Cuando uno es desarrollador se encuentra con que en algunos casos debe aplicar animaciones que den una calidad estética mucho mejor a la web.
Si bien muchas veces ha tocado aplicar animaciones muy sencillas el hecho de que la animación sea sencilla no significa que no pueda traer problemas de rendimiento y aquí voy a dar un ejemplo y un caso de cuándo traen problemas de rendimiento en el GPU.
When you are a developer you find that in some cases you must apply animations that give a much better aesthetic quality to the website. Although many times it has been necessary to apply very simple animations, the fact that the animation is simple does not mean that it cannot cause performance problems and here I am going to give an example and a case of when it causes performance problems on the GPU.


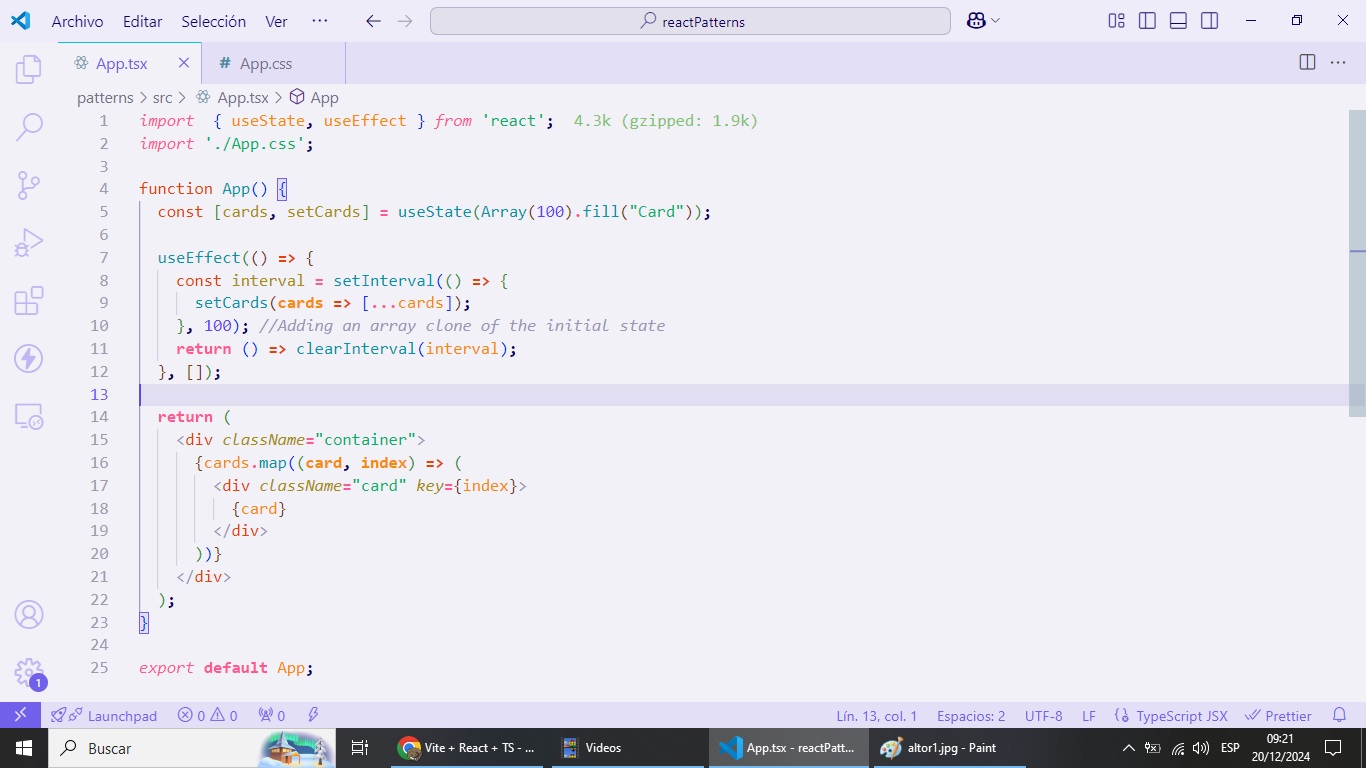
Una animación tan sencilla como rotar y trasladar si está aplicada a un único elemento a través de css no trae el más mínimo problema de rendimiento pero si esta misma animación se aplica a una lista de elementos y se utiliza la misma animación para cada uno de esos elementos puede traer problemas de rendimiento ya que lo que hace navegador es calcular posiciones para todos los elementos no únicamente para los que se ven sino para toda la lista Y a medida que aumenta el navegador tiene que volver a recalcular todas las posiciones.
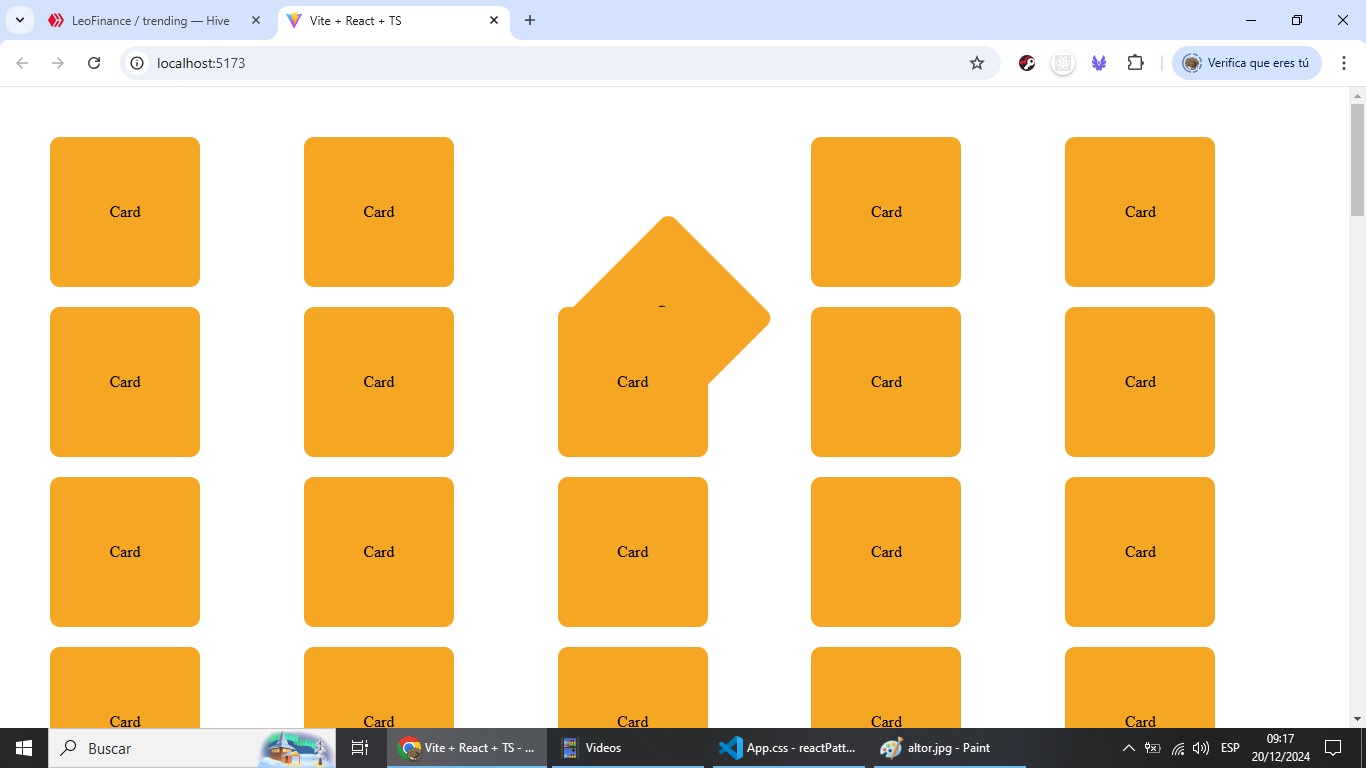
En este ejemplo tengo una lista de 100 tarjetas Y a medida que muevo el mouse a través de una de ellas se mueve pero cuando la animación vuelve a su eje natural también se vuelve a recalcular si fuera solo nueve tarjetas no habría ningún problema pero al ser 100 este cálculo es mucho más alto y se puede ver a través de la inspeccionar de rendimiento de navegador.
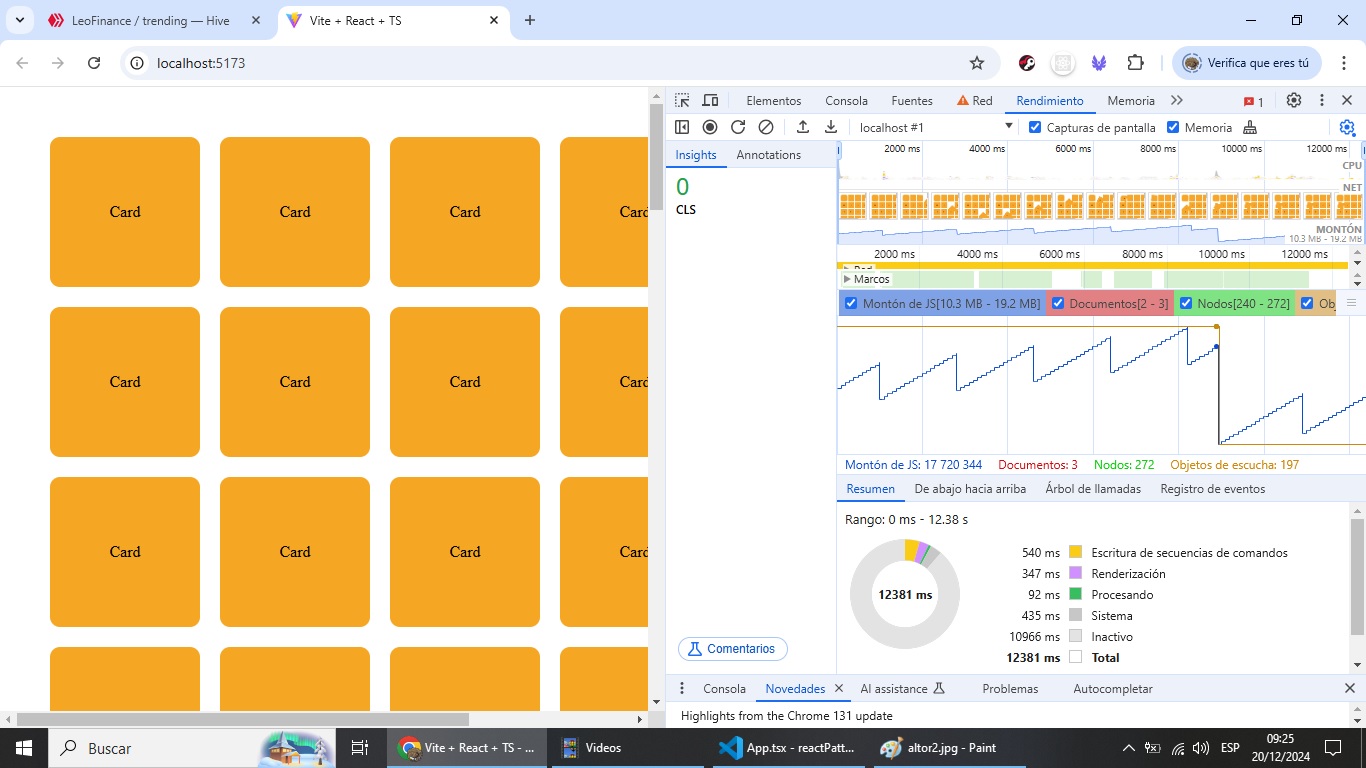
An animation as simple as rotating and moving if it is applied to a single element through CSS does not bring the slightest performance problem but if this same animation is applied to a list of elements and the same animation is used for each of those elements can cause performance problems since what the browser does is calculate positions for all the elements, not only for those that are seen but for the entire list. And as it increases, the browser has to recalculate all the positions. In this example I have a list of 100 cards and as I move the mouse across one of them it moves but when the animation returns to its natural axis it also recalculates if it were only nine cards there would be no problem but since it was 100 this estimate is much higher and can be seen through the browser performance inspect.


También se puede observar un cambio en consumo de memoria dentro de la pestaña de navegador simplemente colocando el mouse encima la pestaña y en este caso al inicio de la carga la página solo tengo un consumo de 60 mb pero luego de algunas animaciones llega hasta picos de 95 mb, esto es demasiado para una página que solo posee 100 elementos sencillos y con animaciones repetidas.
You can also observe a change in memory consumption within the browser tab simply by placing the mouse over the tab and in this case at the beginning of the page loading I only have a consumption of 60 MB but after some animations it reaches peaks of 95 mb, this is too much for a page that only has 100 simple elements with repeated animations.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.