Hi fellas, welcome back to another part of my How to become a web developer series. In the last step, we were able to know the type of databases to work with when using a particular type of back-end technology. You can check that out HERE. We also talked about the types of databases.
In this part of the series, we are going to learn some other side technologies that are handy for you to know as a web developer. With the knowledge on how to use these side technologies, you will have an edge over other web developers who don't know how to use them.
1 . GIT Version Control System: This allows you to save versions of your application and also provides a repository for you to backup and as well share the source code of your applications with other developers.
With GIT you can also create branches if you don't want to affect the main repository. GIT is easy to learn and it is very handy not only for web developers but software developers inclusive.

Photo Credit
SSH and Basic Command Line: At this stage you should start getting started with learning basic command line. SSH can also be used to work with GIT and when working Servers especially when uploading files and things of same sort.
NOTE: This is not a must learn but it's cool if you know about it.

Photo CreditCSS PreCompilers - Sass/Less: Improving on the front-end, you have to start working with CSS PreCompilers, you can choose between Sass or Less, the both have some similarities and they offer you an efficient way to write your CSS. You can use variables which is really powerful and they make things like functions in CSS and you can also nest styles and a lot more. There are a lot of good videos that will guide you on learning Sass and Less on youtube.

Photo Credit
I will suggest you learn Sass because it is a lot more powerful and easier to learn.
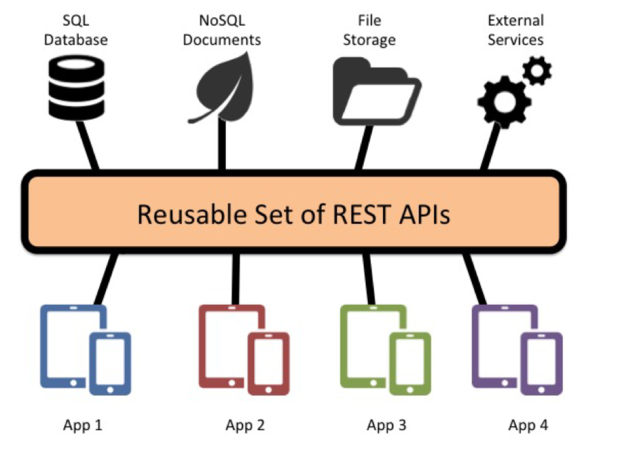
APIS / REST Services: API simply means Application User Interface. This enables you to make HTTP request with your browser which may be a GET request, a FETCH data from server request, a POST request to UPLOAD data to a server. It will also get you familiar with HTTP and REST services. Video guides to learn this is also available on youtube.

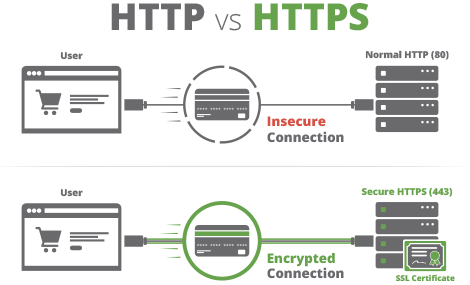
Photo CreditHTTPS / SSL: HTTPS stands for Hyper Text Transfer Protocol Secure while SSL stands for Secure Sockets Layer. You need these technoligies so that you can create secured websites and also upload SSL certificates

Photo Credit
On this note I will love to say ADIOS, until we meet again in the next part of this series. There I will talk about deploying an app.
Quote for motivation.
Result Terminates Insult: Develop yourself to see results.
Related Topics
- How to Become a Web Developer - Things You Need to Learn - STEP 6 - Working with Database
- How to Become a Web Developer - Things You Need to Learn - STEP 5 - Server Side Programming
- How to Become a Web Developer - Things You Need to Learn - STEP 4 - Where Next to go
- How to Become a Web Developer - Things You Need to Learn - STEP 3 - Deploy A Website
- How to Become a Web Developer - Things You Need to Learn - STEP 2 - JavaScript
- How to Become a Web Developer - Things You Need to Learn - STEP 1


Brotherly am impressed with your howto become a Web developer. Going through your blog an idea just entered my head. Thanks you are good.
Okay sir, please feel free to share with me and the community sir @chrizy.
I will do just that in my blog subsequently.
Because
Thanks @casweeney. You are for real. I remember the first day we first met courtesy of @jacobite. Is a memory to me that I will always remember and you where lively to the fullest that day. You are for real. It was as if we've known a long time now. Good one I like the spirit. Thumbs-up cheers.