
I was not at all familiar with Figma and how groundbreaking it is to the world of user interface design. Its real-time collaborative features separate it from the others in the market. Its unique design tools make it so you do not need other 3rd party extensions or plug-ins. Users can easily share and access design resources. It's a game-changer in user interface design, and I would like to share my experiences co-creating my first-ever Figma website.
I worked on a collaborative project with a few friends, and we were excited to work with Figma as it was our first time using the web app. The first thing I want to address is its main feature: how it caters to team collaboration. I was astounded by how accurately it reflects the real-time changes we make in the designs. There's even a short chat option that we use a lot while making our website to communicate with one another when working remotely. This feature truly is the best they could have focused on; as we all know, we often work in a group in the tech field. I have no suggestions regarding this feature; it delivers perfectly as far as my experiences go.
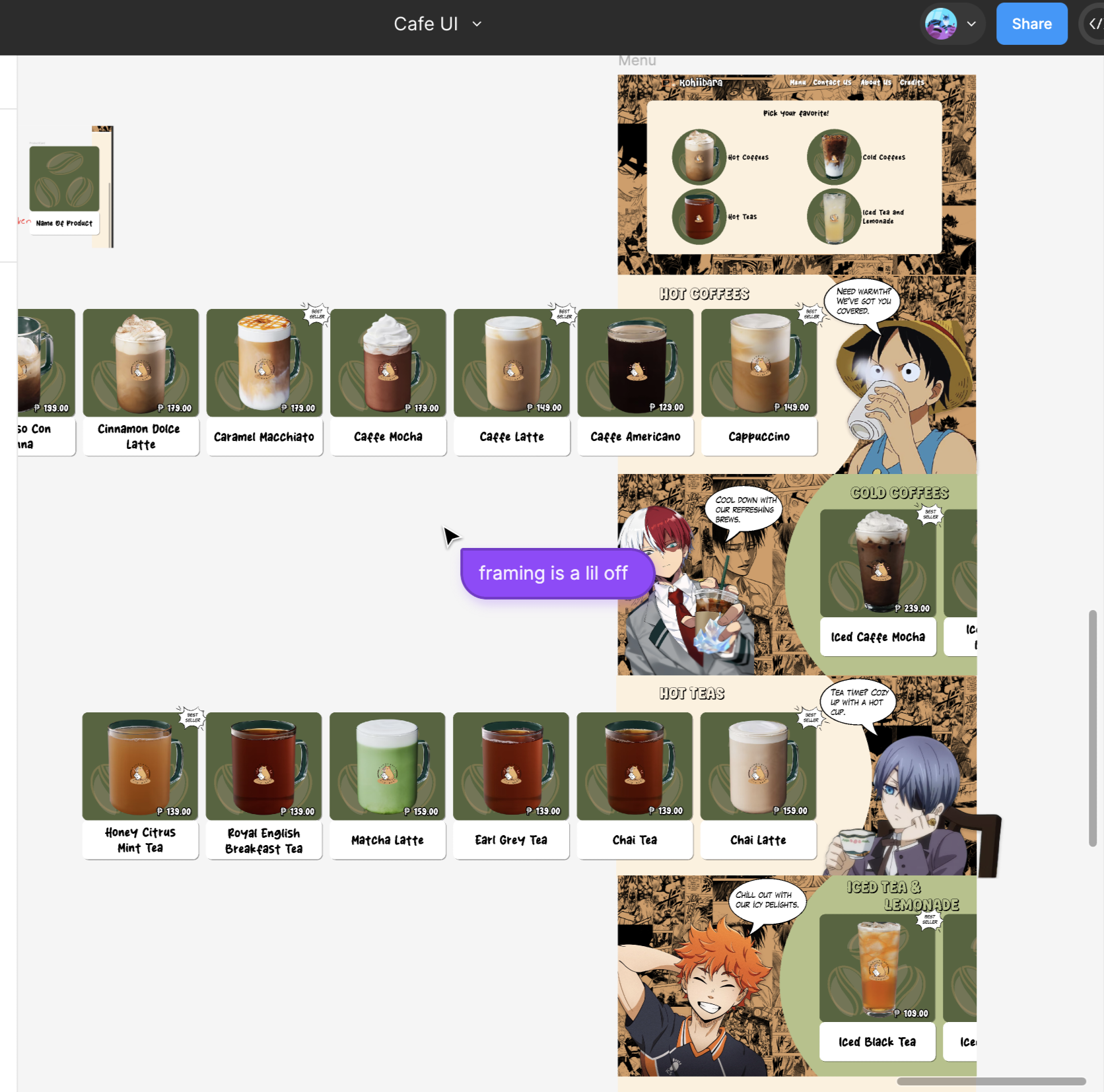
Another feature of Figma that I found very useful was the ability to create a component. It mainly played a crucial role in my part of the website since I was assigned to design the menu of our manga cafe website. I utilized components to create a consistent card layout for displaying each drink's photo, price, and name. This feature and the styles feature helped maintain design consistency across our project, making it user-friendly. This feature of Figma was vital to maintaining a look throughout the website. It did not seem like we were beginners, and this was the first project we worked on, which was a remarkable feat for us, considering we did not use any existing templates.
Figma's prototyping feature was another essential tool in our project, providing a comprehensive solution for demonstrating user flow between screens. We created an interactive prototype similar to the user's experience of linking frames. Simulating interactions such as clicks and transitions gave us a view of potential usability issues and areas for improvement. Switching between design and prototype modes with Figma was easy, leading to a more efficient and cohesive process.
Figma is a force to be reckoned with in the user interface design market. I have yet to explore other similar applications, but I might not need to with everything that Figma offers. Its real-time collaboration capabilities, flexible components, and intuitive prototyping features greatly enhanced our workflow and final product. Overall, we had a great experience, and I cannot wait to work on Figma again.
Posted using Honouree