Parte II - Forma y tipografía
Hola hive lectores, me da mucho gusto saludarlos de nuevo, continuando con nuestro tutorial para hacer un logo sencillo y con estilo continuamos.
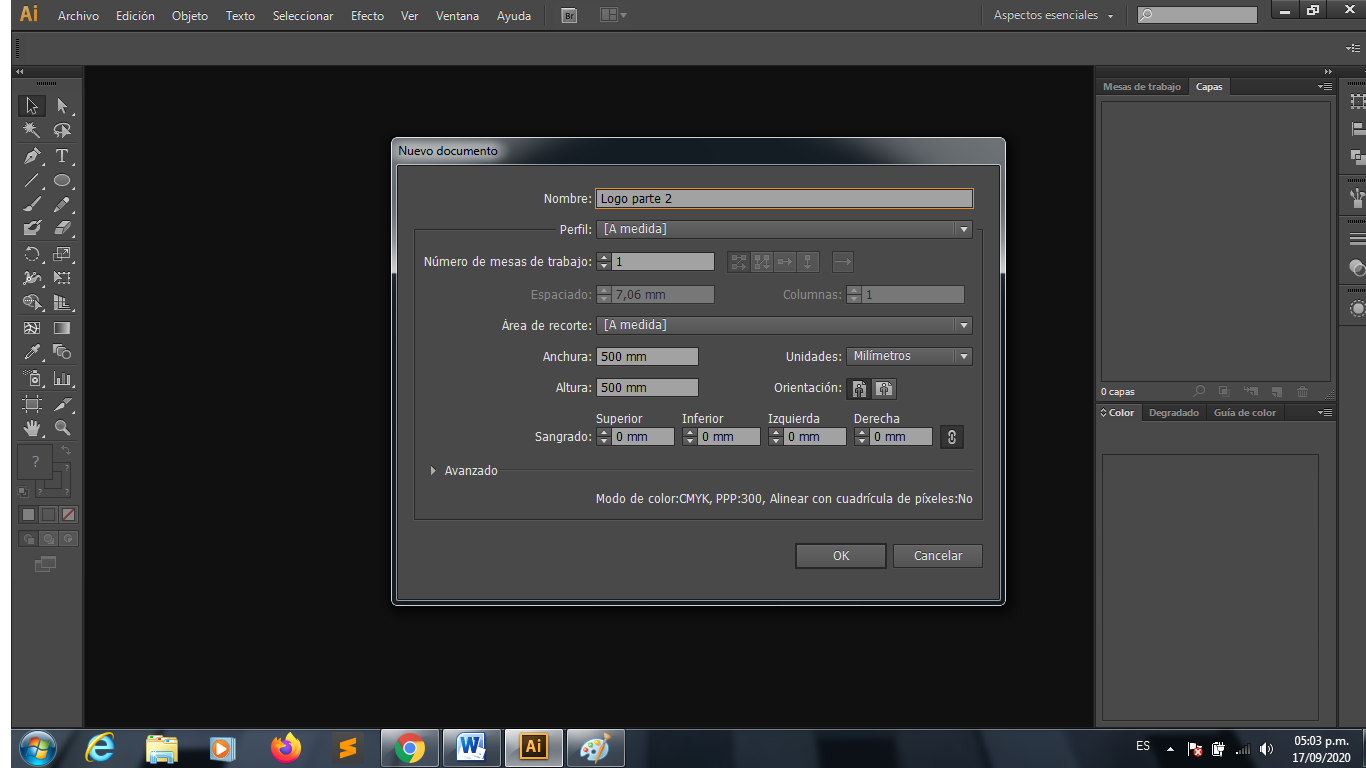
Abrimos un nuevo documento, y le damos un nombre, yo le coloque logo parte 2 y está vez cree el documento de 500 x 500 mm.

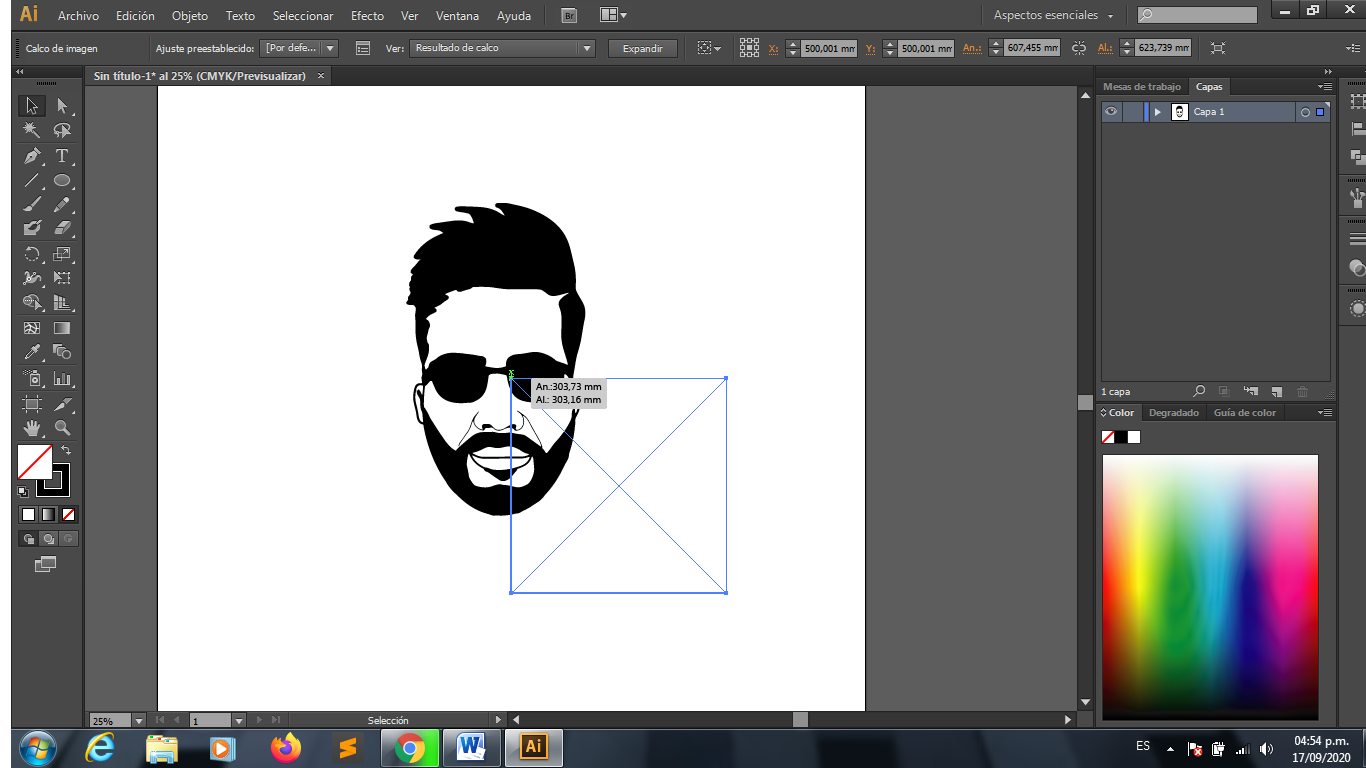
Una vez abierto nuestro documento colocamos la ilustración que ya habíamos hecho.

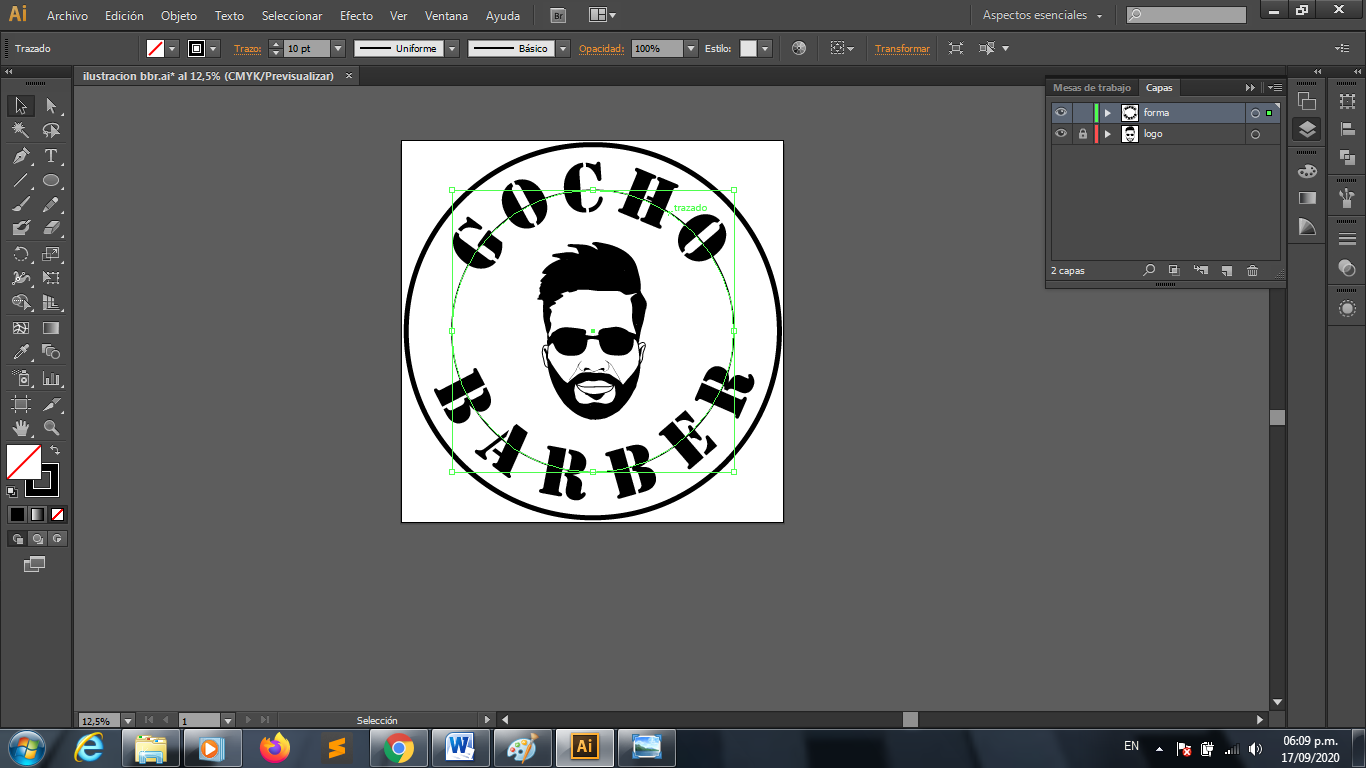
Una vez escalado a un tamaño apropiado, empezamos a colocarle la forma que deseamos, en este caso yo lo hice con un círculo, pero ustedes podrían construirlo a su gusto con un triángulo un cuadro, jugando con distintas formas. El primer círculo debe tener un trazo grueso de unos 50 pt ó 60 pt.

Antes de colocar el círculo oculte la capa de el rostro
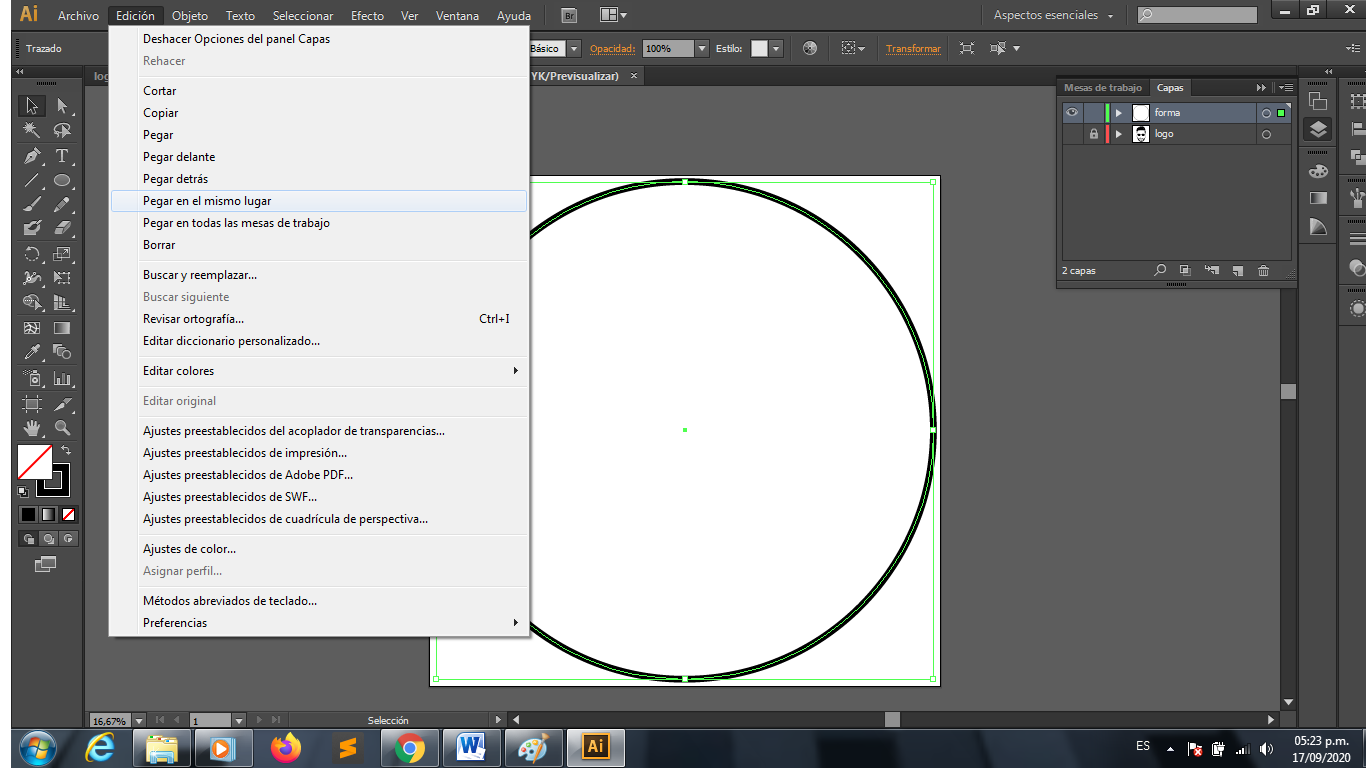
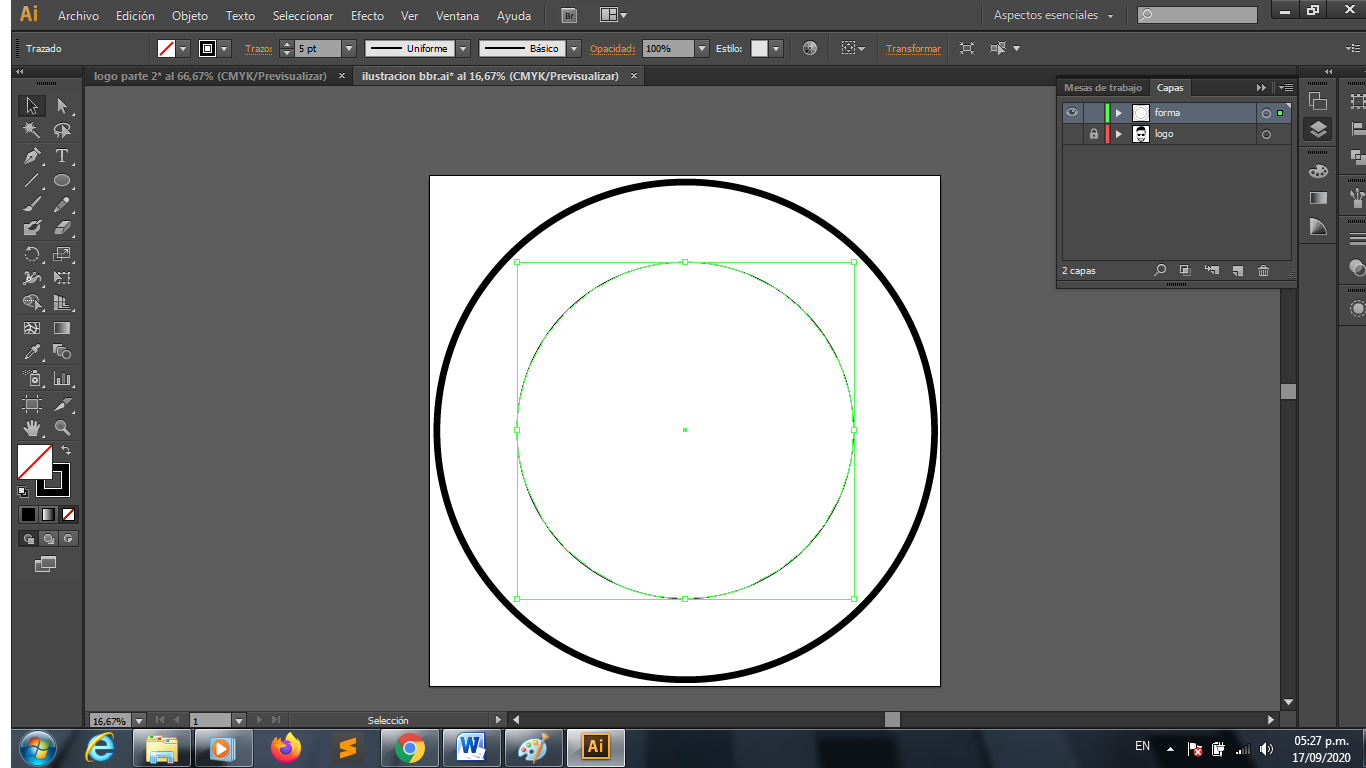
Una vez con nuestro círculo en posición, precionamos las teclas <<ctrl + c>> y luego <<ctrl + f>> para pegarlo en el mismo lugar y luego con las teclas <<shitf + alt>> para reducir el tamaño del círculo sin que se mueva de el centro, y le reducimos el grosor a unos 5 pt.
Si no funciona los comandos <<ctrl + f>> en la parte superior del menu, nos dirigimos a "Edición" y copiamos, seguidamente volvemos nuevamente a "Edición" y buscamos la opción de "Pegar en el mismo sitio"

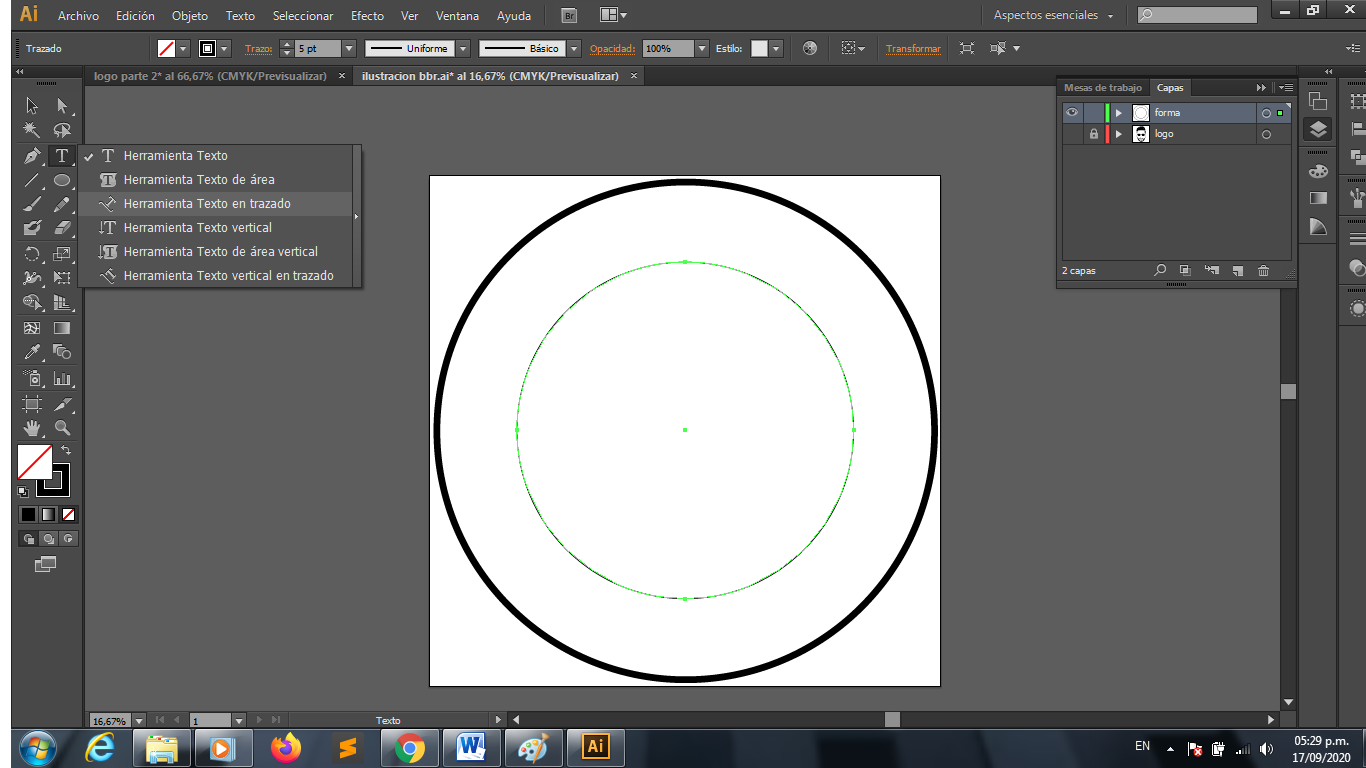
Ya con nuestras formas establecidas comenzamos con la tipografía, en este caso nos vamos al segundo circulo, buscamos en la barra de herramientas la que dice texto y dejamos precionamos hasta que nos aparezcan las opciones de las distintas formas del texto.

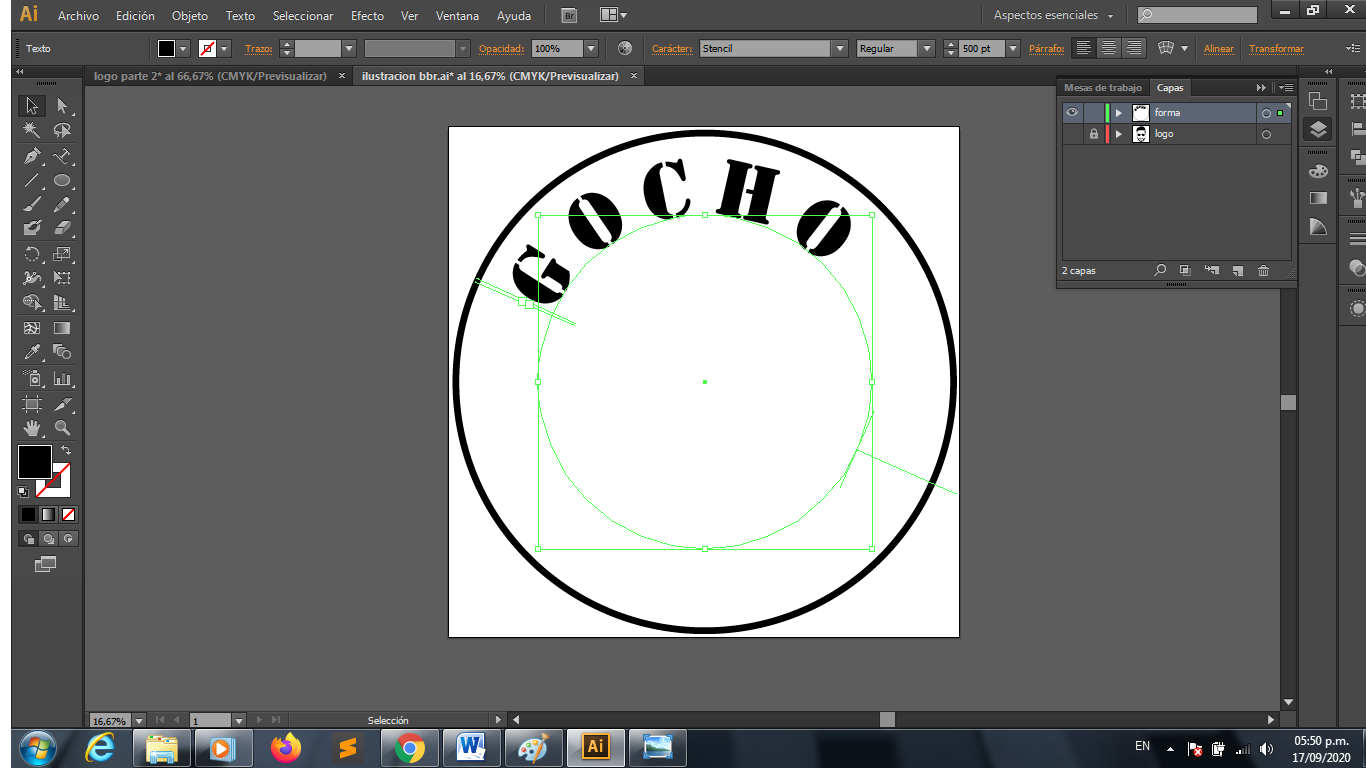
Seleccionamos la opción de "texto en trazado", nos vamos a nuestra forma del círculo y damos click izquierdo a nuestro círculo, después de eso empezaremos a escribir nuestra letras del logo. Esto se hace para que la letra tome la forma geométrica.

Al crear nuestra letra en la forma, aparecen como unos pequeños márgenes al principio de la letra, debemos agarrar una de las pestañas y arrastrarla a donde termina el texto.


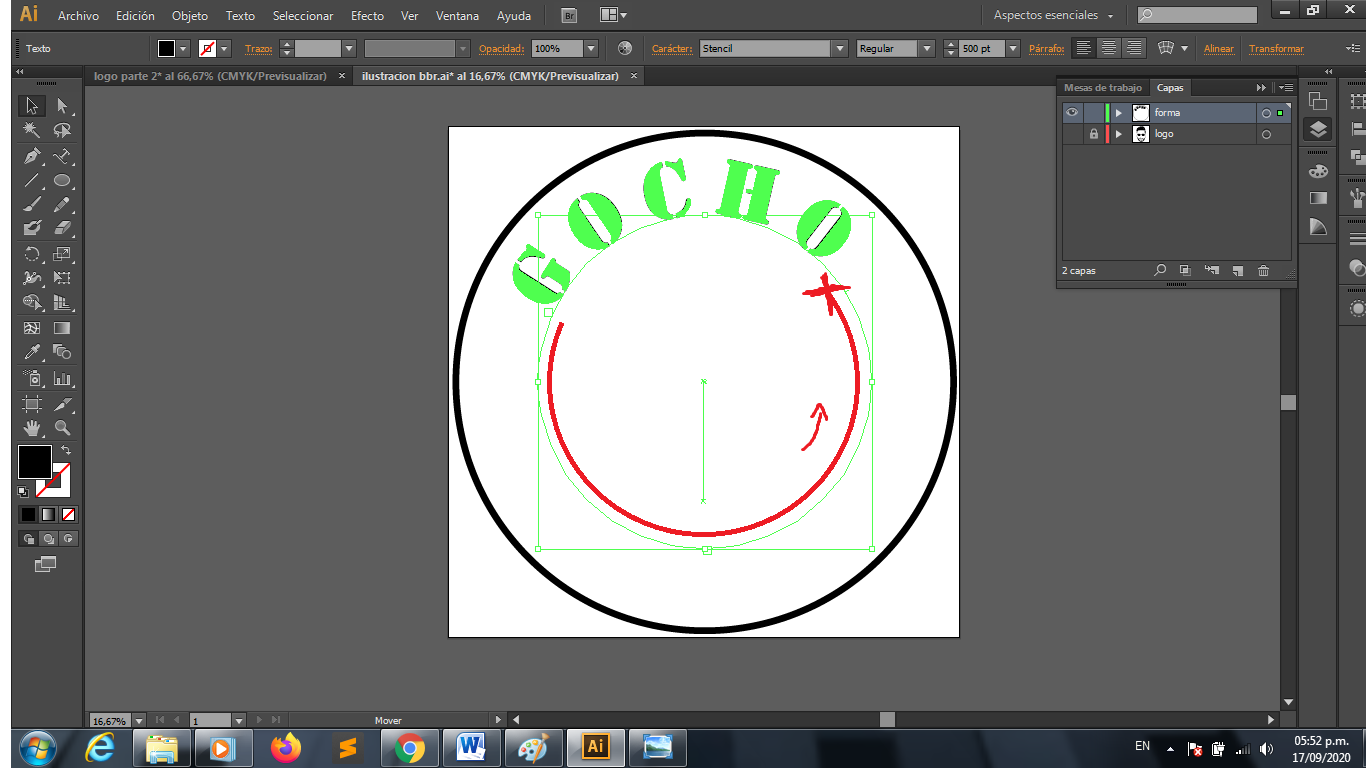
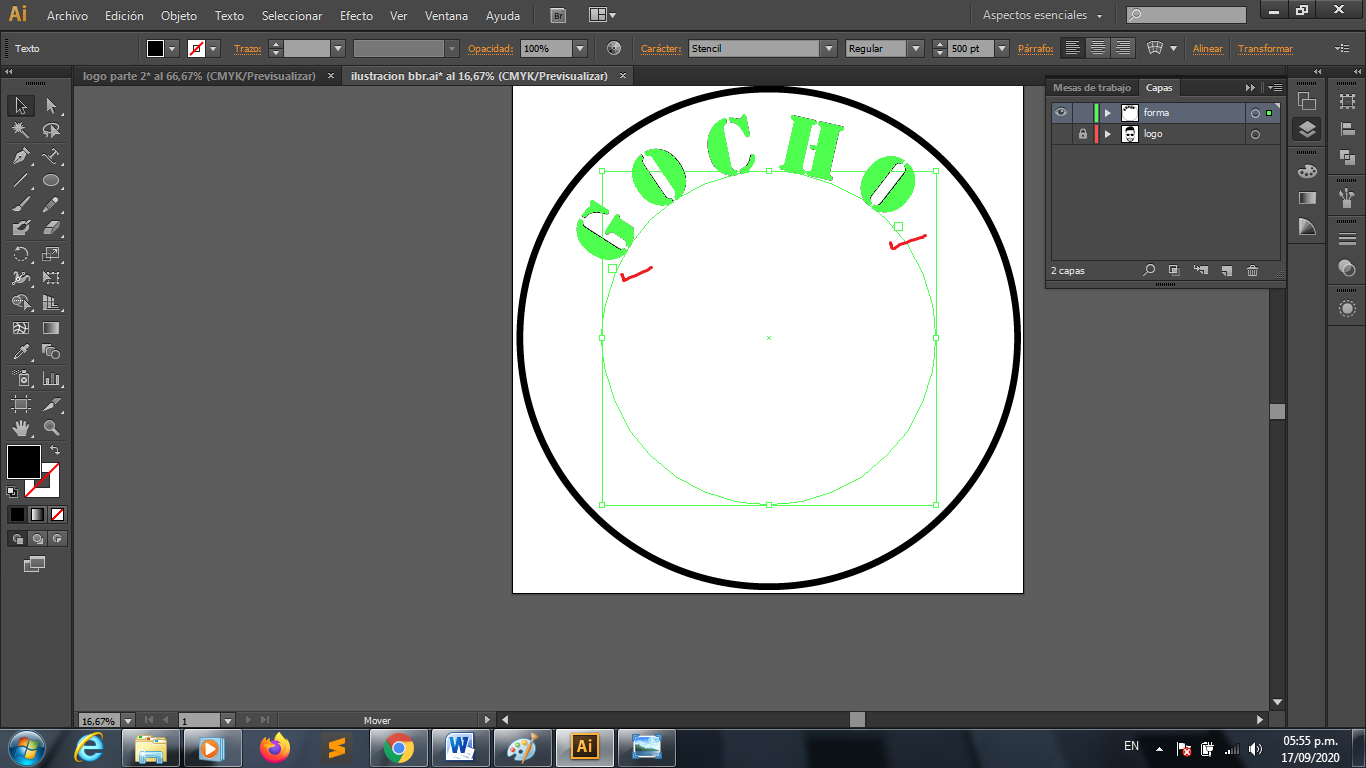
luego de esto centramos el texto, copiamos la forma del texto como hicimos anteriormente con <<ctrl + c>> y <<ctrl + f>>, pegada nuestra forma, la rodamos hacia abajo y colocamos las demás letras.

Terminado nuestra tipografía, hacemos visible el rostro y ya nuestro logo va tomando forma.

Y esto es todo por esta ocasión hive lectores, el próximo post culminaremos nuestro logo colocándole un fondo y haciéndole unos pequeños detalles, me hubiese gustado hacerlo en este post pero sería muy extenso y no querría aburrirlos.
Así que esta vez me despido, esperando que se queden conmigo para terminar nuestro logo. Me despido no sin antes agradecerles. Y espero que les sirva este tutorial para realizar un
Todas las fotos son de mi autoría. Tomadas con Redmi note 7.
Si no te gusto el post, coméntame que no te gusto, si te gusto, dime que te pareció. Ayúdame a crecer con tu crítica constructiva. Eso me ayudara con mi siguiente post.

ME PUEDES CONSEGUIR EN ESTAS REDES SOCIALES

.png)
Que buen trabajo, vamos avanzando en el logo y pronto estará listo.
Holaaaaaaa... Si ya estamos a esto 🤏🏻 de terninarlo, en el próximo lo finalizaremos y dejaremos unas propuestas.
Gracias por el apoyó 🔥
hoy publico la parte final! No tengo sueño jajaja... Asi que vamos a terminarlo!
Congratulations @tottylive! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @hivebuzz: