Découvrez comment configurer LeoFinance sur votre smartphone pour parcourir les différents posts et y répondre avec la meilleure expérience utilisateur. Nous allons créer une lite-app avec un affichage optimisé (vue plein écran), mode lecteur, barre de recherche personnalisée, et plus.
Vous pouvez d’ailleurs appliquer cette méthode pour n’importe quelle interface de Hive, ou website en général.
Ce post est aussi disponible en anglais ici.

Hermit, créateur de lite-app
Avant de vous montrer comment j’ai configuré une lite-app pour LeoFinance avec Hermit, nous avons besoin de savoir ce que c’est.
Notez qu’il doit y avoir d’autres moyens de créer une lite-app, j’utilise Hermit car cela fait plusieurs années et que ça me convient bien. Je vous laisse chercher par vous même pour le reste.
Replace large, bulky, slow native apps with tiny, lean, blazing-fast Web-based Lite Apps.
“Sufficiently advanced technology that is indistinguishable from magic.”
• But there’s no magic. Lite Apps are still Web applications.
• Hermit offers an excellently-designed app to wrap them into a thoroughly enjoyable experience. See our reviews!
• Each Lite App opens in its own app-like window.
• Hermit doesn’t open new windows if your Lite App is already open (unlike other browsers!)
• Links clicked in other apps open directly in Lite Apps.
• Every customization setting is configurable individually for every Lite App.
— Description d’Hermit dans le Playstore.

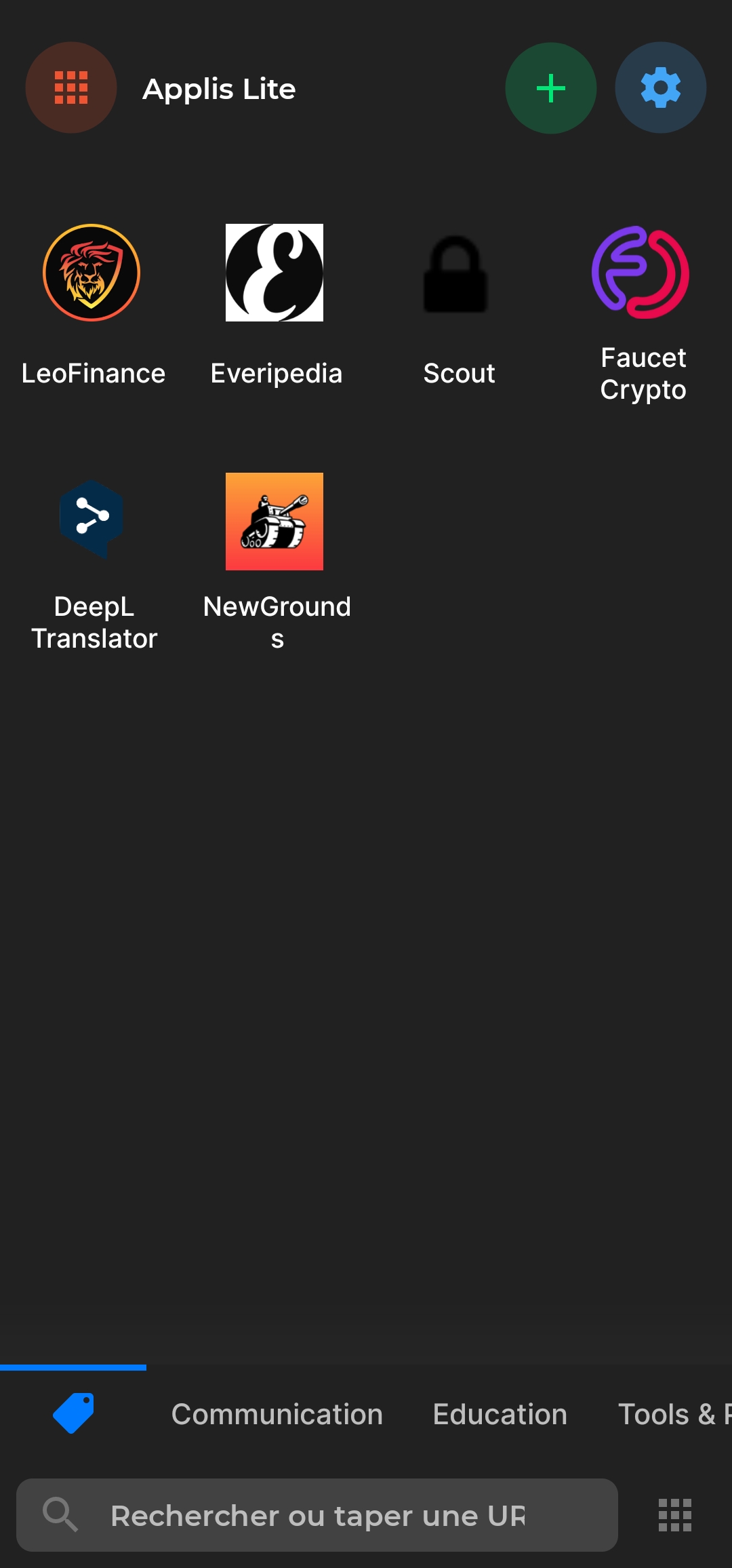
Comme vous pouvez le voir, j’ai créé plusieurs lite-apps, chacune a ses propres paramètres.
Je trouve que le simple fait d’avoir LeoFinance dans une application dédiée amène déjà une meilleure expérience utilisateur que de l’avoir dans un onglet de votre navigateur. (Et si vous vous demandiez : oui, il est possible d’ajouter un raccourci pour chaque lite-app sur votre écran d’acceuil.
Maintenant voyons comment créer une lite-app pour LeoFinance.
Mise en place de la lite-app de LeoFinance
Vue d’ensemble
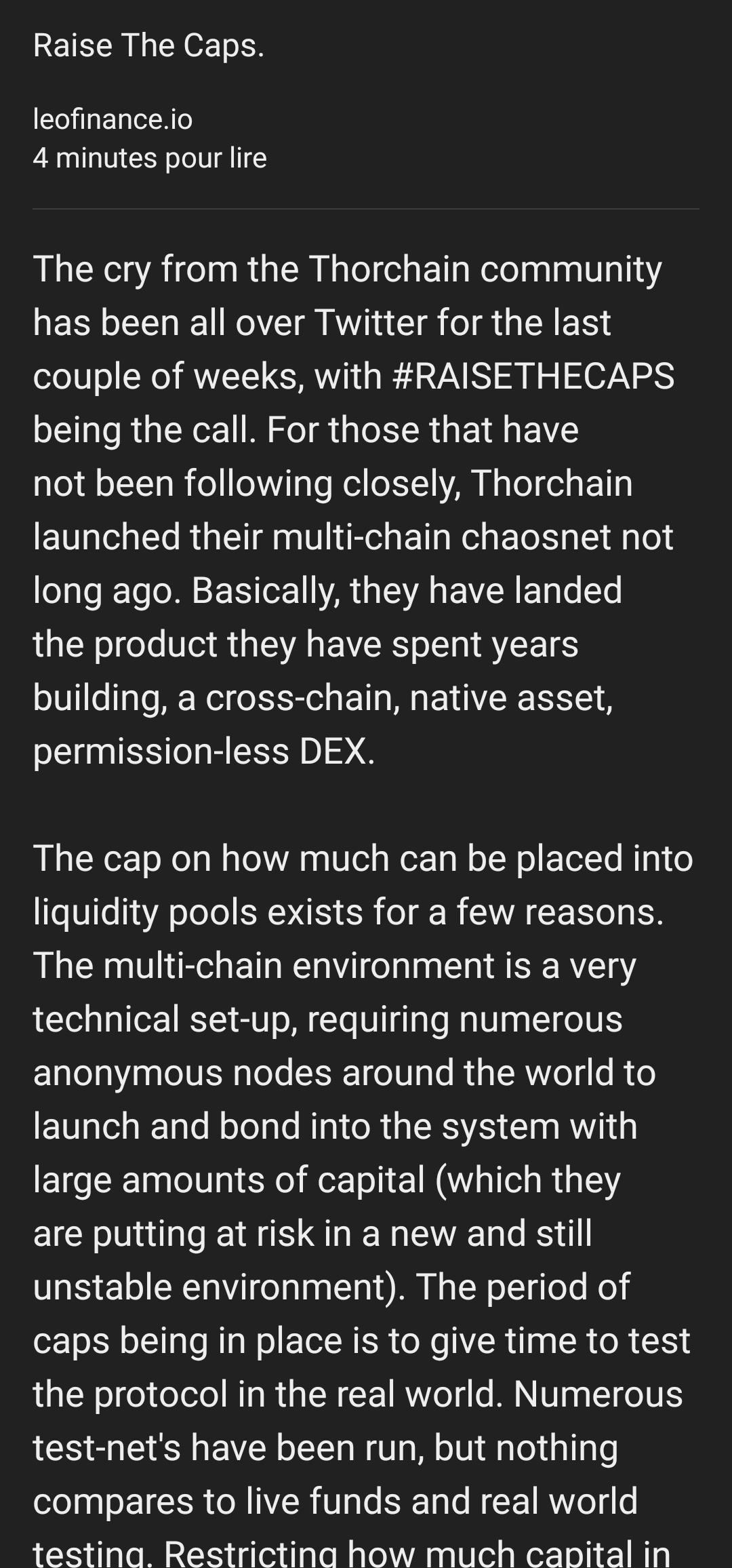
Voici la vue que j’obtiens quand j’utilise la lite-app. Comme vous pouvez le voir, l’entiereté de l’écran est réservée à LeoFinance.io, sans barre distrayante qui prendrais de la place.

Création
Installez Hermit et ouvrez la.
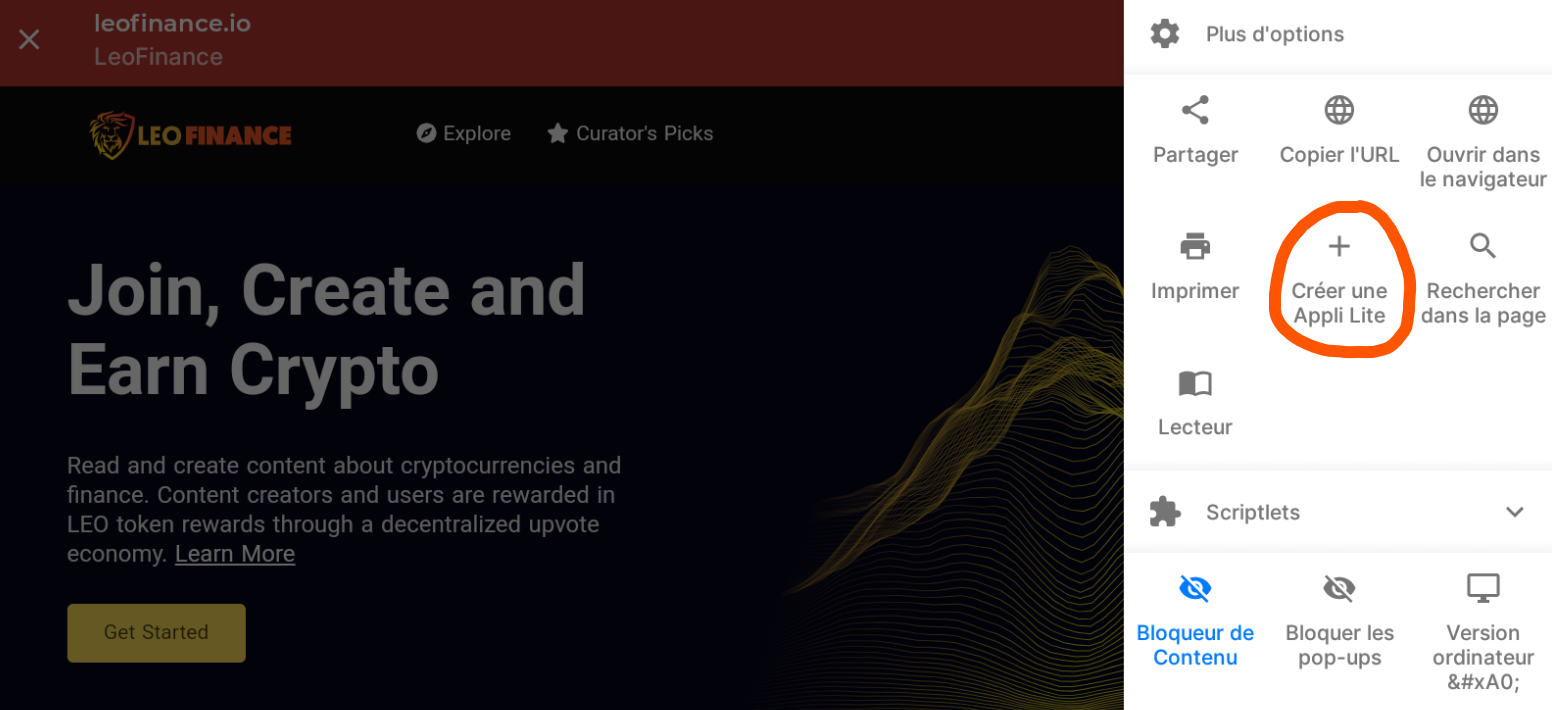
Indiquez https://leofinance.io dans la barre de recherche et appuyez sur Entrée. Avant de vous connecter, glissez de droite à gauche pour ouvrir le panneau de droite et cliquez sur ″Créer une Appli Lite″.

Choisissez un titre pour votre application et cliquez sur ″créer″.
Vous pouvez maintenant vous connecter. Quand vous avez réussi, vous n’aurez plus besoin de le faire.
Paramètres
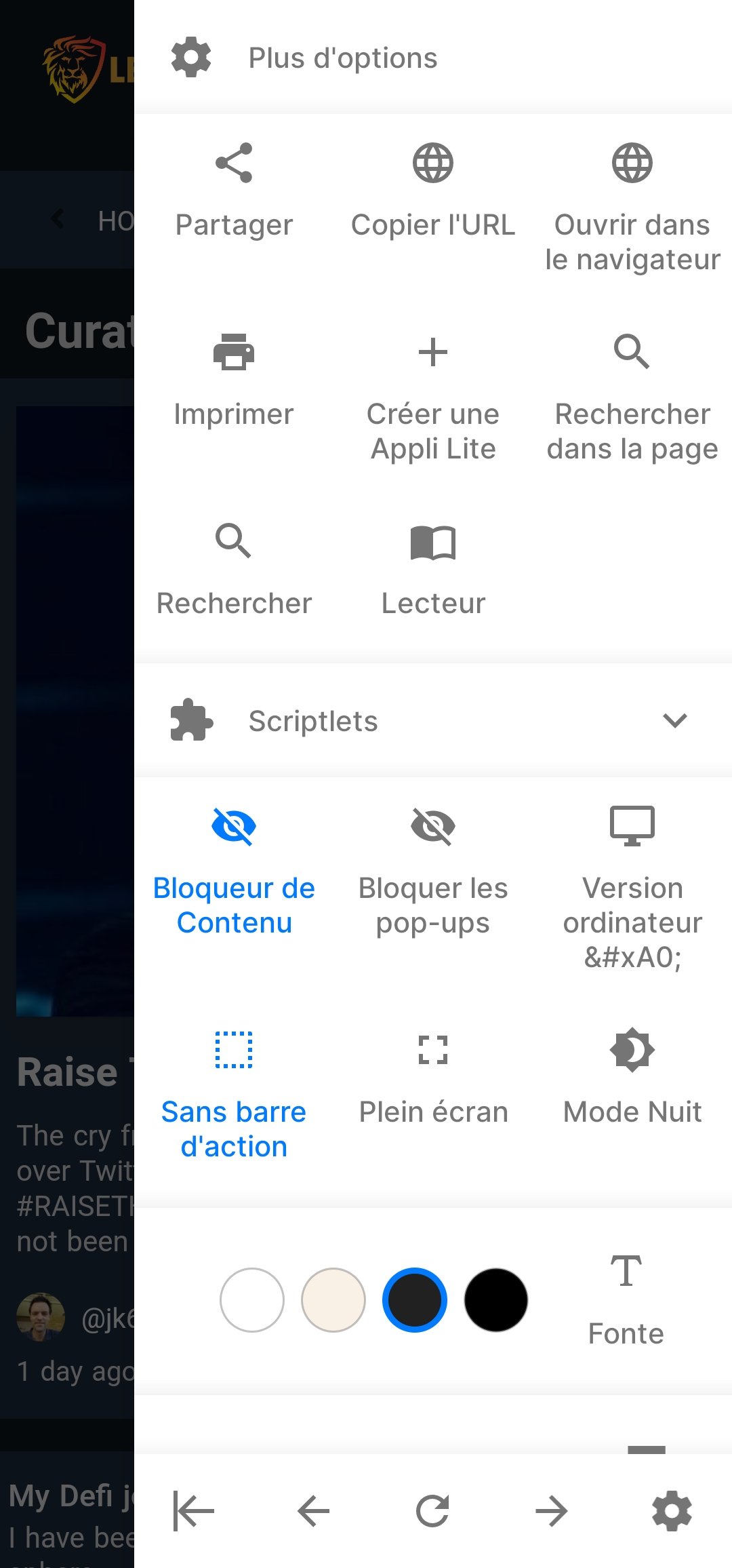
Vous pouvez personnaliser votre lite-app en ouvrant le panneau de droite.

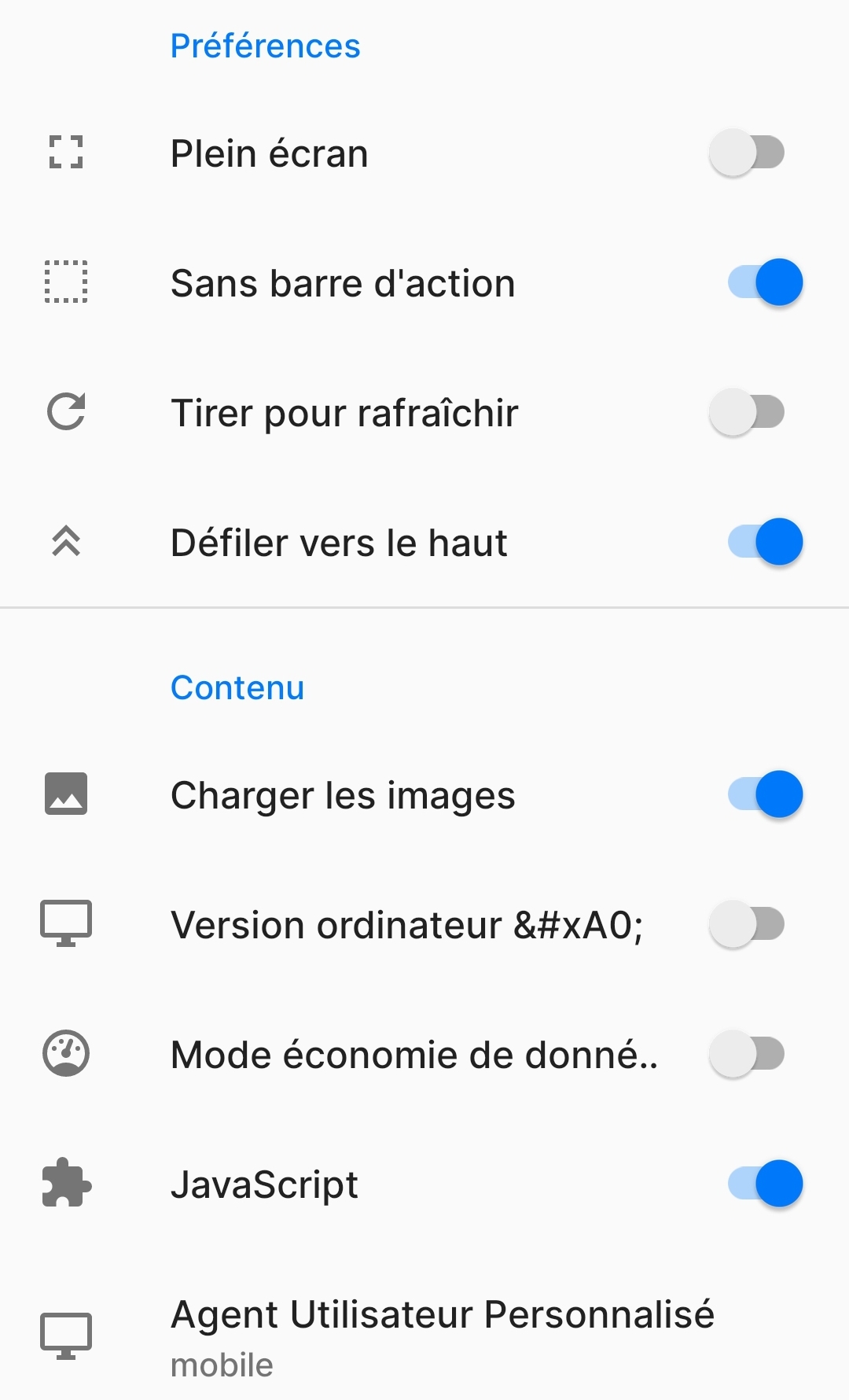
Si vous allez sous Plus d’options > Préférences vous verrez ceci.

Je recommande de désactiver Tirer pour rafraichir car ça peut agir bizarrement quand vous défilez vers le haut.
Personnellement, je coche Sans barre d’action pour cacher la barre supérieure. Et je coche Défiler vers le haut pour facilement revenir au début d’une page.
Mode lecteur
Une fonctionnalité sympa pour une plateforme de blogging, c’est la possibilité d’extraire automatiquement tout le texte d’un post et de l’afficher en vue lecteur :

Pour ce faire, ouvrez le panneau de droite et cliquez sur Lecteur. Notez que tout lien et toute la mise en forme ne seront plus visibles.
Vie Privée
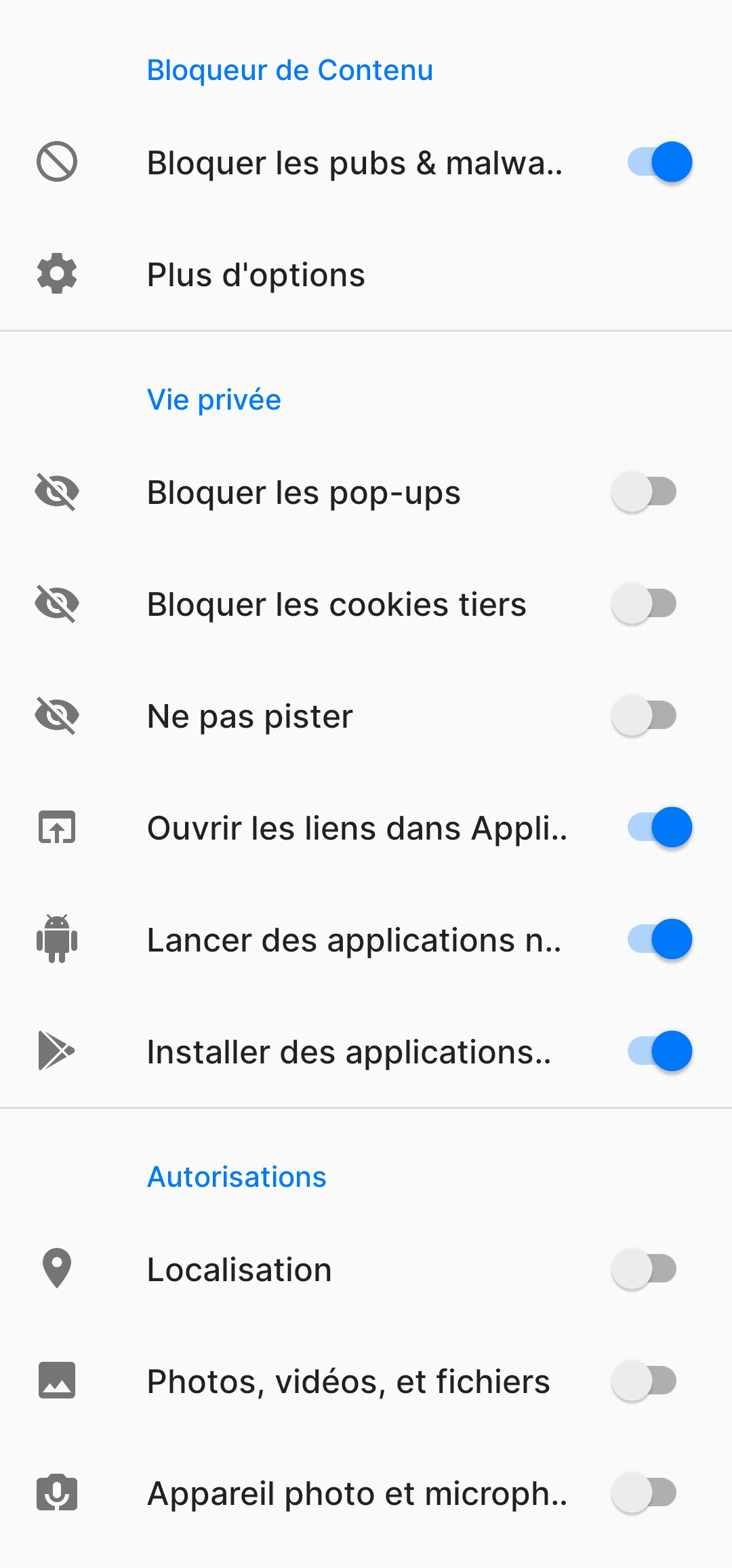
Sous Plus d’options > Vie Privée il y a plusieurs paramètres. Je vous laisse regarder par vous même.

LA MAJORITE DES FONCTIONNALITES SUIVANTES NE SONT DISPONIBLES QUE POUR LES UTILISATEURS PREMIUM. C’est bête que je ne m’en souvienne que maintenant... J’ai la version payante depuis longtemps donc je peux quand même vous montrer, à vous de voir si vous en aurez besoin ou non. La version Premium est un achat à vie de 6 euros il me semble.
Style
Il y a un mode nuit disponible aussi bien pour la version gratuite que payante, mais cela fonctionne mal avec LeoFinance, et LeoFinance a déjà un mode sombre plutôt propre donc je recommande de l’utiliser.
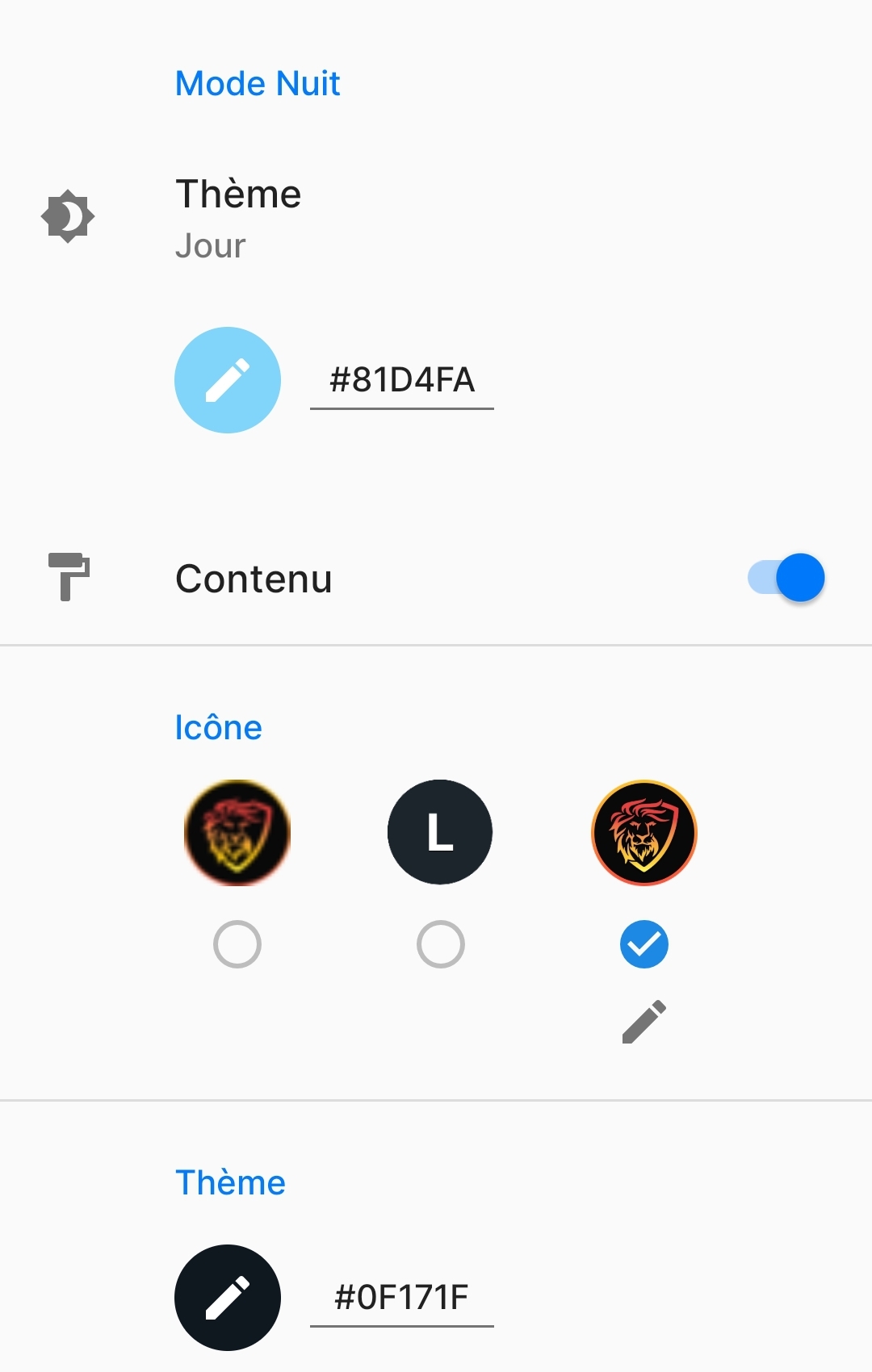
Sous Plus d’option > Thème, j’ai ceci :

J’utilise une icône personnalisée car celle récupérée automatiquement depuis LeoFinance.io était de mauvaise qualité. Je l’ai pris sur Reddit (ici).
J’ai mis une couleur personnalisée dans la dernière section, c’est à dire la couleur pour la barre de notifications. J’aime créer un sentiment d’uniformité c’est pourquoi j’ai utilisé la couleur du menu supérieur de LeoFinance qui est #0F171F.
Si vous préférez utiliser la couleur de fond du mode sombre, pour créer l’uniformité lors de la lecture d’un article, alors il faut utiliser #1E2E3E.
Notifications personnalisées
Vous pouvez mettre en place des notifications push personnalisées en allant sous Plus d’options > Notifications. Je n’ai pas réussi a avoir quelque chose de fonctionnel pour le moment 😥 Toute aide est appréciée ! Il y a une page d’aide que j’ai utilisé, mais rien de ce que j’ai essayé n’a fonctionné jusque là.
.panel-body. En théorie cela devrait fonctionner, mais ce n’est pas le cas et je ne comprends pas pourquoi.Voici ce que j’ai tenté : J’ai d’abord pensé a être notifié lorsque le texte sur https://hive.blog/@crazy-unicorn/notifications se met à jour. Cependant cela ne peut fonctionner car JavaScript est nécessaire au chargement des notifications. Donc j’ai essayé https://peakd.com/@crazy-unicorn/replies avec le selecteur CSS
Bref, c’est une fonctionnalité, et j’arriverais à la faire fonctionner à terme 😄 Encore une fois, toute aide est appréciée.
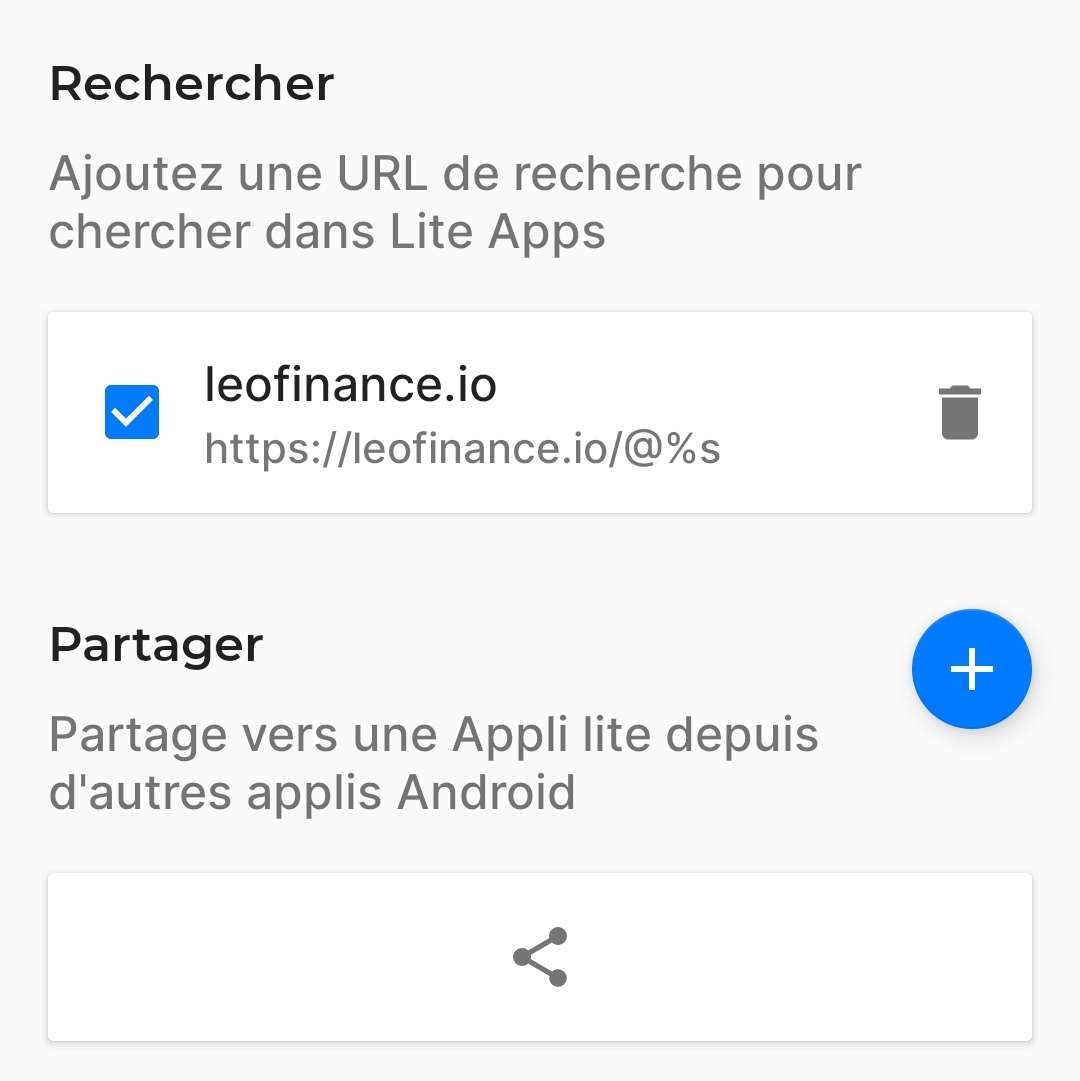
Barre de recherche personnalisée
C’est quelque chose de plus facile à mettre en place. Vous devez indiquer un lien, et ajouter %s à l’endroit où votre requête doit être placée dans le lien.
Par exemple si je configure ma barre de recherche avec https://leofinance.io/@%s puis effectue une recherche avec leo.voter, cela va charger https://leofinance.io/@leo.voter.

Apparement vous pouvez aussi configurer votre lite-app pour qu’elle soit listée quand vous utilisez une fonctionnalité de partage depuis une autre application, mais je n’ai pas regardé plus que ça.
Marque-page
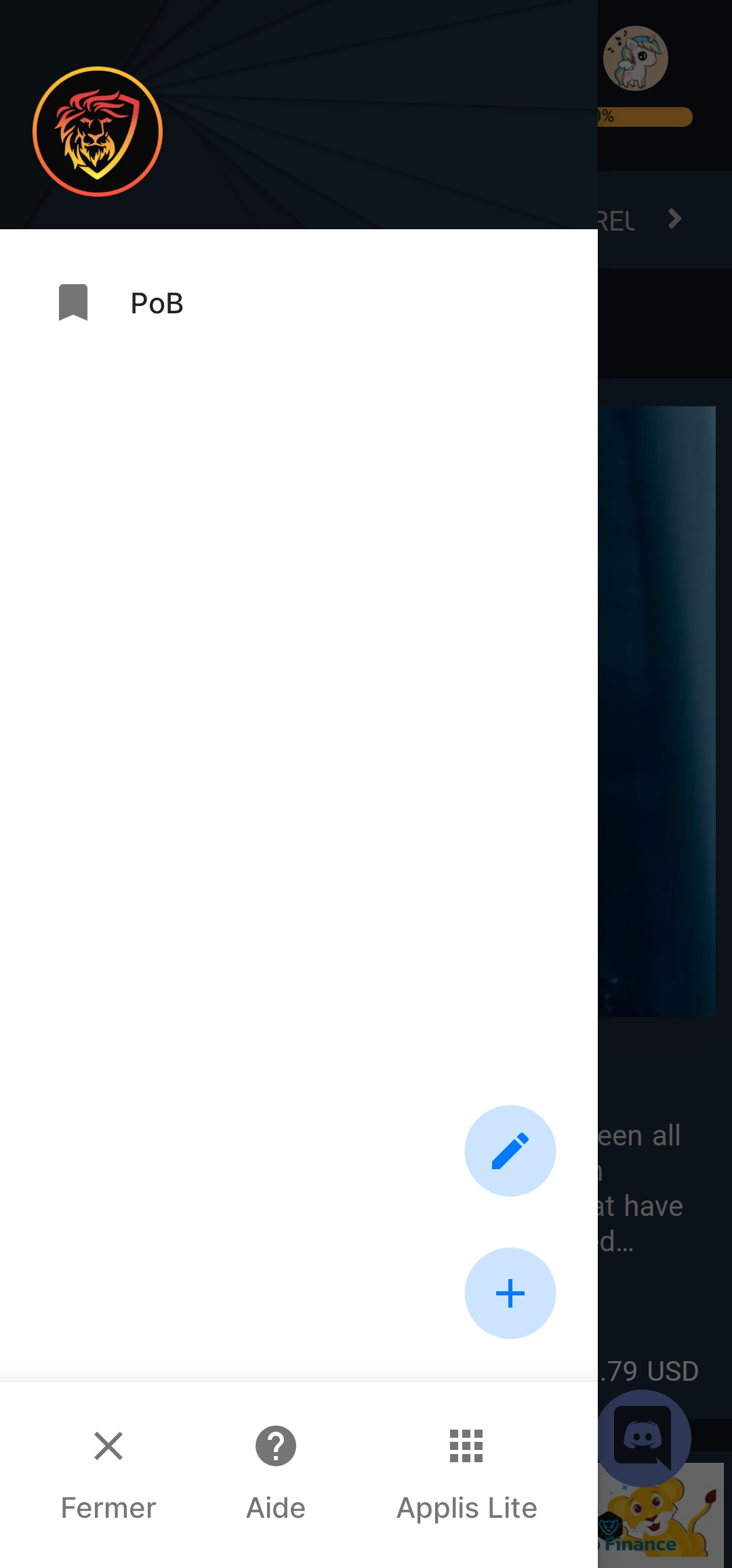
Si vous glissez de gauche à droite, vous ferez apparaître le panneau de gauche.
Vous pourrez alors ajouter des liens pour y avoir facilement accès. J’ai mis https://proofofbrain.io même si j’aurais très bien pu en faire une autre lite-app. Vous pourriez par exemple mettre https://hivestats.io/ et https://leopedia.io/ qui seraient une bonne idée j’imagine, libre à vous.

N’hésitez pas à poser vos questions !
Bravo pour ce premier post en #fr très intéressant, une bonne idée d'utiliser une lite-app pour LeoFinance!
N'hésites pas à nous rejoindre sur le Discord de la communauté francophone @laruche avec ce lien https://discord.gg/SbMwtDmr 😉
Mon post d'introduction de Witness HIVE (rank 85)
Ne loupez pas le Hive Power UP Day! plus d'info ici
Merci ! Je vais passer voir 🙂
Posted using Dapplr