
Hi Everyone, hope you are having a great summer time!
My recently wrote some articles that will be published soon here, focused on my Unity 3D experimentation. Even tho, I haven’t took my project further and didn’t create any other VR experiences, I used this knowledge several times especially during the hackathons I organised.
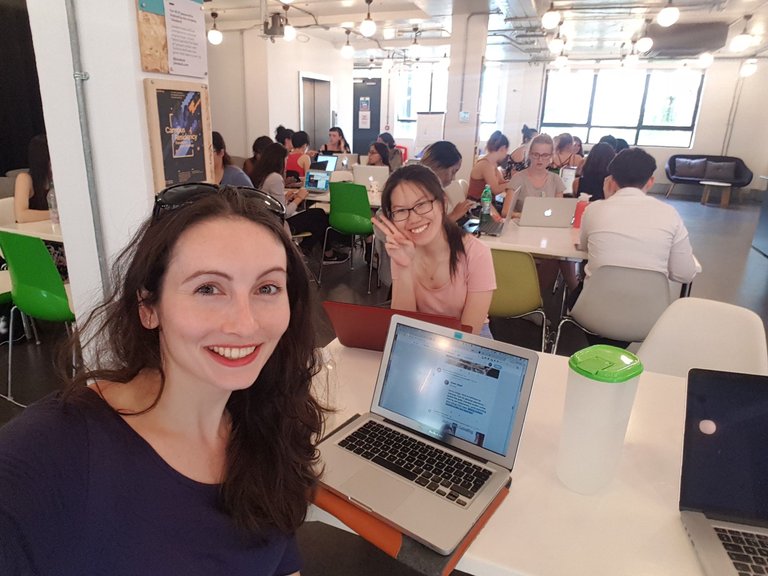
The month of June has been crazy busy, I organized and ran no less than 6 events including 2 full conferences and a hackathon. During this time I also started a coding course — I know it was a really bad timing! The course was provided by Code First:Girls, the lovely team that also selected me as ones of the « Ones to watch » 2017.
Programme of the course: 6 weeks to learn HTML, CSS, Python
Weeks 1–2 -> HTML & CSS
Weeks 3–6 -> Python

Coding courses and I.
I already did some attempts to learn programming basics years ago when I started a MOOC on Computer Science, CS50 by Harvard. The course was on C and even if the videos were ok to digest, exercises were really really hard to do on my own. I tried to restart this course several times but gave up to focus on smaller projects i.e. creating my personal website (first using Wordpress but spending most of my time in the html) and then playing around with Unity.
At the beginning of the course, I already had some ideas for a small project to do so I had a real motivation to go over the it and learn as much as I can. I also knew I would be more interested in the back end and patiently waited for the first two weeks to go.
The course project.
Part of the course was a team project using HTML and Python. Organised as usual, I identified during the first class, the people I wanted to work with (and those I didn’t want to). As soon as we learned more about the project competition, I brainstorm with my project partner Miho to come up with an ambitious, fun and useful project. This wasn’t an easy brainstorm as we knew we had to have a specific scope but without knowing anything about Python yet. We first browse online to try to find easy example of Python projects to judge how ambitious we could afford be.
Thanks to the hackathon I organized on AI and VR in March, I knew Microsoft was offering some interesting APIs, free to use, and offered to explore this.
…And in less than half an hour we came up with this:
FEELN’ OUT -> a web based tool that let users test the sentiment of their text before sharing it on social media to avoid misunderstandings. This can reduce the number of misinterpreted tweets and facebook post where people share more than they want based on the wording chosen.
The project is now deployed and running here: https://feelnout.herokuapp.com/
We started working ASAP on the project, building first the HTML base while learning about Python and digging into the API. By the end of the course we managed to get it all work!
Difficulties.
When we talk about the project and the course today, it sounds a piece of cake but the truth is, it was really challenging for Miho and I and we both worked most of the weekends and some nights to get this results as complete beginners.
GitHub
- The first challenge we faced was to find our rhythm using GitHub. GitHub is a great tool but for newbies like us, it was first hard to get but necessary to put together some rules to start being productive and not waste time because of wrong GitHub commands.
Each of us had a second branch and to commit any changes we had to:
- Commit our changes in our own branch
- Pull the potential changes the other committed in the main branch
- Merge those changes with our own second branch
- Fix conflicts
- Push to the second branch
- Bring the second branch into the master branch and merge
This might certainly sounds basic for experimented developers or event CS students but for us following all those steps was a first big step.
Work ahead of the course
As mentioned, we were learning Python for the last 3 weeks of the course but started working on our project just before the end of the 2 weeks of HTML. We quickly reached a point were we knew we had to be ahead of the course because it would take us lots of time to make it work. For example, we had to dig into how to implement an API a few classes before the course because all our project depended on it. So it was crucial to make sure we understand the process and have the time to do the necessary fix before the demo day.Adapting the resources to our project
There are many resources available online thanks to the amazing community of developers sharing their tips and tutorials. However, as soon as your project is slightly different from theirs, you have to go over many things to make it work. For Feeln’out, we used the Microsoft sentiment analysis API. The API was well documented with some code provided by Microsoft but it wasn’t in a language we knew and when it was, it was just a small part of it. After some research, we eventually found some tutorials and code using Python but when we tried to implement it, we realized it was using Python 3 when we had to use Python 2 ( requirement for the course). To be honest, it was way easier than we thought and compared to what was ahead. The next big step was then to use the data we got from the API and to do something with it as no tutorial or article could help. … And it was hard but several hours of work and many questions asked to the community and close friends helped us make it happen.
Why we won.
We managed to get all the project up and running for the demo day. We had an ambitious project and unlike many teams, ours was working and fully deployed which gave us a big advantage. There is no secrets, Miho and I are both hard workers and we put lots of efforts and time into this project.
We also had in mind several improvement and other ideas to implement from day 1 but decided to adjust our scope and have some « nice to have » features to add if we were really ahead of time — which didn’t happened. Those improvements included gif recognition and more.
This project and even the entire course reminded me of school — that I left long time ago — where I do not want to compromise and am willing to put lots of work to reach my objective (and no less).
Before the end of the course, I went through some professional changes as I left the company I was involved in so I had lots of work to do to close the projects I started while looking for new opportunities and working on this course. Right after the course ended, I decided to change completely my personal website and used what I learned to work only with HTML & CSS (and ditch Wordpress). This was really important to me as I aim to slightly shift career and need to clearly be able to express what I am looking for.
Check out what I am up to on my personal website www.flachsconsulting.com
As usual, I don’t do things half. Even tho my CV was up to date, I decided to completely change it and get all the chances to stand out from the crowd (and to have a matching website/CV. )
At the beginning of this article, I mentioned I had a small project in mind for after the course. My first deadline was to launch my own app by the end of the summer. This timeframe would have been ok if I didn’t decided to leave my role. Now I have other priorities and will be focused on my job hunt — that is clearly a full time job. So this small project will have to wait and the more I wait the most chances I have to adapt my initial idea and do something completely different later on.
As you’ll see on my website, I am also digging more into other emerging technologies, enlarging my scope from VR/AR to Blockchain and Machine Learning. This means I am developing my knowledge and network to those other fascinating Tech and have a lot learn.
.gif)
Brain is like a muscle and I think I am becoming quite addicted to learning. There is coding of course but there are also other area I would like to explore in the coming month. Especially as in a middle of a career transition, I have some time (less than expected but still some time) to try new things and actually need some break AFK to keep sane. Maybe the next step will be to learn a music instrument or maybe I’ll keep it geeky…. For sure I’ll keep you up to date with my next explorations.
To hear more about my journey and what I am up to, follow me on Twitter where I share lots of stuff and tech news — @AmandineFlachs
SO amazing, keep going with your project and keep sharing. Good Luck :)
Thanks a lot Aziz!!
I can respect that. gj amanda
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://medium.com/@AmandineFlachs/i-took-a-summer-intensive-coding-course-fdb08e10da99
Congratulations @amandinef! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP