
Diseño de un Gatico en Inkscape:
Paso 1:
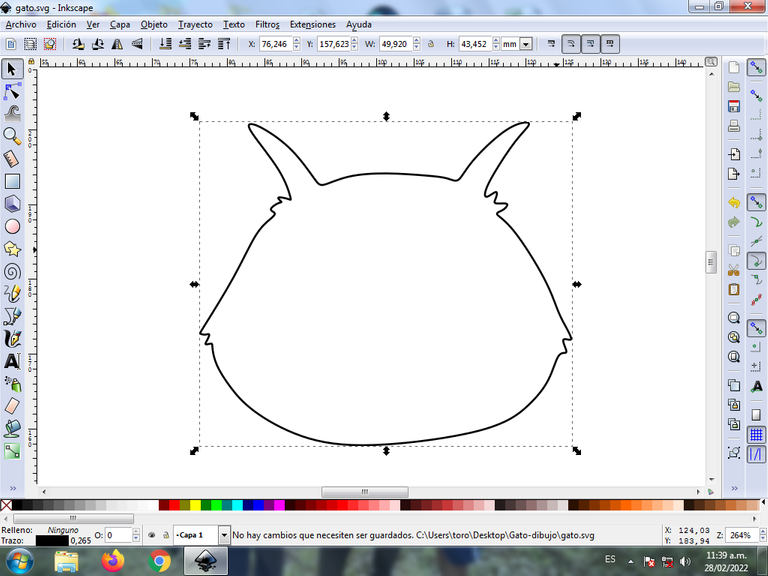
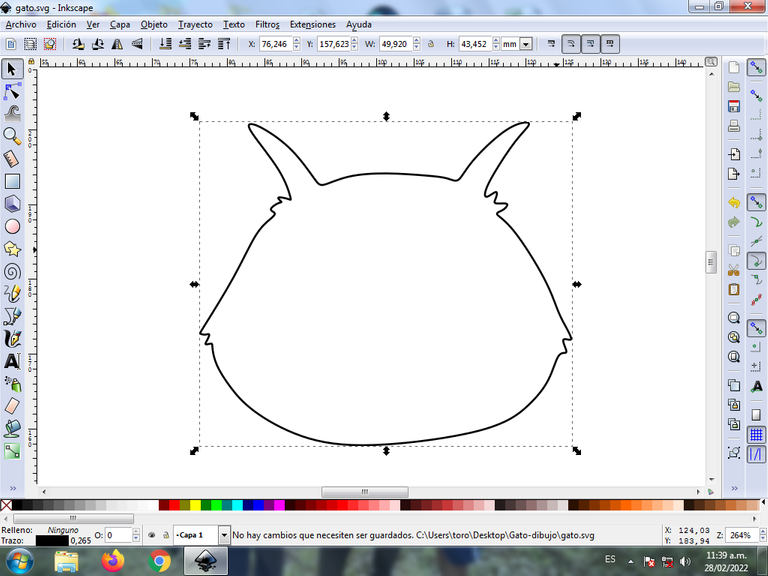
Abrimos el programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza esta figuras, que es la cabeza del gatico.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
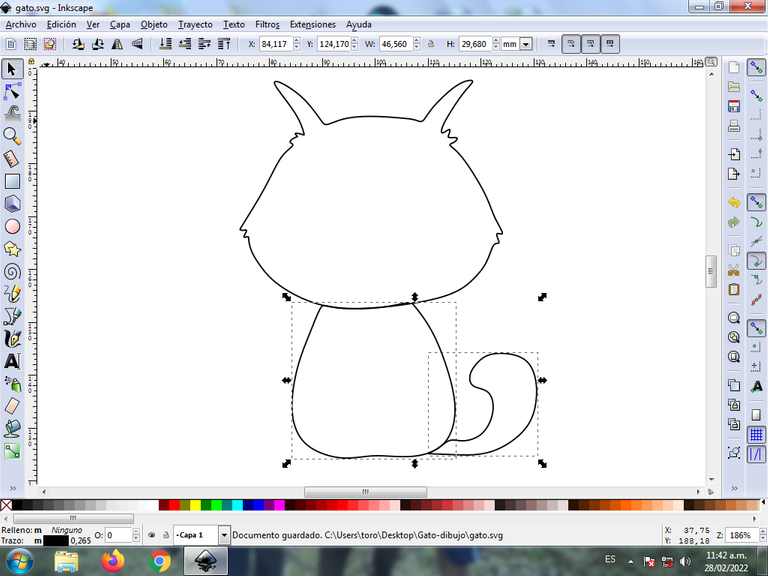
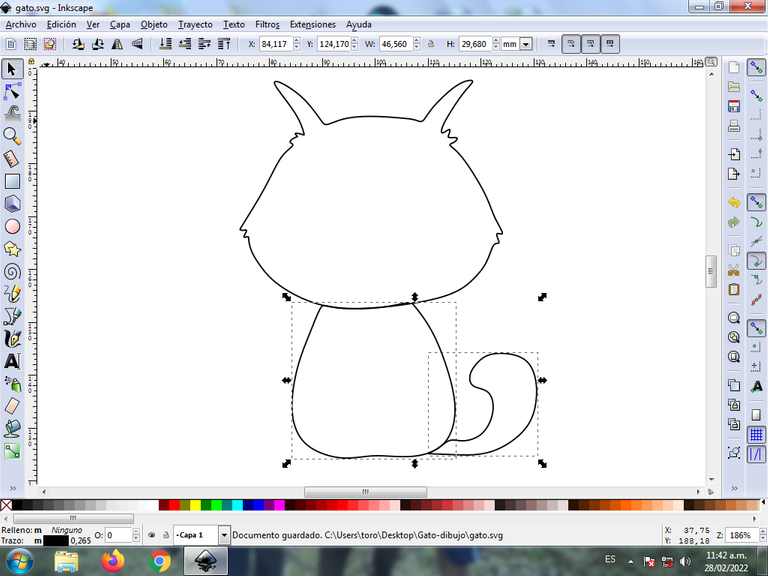
Continuamos trazando en la parte inferior el cuerpo y la cola del gatico, utilizando la misma herramienta.

Paso 3:
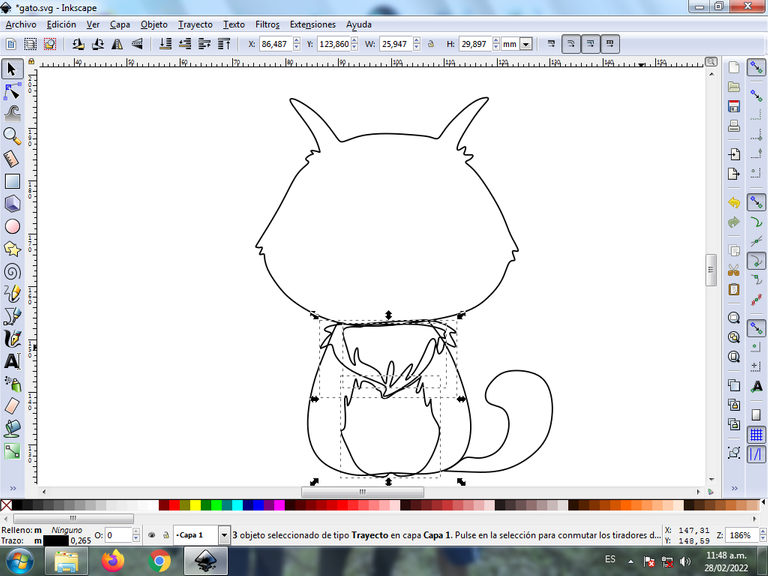
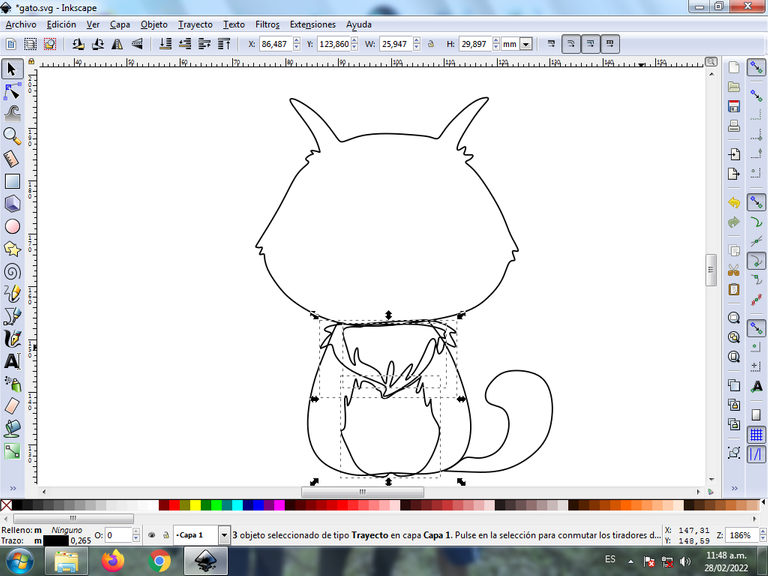
Ahora encima del cuerpo del gatico, se realizan dos trazos que son el pecho, y otra en la parte de abajo con la herramienta de curvas Bézier.

Paso 4:
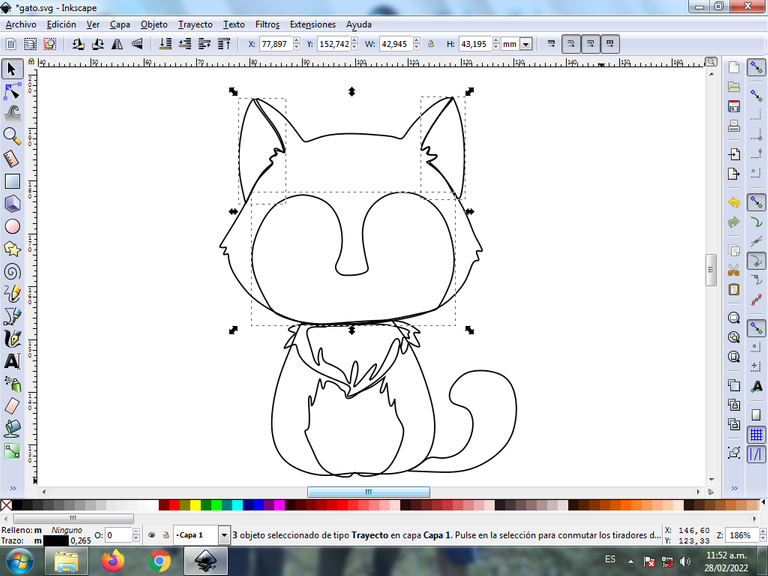
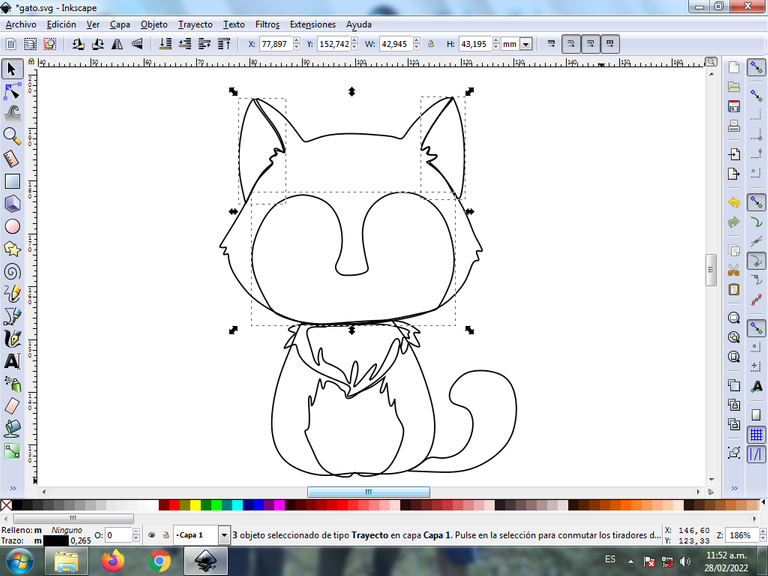
Se traza dos figuras que va terminar de formar las dos orejas del gatico, y encima de la cara trazamos otra figura en forma de una máscara, utilizando la misma herramienta.

Paso 5:
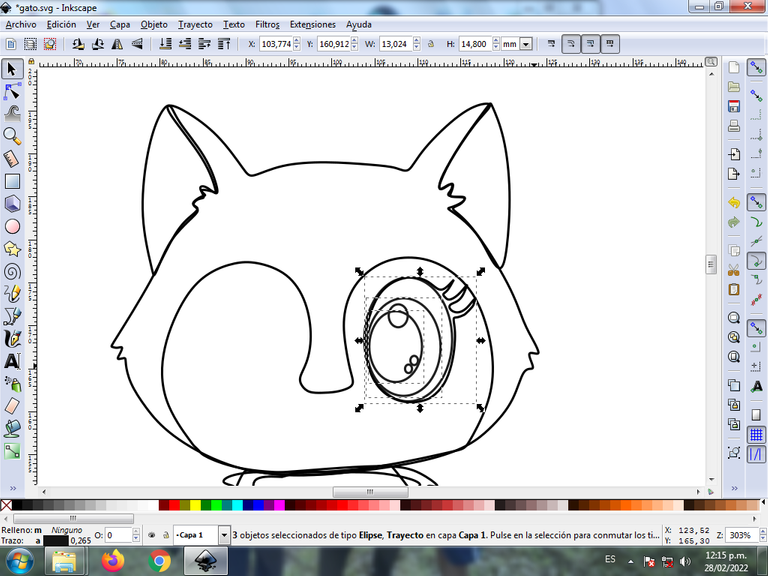
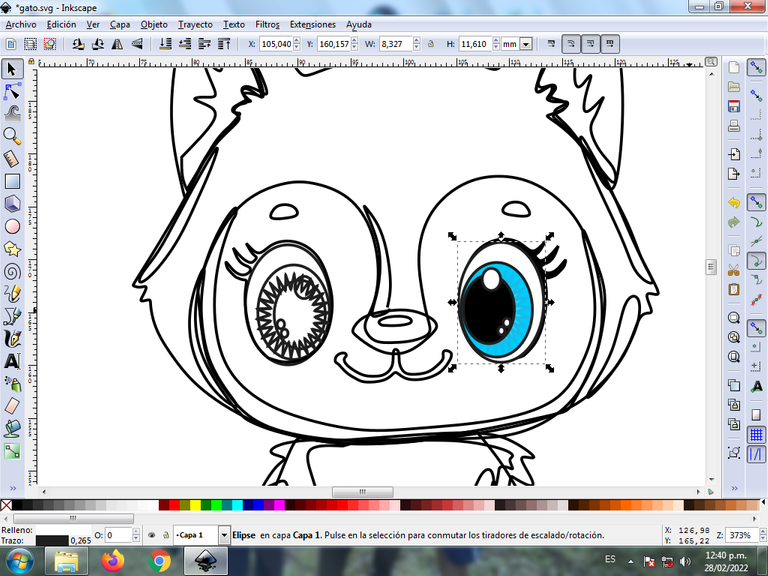
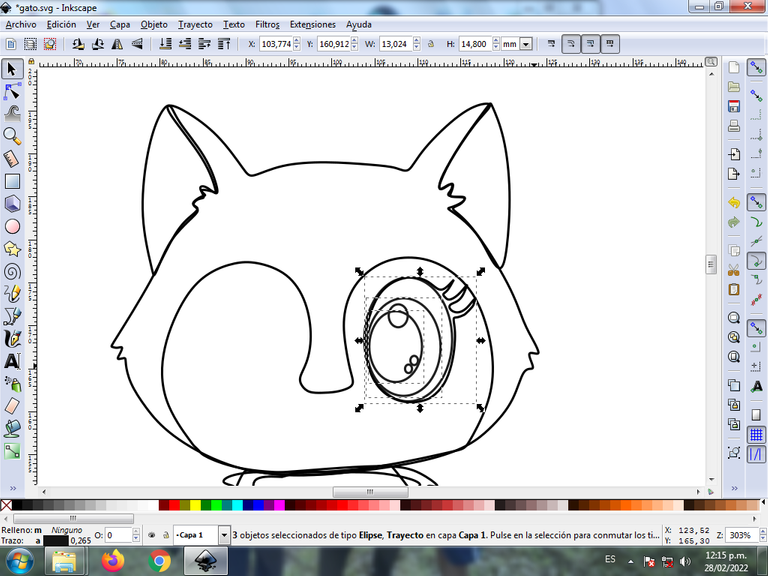
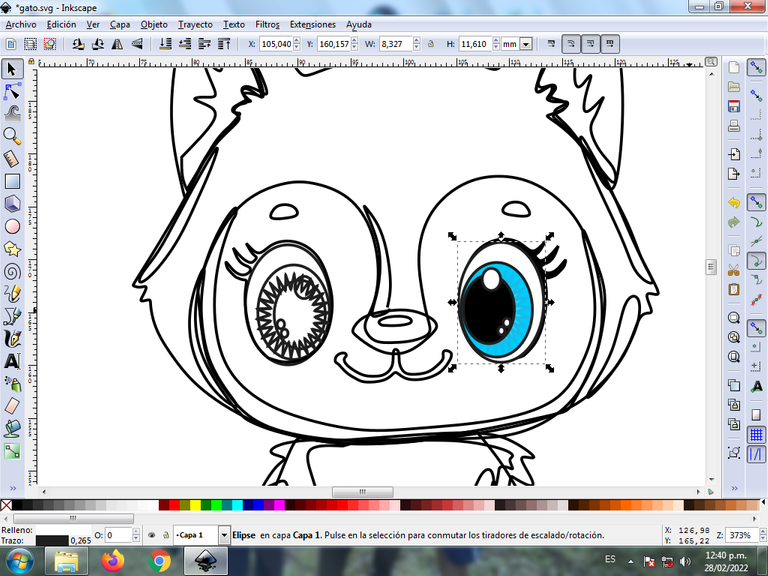
Ahora procedemos a dibujar los ojos del Gatico, para esto se inserta seis círculos de diferentes tamaños en la siguiente ubicación, con la opción de crear círculos de la barra de herramientas, después se trazan una figura ovalada con forma de pestañas con la herramienta de curvas Bézier.

Paso 6:
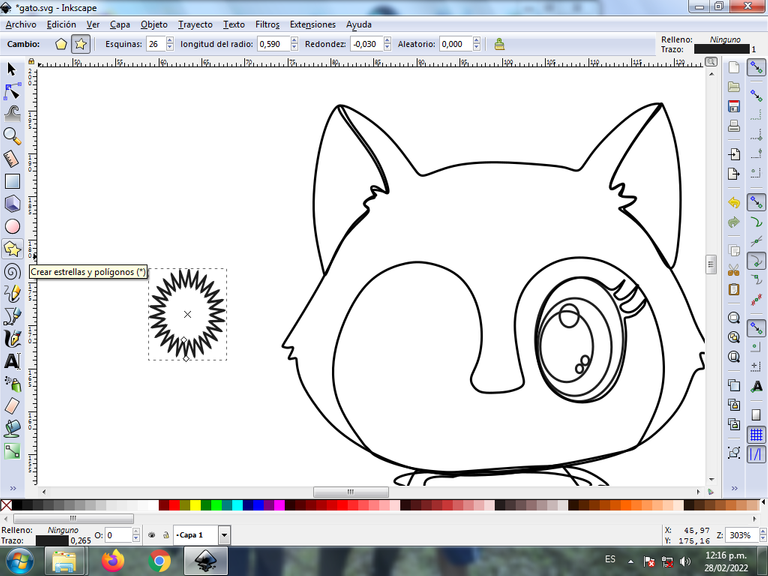
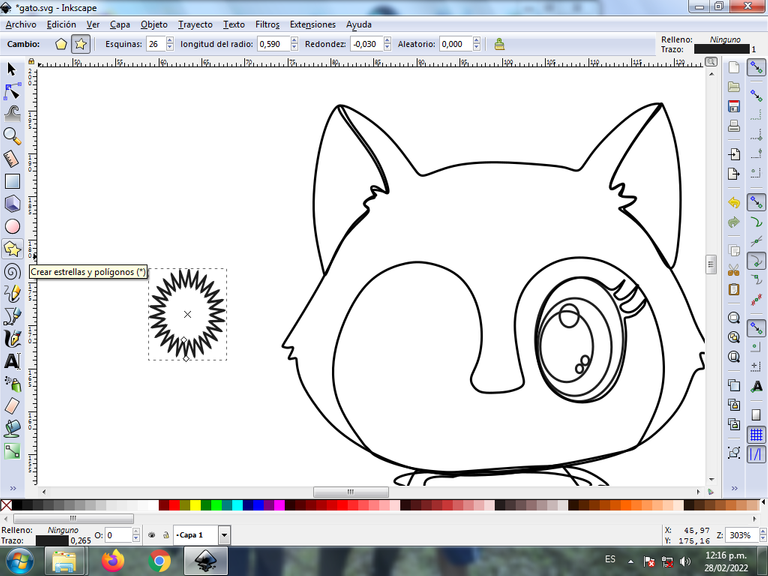
Después insertamos una figura con la opción crear estrella de 26 esquinas, longitud de radio 0,590, redondez 0,030, se desplaza al fondo del ojo para darle un mejor efecto.

Paso 7:
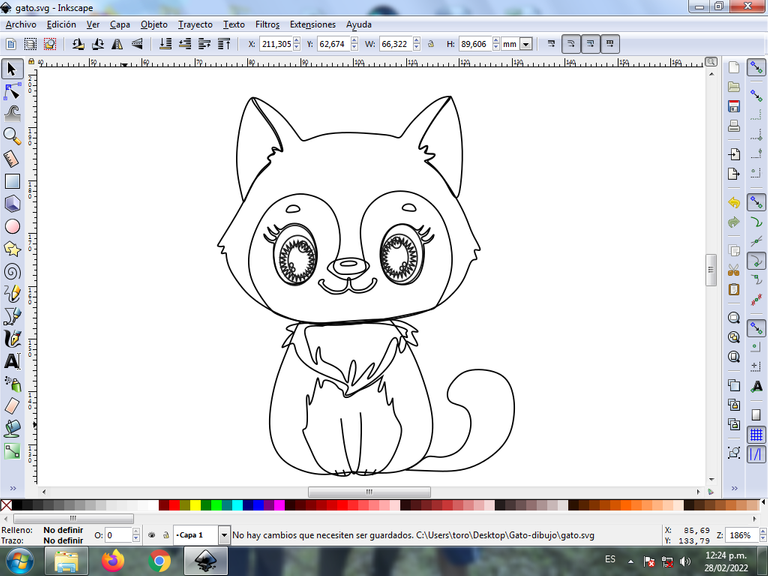
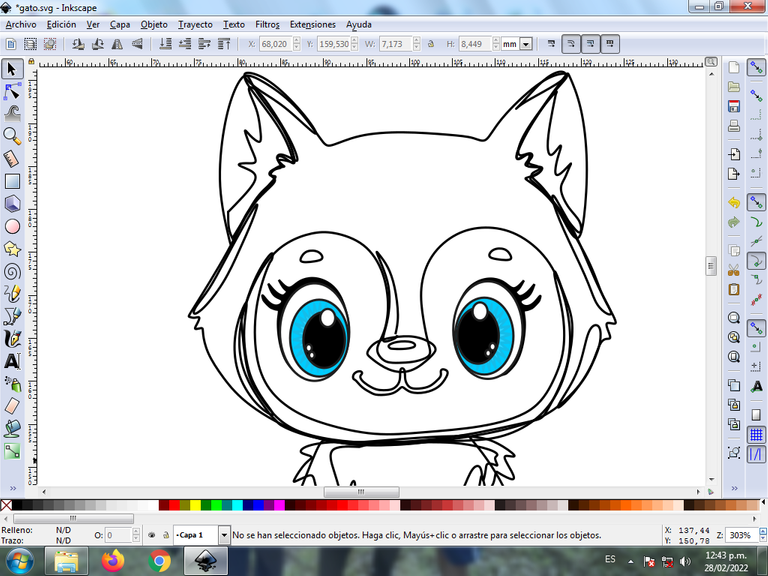
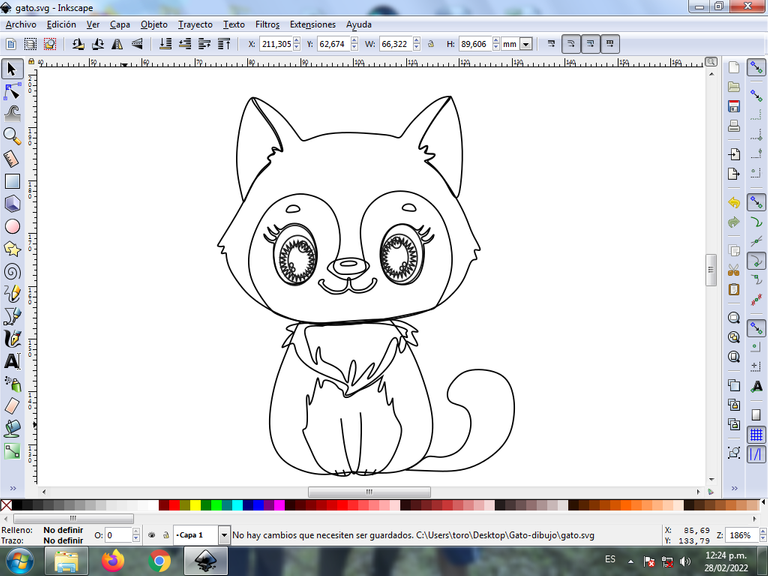
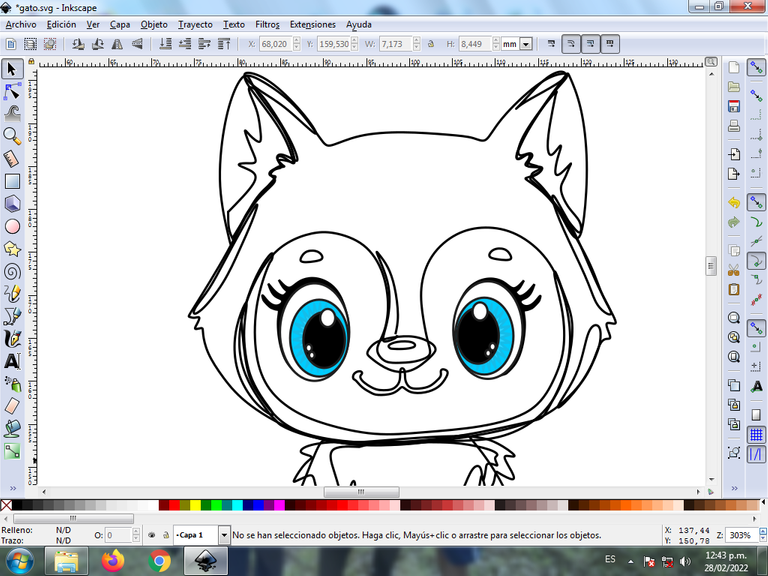
Se selecciona todo el ojo del lado derecho, lo duplicamos con la teclas Control + D y luego lo desplazamos al lado izquierdo, se cambian algunas direcciones de las figuras y tenemos listo ambos ojos. Se trazan además las pestañas, la nariz y la boca del gatico con la herramienta de curvas Bézier.

Paso 8:
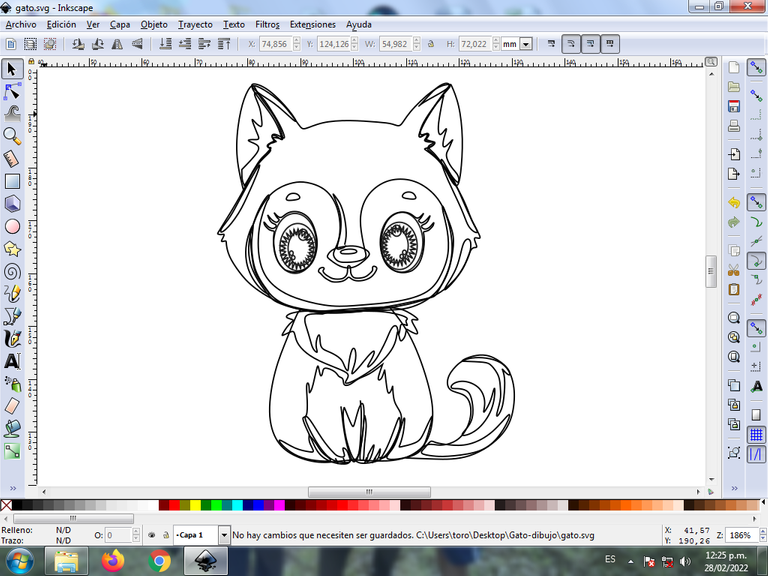
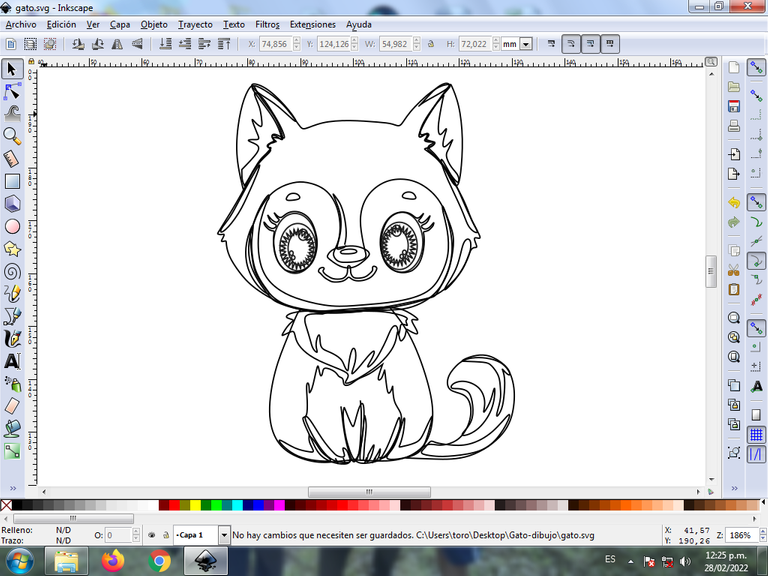
Se trazan diferentes formas en la cabeza, el cuerpo, en las orejas, la cola y las patas, para darle mayor efecto, utilizando la herramienta de curvas Bézier.

Paso 9:
Se selecciona el color comenzando por ojo derecho del Gatico, para esto hacemos clic en la figura y luego el color blanco de la paleta de colores, que está en la parte inferior del programa.

Paso 10:
Se aplica los mismos colores en el ojo izquierdo, utilizando el paso 9.

Paso 11:
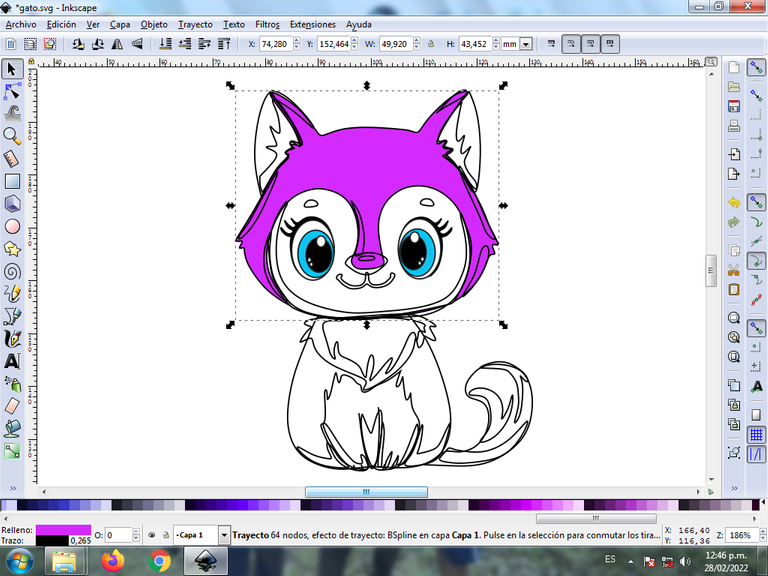
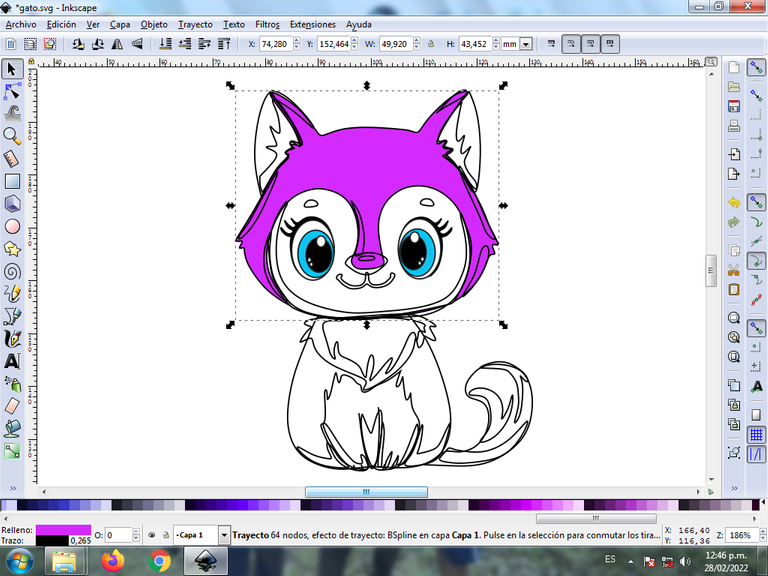
Continuamos aplicando el color en la cabeza del gatico.

Paso 12:
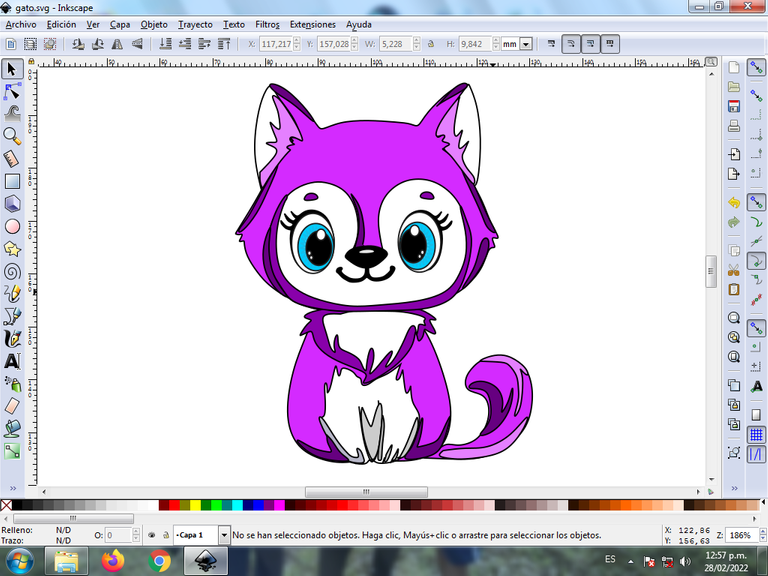
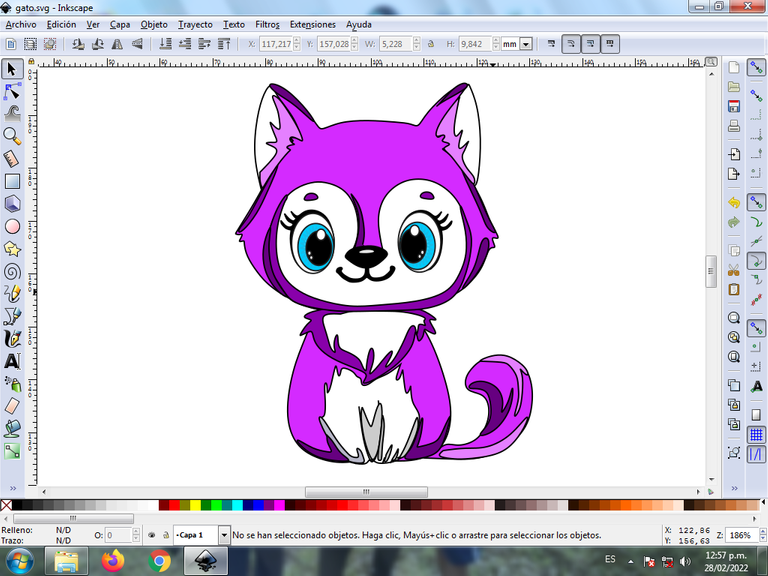
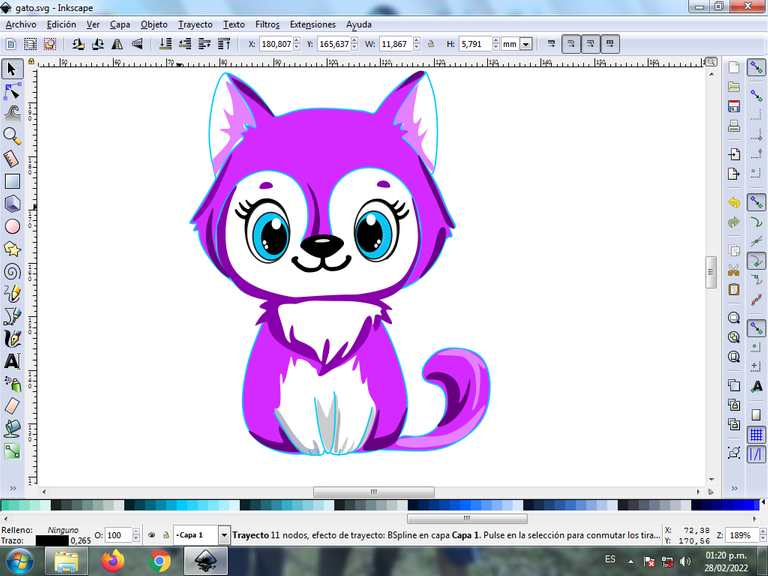
Ahora terminamos de seleccionar todos los colores en cada una de las partes del gatico.

Paso 13:
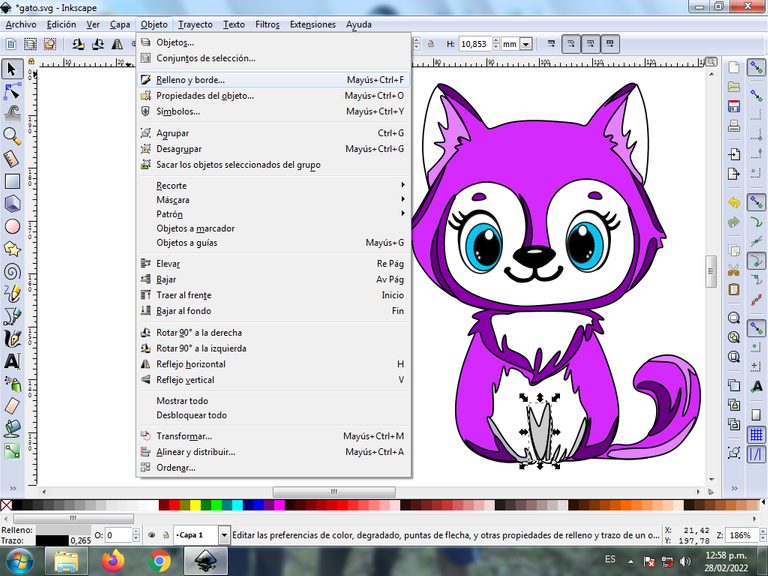
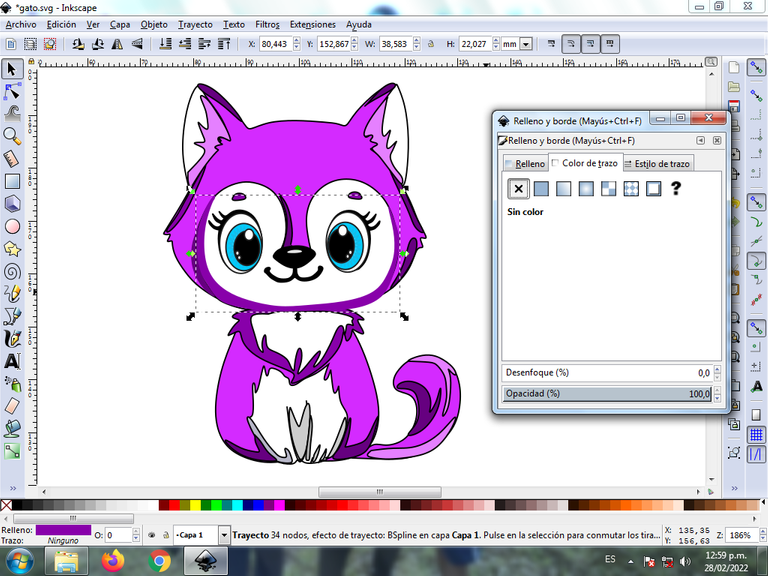
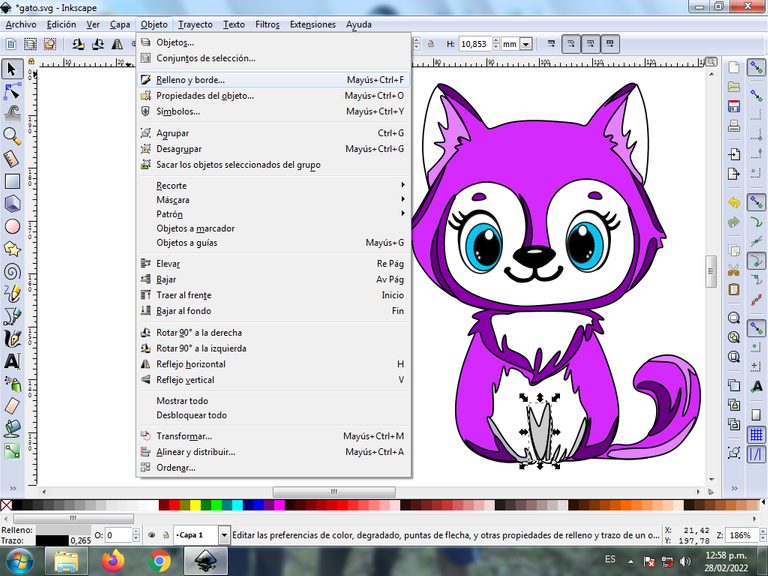
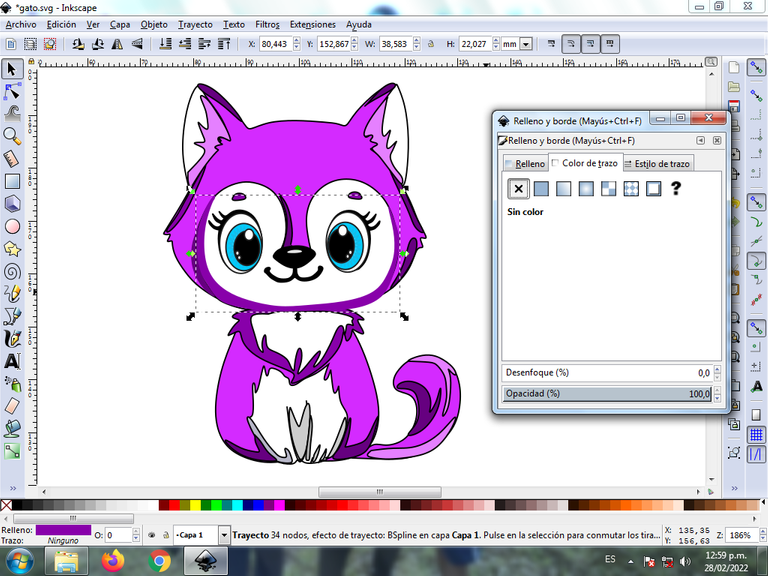
Se eliminan los bordes de algunos figuras del Gatico, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 14:
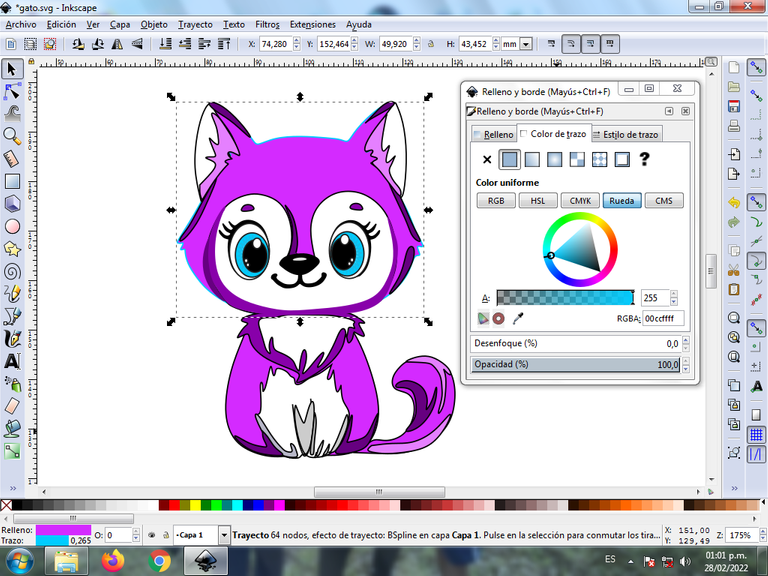
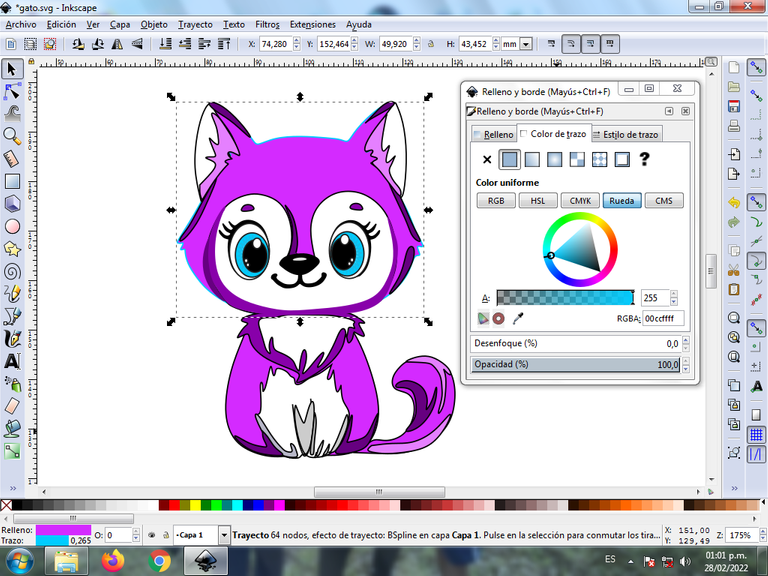
Ahora procedemos a cambiar los bordes a un color azul claro, para esto nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego se selecciona el color.

Paso 15:
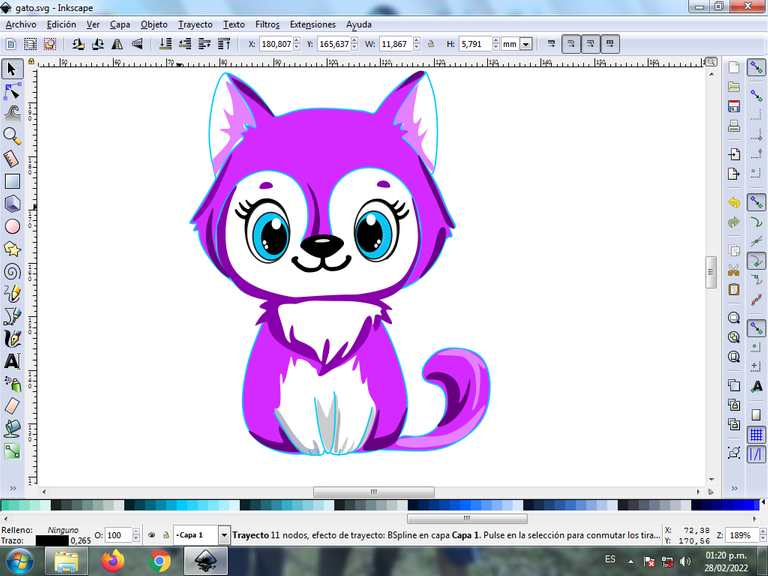
Para finalizar este diseño agrupamos toda el Gatico con la combinación de teclas Ctrl + G, la duplicamos, con las teclas Control + D, se reduce el tamaño, se desplaza en la parte inferior del y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño final.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Cat Design in Inkscape:
Step 1:
We open the Inkscape program, and from the toolbar on the left side we click on the option to draw Bézier curves and this figure is drawn, which is the cat's head.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
We continue tracing on the bottom of the kitty's body and tail, using the same tool.

Step 3:
Now above the cat's body, two strokes are made that are the chest, and another at the bottom with the Bézier curves tool.

Step 4:
Two figures are drawn that will finish forming the two ears of the kitten, and on top of the face we draw another figure in the form of a mask, using the same tool.

Step 5:
Now we proceed to draw the eyes of the Gatico, for this six circles of different sizes are inserted in the following location, with the option to create circles from the toolbar, then an oval figure with the shape of eyelashes is drawn with the curves tool Bezier.

Step 6:
Then we insert a figure with the option create 26 corner star, radius length 0.590, roundness 0.030, it is moved to the bottom of the eye to give it a better effect.

Step 7:
The entire eye on the right side is selected, we duplicate it with the Control + D keys and then we move it to the left side, some directions of the figures are changed and we have both eyes ready. The kitten's eyelashes, nose and mouth are also traced with the Bézier curves tool.

Step 8:
Different shapes are traced on the head, body, ears, tail and legs, for added effect, using the Bézier curves tool.

Step 9:
The color is selected starting with the right eye of the Cat, for this we click on the figure and then the white color from the color palette, which is at the bottom of the program.

Step 10:
The same colors are applied to the left eye, using step 9.

Step 11:
We continue applying the color on the kitten's head.

Step 12:
Now we finish selecting all the colors in each of the parts of the kitten.

Step 13:
The borders of some figures of the Gatico are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 14:
Now we proceed to change the borders to a light blue color, for this we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then the color is selected.

Step 15:
To finish this design we group the entire Gatico with the Ctrl + G key combination, we duplicate it, with the Control + D keys, the size is reduced, it is moved to the bottom of the and a 10% blur is applied, remaining as A shadow. Then we insert a black background and we have our final design ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google

Hola, me gusta mucho la forma en que haces arte con el programa, este gato quedó muy hermoso el resultado. Buen trabajo
Hola @bleuclair muchas gracias por visitar mi blog.
Como siempre un excelente trabajo amigo. Y el paso a paso bien explícito.
hola muchAS gracias
i really loved your design and work ❣
Hola muchas gracias
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Que hermoso gatico digital tienes mucho talento, éxitos y bendiciones.
Hola muchas gracias por tu visita