
The March 2024 update of Visual Studio Code (VS Code) brought a host of new features and enhancements I wasn't expecting. Mostly things I didn't know I wanted, and now I love. In this article, I will delve into two of the most interesting additions to UI and behavior. Let me know if you're going to test it right now!
Folding Markers or "#regions" in Minimap

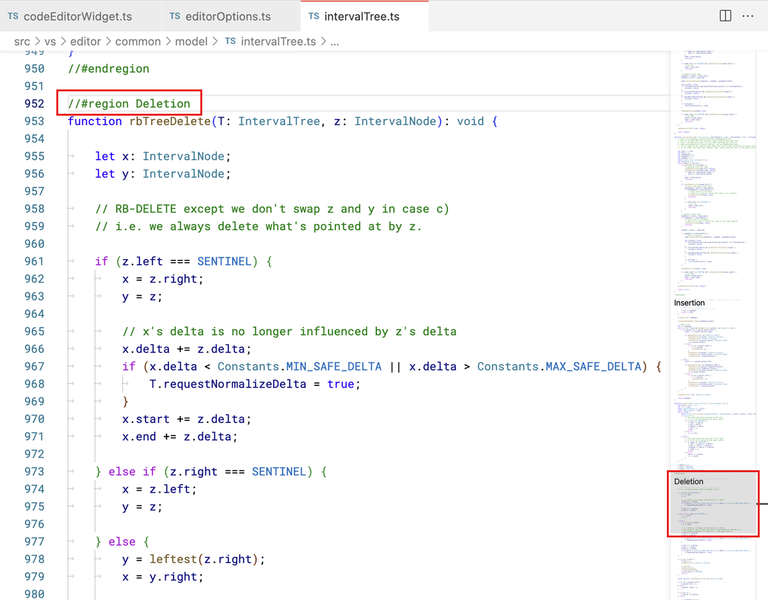
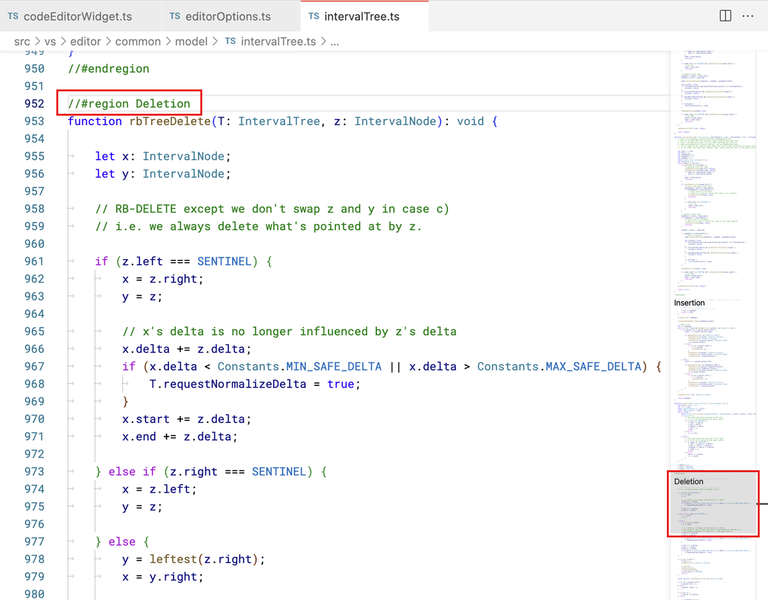
Let's start with the integration of folding markers directly into the minimap. This innovation allows developers to effortlessly locate and navigate through different sections of their code by simply glancing at the minimap. Before this update, developers had to rely on the code editor's folding capabilities to navigate through extensive files. With this enhancement, the minimap now displays sections defined by folding markers, such as //#region in TypeScript or comments marked with MARK:. This feature significantly boosts the efficiency of navigating through code, especially in large projects [1].
Lock Scroll Across Tabs
Official demo: https://code.visualstudio.com/assets/updates/1_88/locked-scrolling.mp4

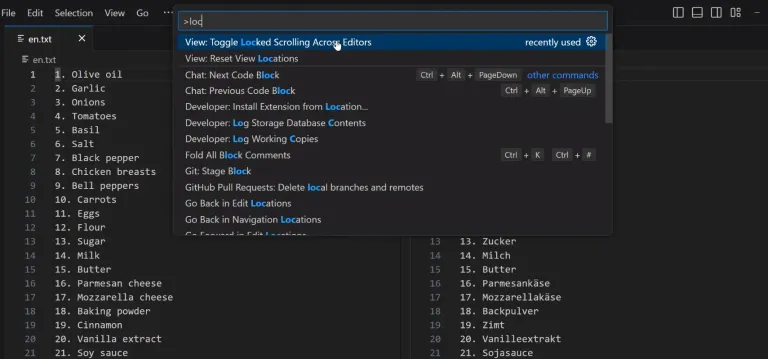
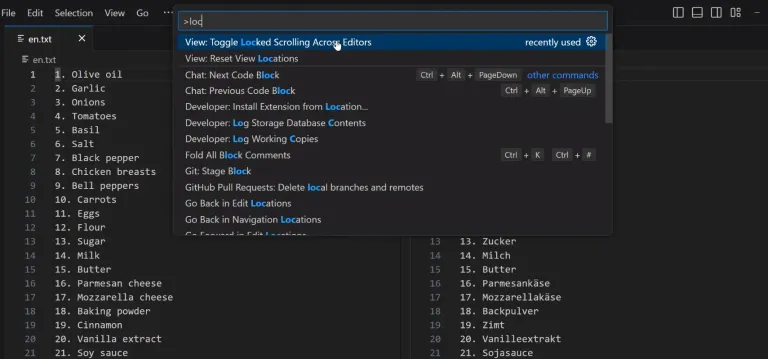
Another major improvement is the ability to synchronize scrolling across tabs. This feature enables developers to compare editors side by side with synchronized scrolling. In the past, scrolling in one editor did not affect the scroll position in another, making it challenging to compare code across different files. With the lock scroll across tabs feature, developers can now keep the scroll position in sync across multiple editors, facilitating a more seamless comparison and editing experience [1].
Additional Features
I have not interacted much with the following features. But I would like to know in your comments which ones you use and if any were as unexpected to you as the others were to me.
- Custom Editor Labels: This feature allows developers to differentiate between editors with the same file names, simplifying the management of multiple instances of the same file [1].
- Extension Update Enhancements: Extensions can now be restarted without reloading, and they can be updated with VS Code releases, streamlining the process of managing extensions [1].
- Test Coverage API: Native code coverage support has been added to VS Code, enhancing the ability to understand code coverage directly within the editor [1].
- Quick Search Enhancements: Sticky file path separators and separator buttons have been introduced, improving the usability of the quick search feature [1].
- Notebook Run Cells in Section: This feature allows developers to quickly run all cells in a notebook section, speeding up the development process [1].
- Copilot Enhancements: Improvements to the inline chat UI, commit messages, and used references have been made, making the Copilot experience more intuitive and efficient [1].
- Python Auto-Detect Enhancements: The editor now better detects startup files for Flask & Django and discovers Hatch environments, improving the Python development experience [1].
- Preview: Terminal Inline Chat: Developers can start a Copilot inline chat conversation directly from the terminal, integrating chat functionality more seamlessly into the development workflow [1].
By enhancing navigation, comparison, and extension management, the March 2024 release of VS Code continues to push the boundaries of what's possible in code editing and development without relying on 3rd party extensions.
Español
La actualización de marzo de 2024 de Visual Studio Code (VS Code) trajo una serie de nuevas características y mejoras que no esperaba. Principalmente cosas que no sabía que quería, y ahora las amo. En este artículo, profundizaré en dos de las adiciones más visualmente interesantes para la interfaz de usuario y el comportamiento.
Marcadores o "Regiones" en el Minimapa

Comencemos con la integración de marcadores de plegado directamente en el minimapa. Esta innovación permite a los desarrolladores localizar y navegar a través de diferentes secciones de su código simplemente mirando el minimapa. Antes de esta actualización, los desarrolladores tenían que depender de las capacidades de plegado del editor de código para navegar a través de archivos extensos. Con esta mejora, el minimapa ahora muestra secciones definidas por marcadores de plegado, como //#region en TypeScript o comentarios marcados con MARK:. Esta característica mejora significativamente la eficiencia de la navegación a través del código, especialmente en proyectos grandes [2].
Bloquear Desplazamiento en Pestañas
Demostración oficial: https://code.visualstudio.com/assets/updates/1_88/locked-scrolling.mp4

Otra mejora importante es la capacidad de sincronizar el desplazamiento en pestañas. Esta característica permite a los desarrolladores comparar editores lado a lado con desplazamiento sincronizado. En el pasado, el desplazamiento en un editor no afectaba la posición de desplazamiento en otro, lo que dificultaba la comparación de código a través de diferentes archivos. Con la función de bloquear el desplazamiento en pestañas, los desarrolladores ahora pueden mantener la posición de desplazamiento sincronizada en varios editores, facilitando una experiencia de comparación y edición más fluida [2].
Características Adicionales
Con las siguientes características no he interactuado mucho. Pero me gustaría saber en sus comentarios cuáles usan y si alguna fue tan inesperada para ustedes como las otras para mí.
- Etiquetas de Editor Personalizadas: Esta característica permite a los desarrolladores diferenciar entre editores con los mismos nombres de archivo, simplificando la gestión de múltiples instancias del mismo archivo [2].
- Mejoras en las Actualizaciones de Extensiones: Las extensiones ahora pueden reiniciarse sin recargar, y pueden actualizarse con las versiones de VS Code, agilizando el proceso de gestión de extensiones [2].
- API de Cobertura de Pruebas: Se ha añadido soporte nativo de cobertura de código a VS Code, mejorando la capacidad de entender la cobertura de código directamente dentro del editor [2].
- Mejoras en la Búsqueda Rápida: Se han introducido separadores de ruta de archivo pegajosos y botones de separador, mejorando la usabilidad de la función de búsqueda rápida [2].
- Ejecutar Celdas en Secciones de Notebooks: Esta característica permite a los desarrolladores ejecutar rápidamente todas las celdas en una sección de cuaderno, acelerando el proceso de desarrollo [2].
- Mejoras en Copilot: Se han realizado mejoras en la interfaz de chat en línea, mensajes de commit y referencias utilizadas, haciendo la experiencia de Copilot más intuitiva y eficiente [2].
- Mejoras en la Detección Automática de Python: El editor ahora detecta mejor los archivos de inicio para Flask & Django y descubre entornos Hatch, mejorando la experiencia de desarrollo de Python [2].
- Vista previa: Chat en Línea en el Terminal: Los desarrolladores pueden iniciar una conversación de chat en línea de Copilot directamente desde el terminal, integrando la funcionalidad de chat de manera más fluida en el flujo de trabajo de desarrollo [2].
Al mejorar la navegación, comparación y gestión de extensiones, la versión de marzo de 2024 de VS Code continúa empujando los límites de lo que es posible en la edición y desarrollo de código sin depender de extensiones de terceros.
Citations and references / Citas y referencias
[1] https://code.visualstudio.com/docs/getstarted/locales
[2] https://code.visualstudio.com/updates/v1_87
[3] https://marketplace.visualstudio.com/items?itemName=caiqichang.vscode-translation
[4] https://code.visualstudio.com/updates/v1_86
[5] https://support.microsoft.com/en-us/office/translate-text-into-a-different-language-287380e4-a56c-48a1-9977-f2dca89ce93f
[6]
[7] https://code.visualstudio.com/updates/v1_80
[8] https://code.visualstudio.com/updates
[9] https://stackoverflow.com/questions/36868322/how-to-change-ui-language-in-visual-studio-code
[10] https://code.visualstudio.com/updates/v1_68
Citations:
[1] https://code.visualstudio.com/updates
[2] https://code.visualstudio.com/docs/getstarted/userinterface
[3] https://code.visualstudio.com/docs/editor/accessibility
[4] https://code.visualstudio.com/updates/v1_87
[5]
[6] https://code.visualstudio.com/docs/editor/codebasics
[7] https://github.com/microsoft/vscode/issues/21849
[8] https://code.visualstudio.com/docs/editor/custom-layout
[9] https://en.wikipedia.org/wiki/Template_talk:Infobox_UNESCO_World_Heritage_Site/Archive_1
Screenshot from official VSCode update news article video.
https://code.visualstudio.com/assets/updates/1_88/locked-scrolling.mp4
Post thumbnail designed by me @carlosepc with Excalidraw
VSCode new version is awesome! great improvements and much more pleasure to work with. Installed it to give it a try to my new project and loving it.
Thanks vaipraonde. I'm thankful about vscode being free and open source, so the developers contribute to the tool they use with the features everyone needs.
Gracias! @hector970715 Eres desarrollador web?
No pero soy Ingeniero y la programación me ha tocado de serca
Congratulations @carlosepc! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 100 replies.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP