Hola Comunidad!
Antes de entrar en la noticia les anuncio que estaré subiendo contenido relacionado con desarrollo web y móvil con tecnologías como: react, svelte, flutter, django etc.
El Product Manager y Flutter developer experience, Chris Sells ha anunciado el primer lanzamiento estable del año 2020, (ha señalado que el objetivo es lanzar versiones estables aproximadamente cada 3 meses) la versión Flutter 1.17. Esta versión incluirá el soporte para metal, nuevos componentes material, nuevas herramientas de seguimiento de red y más.

Mejoras de rendimiento
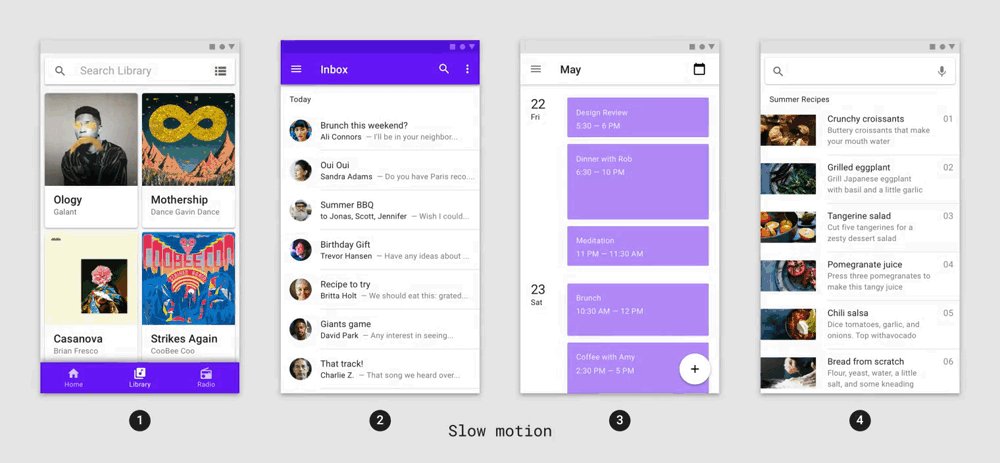
El enfoque de esta nueva versión ha sido la mejora del rendimiento y mejoras de memoria. Simplemente con actualizar su aplicación a esta versión, los usuarios deberían ver animaciones más rápidas, además las aplicaciones serán más pequeñas (menor tamaño) y menor utilización de memoria. En esta versión veremos una aceleración entre un 20% - 37%, también notaremos una reducción de hasta un 40% en el uso de CPU/GPU para animaciones (dependiendo del hardware)
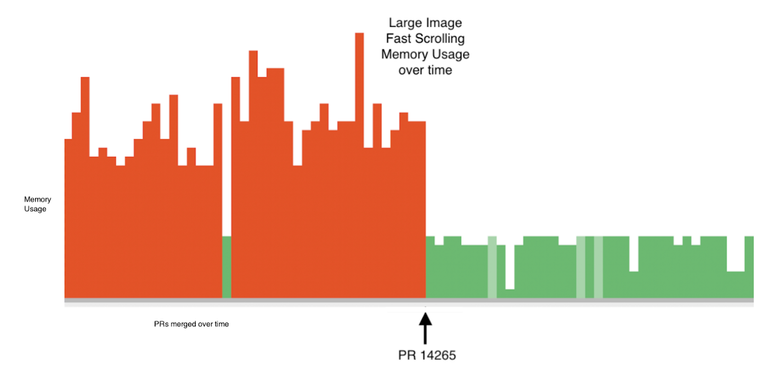
Para el uso de la memoria, esta versión ofrece una reducción de la memoria del 70% en el desplazamiento rápido a través de imágenes de gran tamaño, lo que también puede aumentar el rendimiento según la cantidad de memoria que tenga el dispositivo.

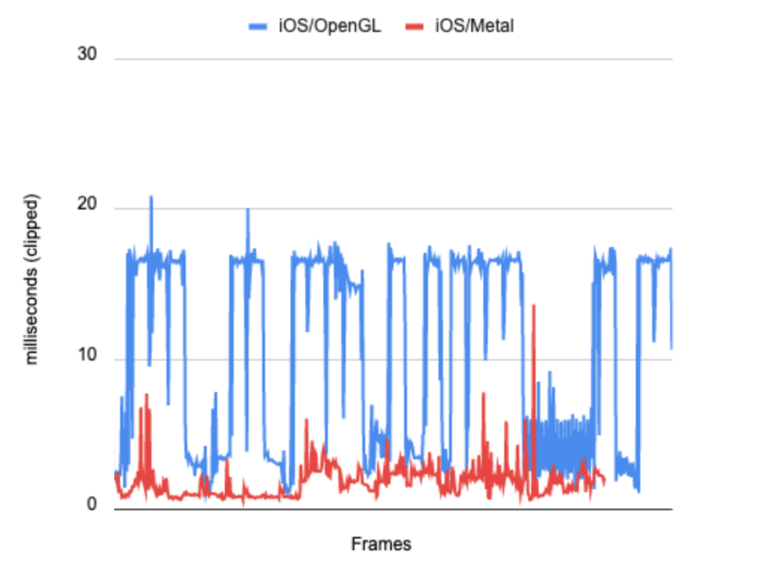
El soporte de metal mejora el rendimiento en un 50% en iOS
El soporte de Apple para Metal en iOS proporciona acceso casi directo a la GPU subyacente y es la API de gráficos recomendada por Apple. En los dispositivos iOS que son totalmente compatibles con Metal, Flutter ahora lo usa de forma predeterminada, lo que hace que sus aplicaciones Flutter se ejecuten más rápido la mayor parte del tiempo, aumentando las velocidades de renderizado en aproximadamente un 50% en promedio (dependiendo de su carga de trabajo).

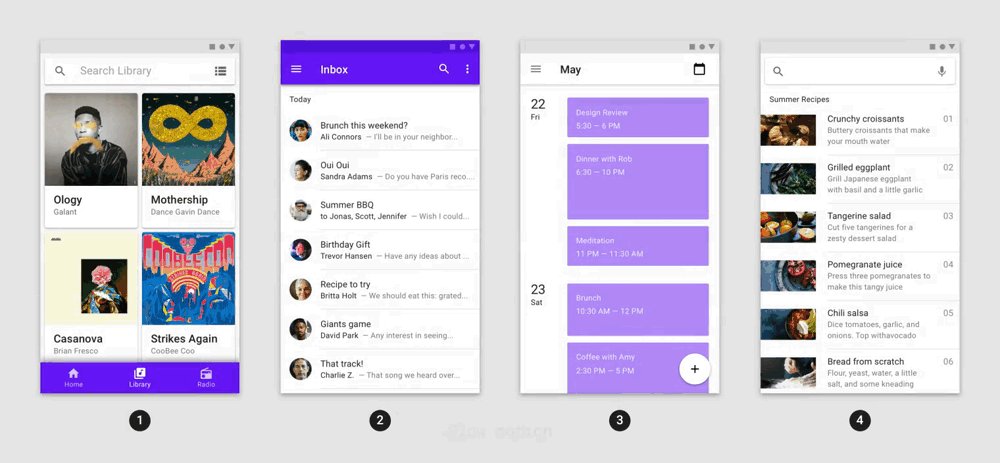
Material widgets: NavigationRail, DatePicker y más
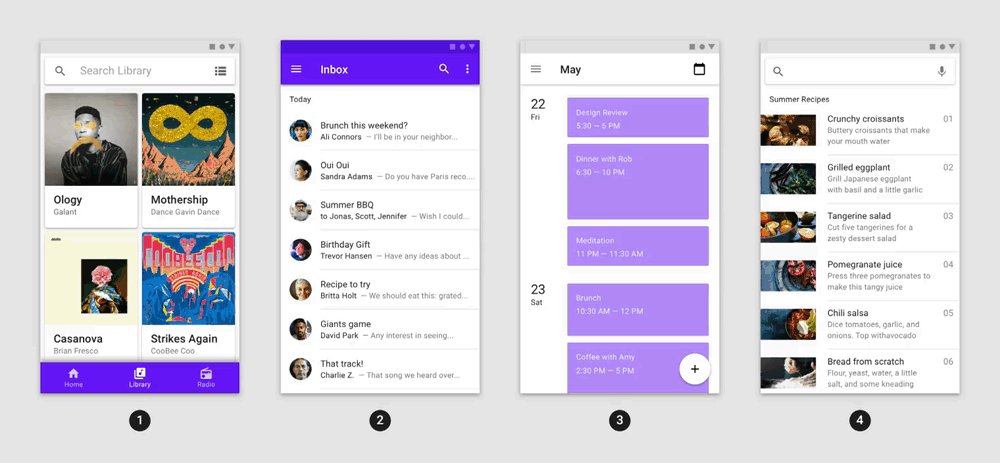
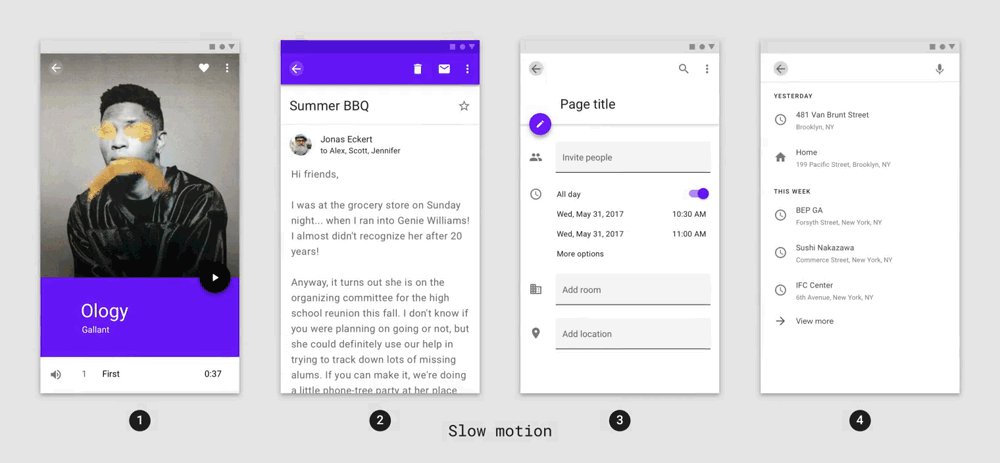
Continuamos evolucionando y mejorando el sistema de diseño de Material implementado en Flutter, basado en los comentarios de clientes internos y externos. En esta versión, hemos agregado NavigationRail, un nuevo widget que ofrece un modelo de navegación de aplicaciones receptivo. Fue diseñado e implementado por el equipo de Google Material Design. NavigationRail es ideal para aplicaciones que pueden cambiar entre factores de forma móviles y de escritorio porque es muy fácil cambiarlo por un BottomNavigator a medida que aumenta el tamaño de la pantalla de su aplicación.
Para mirar NavigationRail en acción, consulte el ejemplo the_web_dashboard_sample o pruebelo en DartPad.
Puedes encontrar todos los detalles del lanzamiento aquí.
Estoy preparando material para compartir. Atentos!