
Diseño del pequeño Rey León en Inkscape:
Paso 1:
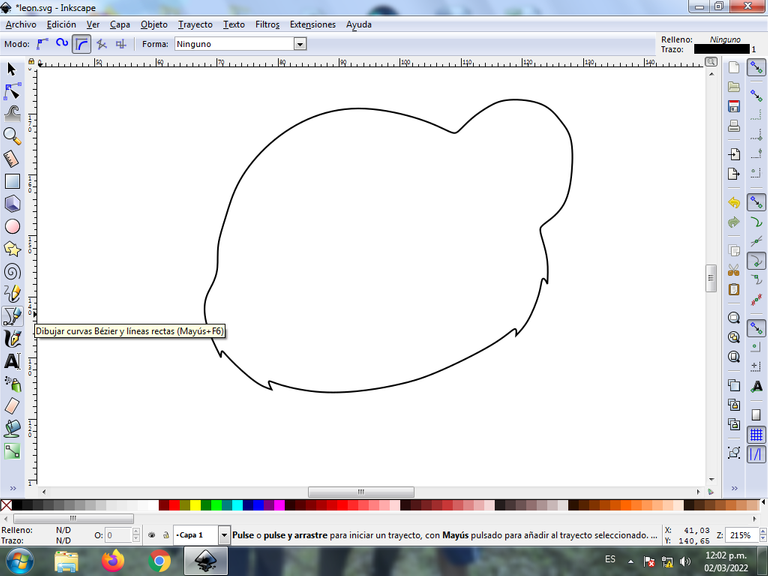
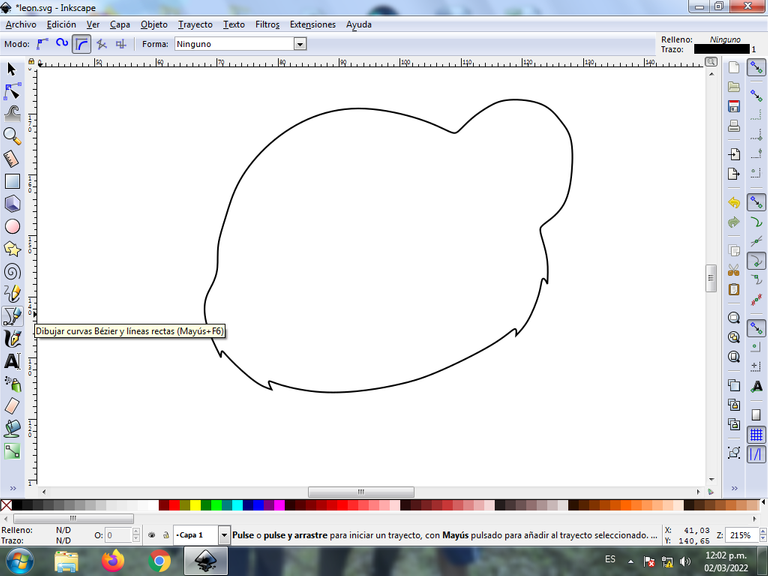
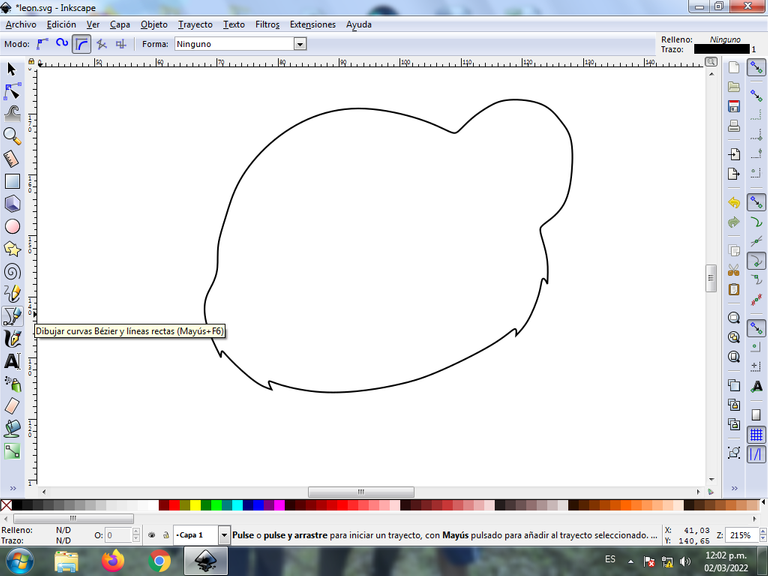
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y trazamos una figura que es la cabeza y la parte de la oreja del león.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
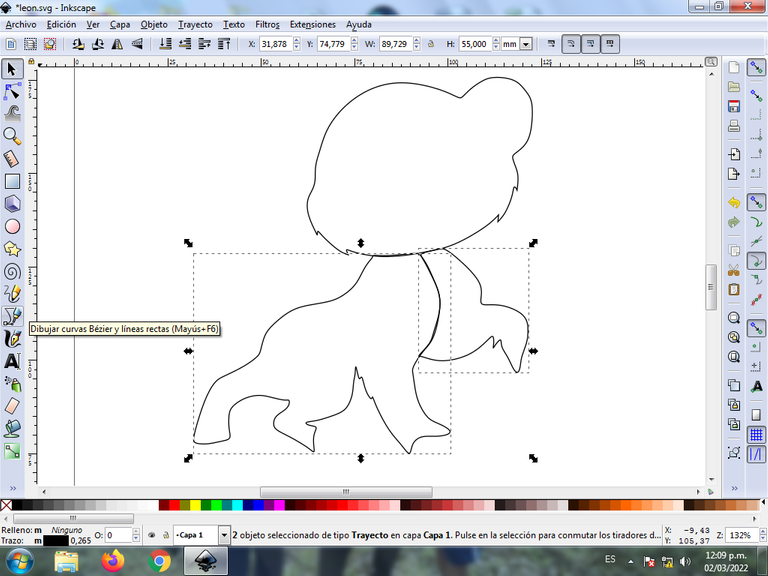
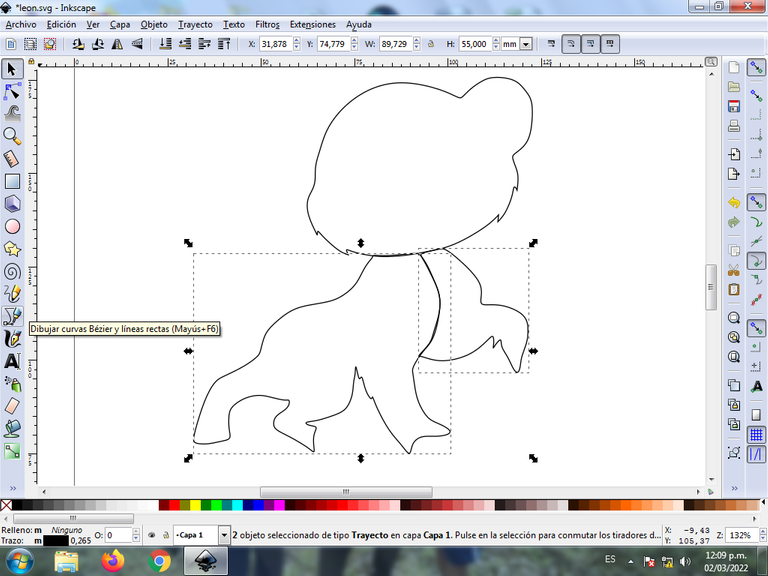
Se va trazando el cuerpo y las cuatro patas del león, utilizando la misma herramienta.

Paso 3:
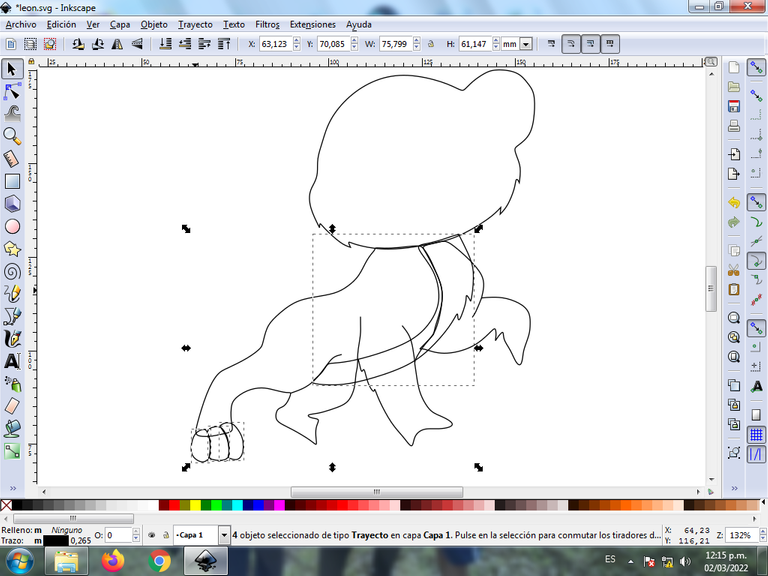
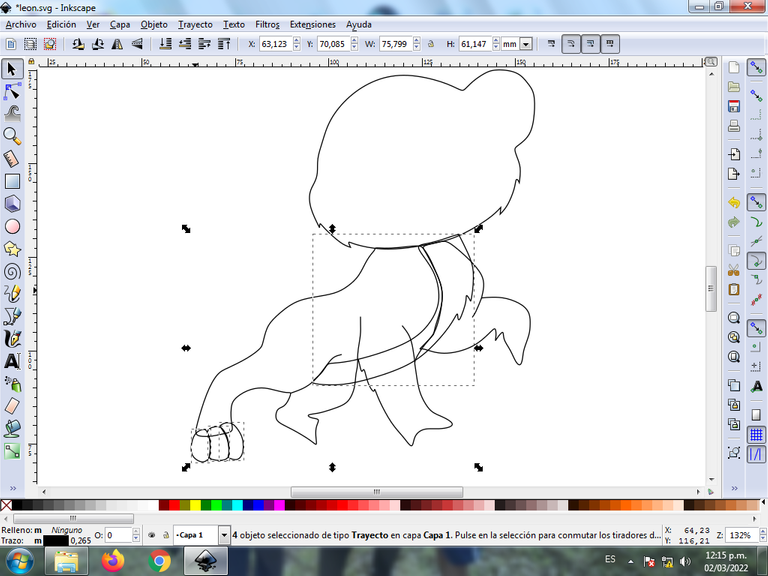
En la parte de las patas se dibujan las tres pesuñas y otra figura que es el pelaje del león con la herramienta de curvas Bézier.

Paso 4:
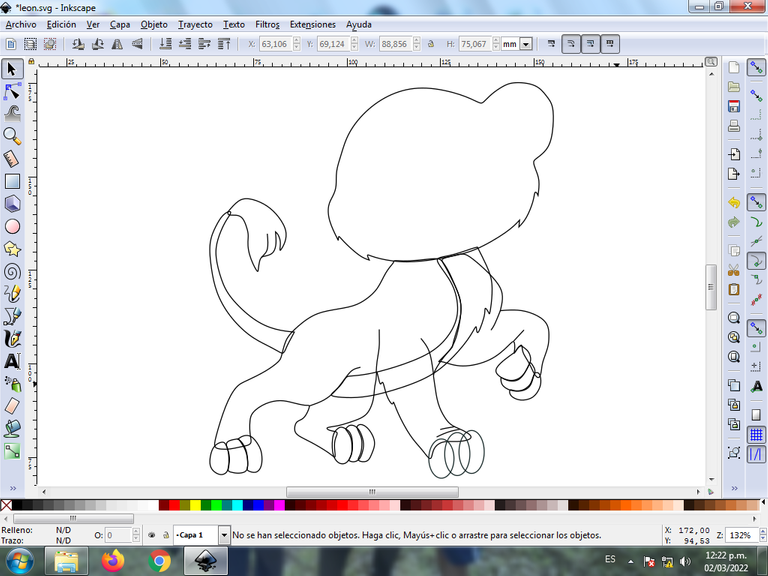
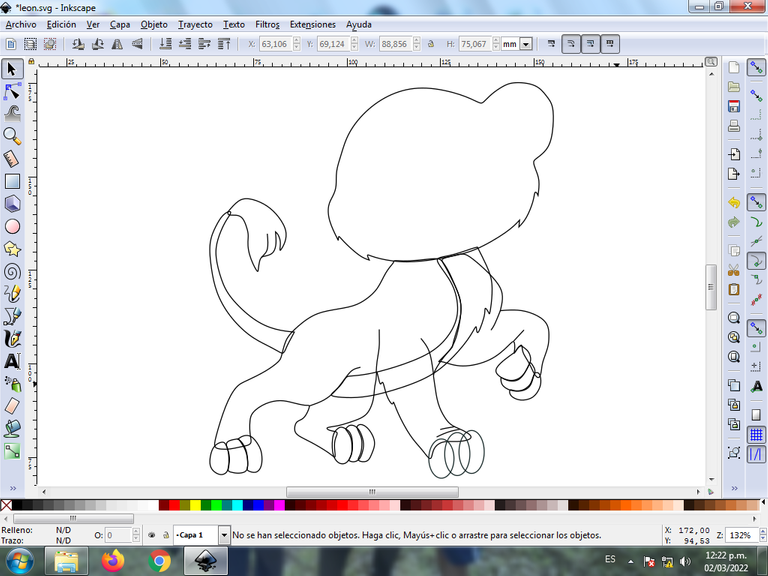
Se traza el resto de las pesuñas en las demás patas y la cola del león con la misma herramienta.

Paso 5:
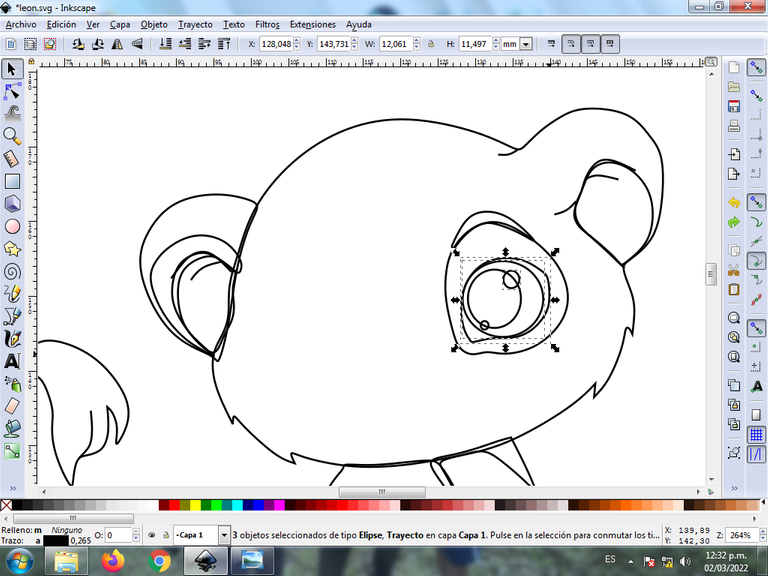
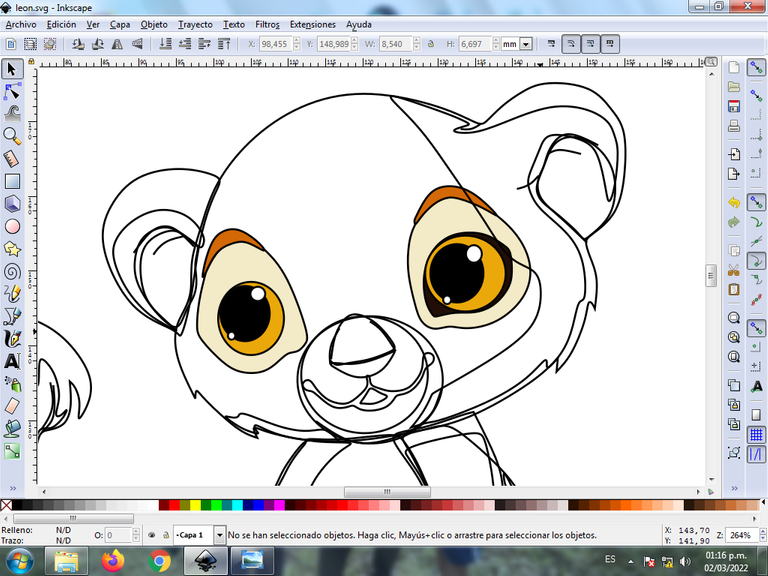
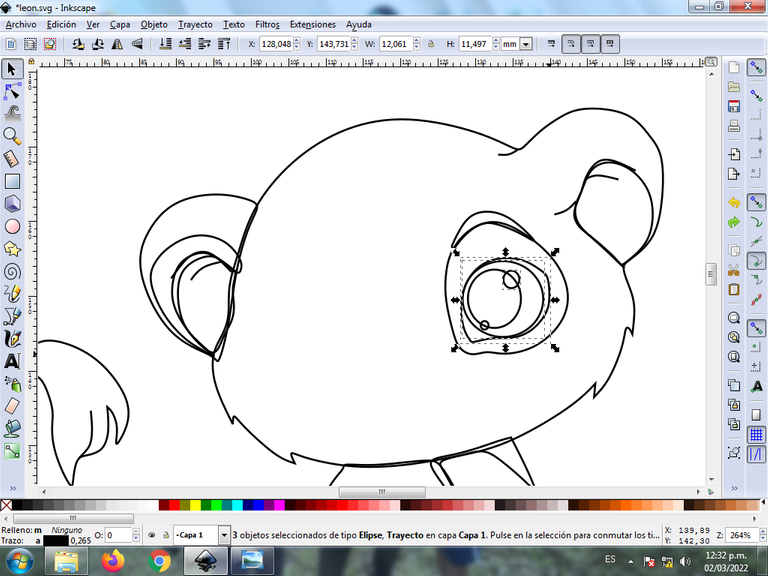
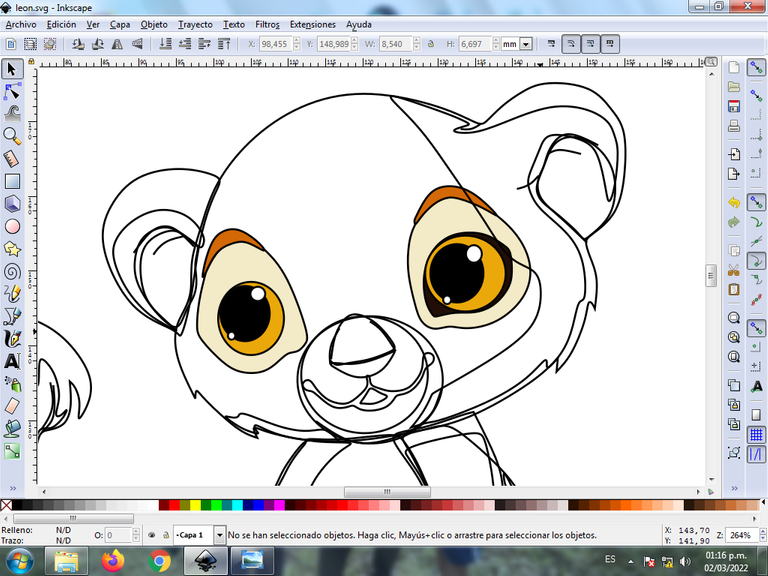
Se realizan varios trazos para darle forma a la oreja, después procedemos a dibujar los ojos del león, para esto se inserta cuatro círculos en la opción de crear círculos de diferentes tamaños, después se trazan una figura ovalada y otra en forma de media luna que es la ceja con la herramienta de curvas Bézier.

Paso 6:
Seleccionamos todo el ojo del lado derecho, lo duplicamos con la teclas Control + D y luego lo desplazamos al lado izquierdo, se cambian algunas direcciones de las figuras y tenemos listo ambos ojos. Tambien dibujamos la boca y la nariz con la herramienta de curvas Bézier.

Paso 7:
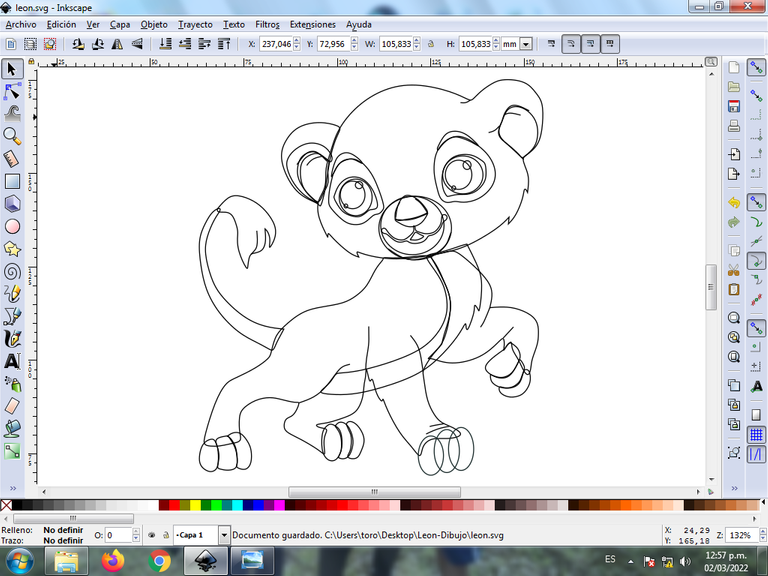
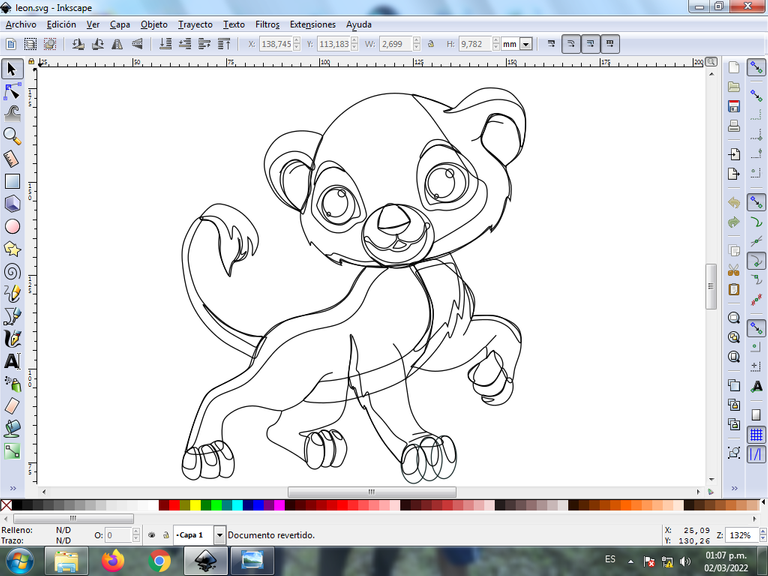
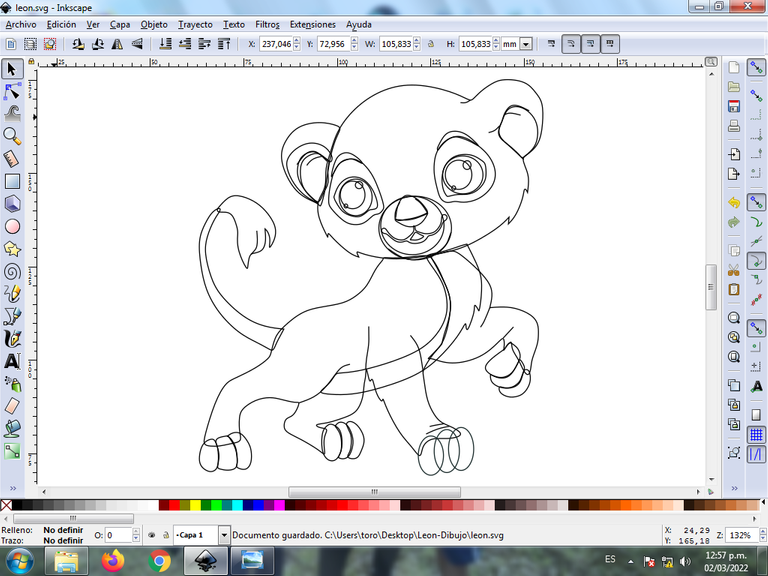
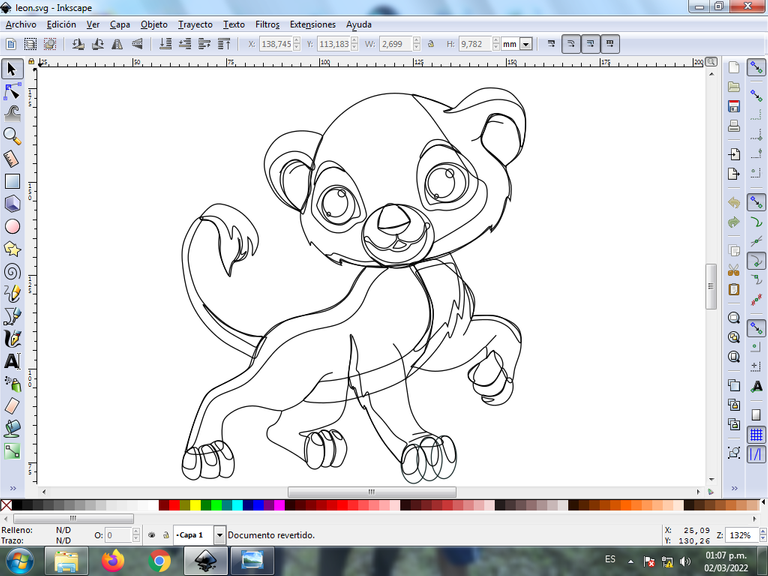
Se trazan diferentes formas en la cabeza, el cuerpo, las patas, para darle mayor efecto, utilizando la herramienta de curvas Bézier.

Paso 8:
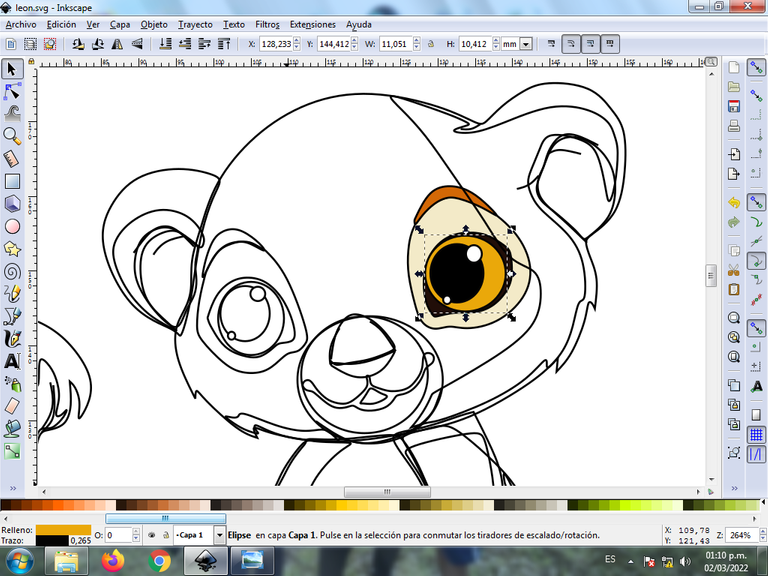
Se selecciona el color de los dos ojo del león, para esto hacemos clic en la figura y luego el color blanco de la paleta de colores, que está en la parte inferior del programa.


Paso 9:
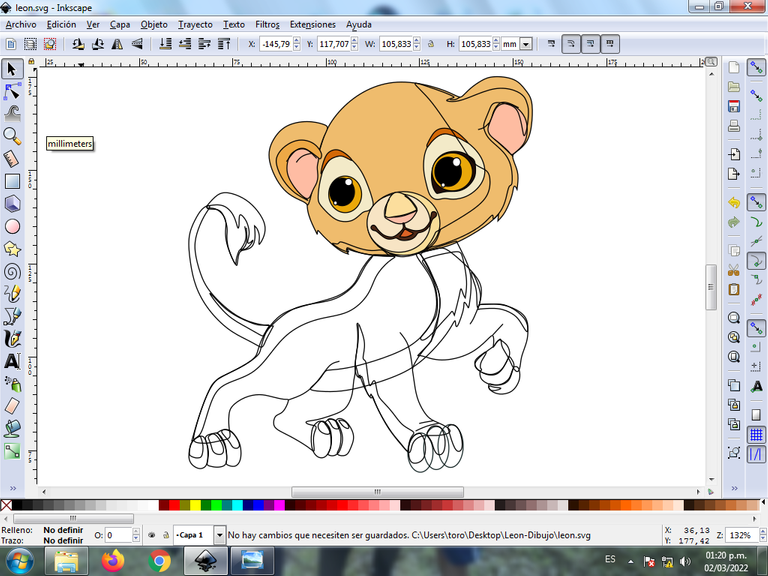
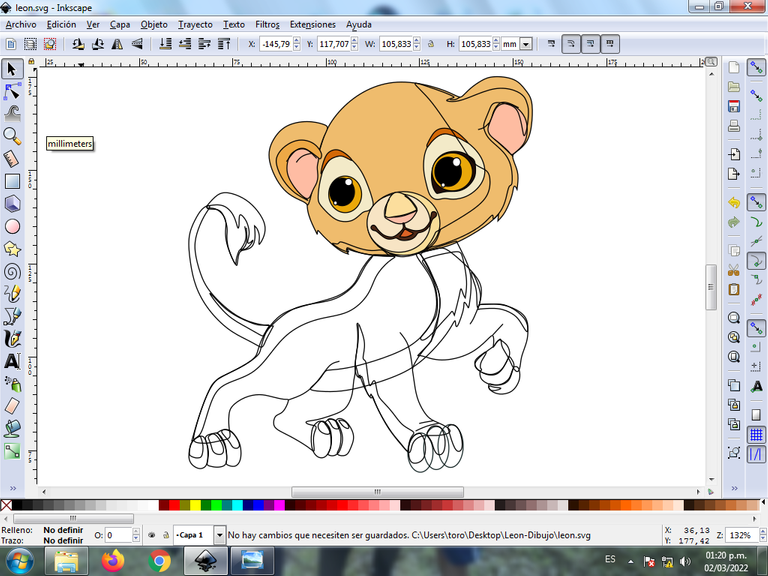
Se aplica el color en la cabeza y las orejas del león utilizando el paso 8.

Paso 10:
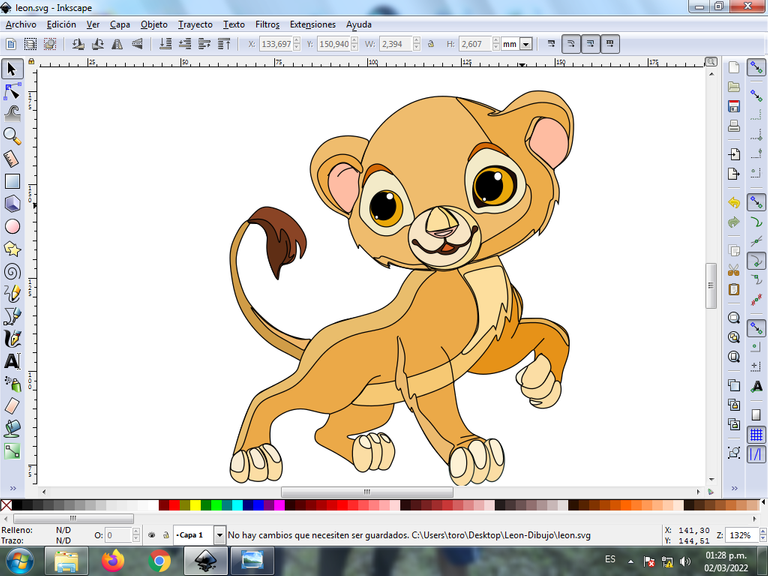
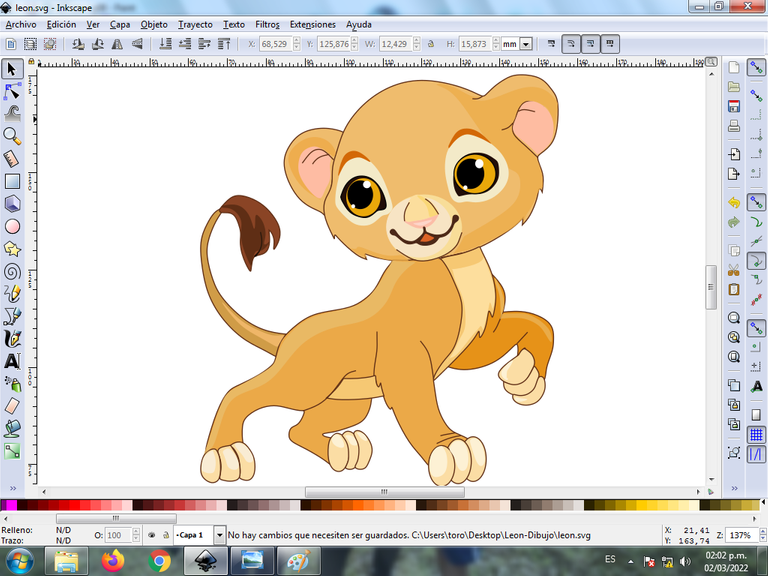
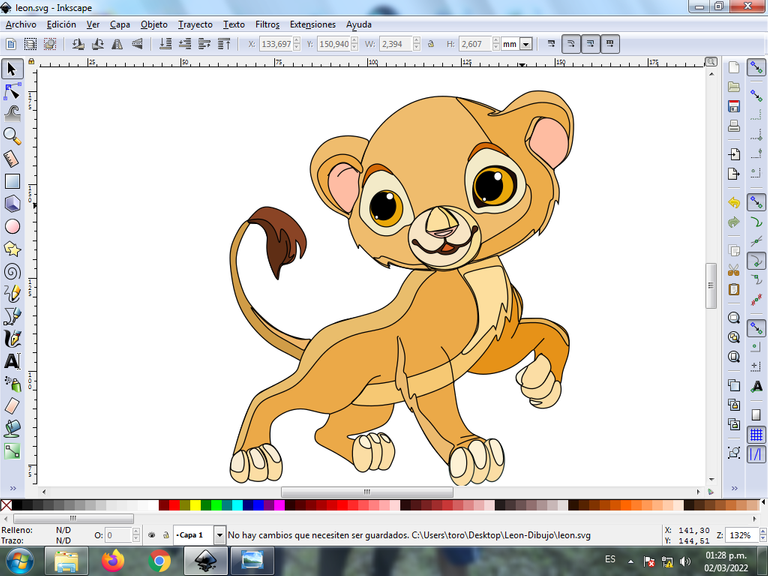
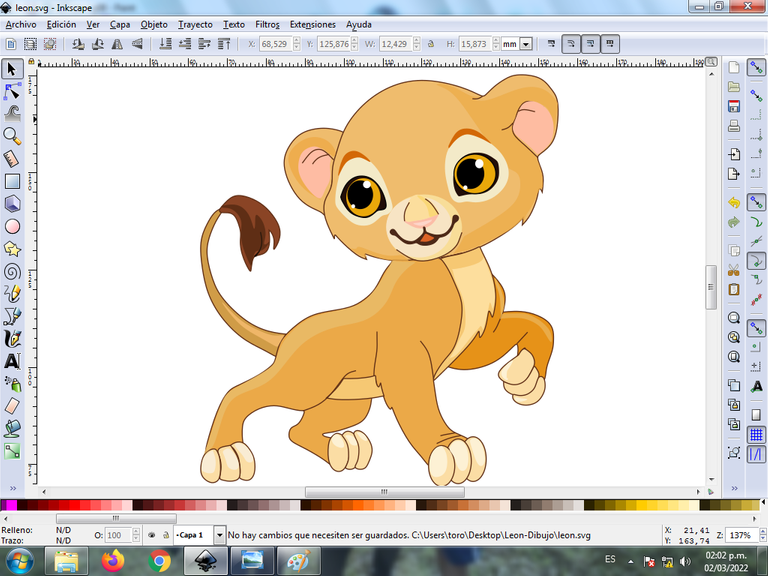
Ahora terminamos de seleccionar todos los colores en cada una de las partes del león.

Paso 11:
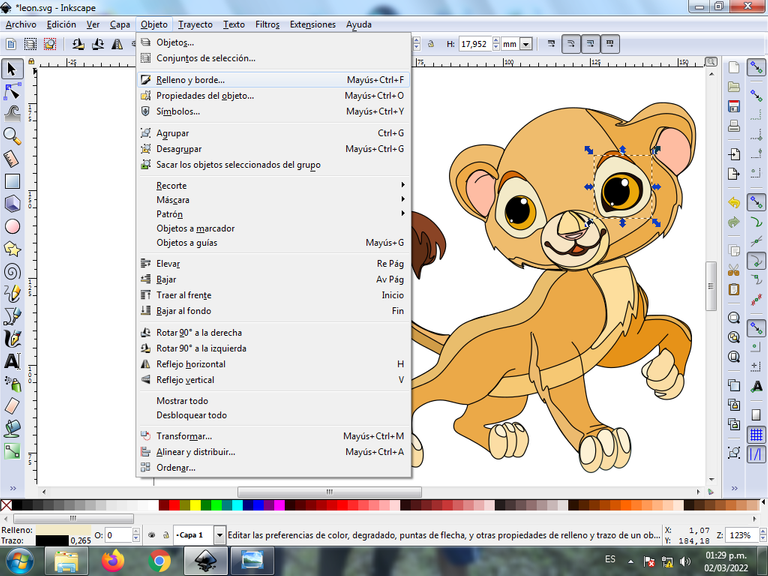
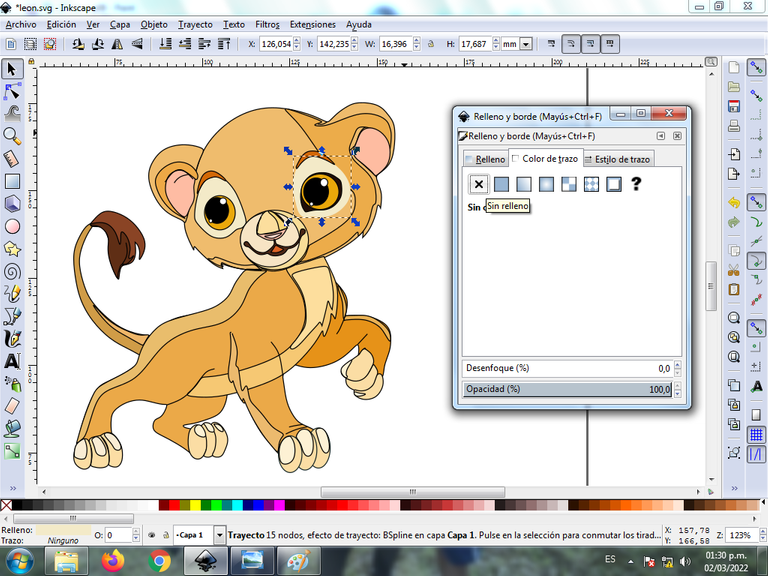
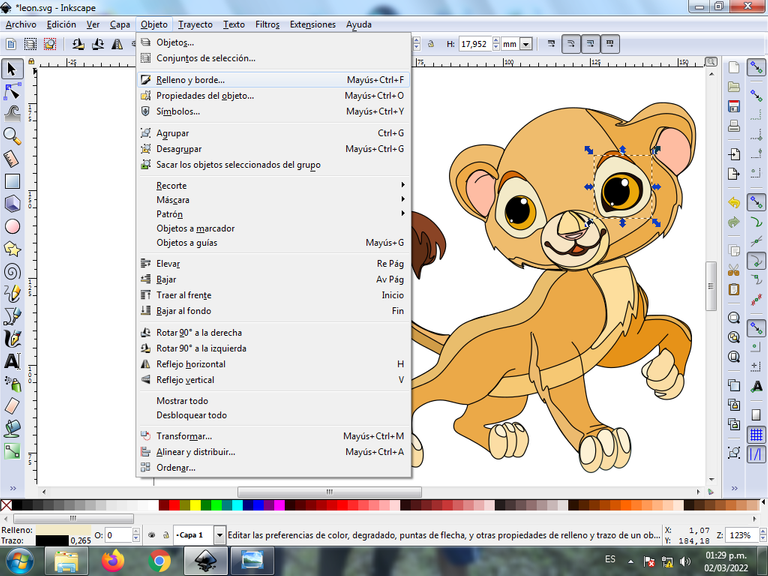
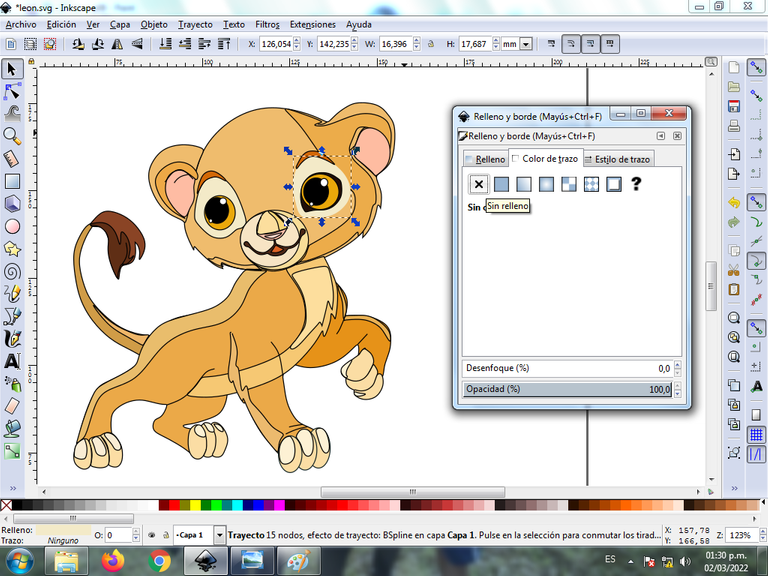
Se eliminan los bordes de algunas figuras del león, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 12:
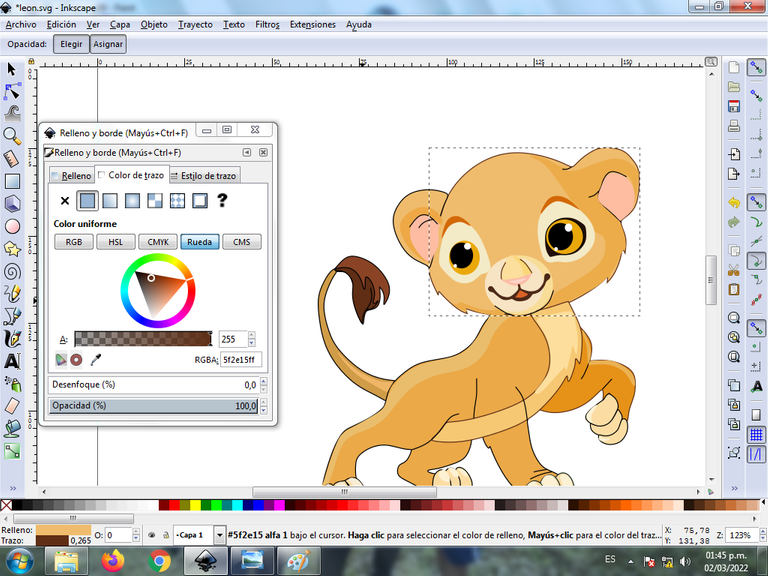
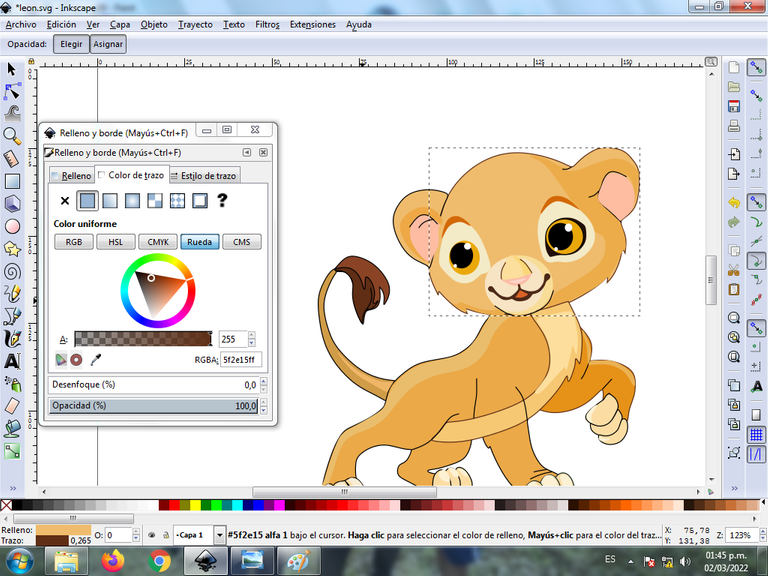
Ahora procedemos a cambiar los bordes a un color marrón oscuro, para esto nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego se selecciona el color.

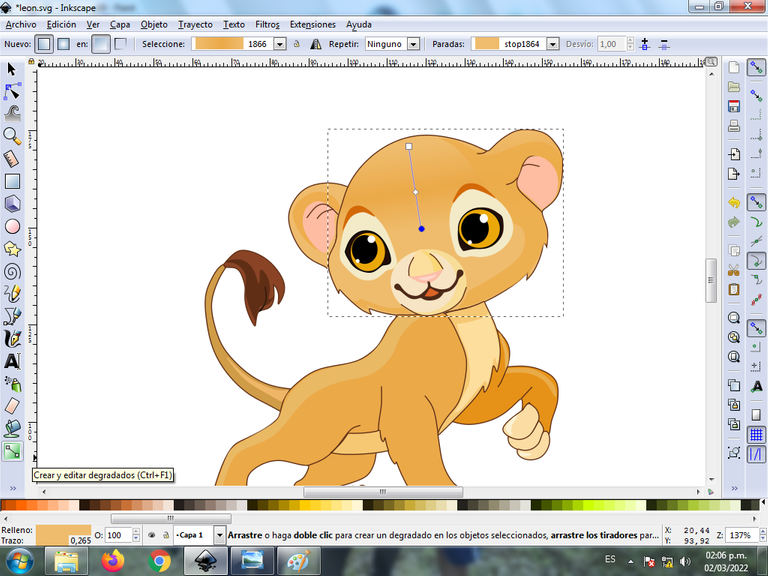
Paso 13:
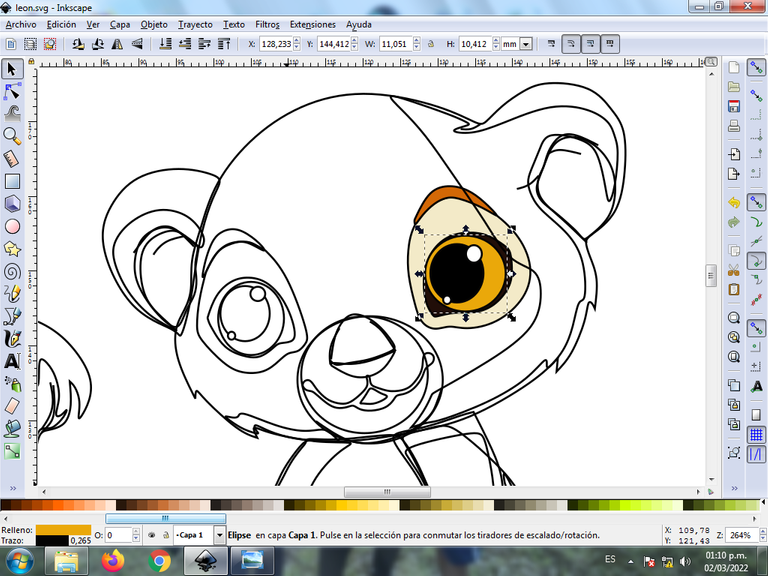
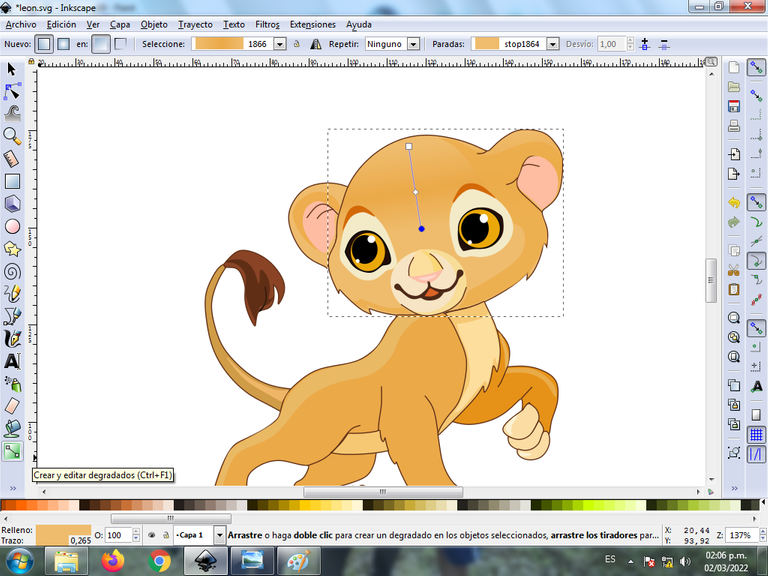
Para darle un degradado en la parte de la cabeza del león, le damos clic en la opción crear y editar degradados y presionamos clic para ir seleccionado cada uno de los puntos que va tener el degrado en la figura, en este caso tiene tres puntos con colores de diferentes tonalidades.

Paso 14:
Para finalizar este diseño agrupamos toda el pajarito con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Lion King Design in Inkscape:
Step 1:
Inkscape program opens, and from the toolbar that is on the left side we click on the option to draw Bézier curves and draw a figure that is the head and part of the ear of the lion.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
The body and the four legs of the lion are traced, using the same tool.

Step 3:
In the part of the legs the three weights and another figure that is the fur of the lion are drawn with the Bézier curves tool.

Step 4:
Trace the rest of the hooves on the other legs and the lion's tail with the same tool.

Step 5:
Several strokes are made to shape the ear, then we proceed to draw the eyes of the lion, for this four circles are inserted in the option to create circles of different sizes, then an oval figure and another in the shape of a crescent are drawn. is the eyebrow with the Bézier curves tool.

Step 6:
We select the entire eye on the right side, duplicate it with the Control + D keys and then move it to the left side, change some directions of the figures and we have both eyes ready. We also draw the mouth and nose with the Bézier curves tool.

Step 7:
Different shapes are traced on the head, the body, the legs, to give it greater effect, using the Bézier curves tool.

Step 8:
The color of the two eyes of the lion is selected, for this we click on the figure and then the white color from the color palette, which is at the bottom of the program.


Step 9:
Color is applied to the lion's head and ears using step 8.

Step 10:
Now we finish selecting all the colors in each of the parts of the lion.

Step 11:
The borders of some lion figures are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 12:
Now we proceed to change the borders to a dark brown color, for this we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then the color is selected.

Step 13:
To give it a gradient in the part of the lion's head, we click on the option to create and edit gradients and press click to select each of the points that the gradient will have in the figure, in this case it has three points with colors of different shades.

Step 14:
To finish this design we group the entire bird with the Ctrl + G keys, we duplicate it with the Control + D key combination, the size is reduced, it is placed at the bottom and a 10% blur is applied, remaining as a shadow . Then we insert a black background and we have our design ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google


Me gustó mucho, recién empiezo con el diseño y dibujo digital, estoy segura de que este post me ayudara. Gracias
Hola que bueno, muchas gracias por visitar mi blog.
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Jummm me encanta, sencillamente es mi película preferida de la infancia. Esta espectacular felicidades.
Hola @maryoris.marcano muchas gracias por visitar mi blog.