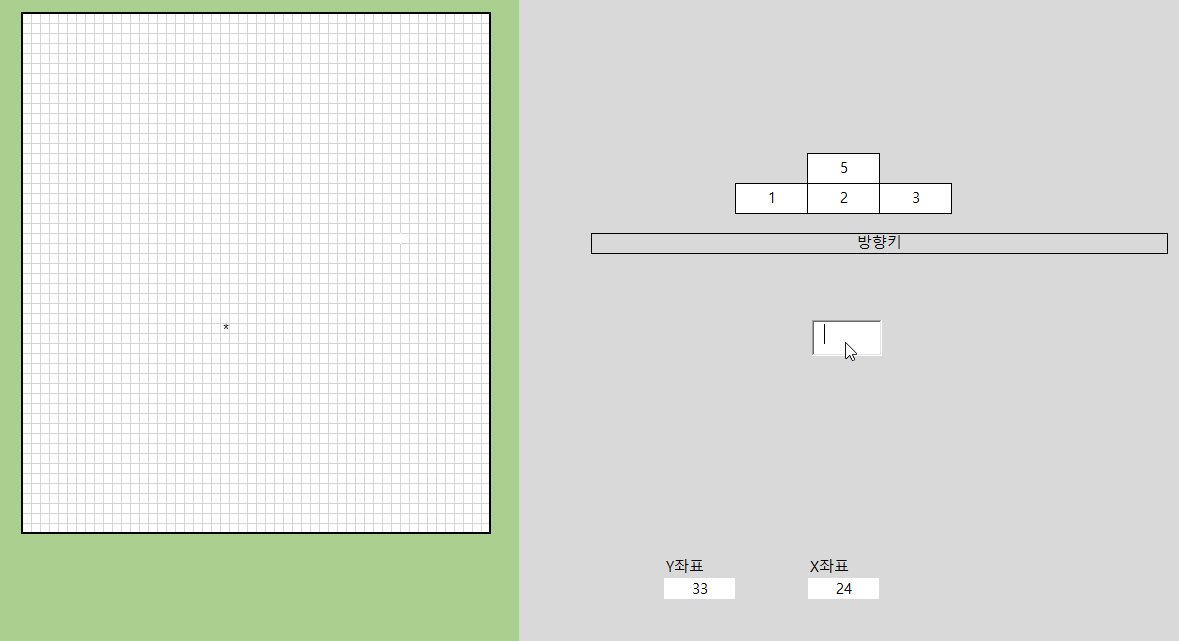
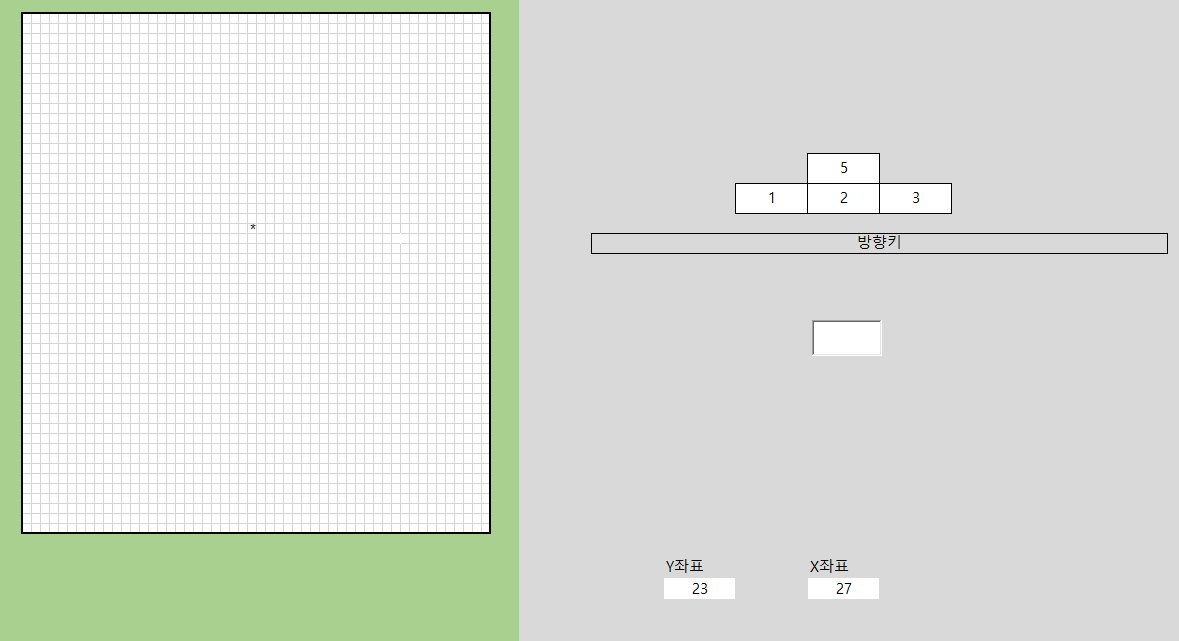
저 코드를 넣고 한번 텍스트박스를 누른 뒤 테스트 해 봅시다.

좌표값을 0 0으로 시작하면 오류가 나니 임의로 10 10을 넣고 돌려보겠습니다.

커서가 움직이면서 좌표값이 변경되는 게 보이시나요?
이제 * 표시와 좌표값이 현재의 위치가 될 겁니다.
그렇다면 이제 그 좌표값에 색만 넣어주면 되겠죠?
색 칠하기로 넘어가 보겠습니다!
그림판만들기 - 색 칠하기
여기까지 잘 따라오셨다면 색 칠하기는 금방 하실 수 있을 겁니다!
좌표값에 맞는 셀에 버튼 입력만 받아서 색을 칠하면 되거든요.
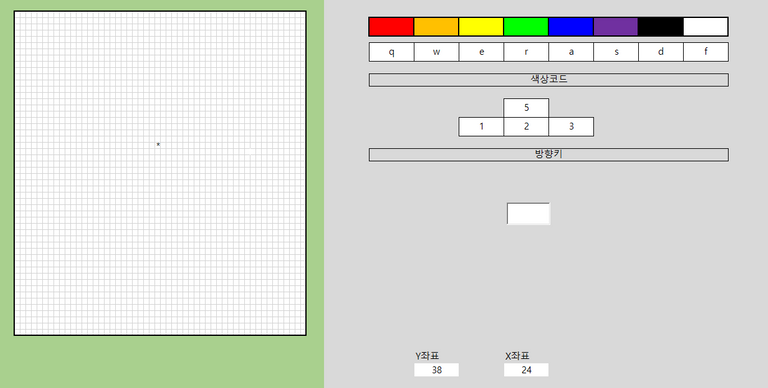
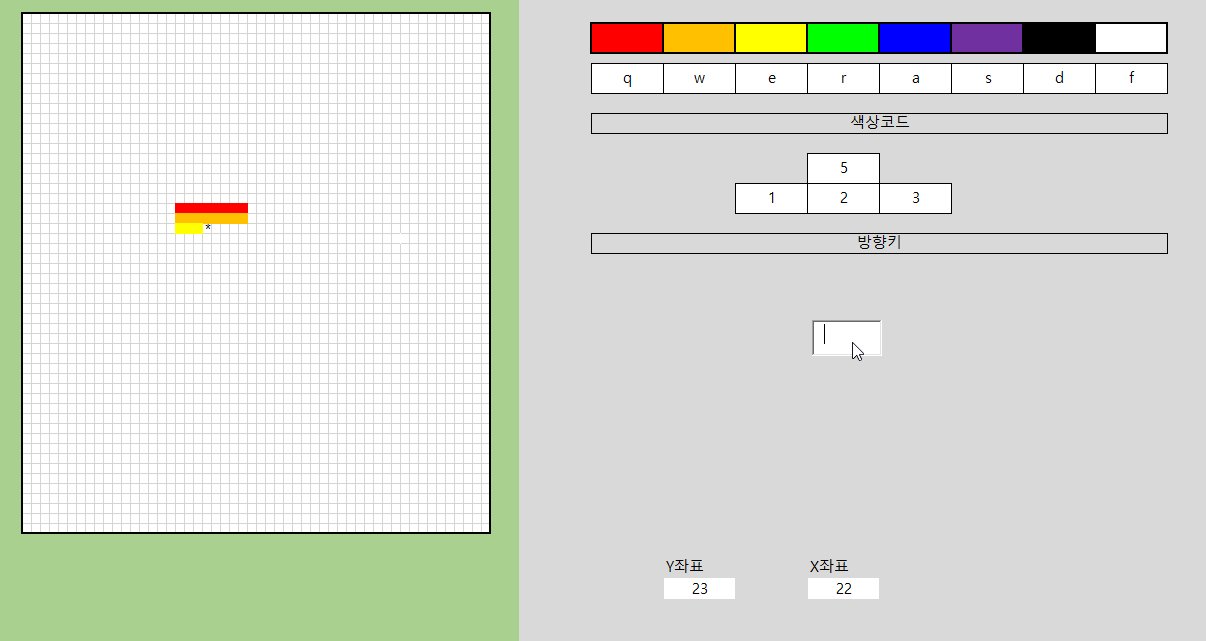
먼저 디자인을 다음과 같이 바꿔보겠습니다.

색상은 일반적인 색 들만 혼합해 보았습니다.
그리고 그 색 하나하나당 버튼을 하나 씩 지정해두었습니다. 이 버튼을 바꾸고 싶으시다면
다음 코드에서 키 부분만 수정해주면 됩니다.
아까 입력한 코드에 다음 코드를 덮어씌워봅시다.
Private Sub TextBox1_Change()
Dim cnt, cnt2 As Integer
cnt = Sheets("Sheet1").Range("BE56")
cnt2 = Sheets("Sheet1").Range("BG56")
If TextBox1.Value = "q" Then
Sheets("Sheet1").Cells(cnt, cnt2).Interior.Color = RGB(255, 0, 0)
ElseIf TextBox1.Value = "w" Then
Sheets("Sheet1").Cells(cnt, cnt2).Interior.Color = RGB(255, 192, 0)
ElseIf TextBox1.Value = "e" Then
Sheets("Sheet1").Cells(cnt, cnt2).Interior.Color = RGB(255, 255, 0)
ElseIf TextBox1.Value = "r" Then
Sheets("Sheet1").Cells(cnt, cnt2).Interior.Color = RGB(0, 255, 0)
ElseIf TextBox1.Value = "a" Then
Sheets("Sheet1").Cells(cnt, cnt2).Interior.Color = RGB(0, 0, 255)
ElseIf TextBox1.Value = "s" Then
Sheets("Sheet1").Cells(cnt, cnt2).Interior.Color = RGB(112, 48, 160)
ElseIf TextBox1.Value = "d" Then
Sheets("Sheet1").Cells(cnt, cnt2).Interior.Color = RGB(0, 0, 0)
ElseIf TextBox1.Value = "f" Then
Sheets("Sheet1").Cells(cnt, cnt2).Interior.ColorIndex = "0"
ElseIf TextBox1.Value = "5" Then
Sheets("Sheet1").Cells(cnt, cnt2).Value = ""
Sheets("Sheet1").Range("BE56").Value = Sheets("Sheet1").Range("BE56").Value - 1
cnt = Sheets("Sheet1").Range("BE56")
cnt2 = Sheets("Sheet1").Range("BG56")
Sheets("Sheet1").Cells(cnt, cnt2).Value = "*"
ElseIf TextBox1.Value = "2" Then
Sheets("Sheet1").Cells(cnt, cnt2).Value = ""
Sheets("Sheet1").Range("BE56").Value = Sheets("Sheet1").Range("BE56").Value + 1
cnt = Sheets("Sheet1").Range("BE56")
cnt2 = Sheets("Sheet1").Range("BG56")
Sheets("Sheet1").Cells(cnt, cnt2).Value = "*"
ElseIf TextBox1.Value = "1" Then
Sheets("Sheet1").Cells(cnt, cnt2).Value = ""
Sheets("Sheet1").Range("BG56").Value = Sheets("Sheet1").Range("BG56").Value - 1
cnt = Sheets("Sheet1").Range("BE56")
cnt2 = Sheets("Sheet1").Range("BG56")
Sheets("Sheet1").Cells(cnt, cnt2).Value = "*"
ElseIf TextBox1.Value = "3" Then
Sheets("Sheet1").Cells(cnt, cnt2).Value = ""
Sheets("Sheet1").Range("BG56").Value = Sheets("Sheet1").Range("BG56").Value + 1
cnt = Sheets("Sheet1").Range("BE56")
cnt2 = Sheets("Sheet1").Range("BG56")
Sheets("Sheet1").Cells(cnt, cnt2).Value = "*"
End If
TextBox1.Value = ""
End Sub
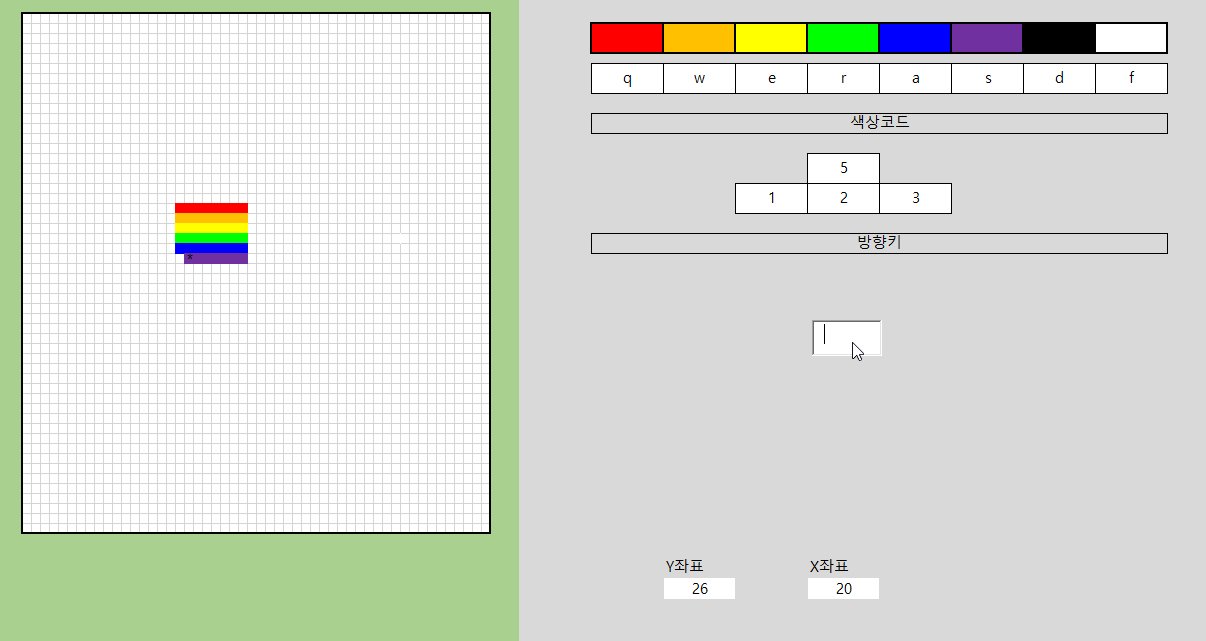
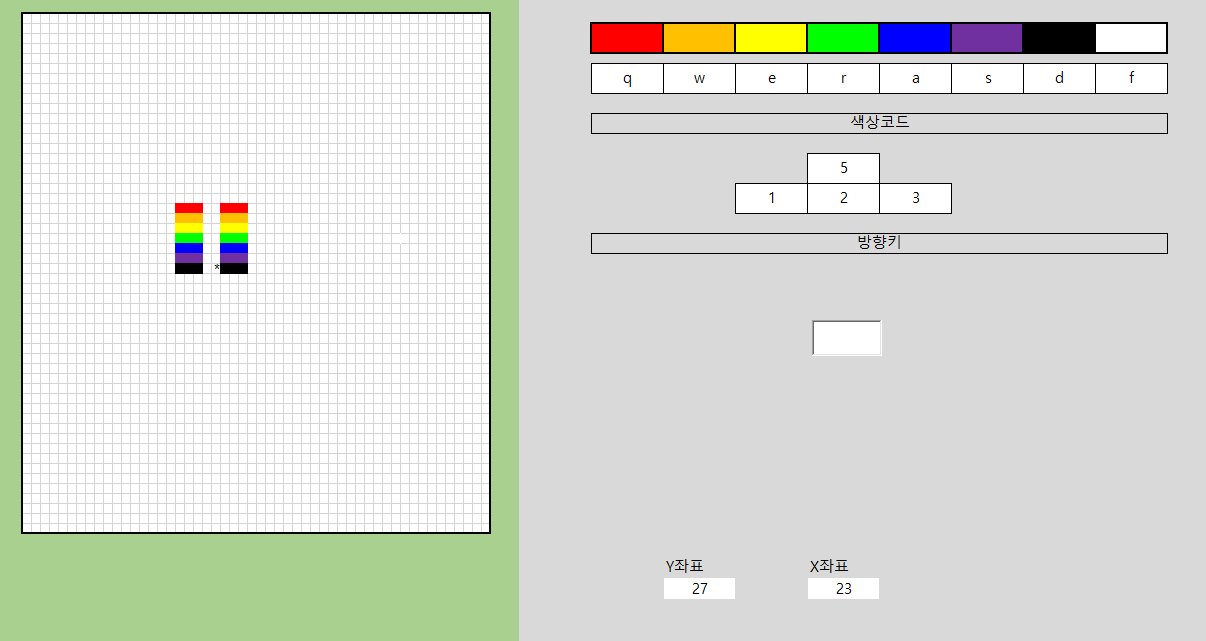
색을 입히는 기능을 넣었으니 한번 실행시켜볼까요?

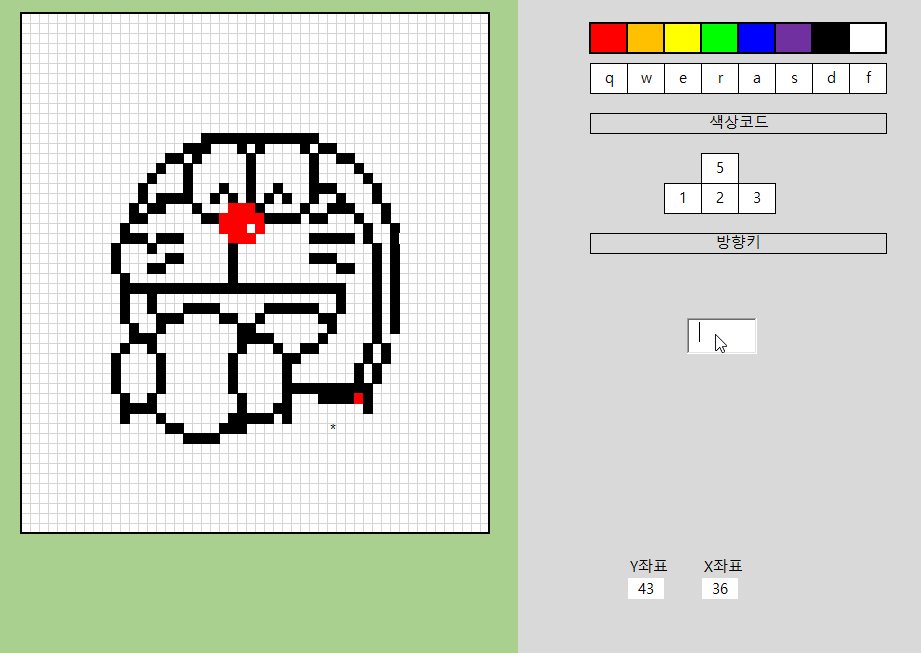
좌표 값에 따라 커서가 움직이며 각 셀의 색을 칠하는 모습을 보실 수 있습니다!
키보드로 쉽게 이동하면서 색을 칠할 수 있고 커서가 있어 그 위치가 어디인지 볼 수 있습니다.
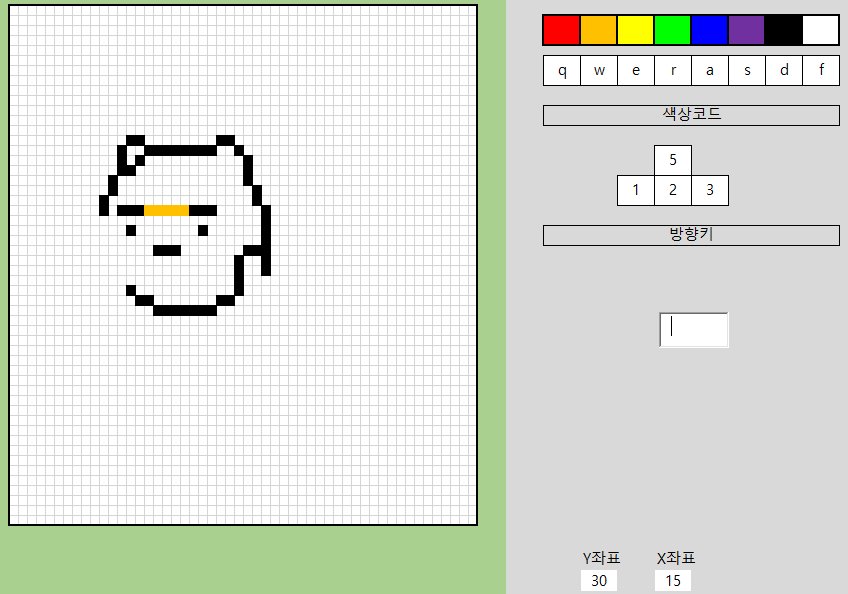
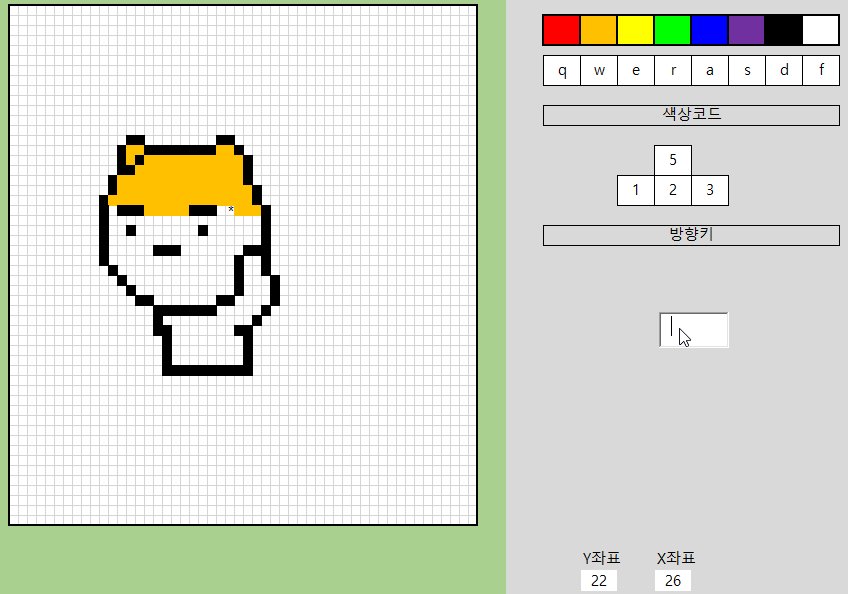
작품 그리는 과정

라이언!입니다 ㅋㅋㅋ 너무귀여워요!

시간이 조금 걸린 도라에몽입니다! 귀엽죠?!
엑셀 자동화
오늘은 기본적인 그림판 기능만 이렇게 구현해 보았습니다. 괜찮았나요?
코드가 길고 어려워보이지만 앞선 강의에서 진행했던 부분들을 모두 활용해서 만든 것이므로
차근차근 살펴보면 잘 이해가 가실겁니다. 혹 이해 안되시거나 추가설명이 필요한 부분이
있으시다면 댓글 남겨주세요! 확인하고 강의에 반영하겠습니다!
아 혹시 필요하실 분들을 위해 안쓰는 네이버 블로그에 자료 올려놓았습니다.
필요하신 분 있으시면 받아가세용!
혹시 강의에 추가되었으면 하는 기능이 있다거나
조언해주실 부분이 있으시다면 댓글로 거침없이 피드백 주세요! 쓴소리 좋아합니다!
능력있는 직장인이 되기 위해 엑셀로 전산프로그램을 만들 때 까지 한번 열심히 달려봅시다!
다음 포스팅에서 뵙겠습니다!
지난 포스팅
[Excel] 1. 능력있는 직장인이 되는 법. 엑셀 자동화란?
[Excel] 2. 능력있는 직장인이 되는 법. 다른 파일 불러오기!
[Excel] 3. 능력있는 직장인이 되는 법. 물품 입고시키기!
[Excel] 4. 엑셀로 능력있는 직장인이 되는 법. 간편한 UI 만들기!
[Excel] 5. 엑셀로 능력있는 직장인이 되는 법. 로그인 + 접속기록 만들기!
[Excel] 6. 엑셀로 능력있는 직장인이 되는 법. 재고(자산) 관리용 현황판 만들기!
[Excel] 7. 엑셀로 능력있는 직장인이 되는 법. 초급편 (기초함수 소개)
[Excel] 8. 엑셀로 능력있는 직장인이 되는 법. 초급편 (VLOOKUP, INDEX, MATCH 등)
[Ourselves 캠페인]
셀프보팅을 하지 않고 글을 올리시고
ourselves 테그를 달아 주시면
어떤 일이 일어날까요?
긴 젓가락으로 서로 먹여주는 천국이 이뤄지지 않을까요?
스스로 홍보하는 프로젝트에서 나왔습니다.
오늘도 좋은글 잘 읽었습니다.
오늘도 화이팅입니다.!
감사합니다!
일단 그릴 수 있는 능력이 있어야 될것 같은데 그부분을 생략하신것 아닌가요!!
음 생략된 부분이 있나용?? 저기 중간에 비어있는 텍스트 박스에 입력되는 값으로 그려내는거라
별도의 능력?은 아직 필요가 없습니다!ㅎㅎ
라이언을 그리셨.....잖아요 우린 보통 그런손을 금손이라고 합니다!! ㅋㅋ
아앜ㅋㅋㅋㅋㅋㅋ그말씀이셨군욬ㅋㅋㅋㅋ 아니에요 저 똥손이에요 ㅠㅠ 보고 그렸을뿐...
그 똥손!! 제가 사고 싶군요!! ㅋㅋㅋ 좋은 포스팅 잘 보고 있습니다!!
똥손 비싸게봐주셔서 감사합니다!ㅋㅋㅋ
그...근성이다!
이 근성으로 큰그림 한번 그려볼까합니닼ㅋㅋㅋ
대박입니다 ~
능력자 ~
엑셀이 그림판이 될 수 있다니 놀랄 노자입니다 ^^
감사합니다 :) 더 멋진거 많이 만들어볼게요!
우와 오늘꺼짱이에요!! 단순한그림판강좌가아니네요!!! gbgg님 같은글을 진작에 접했더라면 얼마나좋았을까생각이듭니다ㅠㅠㅋㅋ
잘 봐주셔서 감사합니다!! :) 팔로우도 감사드리고 앞으로 자주 뵈어요!
회사 근무할 때 엑셀 함수 관련 검색
많이 했었어요. 갑자기 생각나네요.
저렇게 매크로 설정하고 나서 버튼 설정하는것도 있었는데...
정확히 기억이 안나네요.
포스팅 글 보니 엑셀 상당히 실력자이시네요.
보팅하고 갈게요~ ㅋㅋㅋㅋㅋ
아이고 능력자는 아닙니다 ㅎㅎㅎ;; 보팅감사합니다! ^_^
엑셀 고급 기능이군요.
언젠가 써먹어보겠습니다. (언젠가?)
낸드님에비하면 새발의 피죠 ㅎㄷㄷ..
와 정말 @gbgg님 능력에 놀랄 따름입니다!! ㄷㄷㄷ
아이고 감사합니다 ㅠ_ㅠㅎㅎㅎㅎ !!
와우! 노력에 박수를!
유용한 글에 또한번 박수를 보내고 갑니다!
유용하다니 제가 더 감사하죠 ㅎㅎ 고맙습니다! :)
말없이 보팅을 누르고갑니다...
역시 대단하십니다
항상 감사합니다 ceoooofm님! ^_^
그레이트 잡입니다. 스파좀 더사둘걸 그랬네요. ㅜㅜ
아이고 감사합니다! 잘봐주신것만으로도 감사드려용ㅎㅎ
아니 엑셀이 그림판이 될수 있는건 정말 머리털나고 처음으로 알았습니다. gbgg님이 올려주시는 튜토리얼만 따라해도 능력있는 직장인이 될수 있을것 같습니다 ㅎㅎ
더 신기한 것들 많이 만들어보겠습니다 ㅎㅎㅋㅋ
강의도 쉽게 따라하실 수 있도록 신경 더 써서 올려볼게요!
와 8 bit 스타일 귀엽네요 ㅋㅋㅋ
컴맹인 제가 봤을떈
엄청 어려워 보이네요.. ㅠ
넹ㅋㅋㅋ 도트로 그리는게 생각보다 귀여워요!ㅋㅋ 에비츄도 그려드릴게용ㅋㅋㅋ
답글 남겨주신거 보고 바로 왔어요! 엑셀에 매크로 있는 줄도 몰랐는데 너무 신기해요 ㅋㅋㅋ 다음 글도 읽으러 갑니다 하하
도움이 되셨다니 다행입니다!ㅎㅎ 더 좋은 글로 보답해드릴게요!