We might have come across situations where we preferred to use a switch statement in our JavaScript codes. This decision might have been influenced by the desire to write clean and maintainable code or could have been a fall-out of the effort to avoid multiple else if statements.
Whatever the reason could be, it is a fact that switch statements make our codes look prettier and improve the readability. But do they contribute to performance as well ? Are there better alternatives to switch statements that is both clean and optimized?
The answer is yes, but does that mean you should always opt for these alternatives rather than switch? well, that’s not the case always. So having this in mind let’s explore the alternatives and their ability to boost code performance.
Alternative 1 : A Map with non-string keys
A map (object that contains key value pairs) can considerably boost the performance of the javascript code when used in relevant situations. Also it is better to have keys that are not strings as we know, passing strings across might take a slightly longer time than passing primitive data types like int.
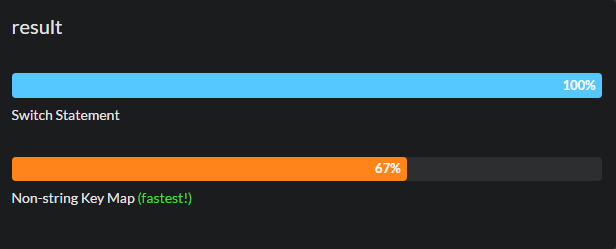
Let’s see the following example with its benchmark test results:
THE SWITCH WAY :
var opts = 'thirtyTwo';
var result;
switch(opts){
case 'one':
result = '1';
break;
case 'two':
result = '2';
break;
case 'three':
result = '3';
break;
case 'four':
result = '4';
break;
case 'ten':
result = '10';
break;
case 'thirtyTwo':
result = '32';
}
THE NON-STRING KEY MAP WAY
It is more concise than the switch way and also performs a lot better.
var opts = 'thirtyTwo';
var result;
var numMap = {
one:'1',
two:'2',
three:'3',
four:'4',
ten:'10',
thirtyTwo:'32'
}
result = numMap[opts];

The result shows that our first alternative took just 67% of the time taken by the switch block to achieve the goal.
Alternative 2 : A Map with string keys
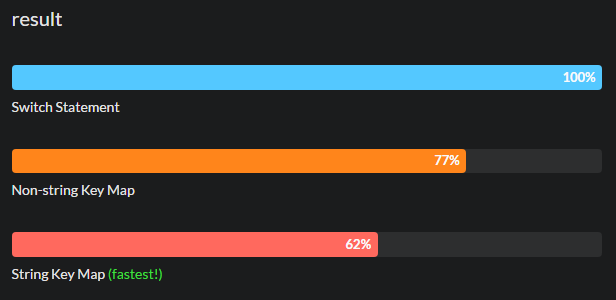
It is similar to the first alternative but the keys can be strings in the object. The performance will be almost similar to that of the first alternative. But this may not be the case for every situation. So test it in the required scenario, before you implement it.
MAP WITH STRING KEYS
var numMap = {
'one':'1',
'two':'2',
'three':'3',
'four':'4',
'ten':'10',
'thirtyTwo':'32'
}
result = numMap[opts];

Closing Thoughts:
The above alternatives provide better performance but as mentioned in the beginning of the post, they cannot be substituted for switch case in every scenario. So, it is vital to analyze the requirements and trade-offs , and then decide the better approach for the problem because every requirement and every coding situation is unique in its own way.
Here’s the URL of the benchmark test done for the examples in this article : http://jsben.ch/aBzsn
p.s: The tests depends on various factors and hence the readings may not be the same every time but the overall result remains the same with the two alternatives offering better performance than a switch statement.
Disclaimer: This article was first published in my personal blog.
Congratulations @parthipan! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Congratulations @parthipan! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!