
Bentornati a tutti, in questi giorni con l'aiuto dei miei amici abbiamo proceduto con la creazione di un'applicazione, possiamo definirla anche un gioco lo scopo era quello di indovinare il numero generato attraverso degli aiuti.
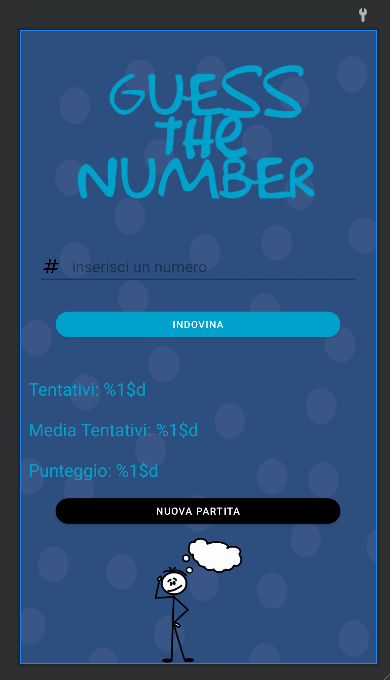
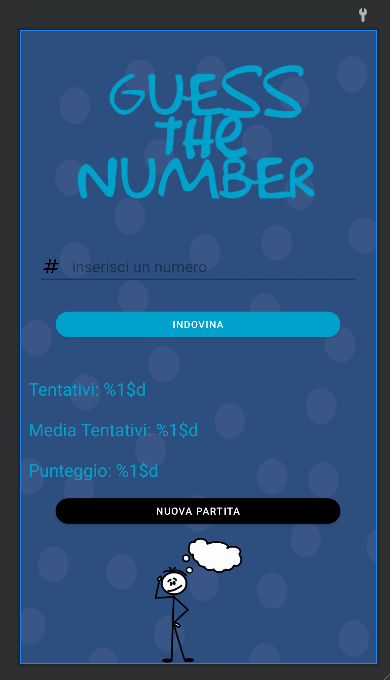
Una volta indovinato appaiono dei parametri come ad esempio i tentativi, punteggio e tentativi medi...inoltre era presente una possibilità di iniziare una nuova partita, quello che andremo a fare oggi sarà migliorare la parte grafica per renderla più carina attraverso disegni colori e immagini

Come prima cosa pensiamo a un titolo per la nostra applicazione, quello che vi consiglio io è di cercare un nome breve e coinciso che faccia capire di cosa tratta l'applicazione per creare il mio titolo ho utilizzato un sito che dopo vi inserirò Che ci permette di inserire il nostro testo e di vedere i vari caratteri, ovviamente una volta scelto il più bello oppure quello che ci piace di più basta fare tasto destro copia e incollarlo su un foglio di disegno.
Una cosa molto importante da fare e di salvare il nostro file in formato PNG altrimenti XML non ce lo convaliderà e ce lo darà errore.
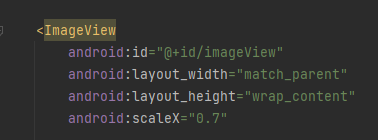
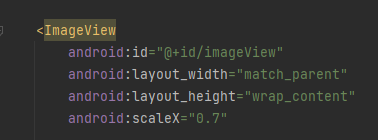
Per inserire il nostro titolo all'interno della nostra applicazione basterà copiare l'immagine andare sulla cartella drawable fare tasto destro incolla aggiungi immagine, ci dirigiamo nella Activity main in design selezioniamo il blocco imageview e lo trasciniamo all'interno del nostro file dopodiché sceglieremo appunto la nostra immagine e l'avremo inserita ti consiglio di inserirla in alto trascinandola nella posizione adatta

Dopo aver fatto ciò io ho proceduto con l'inserimento di uno sfondo colorato basterà andare nella cartella color e aggiungere un nuovo colore, per vedere i codici colori vi consiglio di andare su Internet dove troverete delle tabelle con il colore a fianco quindi torniamo nel nostro file e al background assegniamo il colore inserito, con il seguente comando
android:background="@drawable/sfondo"
Procediamo con il miglioramento dei bottoni, ovviamente questo v a gusto personale, io ho preferito creare un contrasto tra i vari colori, e gli ho assegnato lo stesso colore del titolo, quello che vi consiglio è di inserire colori contrastanti, così d far spiccare tutte le parti della nostra applicazione...quì sotto vi riporto un esmepio di bottone:
<Button
android:id="@+id/button_guess"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@color/colore_testi"
android:scaleX="0.8"
android:scaleY="0.8"
android:text="@string/guess"
app:cornerRadius="20dp" />
Per concludere ho inserito un'immagine che racchiude al suo interno tutto il significato dell'applicazione, quindi ho disegnato un omino che pensa, per caricarla fate lo stesso procedimento del titolo,quindi salvate l'immagine attraverso il formato png,la caricate nel drawable e dopo di che la scegliete tramite l'imageview.

Se volete fare bella figura vi basterà aggiungere un immagine che appare solo superati un tot di tentativi, per farlo vi basterà dirigersi nel mai activity, e inserire un if che dice :
se tentativi maggiore uguale e 5,allora fai apparire questa immagine, e il gioco sarà fatto, avrete la vostra applicazione e farete sicuramente bella figura...qui sotto vi lascio il codice :))
if (contatore > 5){
immagine.visibility=View.VISIBLE
} else {
immagine.visibility=View.GONE
}

Welcome back everyone, these days with the help of my friends we proceeded with the creation of an application, we can also call it a game the purpose was to guess the generated number through aids.
Once guessed some parameters appear such as attempts, score and average attempts...also there was a possibility to start a new game, what we are going to do today is to improve the graphic part to make it prettier through designs colors and images

As first thing let's think of a title for our application, what I recommend is to look for a short and concise name that makes it clear what the application is about to create my title I used a site that I will insert later That allows us to enter our text and see the various fonts, of course once we choose the most beautiful or the one we like the most just do right click copy and paste it on a drawing sheet.
One very important thing to do is to save our file in PNG format otherwise XML will not validate it and give us error.
Per inserire il nostro titolo all'interno della nostra applicazione basterà copiare l'immagine andare sulla cartella drawable fare tasto destro incolla aggiungi immagine, ci dirigiamo nella Activity main in design selezioniamo il blocco imageview e lo trasciniamo all'interno del nostro file dopodiché sceglieremo appunto la nostra immagine e l'avremo inserita ti consiglio di inserirla in alto trascinandola nella posizione adatta

Dopo aver fatto ciò io ho proceduto con l'inserimento di uno sfondo colorato basterà andare nella cartella color e aggiungere un nuovo colore, per vedere i codici colori vi consiglio di andare su Internet dove troverete delle tabelle con il colore a fianco quindi torniamo nel nostro file e al background assegniamo il colore inserito, con il seguente comando
android:background="@drawable/sfondo"
Procediamo con il miglioramento dei bottoni, ovviamente questo v a gusto personale, io ho preferito creare un contrasto tra i vari colori, e gli ho assegnato lo stesso colore del titolo, quello che vi consiglio è di inserire colori contrastanti, così d far spiccare tutte le parti della nostra applicazione...quì sotto vi riporto un esmepio di bottone:
<Button
android:id="@+id/button_guess"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@color/colore_testi"
android:scaleX="0.8"
android:scaleY="0.8"
android:text="@string/guess"
app:cornerRadius="20dp" />
To conclude I have inserted an image that contains within it all the meaning of the application, so I have drawn a little man thinking, to load it do the same process as the title,then save the image through the png format,load it into the drawable and after that choose it through the imageview.

If you want to look good you will just add an imageview that appears only after a number of attempts have passed, to do this you just head into the mai activity, and insert an if that says :
if greater attempts equals and 5,then make this image appear, and that will be it, you will have your application and you will surely make a good impression...below I leave you the code :))
if (counter > 5){
image.visibility=View.VISIBLE
} else {
image.visibility=View.GONE
Congratulations @fraaaaa! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 200 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Check out our last posts:
Support the HiveBuzz project. Vote for our proposal!