Buenos dias amigos de Hive / Good morning hive friends.

Imagen de Hive tomada de Fuente y editada por mi en Photoscape / Hive image taken from Source and edited by me in Photoscape
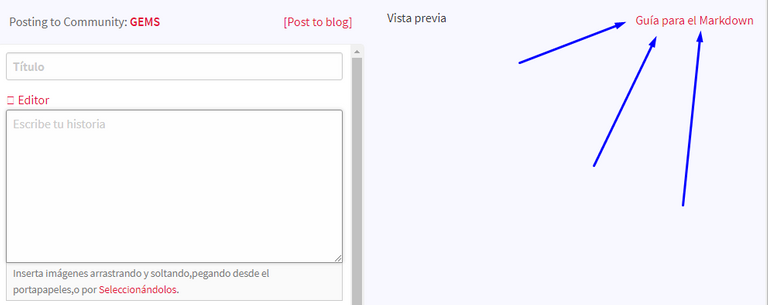
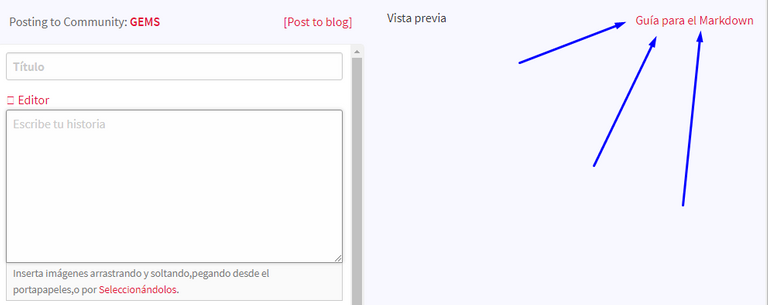
Normalmente las personas que se inician individualmente en Hive sin un grupo de apoyo suelen tener ciertas dificultades a la hora de crear su primera publicación, pudiendo tardan incluso muchas horas en hacerlo, lo que le genera fatiga al nuevo bloguero de la comunidad. Contando incluso con el apartado de Guía para el Markdown en la página de Hive ó Peakd (según desde donde estén viendo este post) que suelen pasar a veces por desapercibido siendo claramente visible en el espacio de crear una publicación que a continuación les enseñaré.
Normally, people who start individually in Hive without a support group usually have certain difficulties when creating their first publication, which can even take many hours to do so, which causes fatigue for the new blogger in the community. Including even the section of Guide for Markdown on the page of Hive or Peakd (depending on where you are viewing this post) that often go unnoticed, being clearly visible in the space to create a publication that I will show you below.

Capture realizado por mi en la página de Hive / Capture made by me on the page of Hive
Esta publicación se realiza con el fin de facilitar su trabajo con los códigos básicos y esenciales para dar un aspecto presentable a sus publicaciones, y también para dar un pequeño aporte a esta gran comunidad que día a día crece a paso de gigante. Se recomienda detallar cada código, debido a que normalmente se generan pequeños errores a causa de espacios en blanco que en ocasiones no notamos. Sin mas empecemos.
Español:
[TEXTO VISIBLE DEL LINK](ENLACE)
English:
[VISIBLE LINK TEXT](LINK)
los corchetes deben ir unidos junto al primer paréntesis, dentro del corchete va el texto sobre el que las personas darán clic para llegar al enlace que deseas que vayan. Muy útil para colocar fuentes de texto o imágenes tomadas de internet.
the square brackets must be joined next to the first parenthesis, inside the square bracket is the text that people will click on to get to the link you want them to go to. Very useful for placing text sources or images taken from the internet.
Ejemplo:
Marcoquin
- Centrar texto / Center text
Español:
< center > TEXTO < /center >
English:
< center > TEXT < /center >
Los signos de mayor y menor van unidos a la palabra center y a /center para que funcione el código
The major and minor signs are attached to the word center and / center for the code to work
Ejemplo:
Texto Centrado / Center text
- Letras rojas / Red letters
Español:
< div class = "phishy" > TEXTO < /div >
English:
< div class = "phishy" > TEXT < /div >
Los signos de mayor y menor vanunidos a la palabra div class = "phishy" y a /div para que funcione el código
The major and minor signs are attached to the word div class = "phishy" and /div for the code to work
Ejemplo:
Letras / Letters
- Imagen a la derecha / Image on the right
Español:
< div class = "pull-right" > CÓDIGO DE IMAGEN SUBIDA < /div >
English:
< div class = "pull-right" > UPLOAD IMAGE CODE < /div >
Los signos de mayor y menor van unidos a la palabra div class = "pull-right" y a /div para que funcione el código
The major and minor signs are attached to the word div class = "pull-right" and /div for the code to work
Ejemplo:
Fuente/Source
- Imagen a la izquierda / Image on the left
Español:
< div class = "pull-left" > CÓDIGO DE IMAGEN SUBIDA < /div >
English:
< div class = "pull-left" > UPLOAD IMAGE CODE < /div >
Los signos de mayor y menor van unidos a la palabra div class = "pull-left" y a /div para que funcione el código
The major and minor signs are attached to the word div class = "pull-left" and /div for the code to work
Ejemplo:
Fuente/Source
Estos últimos códigos de imagen son de gran utilidad para colocar 2 imágenes juntas, se recomienda que tengan específicamente el mismo tamaño para evitar inconvenientes con el texto de pie de imagen (en caso de ser empleado)
These last image codes are very useful for placing 2 images together, it is recommended that they be specifically the same size to avoid problems with the caption text (if used)
- Letra en negrita / Bold letter
Español:
# TEXTO
English:
# TEXTO
La palabra TEXTO/TEXT va unida al símbolo #
The word TEXTO/TEXT is attached to the symbol #
Ejemplo:
Texto en negrita / Bolt Text
- Justificar Texto / justify text
Español:
< div class = "text-justify" > TEXTO < /div >
English:
< div class = "text-justify" > TEXT < /div >
Los signos de mayor y menor van unidos a la palabra iv class = "text-justify" y a /div para que funcione el código
The major and minor signs are attached to the word iv class = "text-justify" and /div for the code to work
Ejemplo:
Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph.
- Letra cursiva / Cursive letter
Español:
* TEXTO *
English:
* TEXT *
El signo de * va unido a la palabra TEXTO / TEXT para que funcione el código
The sign of * is attached to the word TEXTO / TEXT for the code to work
Ejemplo:
Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph. Parrafo justificado / Justified paragraph.
- Texto mas pequeño / smaller text
Español:
< sub > TEXTO < /sub >
English:
< sub > TEXT < /sub >
Los signos de mayor y menor van unidos a las palabras sub y a /sub para que funcione el código
The plus and minus signs are attached to the words sub and /sub to make the code work
Ejemplo:
Texto pequeño / small text
- Citas de texto / text quotes
Español:
< blockquote > TEXTO < /blockquote >
English:
< blockquote > TEXT < /blockquote >
Los signos de mayor y menor van unidos a las palabras blockquote y a /blockquote para que funcione el código
The plus and minus signs are attached to the words blockquote and /blockquote for the code to work
Ejemplo:
Cita Textual
- Espacio entre párrafos / Space between paragraphs
Español:
< hr >
English:
< hr >
Los signos de mayor y menor van unidos a las letras hr para que funcione el código, útil para dar una mejor visibilidad entre apartados de texto e imágenes, colocar el codigo tantas veces quiera según el espaciado deseado
The plus and minus signs are attached to the letters hr for the code to work, Useful to give better visibility between sections of text and images, place the code as many times as you want according to the desired spacin
Ejemplo:
TEXTO
TEXTO
Todos los códigos antes mencionados pueden ser combinados según su necesidad. / All the aforementioned codes can be combined according to your need.
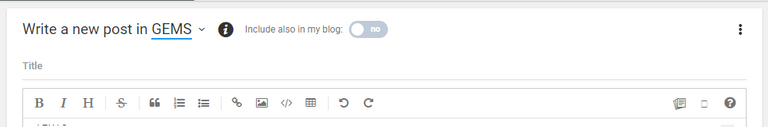
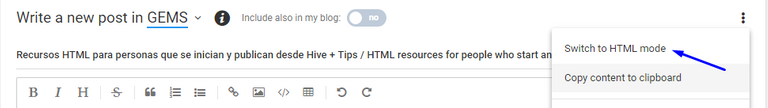
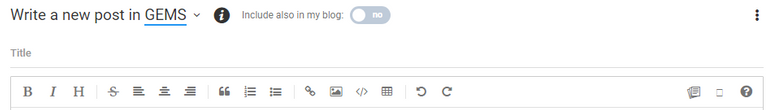
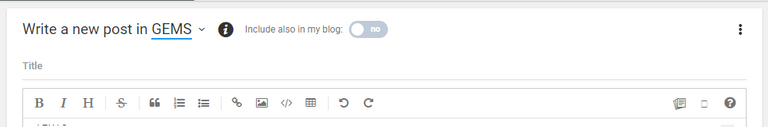
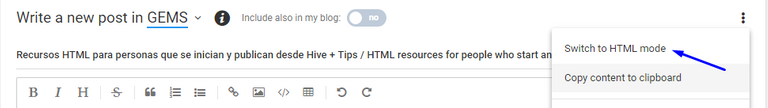
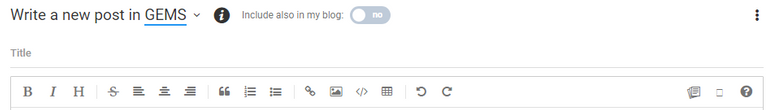
También si estás editando desde Peakd puedes intercalar el modo de edición de texto tal como se muestra en los siguientes captures:

Modo Markdown, capture realizado por mi en Peakd / Markdown mode, capture made by me in Peakd

Clic para cambiar al modo HTML, capture realizado por mi en Peakd / Click to switch to HTML mode, capture made by me in Peakd

Vista del menú en el modo HTML, capture realizado por mi en Peakd / Menu view in HTML mode, capture made by me in Peakd
Solo resta dar clic al recurso a utilizar e incluir el texto dentro del código. / It only remains to click the resource to use and include the text within the code.
Espero les haya sido de utilidad y lo puedan compartir con personas que están iniciandose en este maravilloso mundo de Hive
I hope it has been useful to you and you can share it with people who are beginning in this wonderful world of Hive







Congratulations @marcoquin! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board And compare to others on the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
Muy buen post para aquellas personas que recién están comenzando! Aunque, aclararia al principio que la guía es de Markdown y un poco de HTML.
Ya que, cuando maquetamos paginas web solo con HTML realmente no utilizamos ciertas etiquetas mencionadas en este post, ya que pertenecen a Markdown, por ejemplo: En HTML utilizamos < b > al momento de colocar un texto en negrita.
Los post en HIVE se maquetan con Markdown e incorpora unas cuantas, pocas, etiquetas HTML.
¡Saludos!💕
Muy buena publicación Marcos, muy buen aporte para esta comunidad