Salah satu cara agar sebuah postingan terlihat menarik adalah dengan menggunakan image atau gambar. Walau untuk urusan image ini bukanlah suatu kendala bagi pengguna namun terkadang beberapa postingan mengharuskan pengguna melampirkan gambar dari hasil screen shot untuk mendukung isi dari postingan.
Untuk melakukan screen shot, saat ini ada banyak pilihan aplikasi untuk memudahkan pengguna seperti greenshot, shareX dan lain-lain. Pada dasarnya semua aplikasi screen shot punya prinsip kerja yang sama, hanya saja kenyamanan bagi pengguna yang terkadang dapat membedakan pilihan aplikasi yang akan digunakan.

Saya sendiri lebih sering menggunakan aplikasi Light Shot versi Chrome Extensions, karena saya merasa aplikasi ini lebih simple dan mudah dimengerti oleh pengguna. Aplikasi Light Shot juga tersedia dalam versi installer yang dapat digunakan pada PC dan laptop. Untuk versi Light Shot Chrome hanya akan bekerja pada saat browser Chrome diakses dan penggunaannya lebih banyak untuk melalukan screen shot pada konten web.
Untuk postingan saya kali ini, saya akan memberikan tutorial untuk aplikasi Light Shot versi Chrome. Semoga dengan adaanya tutorial ini dapat membantu pengguna yang belum pernah atau belum memahami penggunaan aplikasi Light Shot
Installasi Ekstensi Light Shot
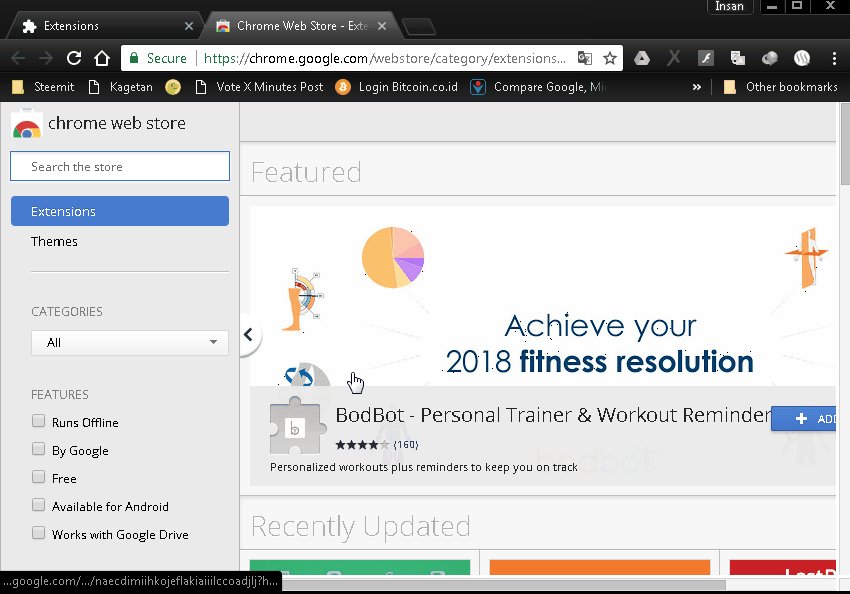
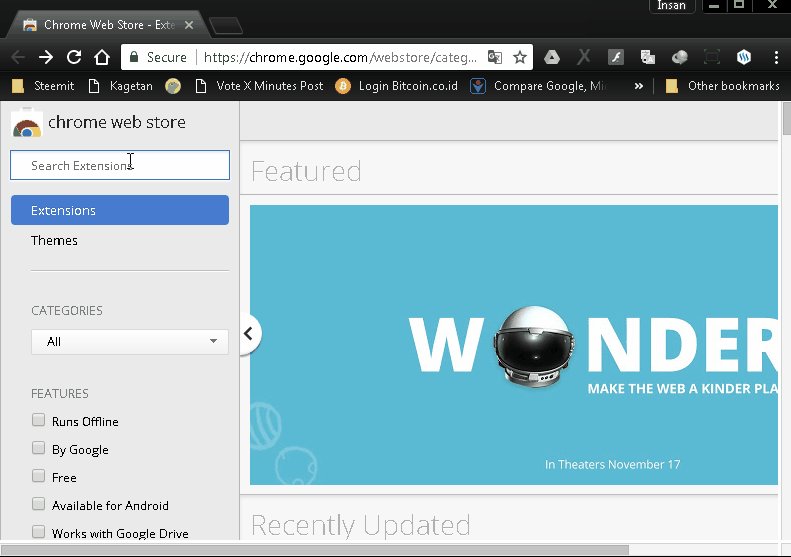
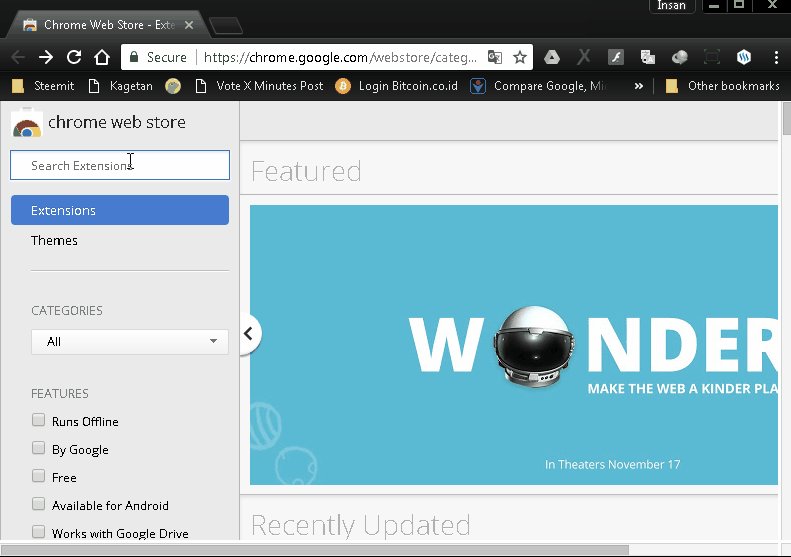
Seperti halnya ekstensi chrome lainnya, ekstensi Light Shot bisa didaparkan melalui Google Web Store.

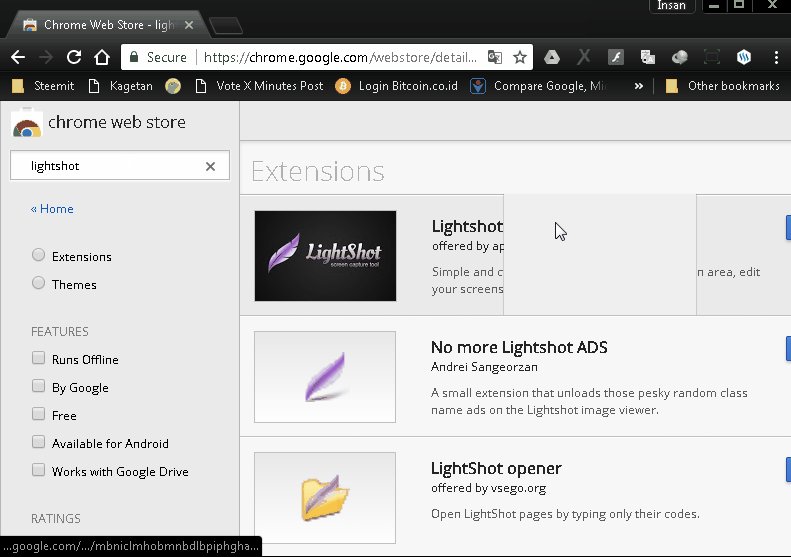
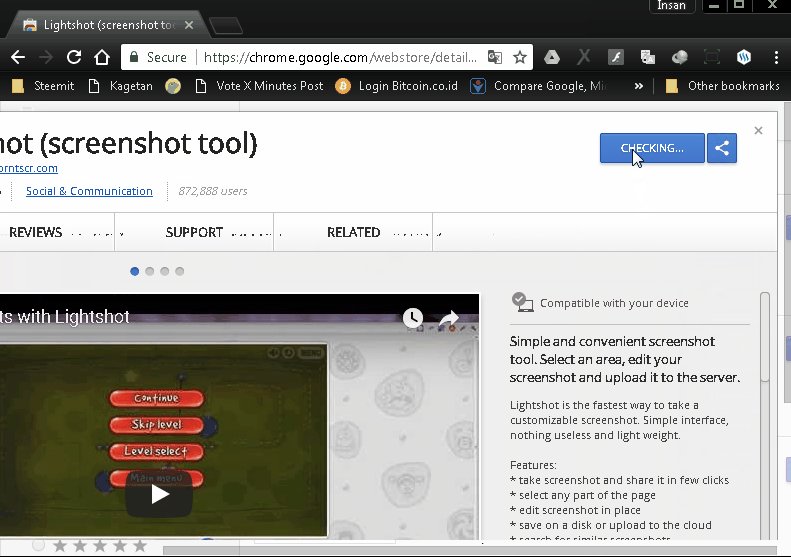
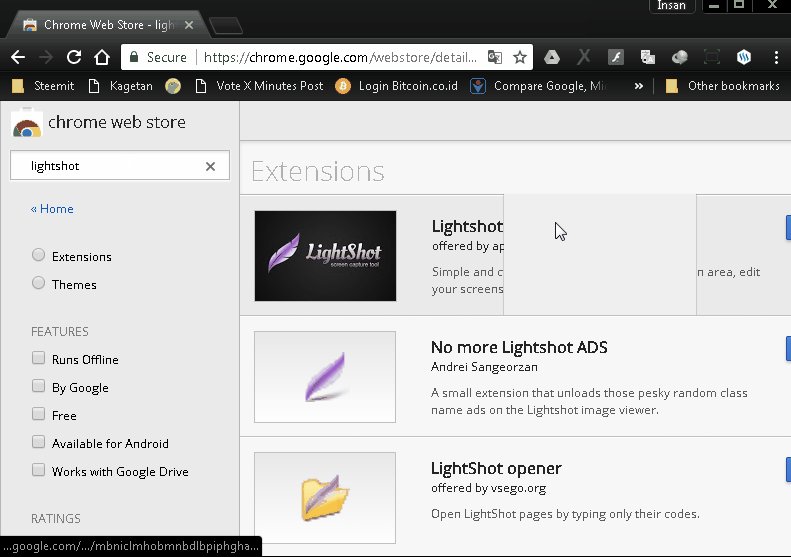
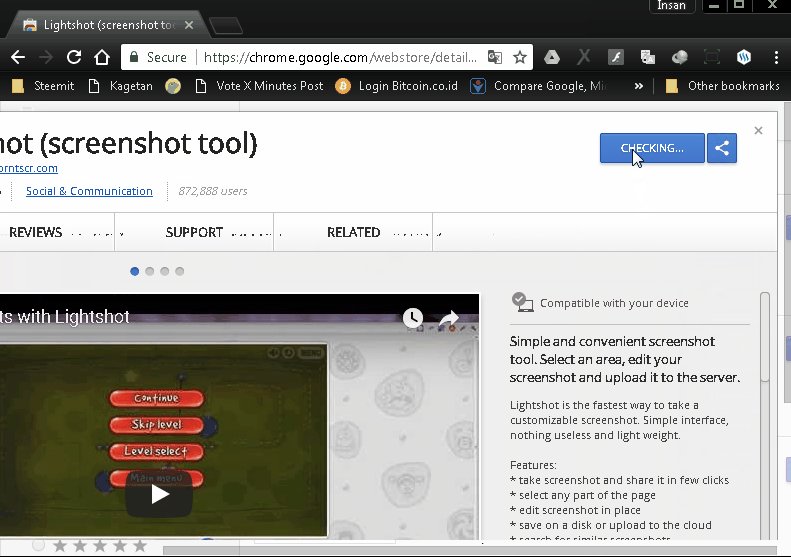
Setelah ekstensi Light Shot berhasil di dapatkan dengan cara memasukkan kata kunci Light Shot pada kolom pencarian, selanjutnya lakukan penambahan ekstensi seperti yang dapat dilihat pada gambar berikut



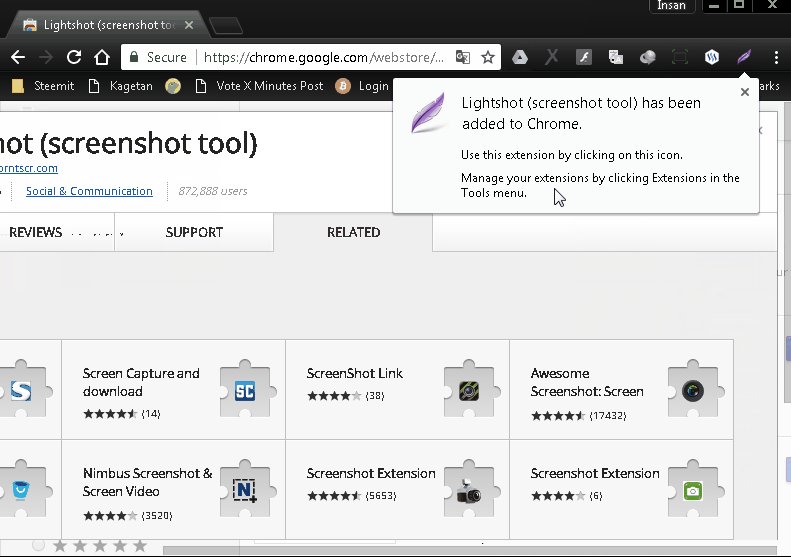
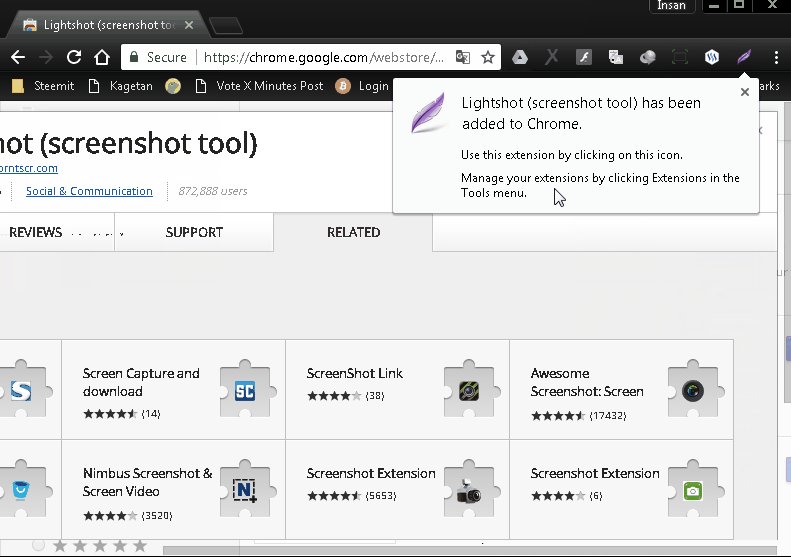
Proses penambahan ekstensi tidak akan membutuhkan waktu yang lama, dalam waktu kurang dari 1 menit ekstensi Light Shot akan berhasil di integrasikan ke dalam Browser Chrome.
Cara Menggunakan Ekstensi Light Shot
Setelah ekstensi Light Shot berhasil di tambahkan ke browser Chrome yang digunakan, maka selanjutnya saya akan tunjukan contoh penggunaannya.
Silahkan klik pada icon Light Shot, kemudian pilih area yang ingin di capture. Kemudian akan muncul menu editor dimana penguna dapat melakukan editing, misalnya menambahkan keterangan pada gambar yang di capture. Setelah proses editing selesai maka silahkan klik pada menu save untuk menyimpan gambar yang telah di capture. Perhatikan ganbar berikut

Demikianlah tutorial singkat ini, semoga dapat memberikan manfaat bagi teman-teman steemian yang membutuhkannya.
keren bang, smoga dapat membantu kawan2 yang ingin membua tutorial dengan gambar.
request bang, tutorial yang gif bang di postingan berikutnya
Terimakasih bang @azwarrangkuti, untuk tutorial gif image sudah pernah saya buat bang, silahkan chek post Tutorial : Bagaimana Cara Membuat Gambar Gif Dengan Menggunakan "Screen To Image 2.10" / How to Create a Gif Image Using the "Screen To Image 2.10"
Selalu penuh dengan Kejutan bagi Kami yang masih butuh sangat banyak Pembelajaran,.
Terima kasih untuk bang @dodybireuen atas Postingannya
Semoga bermanfaat ya @helmibireuen
Akhirnya ketemu juga plaugins screenshot yang tepat dan mudah.. thnaks brade..
hehehehe......semua berkat @abunagaya juga hehehehehe