
Hello everybody. Welcome back to Discovery-it!
In the first introductory guide we told you how to carry out Hive registration, how password management takes place, what is the Wallet and other fundamental concepts of our beautiful platform.
Today we are discovering how to write a post on Hive and what are the main codes that can be useful for formatting the text.
Let's start!
First, we need to consider that:
- Markdown is the language proposed by Hive.blog and Peakd.com, it is easy to learn, fluent and very intuitive. Unfortunately, however, it also has a disadvantage, namely that it is not complete, as some particular commands are not provided and must be implemented with another language;
- HTML is undoubtedly the most famous language for formatting and pagination of documents residing on the Web. It is 100% complete and allows you to perform many customizations of your work. In addition, HTML texts are easily exportable and usable in other Internet realities;
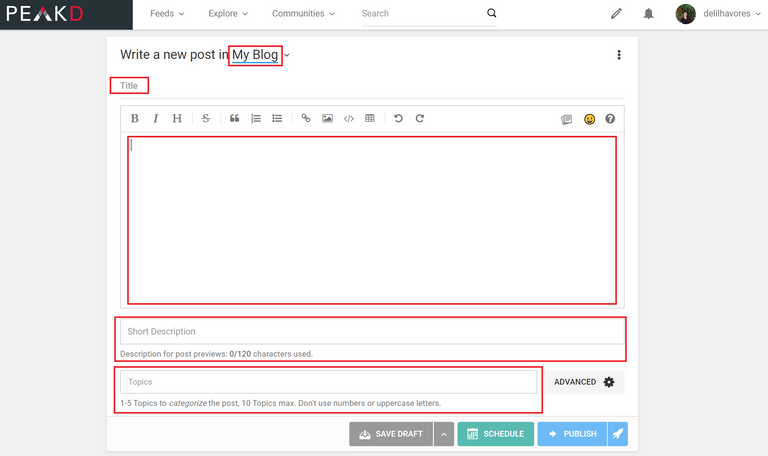
- Peakd.com allows us, through its editor, to write posts with great intuitiveness. In fact, it has a very user-friendly interface that even novice users will find easy to use.
The choice of one or the other method is very personal and over time we are sure that you will find the best combination according to your needs!
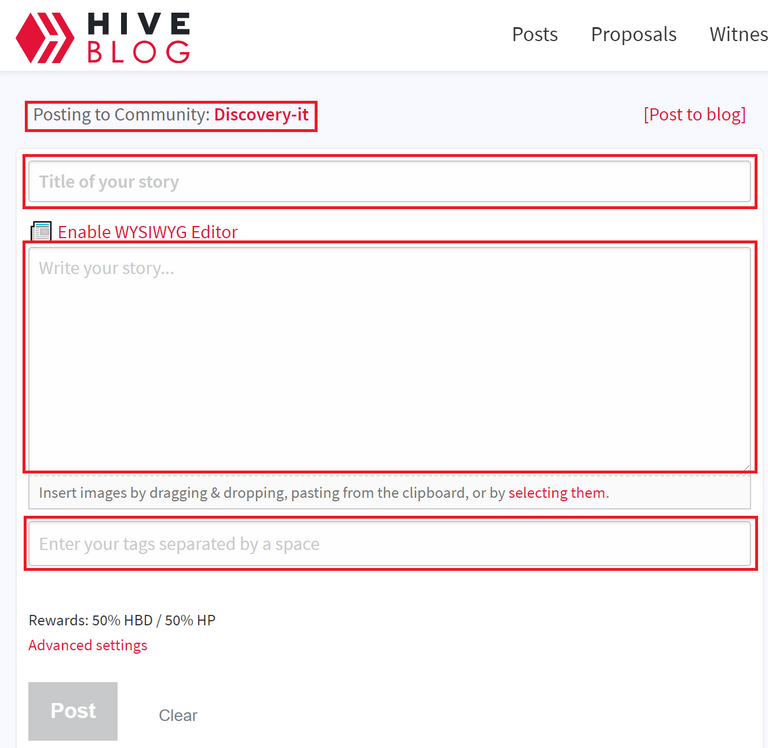
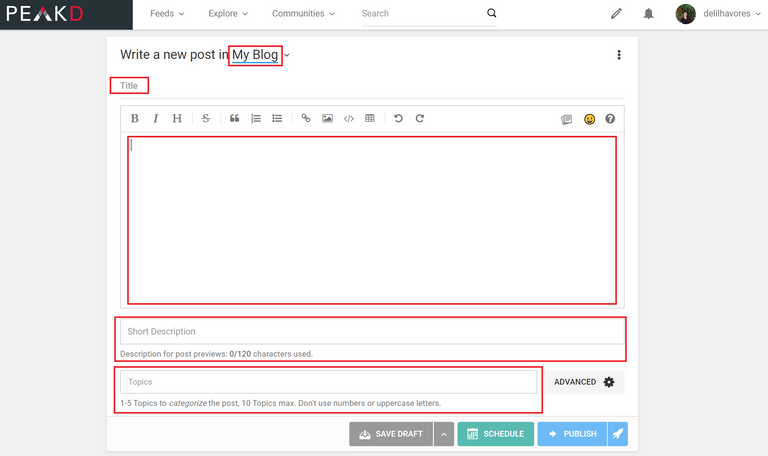
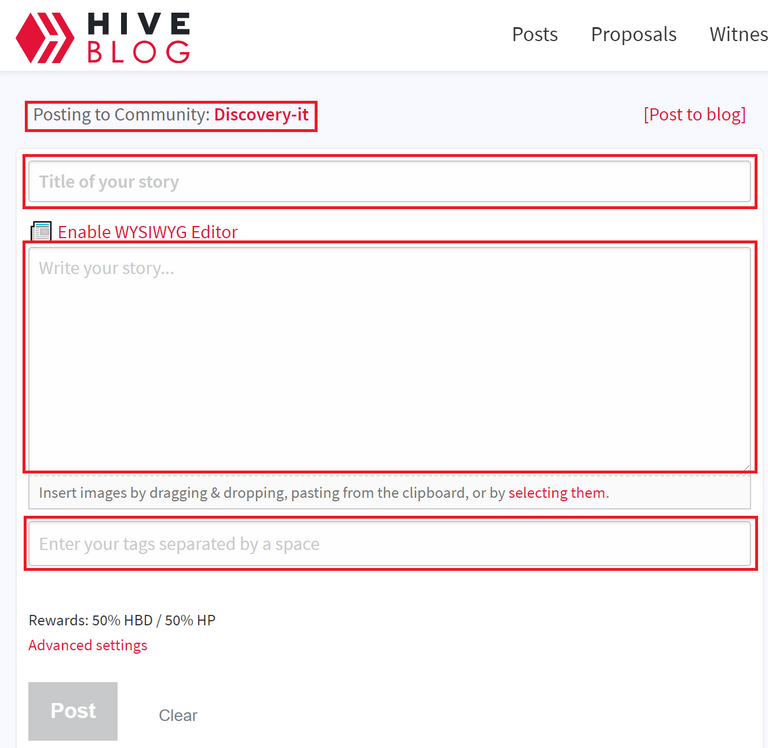
A generic post on Hive is composed of:
- Title: It is the fundamental part that describes the content of what we are going to talk about or show. Try to avoid too long or too short titles: the former do not catch the attention, the latter are not exhaustive;
- Body of the text: It can be divided into subtitles and contain images;
- Tags: They must be inserted according to the main contents and allow you to categorize the different posts, allowing other users and curators to find you;
On Peakd you can also insert a brief description of the post.
The post can be posted on your blog or in a specific community.


Justified
<div class = "text-justify">Centered
<center> Discovery-it </center>Right alligned
<div class = "pull-right">Left alligned
<div class = "pull-left">Columns
<div class=pull-left>
<div class="text-justify">
text
</div>
</div>
<div class=pull-right>
<div class="text-justify">
text
</div>
</div>
Markdown
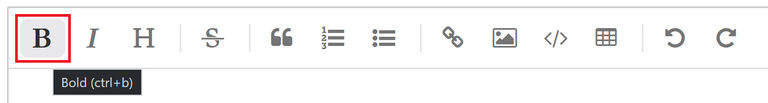
**Discovery-it**HTML
<b>Discovery-it</b>Peakd

Markdown
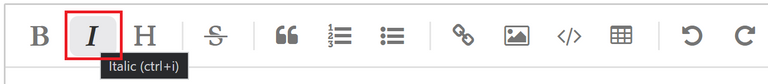
*Discovery-it*HTML
<i>Discovery-it</i>Peakd

HTML
<u>Discovery-it</u>
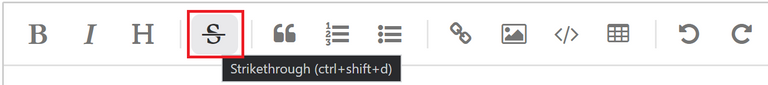
Markdown
~~Discovery-it~~HTML
<s>Discovery-it</s>Peakd

Markdown
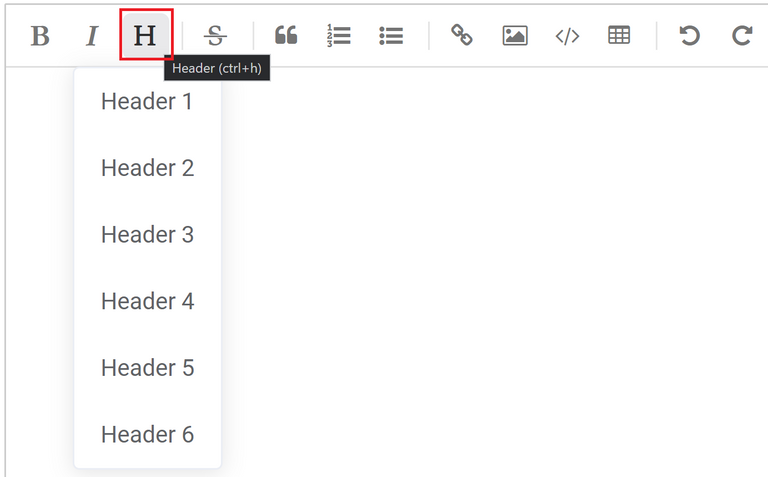
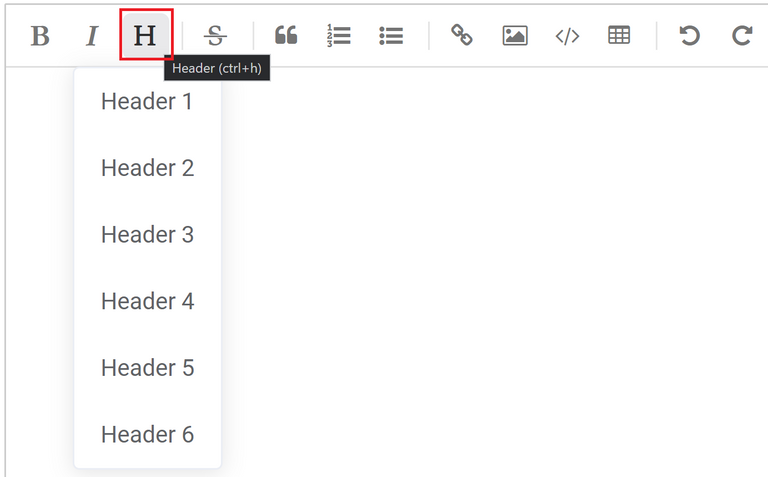
###### Discovery-it ##### Discovery-it #### Discovery-it ### Discovery-it ## Discovery-it # Discovery-itHTML
<h1>Discovery-it</h1> <h2>Discovery-it</h2> <h3>Discovery-it</h3> <h4>Discovery-it</h4> <h5>Discovery-it</h5> <h6>Discovery-it</h6>Peakd

HTML
<sub>Discovery-it</sub> <sup>Discovery-it</sup>
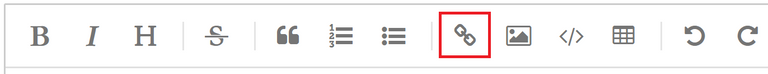
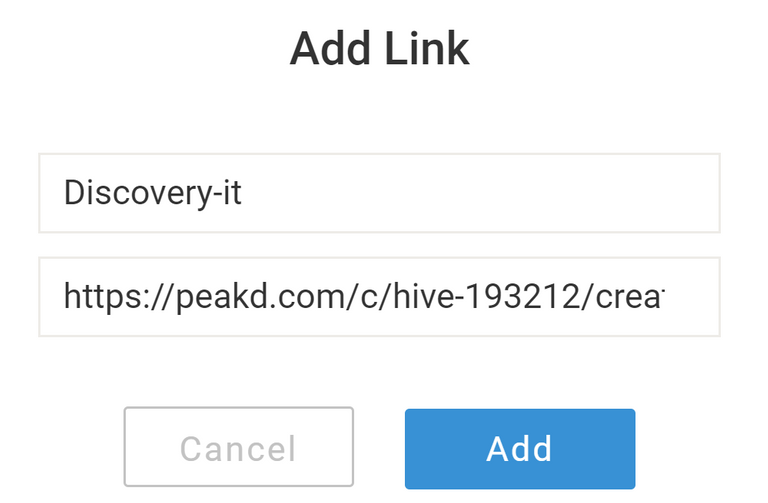
HTML
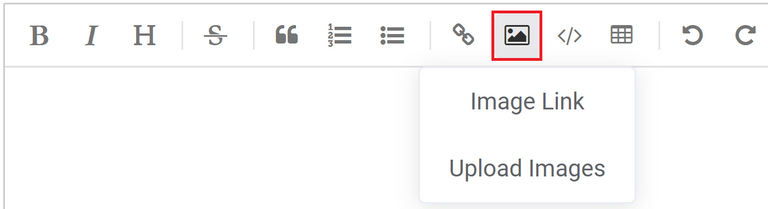
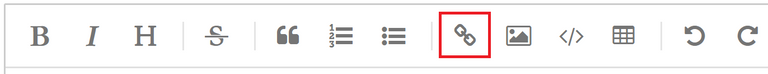
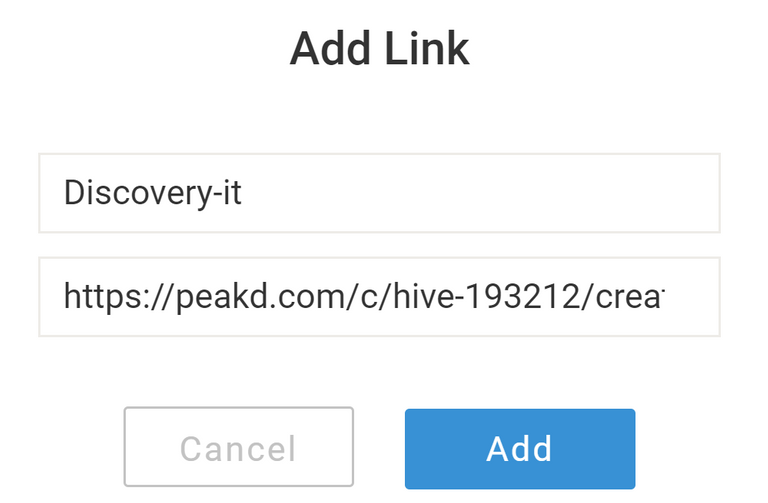
[Discovery-it](https://peakd.com/c/hive-193212/created)Peakd


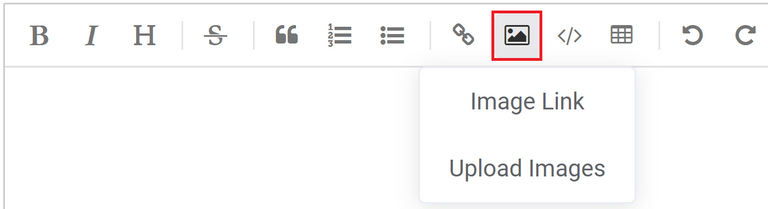
- Peakd

- Resize photos: https://steemitimages.com/0x250/
Markdown
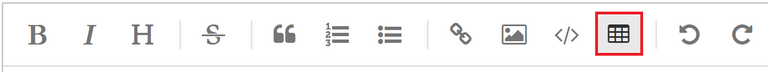
|Column1|Column2|Column3| |-|-|-| |Content1|Content2|Content3|HTML
<table> <tr><td>/</td><td><b>/</b></td></tr> <tr><td>/</td><td><b>/</b></td></tr> <tr><td>/</td><td><b>/</b></td></tr> <tr><td>/</td><td><b>/</b></td></tr> <tr><td>/</td><td><b>/</b></td></tr> </table>Peakd

Markdown
*** ---HTML
<hr>
Markdown
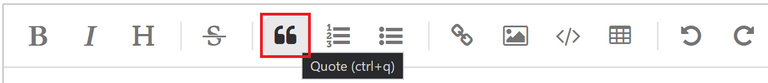
>Discovery-itHTML
<Blockquote>Discovery-it</blockquote>Peakd

Websites for CC 4.0 licensed photos (You can copy and distribute the material in any format, adapted, remixed, transformed and built on the material for any purpose, including commercial):
https://pixabay.com
https://stock.adobe.com/
https://freephotos.cc/
https://it.freepik.com/Hemingwayapp allows you to highlight the main grammar and syntax errors in English;
Charactercount allows you to calculate the number of words. https://charactercounttool.com/ (eng) and https://contacaratteri.it/ (ita);
- https://search.creativecommons.org/ Thanks to this search engine, there is the possibility to filter the contents according to the different types of license.
We hope this guide will be useful and we will be waiting for you in the Discovery-it community!

Ciao tutti. Bentornati su Discovery-it!
Nella prima guida introduttiva vi abbiamo parlato di come effettuare la registrazione ad Hive, come avviene la gestione delle password, cos’è il Wallet e altri concetti fondamentali della nostra bellissima piattaforma.
Oggi, invece, andiamo alla scoperta di come scrivere un post su Hive e quali sono i principali codici che ci possono essere utili per la formattazione del testo.
Iniziamo!
Innanzitutto, dobbiamo considerare che:
- Il Markdown è il linguaggio proposto da Hive.blog e Peakd.com, è facile da imparare, scorrevole e molto intuitivo. Purtroppo, però, presenta anche uno svantaggio, ovvero che non è completo, in quanto alcuni comandi particolari non sono previsti e vanno implementati con un altro linguaggio;
- L’HTML è senza dubbio il linguaggio più famoso per la formattazione e l’impaginazione di documenti che risiedono nel Web. Esso è completo al 100% e consente di eseguire moltissime personalizzazioni del proprio elaborato. Inoltre, i testi in HTML sono facilmente esportabili e utilizzabili in altre realtà dell’Internet;
- Peakd.com ci consente, attraverso il suo editor, di scrivere i post con molta intuitività. Infatti, presenta un’interfaccia molto user-friendly che anche gli utenti meno esperti troveranno di semplice utilizzo.
La scelta di uno o dell’altro metodo è molto personale e con il tempo siamo sicuri che troverete la migliore combinazione in base alle vostre esigenze!
Un generico post su Hive è composto da:
- Titolo: E’ la parte fondamentale che descrive il contenuto di ciò di cui si andrà a parlare o mostrare. Da evitare titoli troppo lunghi o troppo brevi: i primi non catturano l’attenzione, i secondi non sono esaurienti;
- Corpo del testo: Può essere diviso in sottotitoli e contenere immagini;
- Tags: Vanno inseriti in base ai contenuti principali e consentono di categorizzare i diversi post, permettendo agli altri utenti e ai curatori di trovarvi;
Su Peakd si può inserire anche una breve descrizione del post.
Il post può essere inserito sul proprio Blog oppure in una Community specifica.


Impaginazione
Giustificato
<div class = "text-justify">Centrato
<center>Discovery-it</center>Spostato a dx
<div class="pull-right">Spostato a sx
<div class="pull-left">Colonne
<div class=pull-left>
<div class="text-justify">
text
</div>
</div>
<div class=pull-right>
<div class="text-justify">
text
</div>
</div>
Markdown
*Discovery-it*HTML
<b>Discovery-it</b>Peakd

Markdown
**Discovery-it**HTML
<i>Discovery-it</i>Peakd

HTML
<u>Discovery-it</u>
Markdown
~~Discovery-it~~HTML
<s>Discovery-it</s>Peakd

Markdown
######Discovery-it #####Discovery-it ####Discovery-it ###Discovery-it ##Discovery-it #Discovery-itHTML
<h1>Discovery-it</h1> <h2>Discovery-it</h2> <h3>Discovery-it</h3> <h4>Discovery-it</h4> <h5>Discovery-it</h5> <h6>Discovery-it</h6>Peakd

HTML
<sub>Discovery-it</sub> <sup>Discovery-it</sup>
HTML
[Discovery-it](https://peakd.com/c/hive-193212/created)
Peakd


- Peakd

- Ridimensionare foto: https://steemitimages.com/0x250/
Markdown
|Colonna1|Colonna2|Colonna3| |-|-|-| |Contenuto1|Contenuto2|Contenuto3|HTML
<table> <tr><td>/</td><td><b>/</b></td></tr> <tr><td>/</td><td><b> /</b></td></tr> <tr><td>/</td><td><b> / </b></td></tr> <tr><td>/</td><td><b>/</b></td></tr> <tr><td>/</td><td><b>/</b></td></tr> </table>Peakd

Markdown
*** ---HTML
<hr>
Markdown
Discovery-it
HTML
<blockquote>Discovery-it</blockquote>Peakd

Siti web dove trovare foto a licenza CC 4.0 (Puoi copiare e distribuire il materiale in qualsiasi supporto o formato, adattare, remixare, trasformare e costruire sul materiale per qualsiasi scopo, anche commerciale):
https://pixabay.com
https://stock.adobe.com/
https://freephotos.cc/
https://it.freepik.com/;Hemingwayapp consente di evidenziare i principali errori di grammatica e sintassi in lingua inglese;
Charactercount permette di calcolare il numero di parole
https://charactercounttool.com/ (eng) https://contacaratteri.it/ (ita);https://search.creativecommons.org/ Grazie a questo motore di ricerca, c’è la possibilità di filtrare i contenuti a seconda dei diversi tipi di licenza.
Speriamo che questa guida possa esservi utile e vi aspettiamo sulla comunità di Discovery-it!
.jpg)
Sure! I will try to use and learn more about HTML. Can I ask a question about the Discovery-it challenge?
Is there anything specific I have to write about when I post into your community? What does "Discovery-it" mean? Should I post about what happened in my day? Or an object or a topic I learned about? Sorry, I don't really understand the description on the community page itself. 😁
Hi @jadeaca sure you can ask whatever you want :)
Discovery-it it's our project name, we try to discover new good users on the platform and users who do not have a lot of visibility but who share quality contents.
You are free to post anything you want. The only thing that matters it's that you create your post with love and commitment. Genuine creativity it's always welcome in our community.
Hope I have been helpful..
Have a good day :)
Very useful. Thanks.
I think you could include the examples for each code so that users can check what they do ;)
Oh and btw, can you help me with the markdown (or html) code for changing the sizes of images?
And one more thing.. Is it possible to use a link in an image description?
![[Link] (https://..) ]( https://picture. png)
This is not working for me
We have not included the examples, because it would have become too long and dispersive, you can use the preview of your favorite frontend to see the final result, without having to share the post.
As for the code to resize the images is this here https://steemitimages.com/0x0/ , you have to insert it before your image, numbers represent the dimensions.
as for the code to associate the link with the image is this:
I think the link (https://steemitimages.com/0x0/) is not working.
Thank you for your help :)
it works, all our images are loaded with that link
<center><a href="https://hive.blog/trending/hive-193212"><img src="https://steemitimages.com/0x0/https://images.hive.blog/DQmQGuiEdBt4oY4KG1DxYMYkkxkgUhwvt22BT2AgZgdv8mz/Guida5.jpg"/></a></center>our banner
Ohh I didn't get that, sorry! I see what you were telling me now. I thought you were telling me to go into the link and that there was some code I needed there, but with your example I get it now. Great. Thanks!
You are welcome!
Greetings. This post is very good. Excellent and useful information that you share with us. I will share it with my community in Discord. And I will crosspost it.
Keep reaping success. A hug from Venezuela.
That's really appreciated!! Thank you very much!!
Awesome
Super happy for this :)
Thank you for sharing this with us @discovery-it .. very informative and helpful!..
Thank you for your good article!
Thank you for having this very useful article pinned!
Done with pleasure! :)
Grazie di cuore , veramente interessante e molto ben fatto! Hai scritto tante cose che non conoscevo!!!! Molto molto bravo, complimenti ancora di cuore ❤❤❤
thank you for this!
Thank you. Very helpful post.
great write up, really an easy guide.
Excellent post!
Using these beautiful markdowns makes the work well arranged and beautiful
Thanks for reminding me some of them that I already forgot
This is very helpful. Thanks a lot
Thanks for the tips
This is such a great post👍
Using these markdowns will always make your work look so so nice and easy to read
What about macrophotography images, are they selling well in this community...?
I also wondered if I should post images here.
Hi! I like this community.
How can I post properly to get my post seen by people so they can give feedback.
I has issues with my previous posts here.
Thank you.
Have a nice day.