"Intenta aprender algo sobre todo y todo sobre algo."
Thomas Huxley.
✨✨✨
¡Hola, hola!
Que mega frase con la que inicio está publicación, considero que es sumamente aplicable en la vida para quien no detiene su aprendizaje y sabe que cada día hay más por descubrir. Les cuento de manera breve y corta, que soy Ingeniero, pero la vida me ha llevado a desempeñar otras áreas. Recientemente estoy aprendiendo a usar unas que otras herramientas relacionadas al diseño y creación de publicidad digital. Esto, definitivamente no tiene nada que ver con mi instrucción universitaria, sin embargo me ha servido para fundamentar mi pequeño negocio en las redes.
Pero, dejando eso. En mi publicación de hoy, pienso enseñar el paso a paso de cómo elaborar un separador creativo para tus publicaciones. Éste, lo he realizado gratuitamente en Canva (amo esta app).

Como ven, es una base del color que desees, acompañado de mi usuario en medio y algunos detalles en dorado y con Utensilios de repostería. Esto, debido a que generalmente mi blog va orientado al área de comida y recetas. Sin embargo, tú puedes orientar tú separador creativo a la temática que prefieras.
¿Para qué sirve un separador?
📌 Para organizar y seccionar tus textos y párrafos.
📌 Le aporta un toque personal.
Paso a paso:
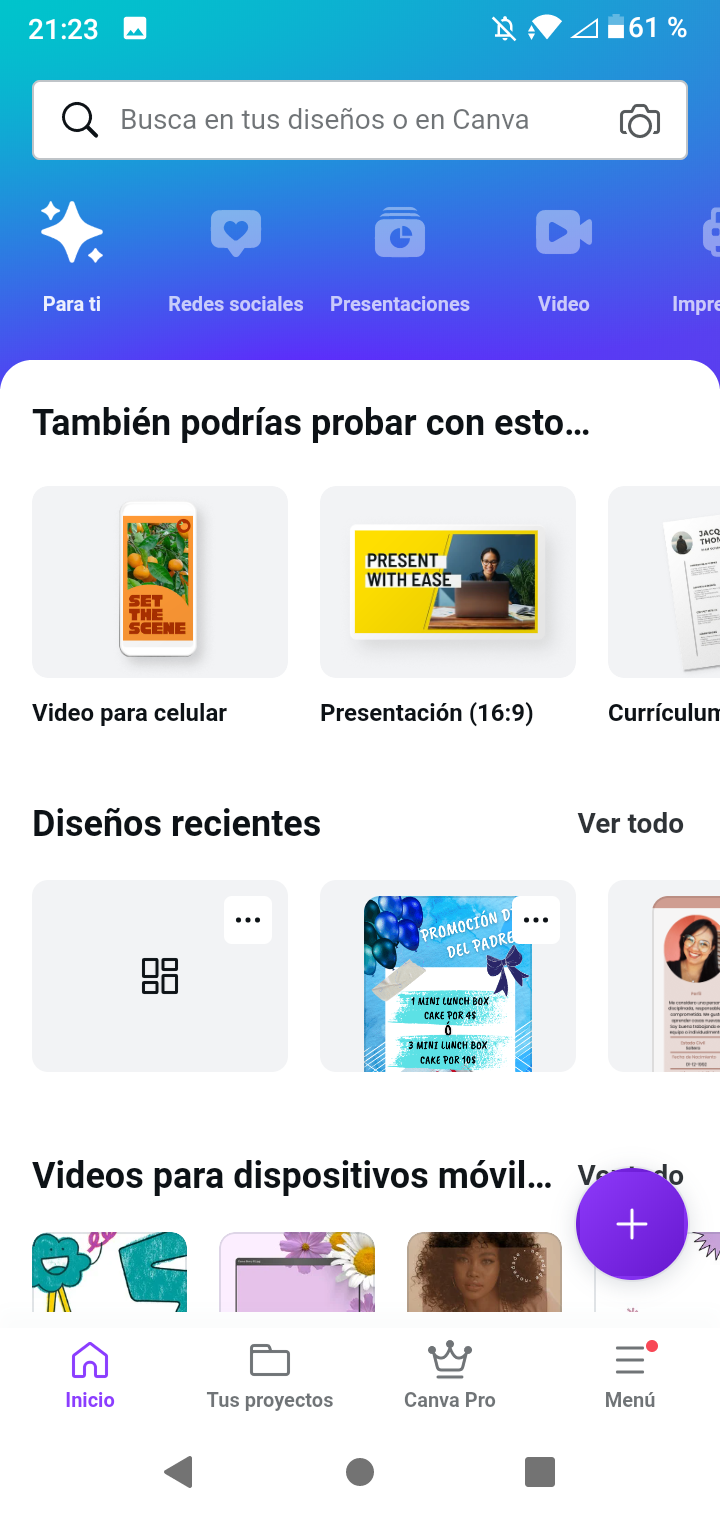
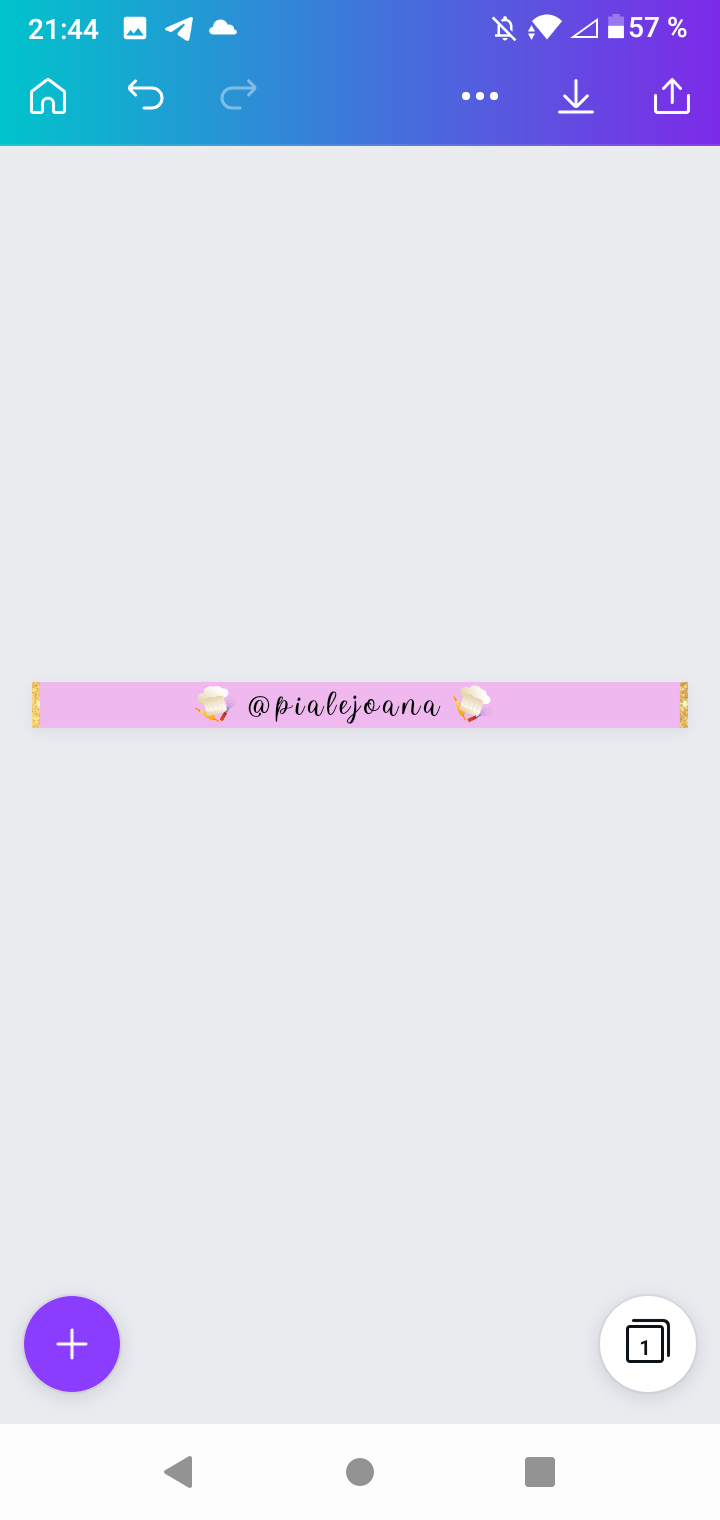
A.- Entramos a nuestra aplicación de Canva. Y nos encontramos con la siguiente interfaz, pulsamos en el símbolo "+".

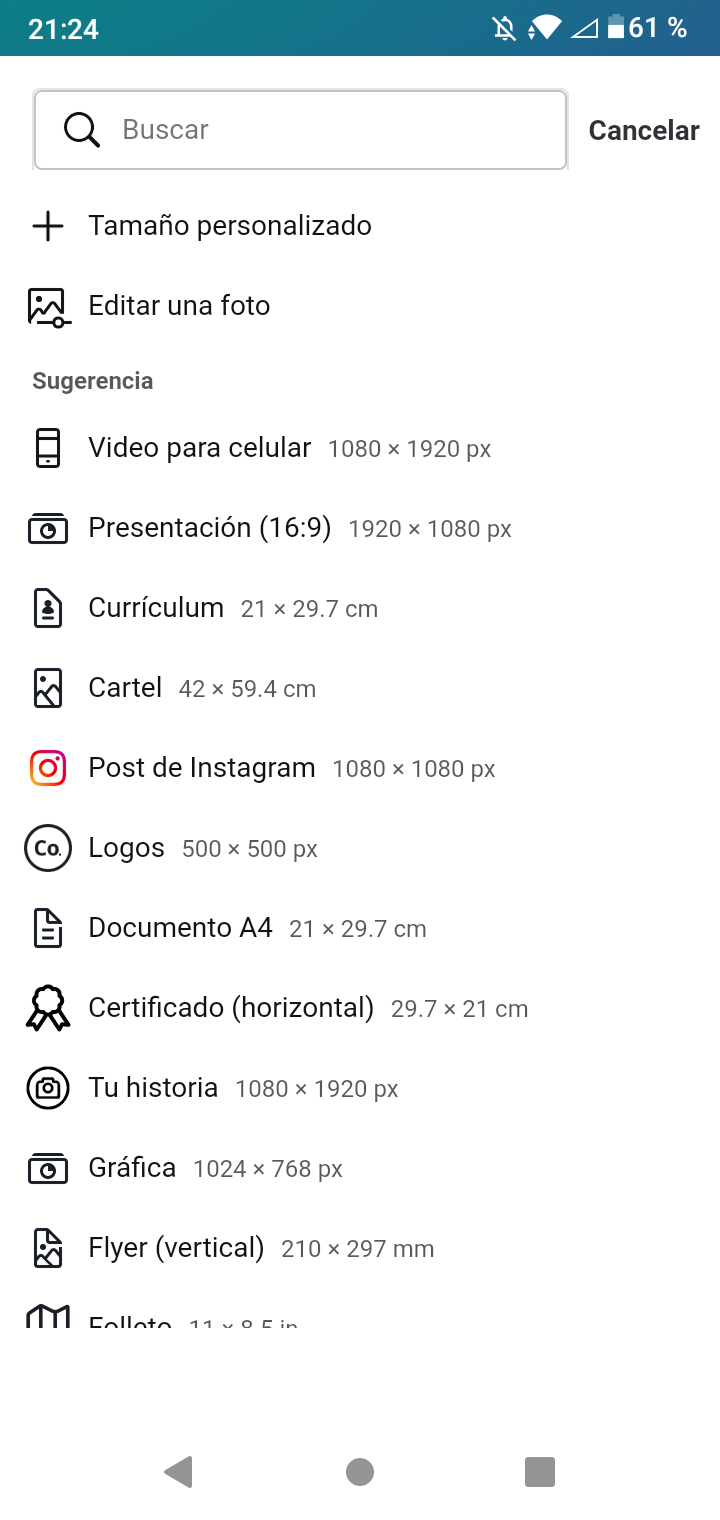
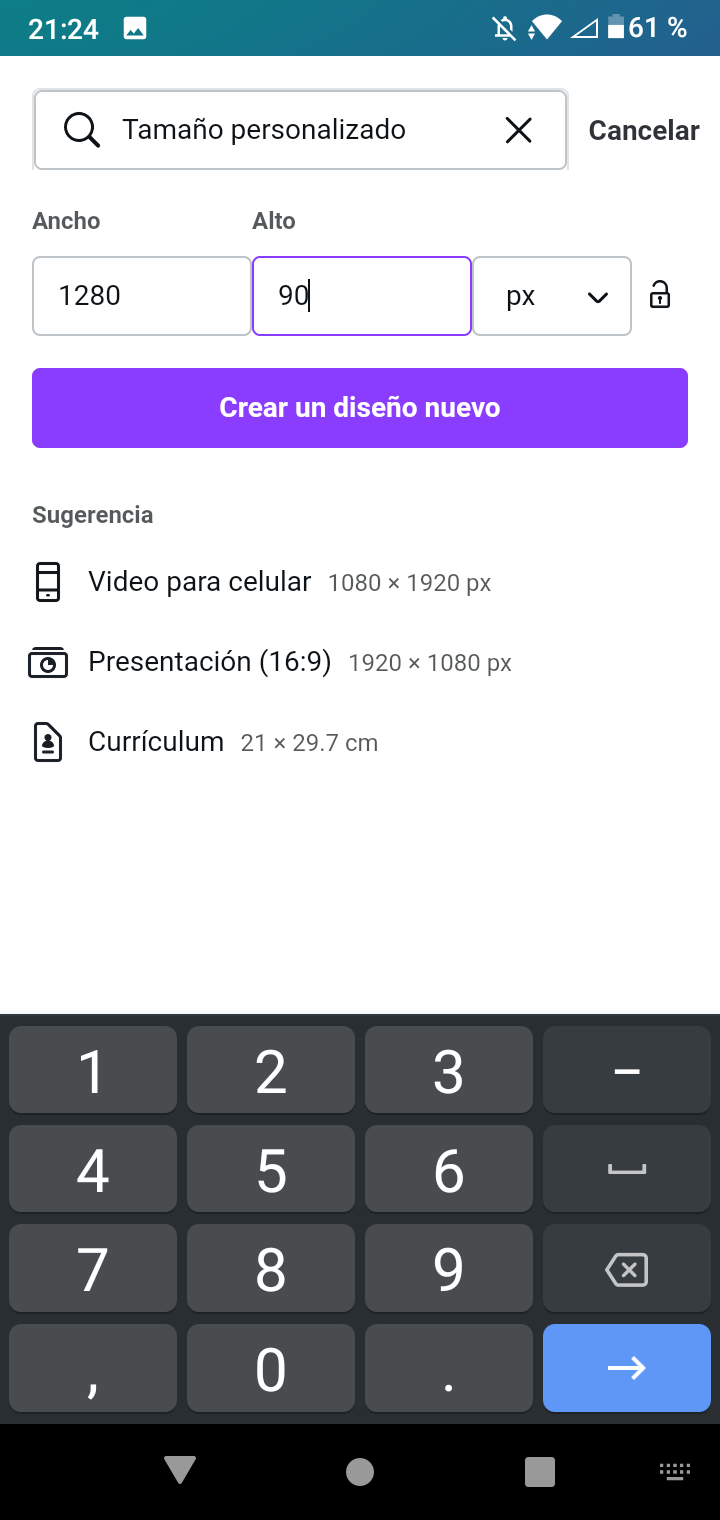
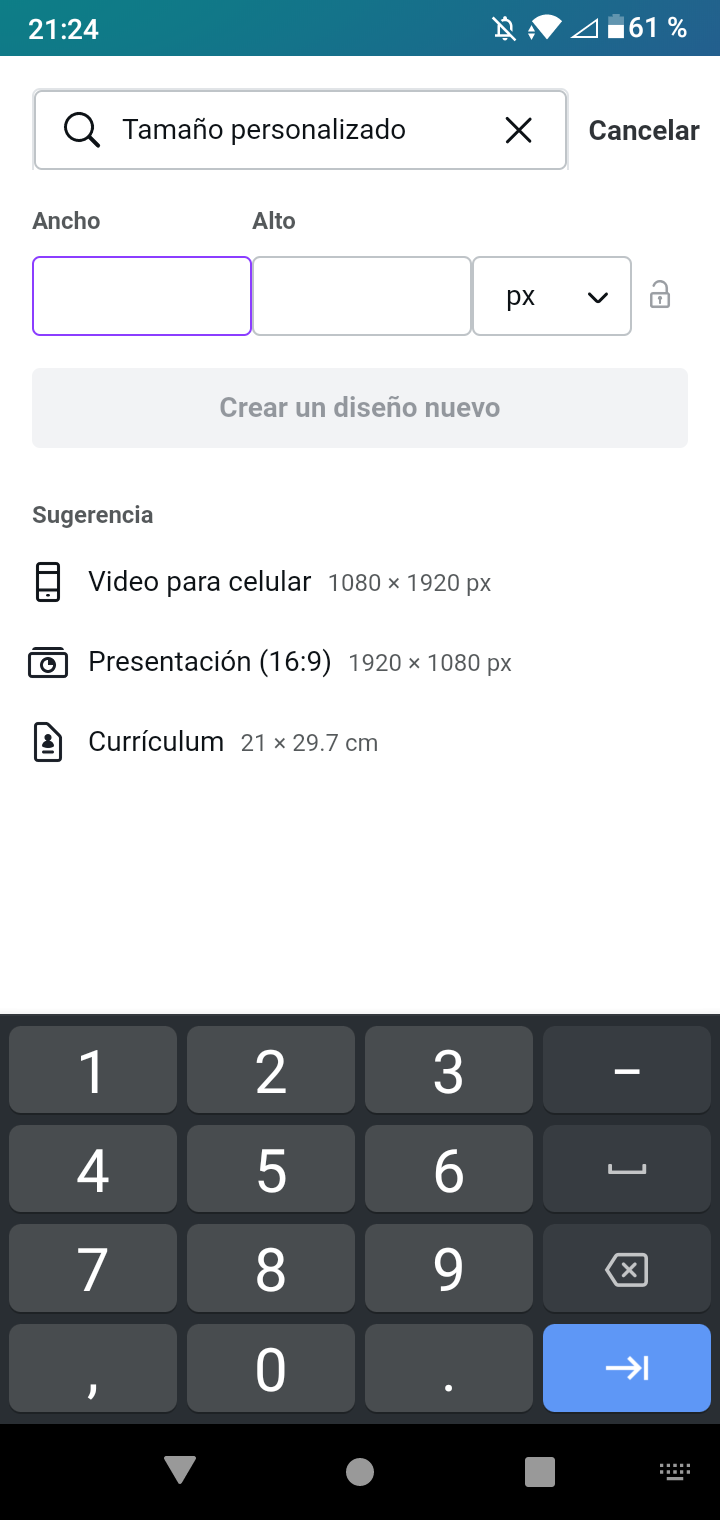
B.- Allí se desplegarán una serie de opciones, como las que se observan en la siguiente imagen. Seleccionamos la opción "tamaño personalizado", y definimos las dimensiones del separador que son: 1280*90. Volcamos está información en unas cajas de texto que nos dará Canva y ya tendríamos nuestra base de separador.



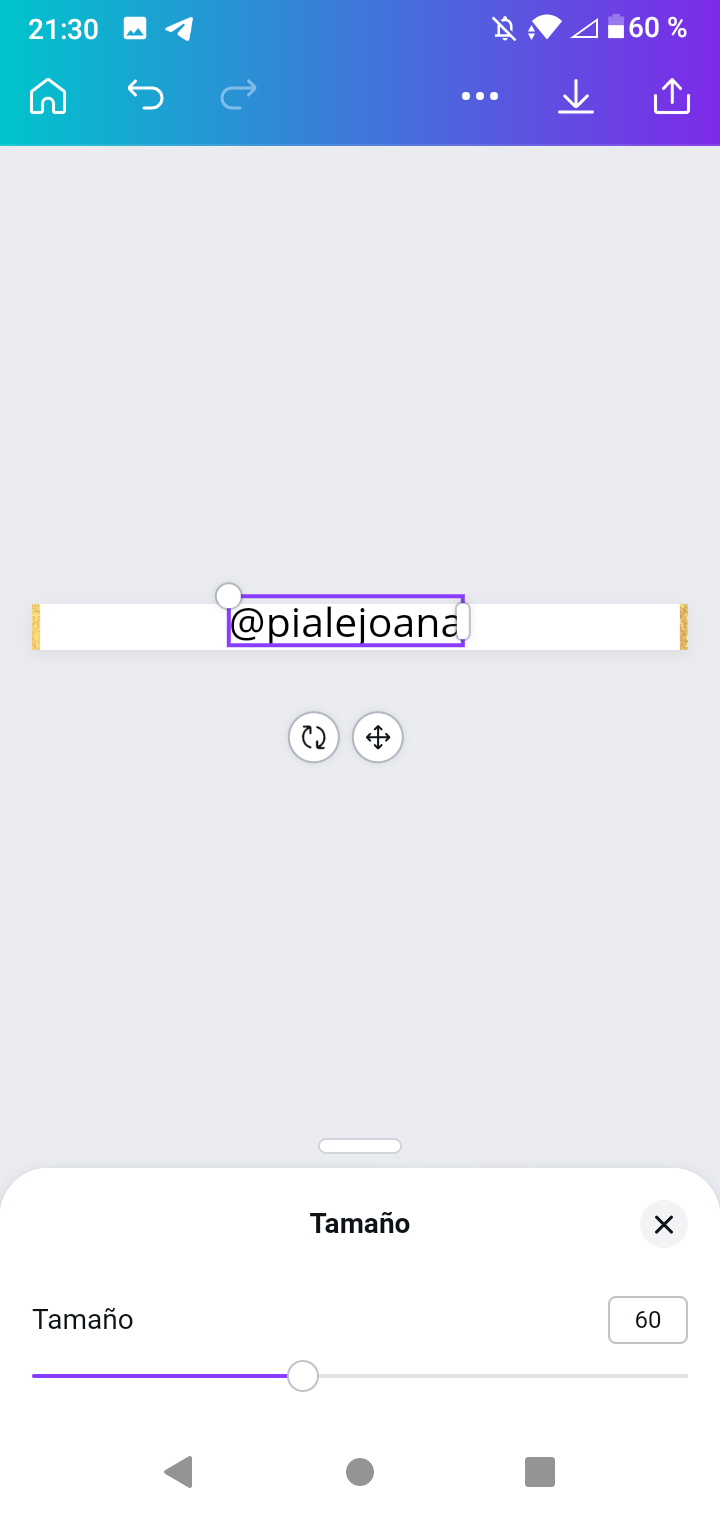
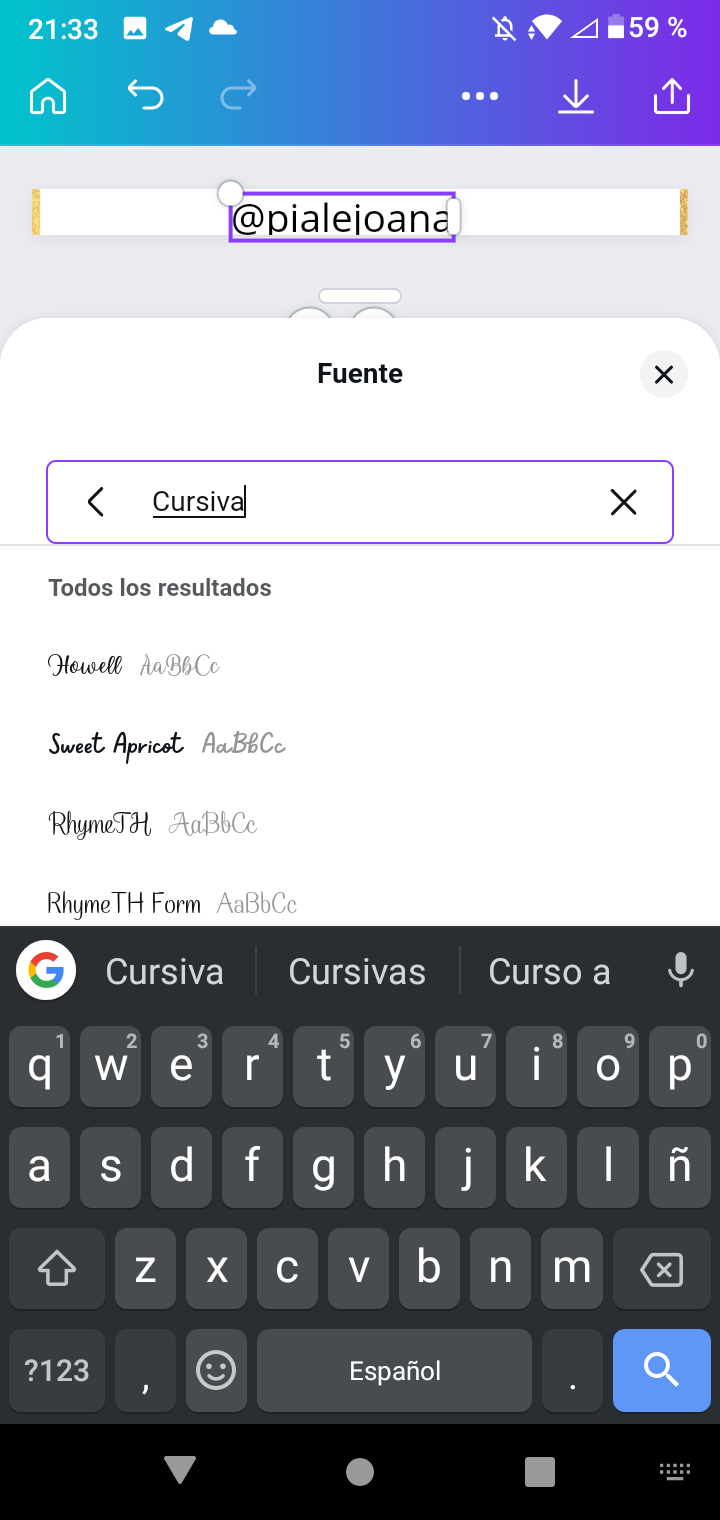
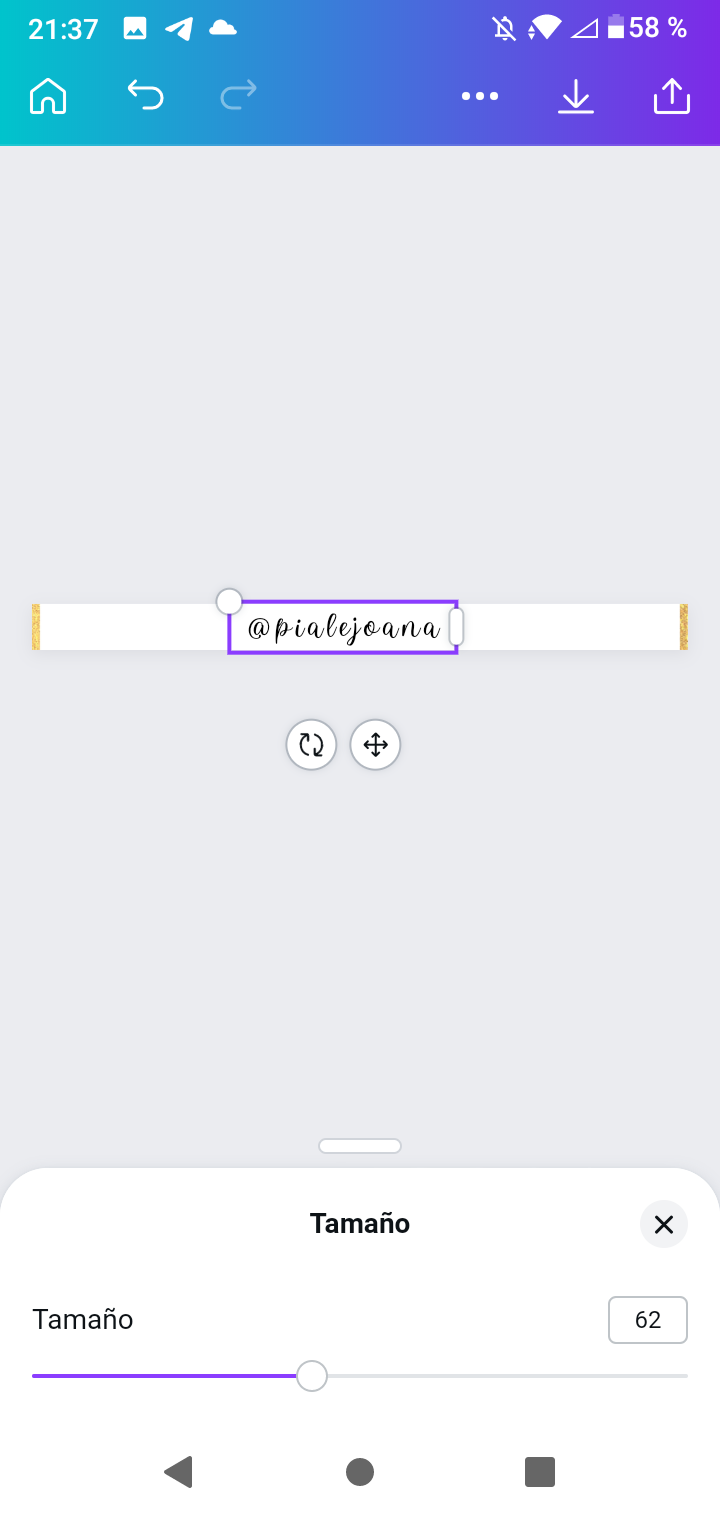
C.- Esta base le podemos colocar el color que os guste, en la parte inferior de la interfaz de la aplicación, hay una sección llamada "color", clickeando allí se despliega una gran variedad de paletas de colores. Sin embargo, yo trabajaré aún en la base blanca, colocaré mi usuario y una fuente que me sea simpática. Para agregar texto, debemos pulsar "+" y en las opciones inferiores que se mueven de derecha a izquierda, una de ellas dice "texto", clickeamos allí y seleccionamos entre: "título", subtítulo y texto". Seleccionamos el tamaño que mejor convenga, en este caso he usado "texto". Luego de la fuente, solo queda ajustar el sitio del texto y el tamaño, desde las opciones inferiores.



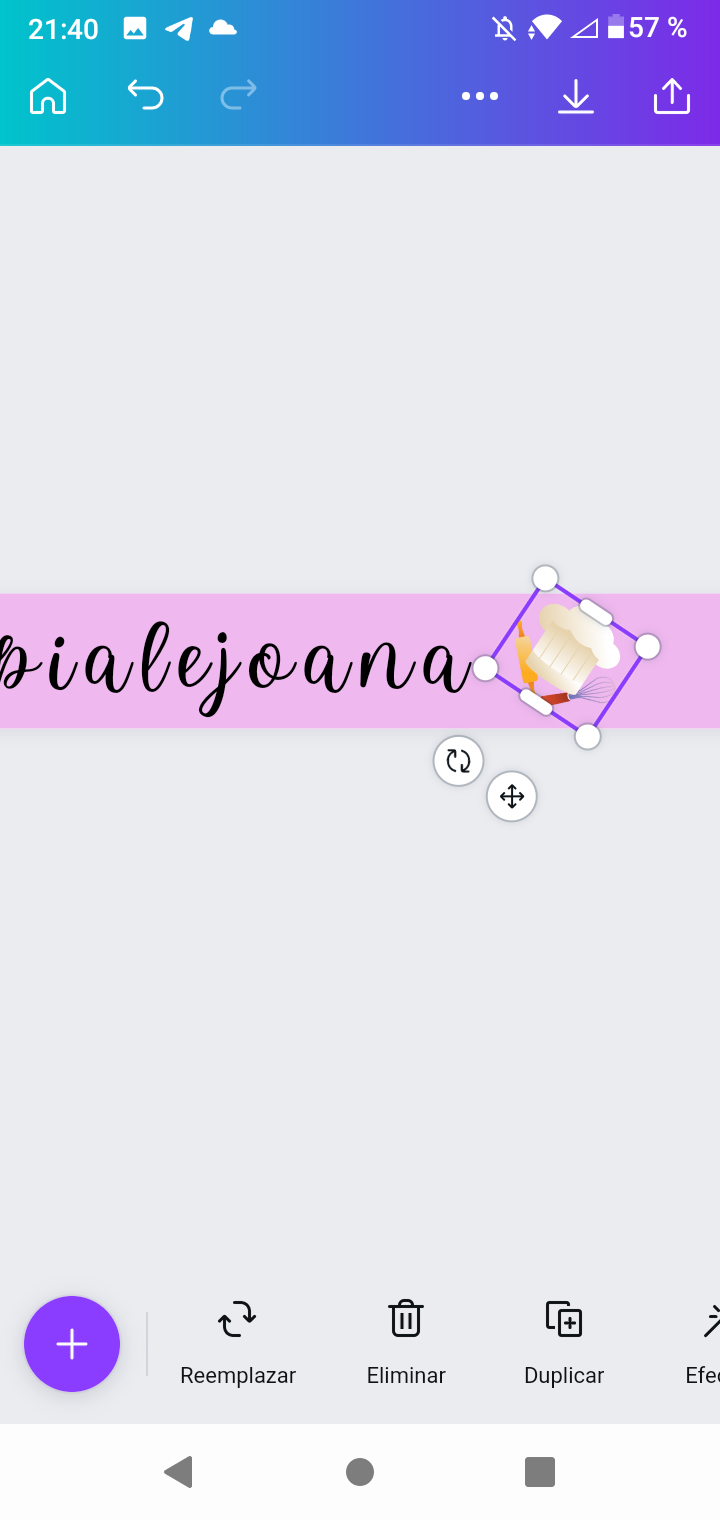
D.- Ahora, agreguemos elementos. Pulsamos "+" y allí en seleccionaremos "elementos", aparecerán unos que hemos usado recientemente y algunas opciones, así como también un buscador en la parte superior. En este buscador, colocaremos palabras claves para que nos arroje elementos más exactos de lo que deseamos armar. En mi caso he colocado "gorro de chef", y allí aparecen resultados referentes a esta búsqueda. Seleccionamos la imagen que nos guste, la ajustamos y si es necesario la "duplicamos" para tener otro ejemplar igual de la imagen. En este caso lo he hecho, para colocar una de cada lado. Aprovecharé de agregar color a la base, para ir visualizando que tipo de contraste tiene esta con los elementos que voy agregando.




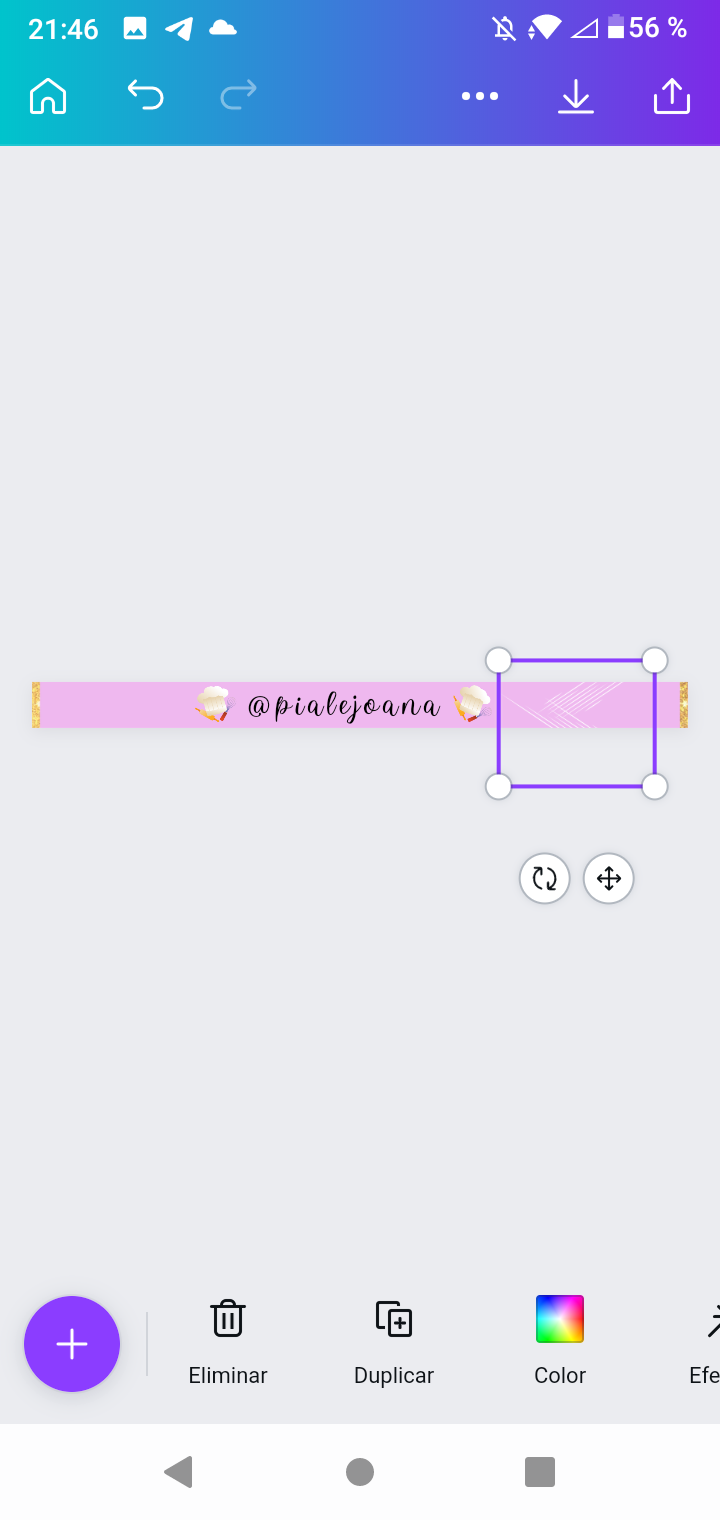
E.- Ahora quiero agregar algunos detalles en dorado, debido a que es mi color favorito. Quisiera unas líneas en cada costado, por eso iré de nuevo a "elementos" y colocaré "línea dorada", allí entre los resultados apareceran las líneas que he colocado en cada lado como también los espirales. Seleccionamos y ajustamos tamaño, posición. Aunado a ello, también le coloqué unas líneas blancas en forma similar a cuadrícula. Para estos dobles elementos, solo pulso en "duplicar".




Para colocar mejor detalles, recuerden acercarse más en la imagen dentro de la interfaz. Esto, les ayudará a cuadrar mejor los detalles.

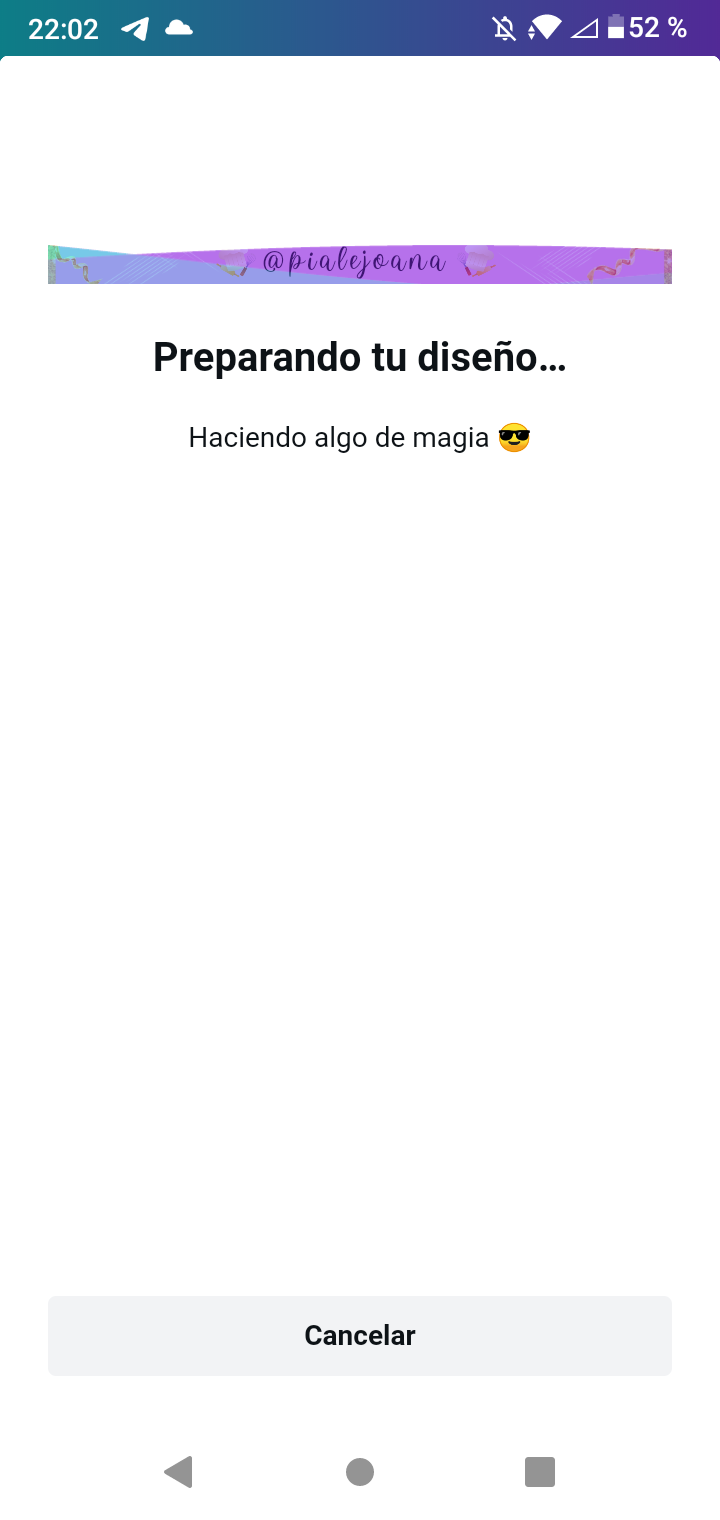
Habiendo agregado los detalles y sintiéndonos satisfechos con nuestro diseño, solo nos queda descargar y dejar que Canva haga la magia. 😎

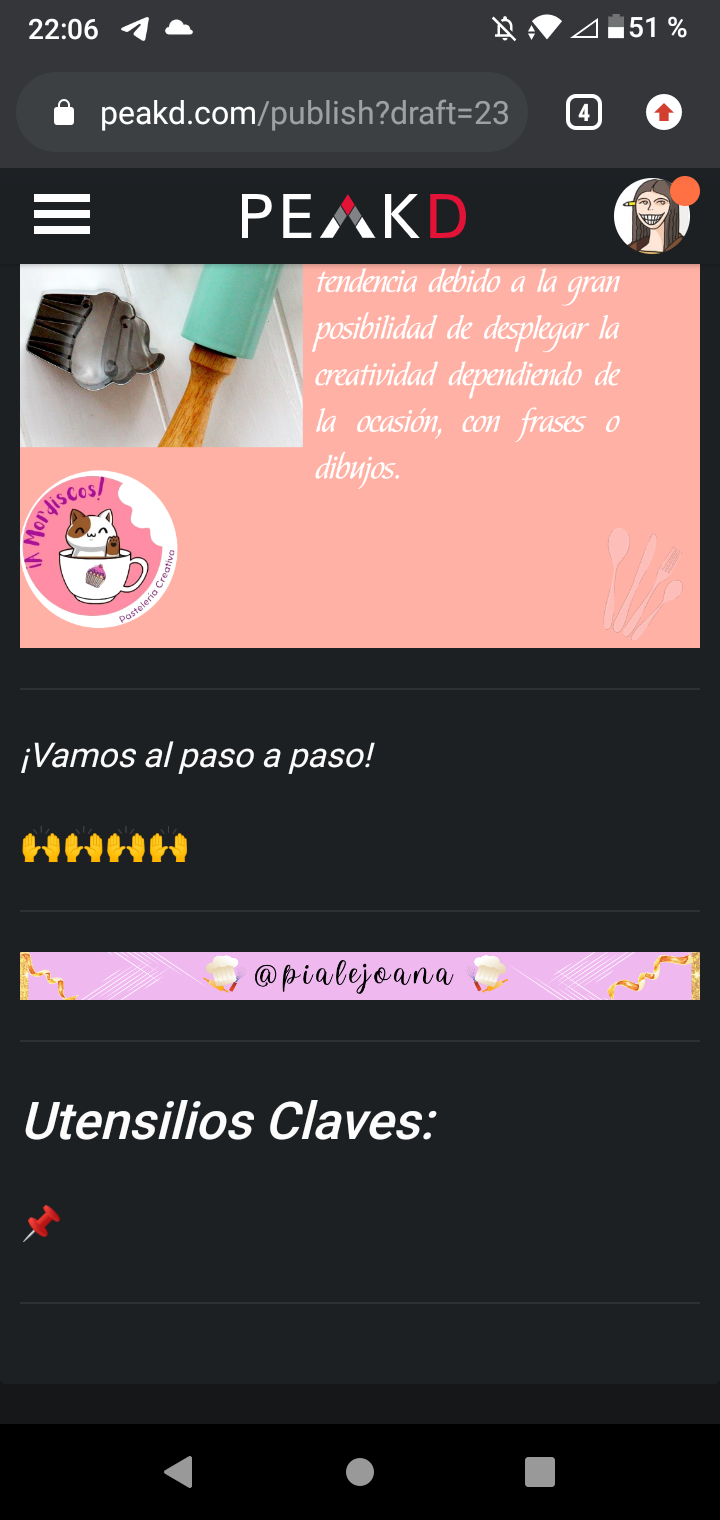
¿Cómo luce en nuestras publicaciones?

Creo que es un lindo detalle que agregamos a nuestros textos y publicaciones, le da un toque de más personalidad. Aunado a ello, es algo que podemos crear fácilmente desde nuestro equipo celular móvil, como ven, no he usado laptop ni similar.
Hace un tanto de tiempo, busqué en internet algunos separadores y fue difícil, debido a que no encontré alguno que me gustara o que no tuviese marca de agua. Por ello, pienso que este breve tutorial puede ser útil para nuevos creadores de contenido o quizás alguien que quiere un separador creativo personalizado. 🤗
¡Imagina, Sueña y Construye!
Capturas de pantalla de mi autoría, tomadas con mi equipo Alcatel 1SE, mientras hacía uso de la aplicación Canva. Textos de mi autoría.


me gusta la combinacion de colores, es sencillo pero a la vez llamativo, al igual tu, tambien soy ingeniero, ahorita estoy desempleada, me estoy defendiendo por internet, trabajando aquí en hive y en otras plataformas, estoy aprendiendo crear diseños digitales y eso, yo trabajo con photoshop, me ha costado un poco pues tiene muchas cosas, pero me gusta mucho, un gusto leerte, saludos
Gracias, que amable.
Y bueno, en el internet hay muchas opciones de ganar dinero, en la actualidad estoy explorando Fiverr para ir más allá en el contexto del trabajo de manera remota. Me da gusto saber que estás usando aplicaciones para diseños digitales, recuerda que todo es poco a poco y con práctica va mejorando todo. Si vieras mis diseños cuando empecé en Canva. 😂
Saludos, un gusto verte aquí. Siempre eres bienvenida. 🤗
Gracias por esa publicación, por compartir tus conocimientos, yo no sabía como hacer los separadores personalizados e improvisé otra cosa. Pero gracias a ti voy a poder hacerlo...
Muchísimas gracias... Explicaste muy, muy bien
Gracias, me da gusto saber que mi contenido sirve de guía para otras personas. Y bueno, es que en internet no hay mucha información de cómo crearlos y tampoco hay variedad en diseños, sale mejor uno mismo crearlos a gusto y comodidad.
Espero pronto puedas hacer los tuyos. Saludos, gracias por tu tiempo y visita. 🤗✨
Gracias por su amable apoyo.
A mí me encanta hacer separadores para mis publicaciones, he hecho varios así como muestras en el tutorial, gracias por compartirlo. Este que hiciste me gustó mucho, los colores y el diseño en general. Tengo un separador con un chef para mis publicaciones de comida que me gusta:) Saludos.
jaja. Es que son tan propensos los separadores de cargar con nuestros detalles, que es imposible no amarlos. 😂🤭
Gracias, gracias. Saludos. ☺️🤗
Gracias 🙌 había visto aquí en Hive algunos tutoriales pero era necesario hacerlos en computadora y por ahora no cuento con una. Gracias ✨💛
Me contenta saber que es útil mi contenido. Y bueno si, muchos se enfocan en la elaboración de este tipo de material orientado en el uso de la aplicación a través de una computadora, sin embargo desde mi lado no cuento con una tampoco y todo el trabajo creativo lo realizo desde mi equipo móvil. Básicamente las aplicaciones permiten realizar las mismas funcionalidades a través del móvil, pero se difiere en la interfaz de usuario.
Gracias a ti por la visita. ☺️🤗💜
@pialejoana me podrías decir cuál es la medida correcta para la miniatura o foto de portada, en nuestras publicaciones en Hive Blog.
Disculpa que te ocupe, pero fuiste tan clara con la explicación de los separadores, que quisiera tu instrucción profesional...
Xfa y gracias de antemano...
¡Hola @yennysferm71! realmente la foto principal para las publicaciones que suelo usar puede ser en tipo flyer o cartel, por ejemplo la de la actual publicación es de: 1587x2245 (dimensiones de cartel).
Cuando selecciono una imagen principal, siempre trato que sea la más acorde al tema y lo más nítida posible. Para mejorar algunas fotografías, puedes también usar primero algunas aplicaciones como: Layapp o Snapseed. Esta última, puede bien ayudarte en mejorar colorimetría, nitidez, luces y mucho más. Siempre he considerado que la imagen principal es la que más debe ser trabajada, debido a que mientras un usuario consume contenido (navegando), la primera imagen acompañado de un título claro, es quien engancha al usuario a "leer y ver más".
Espero mis consejos te funcionen, siempre eres bienvenida. Gracias a ti, por la visita y tiempo. Saludos 🤗