
En el anterior post vimos un pequeño resumen de Deno y algunas de sus características que lo hacen superior a Node.js, ahora vamos a instalar Deno y crear un pequeño script para experimentar un poco.
Instalación
Deno se instalara como un solo ejecutable sin dependencias. Veras como es mas amigable instalarlo que node.
Usando la terminal (macOs, linux)
curl -fsSL https://deno.land/x/install/install.sh | sh
Usando PowerShell (Windows)
iwr https://deno.land/x/install/install.ps1 -useb | iex
Usando Cargo (Windows, macOS, Linux):
cargo install deno
Usando Homebrew (macOs)
brew install deno
Usando Chocolatey (Windows)
choco install deno
Como habrás podido notar tenemos varias alternativas para instalar Deno y no tendremos ninguna dificultad en realizar esta tarea fácilmente.
Comencemos!
Vamos a ejecutar el siguiente comando:
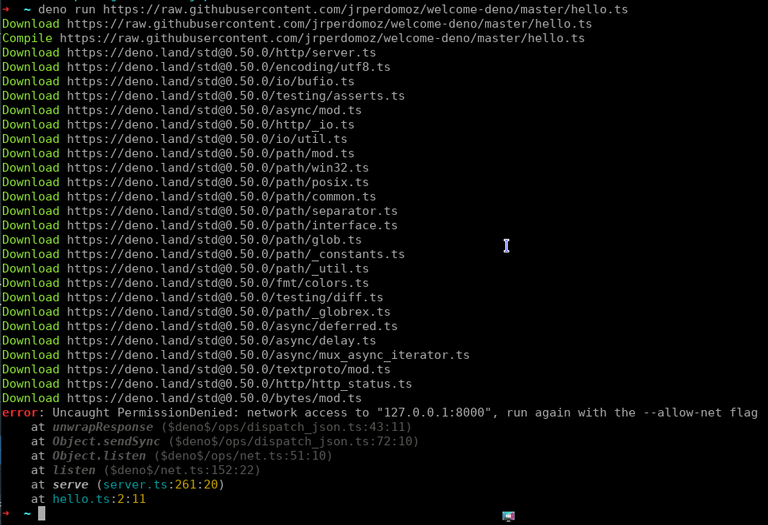
deno run https://raw.githubusercontent.com/jrperdomoz/welcome-deno/master/hello.ts
El resultado será una pantalla similar a esta:

Aquí es donde empezamos a ver un cambio en cuanto a seguridad. Si queremos que se ejecute un código que solicite acceso a la red, tenemos que decírselo al runtime de manera explicita, siempre teniendo el control. Lo logramos con el flag -- --allow-net
Ejecutamos de nuevo Deno, esta vez con el flag allow-net:
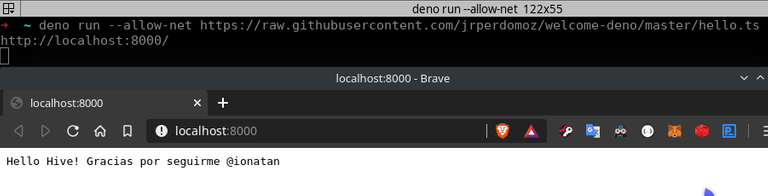
deno run --allow-net https://raw.githubusercontent.com/jrperdomoz/welcome-deno/master/hello.ts
Abrimos el navegador y hemos logrado ejecutar con Deno un script de TypeScript alojado en un repositorio de github!

Gracias por leerme
@ionatan