Hey guys!
I trust we are all doing great 😊.
As it is I'm a newbie in the coding and programming field and I've been putting much time into learning web development, starting with the basic languages. It hasn't been a very smooth run but I can say that it's been very interesting and fun.
Like my tutors would always say, playing around with code helps in the mastering process because it provides one the opportunity to expand understanding and also get creative.
So today I'll be showing you what I was able to achieve with the little knowledge I've gained so far.
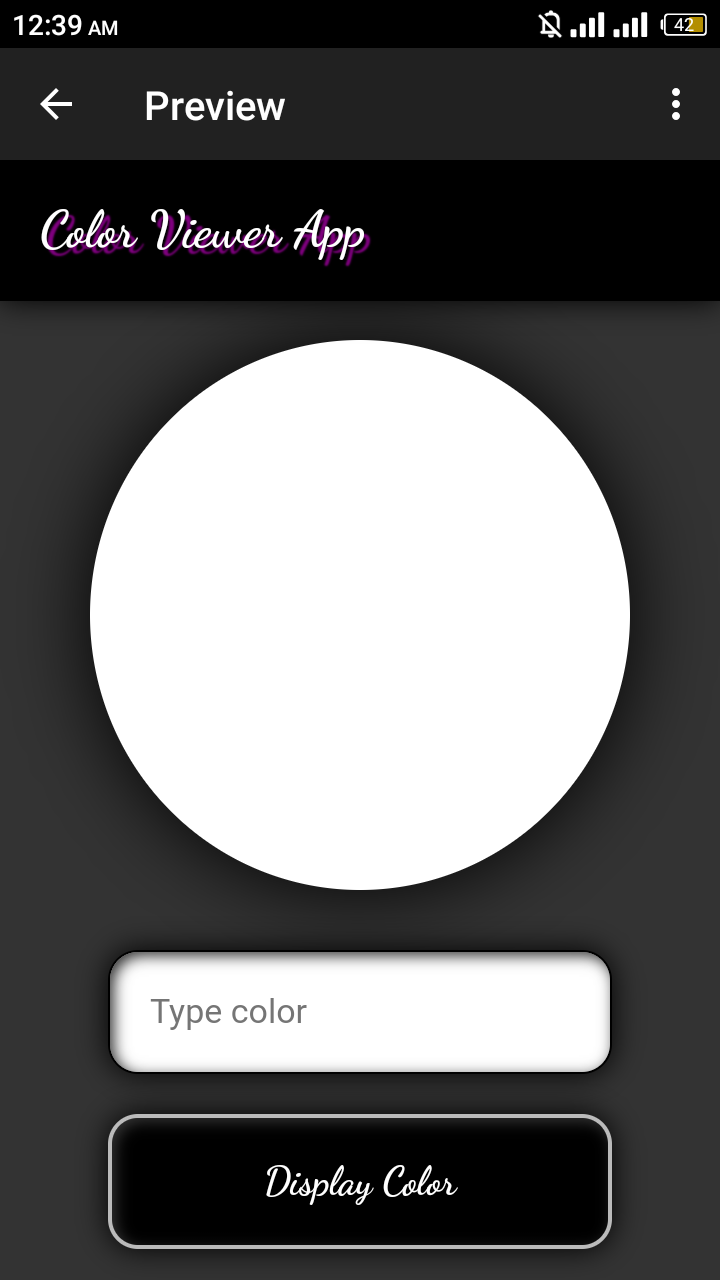
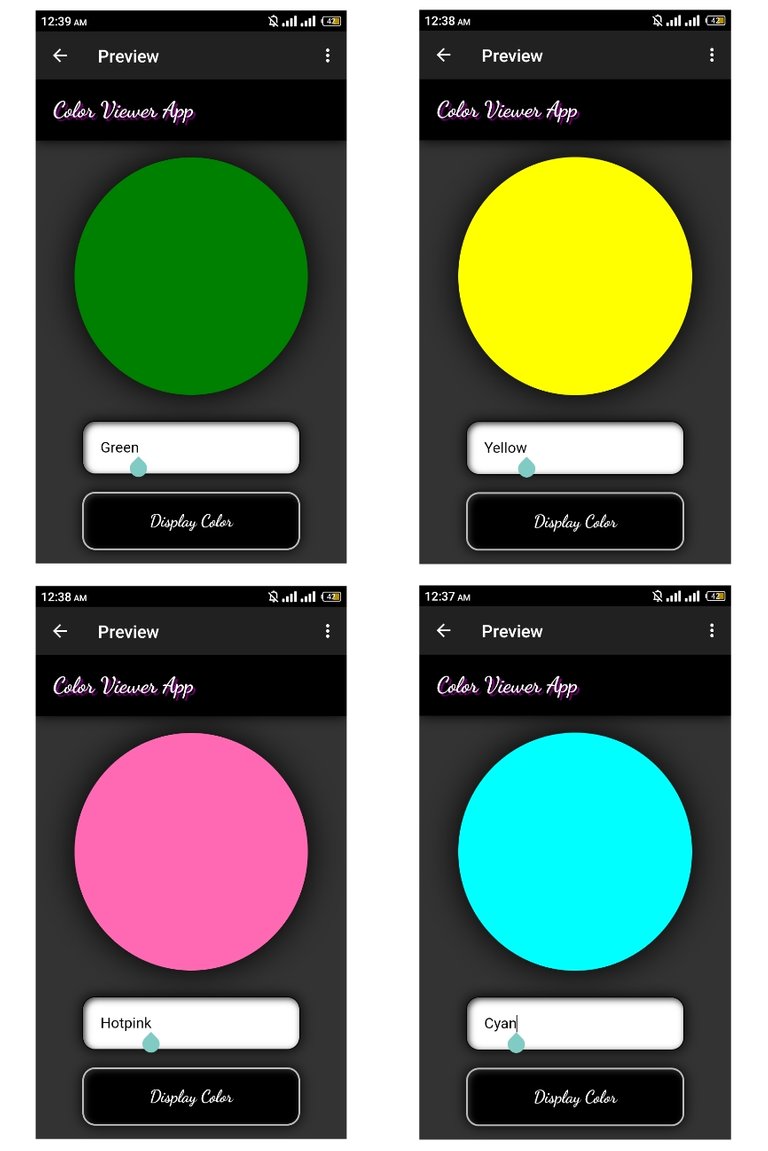
So yeah, as my title states, I was able to create a simple web application (I guess I can call it that😅) using my smart phone. It's a color viewer app that displays any color you type in. I know it's quite silly and will not be of much use😅 but it was still a good way to practice my little knowledge of HTML, CSS and JavaScript.

HOW I DID IT:
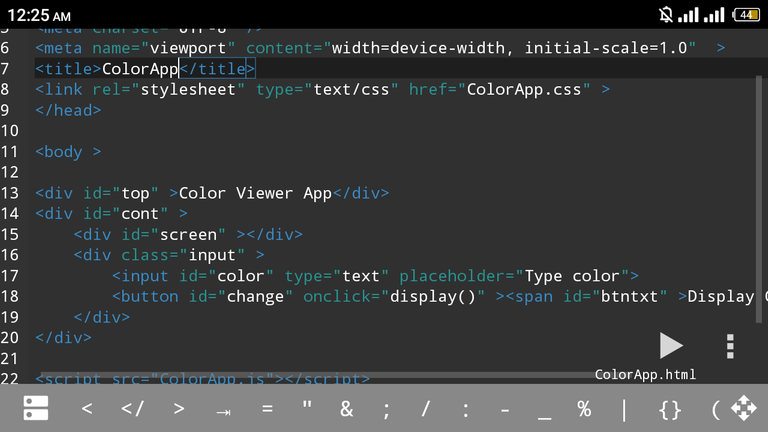
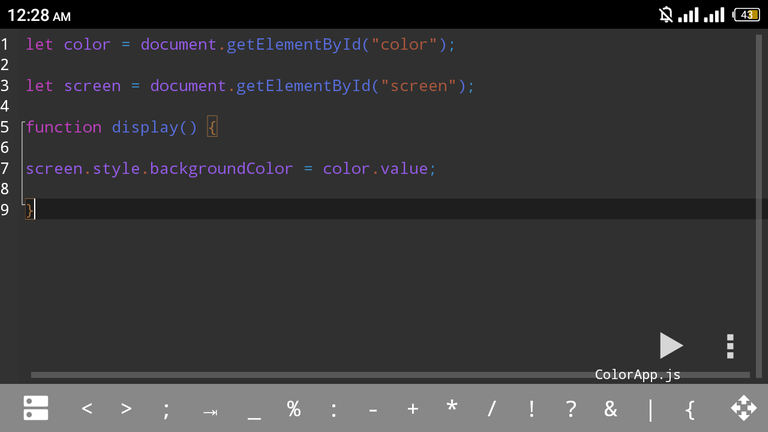
I got on my Anwriter app; a nice mobile text editor which I use to edit code and also preview it on my smartphone.
I started to write the HTML code which created the elements I wanted in my app like the top label, display screen , text input field and the button.

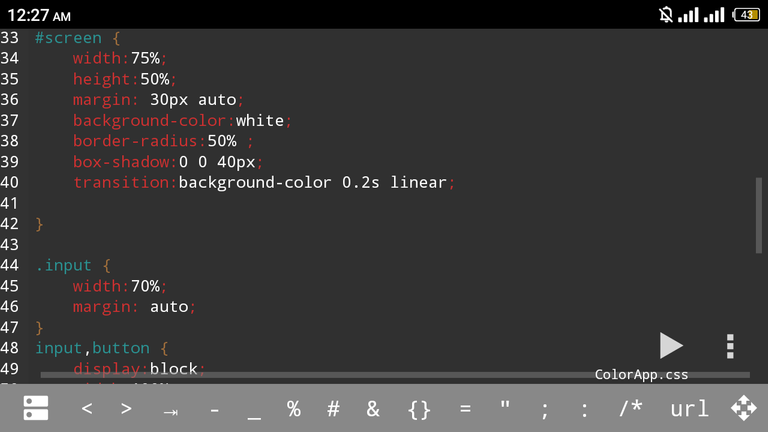
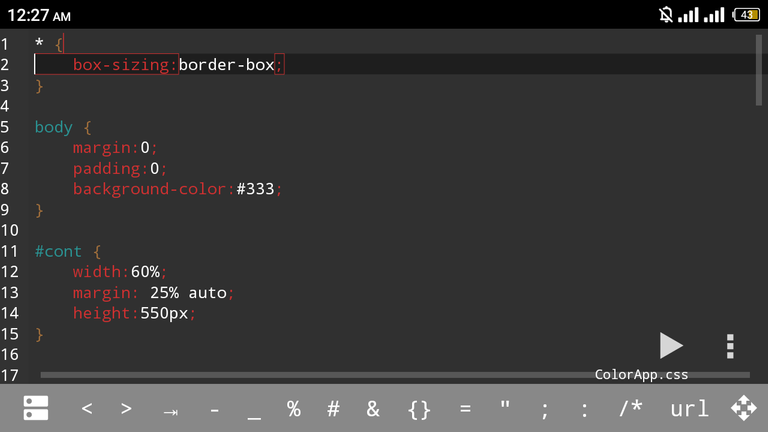
Then the CSS which is pretty much what brings out the beauty of my creation styled all the HTML elements I created, specifying every single detail from the width to the height, padding, fonts and many more.


And lastly the JavaScript which is behind the functionality of my app gets the color which is typed into the input field and sets it as the background color of the screen when the button is clicked. The code for this is quite short and simple but also technical.

And that's how I got it done, it would display any color typed in as long as the color inputed is CSS recognized.

That's all for now, I really look forward to learning more to improve my skills so as to create more useful projects in the future.
Let me know what you think in the comments section 😊.
Thanks for reading! ❤️
Welcome to frontend programming! I would recommend using a code formatter to make your code more consistent and easier to read.
Thanks a lot...I will take note of that.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Congratulations @charlrific! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 400 upvotes.
Your next target is to reach 50 replies.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPSupport the HiveBuzz project. Vote for our proposal!
this is a really lovely project
I'll give it a trial.
Thanks a lot bro...that would be really nice.