
Welcome back to this 100 Days of Code.
After our short presentation let's start with the basics of Javascript.
Here you will learn your first lines of Javascript.
For this lesson, you will need to have Firefox installed on your computer. The reason why you will need this is that we are going to look into the browser developer tools. Every browser has these tools but I find Firefox to be the better one for these developers tools.
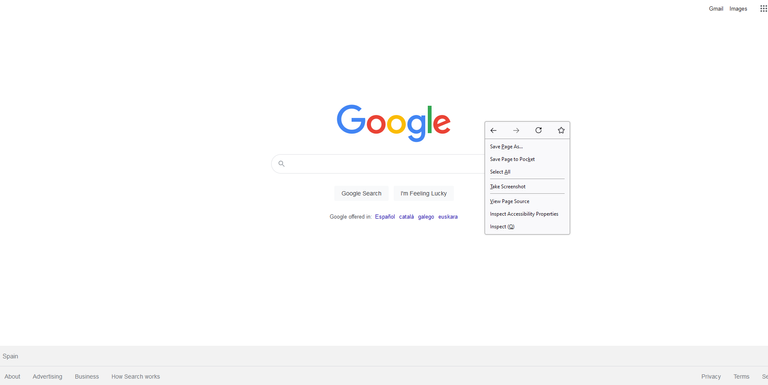
If you open google search page for example, which you probably use it every day of your life, but click the right button of your mouse you will see this menu:

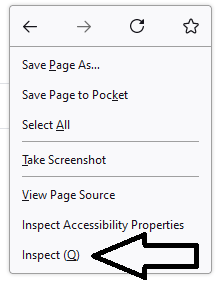
Click on Inspect:

And you will see all the different applications you can use you see what's going on:

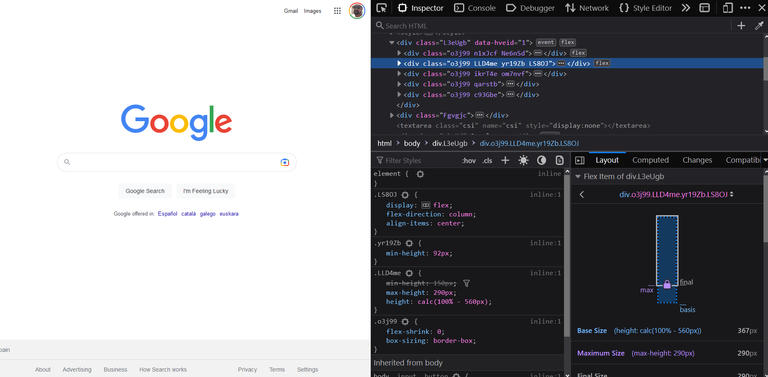
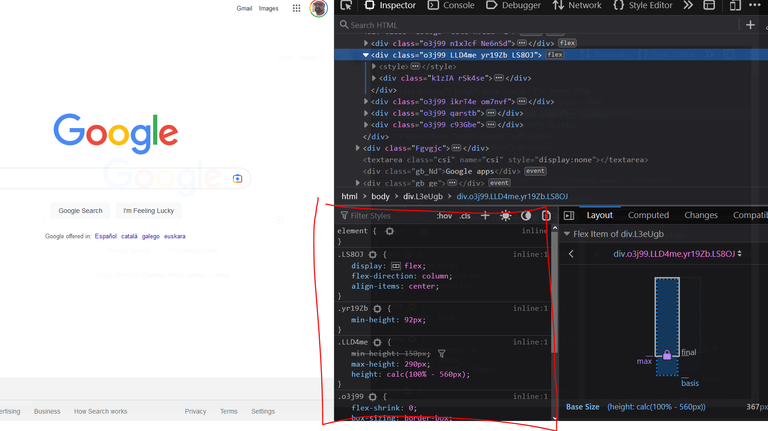
The INSPECTOR will probably be the one you will become most familiar with. If you move your mouse over the lines of code it will automatically highlight the corresponding part of the webpage. Like this:

At the bottom you can see all the CSS styling properties:

The fun comes when you modify the Html from the Inspector tab and you see the changes instantly on the webpage.
Let's try changing the Google logo image with one of a dog for example.
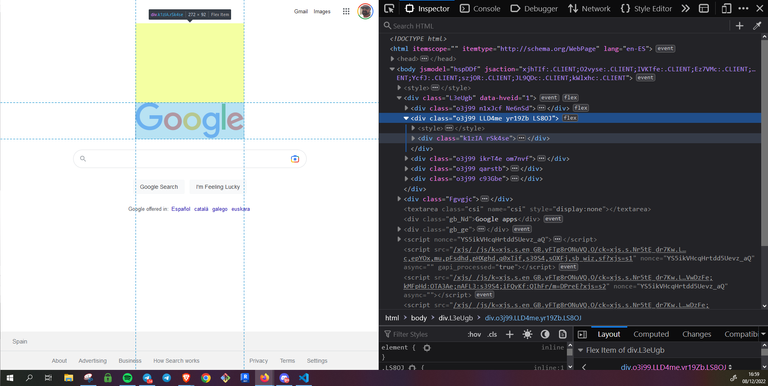
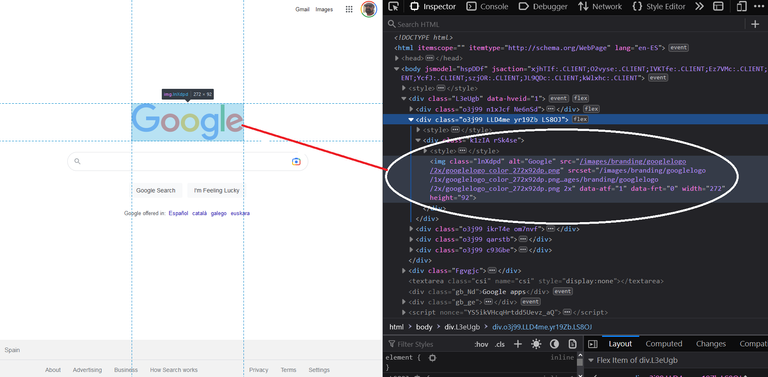
To do that, you need to find the line of code where the image is inserted. And that will be with a < img > element:

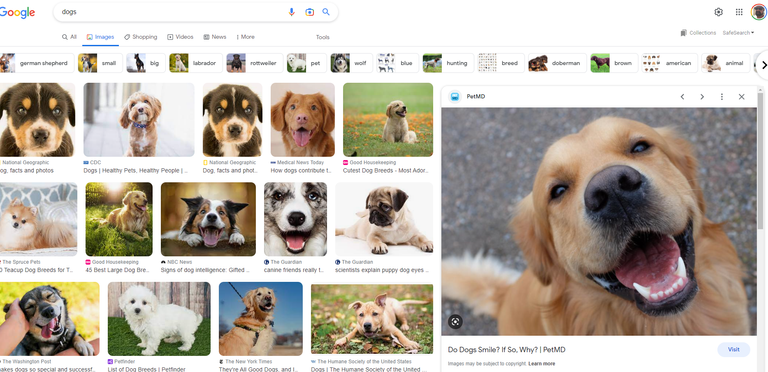
Now, find a dog on google and copy the image address link. Like this one for example:

I love this smiley dog. Do you think dogs smile? Well that can be a subject for another post!
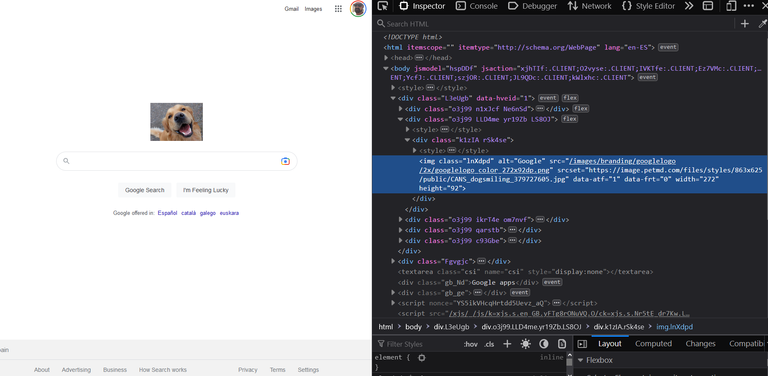
Next thing you have to do. Very easy. Just replace the source of the image, replacing the link we just copied from that photo:

And BOOM. Now Google has a logo of a happy smiley dog!!!
How cool is that?
Don't worry. These changes are not permanent. And you haven't just annoyed Mr. Google by messing up with its website search page. If you refresh the page it will all come back to normal.
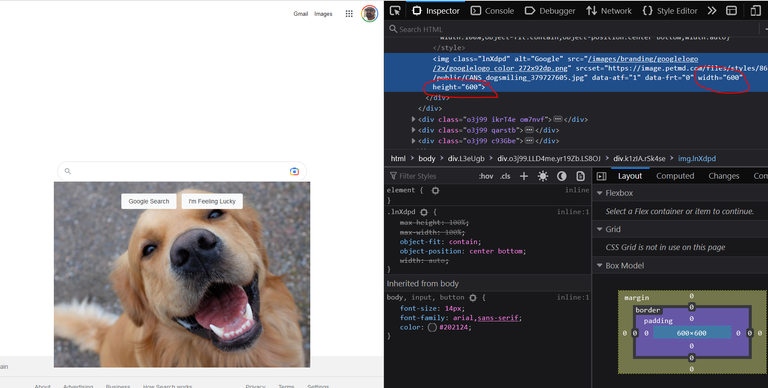
As you can see the image right now is a little bit small. But you can change the size of it by modifying the width and height. Just like this:

Obviously, it doesn't fit in its container, therefore it is moving along the webpage. But don't worry this is just for you to understand the inspector tab and how to play around whith the Html code.
I hope you liked it and found it interesting.
Please leave any comments below and will see each other on the next day of coding!
See you soon!

Great post!
Gracias Raquel!
!PIZZA
Congratulations @ramon2024! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 100 comments.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Check out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
I gifted $PIZZA slices here:
(1/5) @ramon2024 tipped @raquel3004 (x1)
Join us in Discord!