
Hola comunidad hoy vengo con un tutorial para hacer más atractivas visualmente las publicaciones de #Hive sin necesidad de saber programación. El objetivo de la publicación es enseñar a aquellas personas que no conocían HTML y sus ventajas en #Hive para que puedan decorar sus publicaciones a su gusto con más herramientas, espero les guste el post 🐝👍.

¿Que es HTML?🏷️
El HTML o HyperText Markup Language es el estructurado mediante etiquetas que construyen las páginas web, estas etiquetas tienen la capacidad de dar formato al texto, operar sobre los colores y manipular en un nivel básico las posiciones de los elementos del cuerpo de la web. Sin embargo, el ecosistema #Hive a la hora de crear una nueva publicación permite utilizar las etiquetas de HTML lo que ofrece una gran ventaja para decorar a gusto personal las publicaciones. 📄
Cabe destacar que la mayoría de las etiquetas deben ser abiertas y cerradas para saber dónde comienza y donde termina, la estructura es la siguiente. 👇

Esta es la manera de abrir y cerrar una etiqueta.
Fragmentos de código 👨💻
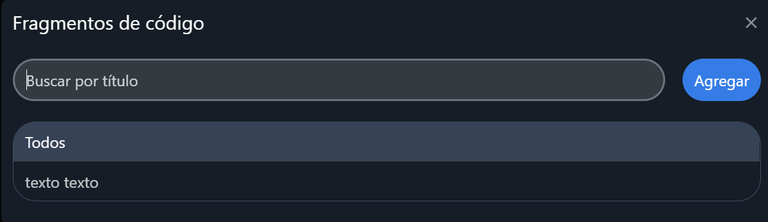
Habrás notado que en el panel del perfil que aparece en la esquina superior derecha, se muestra una opción llamada Fragmentos de código ¿Sabes lo que son? . Bueno los fragmentos de código no son más que pequeñas líneas de código HTML que puedes guardar para reutilizar en tus publicaciones.

Opción de fragmento de código

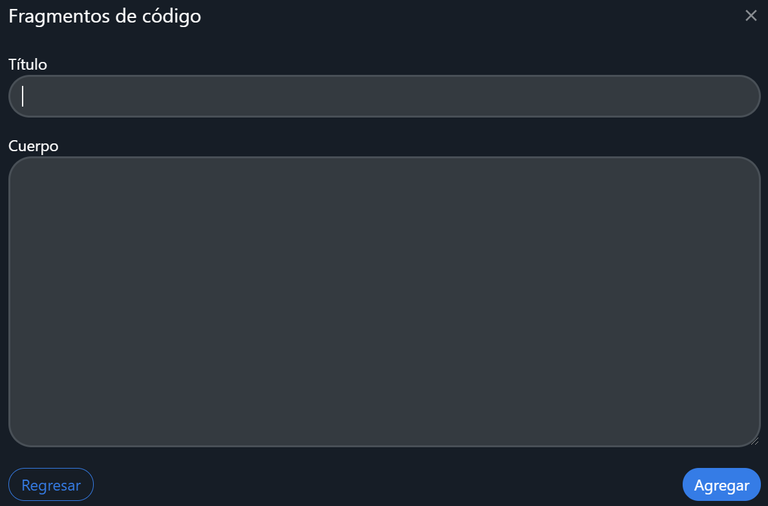
Panel de registro de nuevos códigos

Panel de códigos guardados

Etiquetas para Texto más útiles 💡

Etiqueta de encabezado
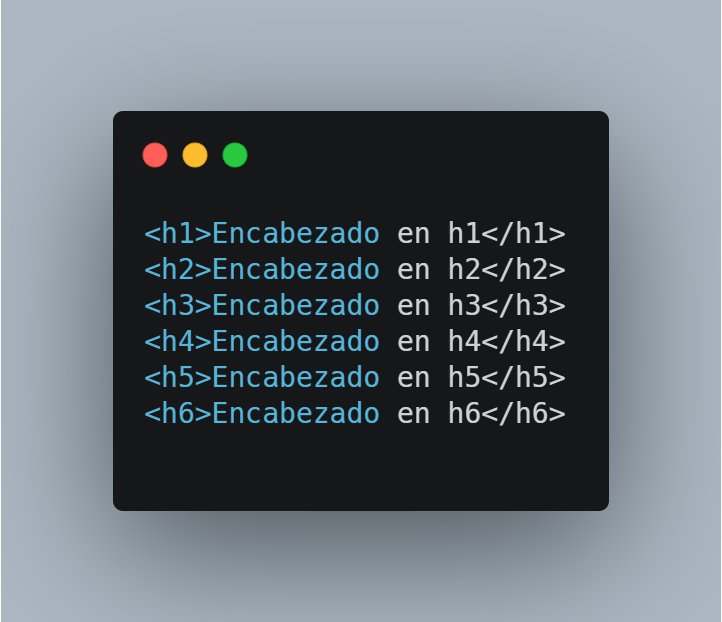
Las etiquetas de encabezado van de h1 a h6, de mayor tamaño a menor tamaño. Se usan para escribir títulos o subtítulos, índices y subíndices.

Encabezado en h1
Encabezado en h2
Encabezado en h3
Encabezado en h4
Encabezado en h5
Encabezado en h6

Etiquetas de Formato ⌨️✏️✒️🖍️



Esta etiqueta se usa para encerrar párrafos completos debido a su función es justificar el contenido encerrado en la etiqueta.

Esta etiqueta pone el texto en el tamaño que quieras y en el color que deseas solo debes remplazar el símbolo de numeral después después de size por el número que quieras y el color después de color por el color que desees. Aclaración ambos valores debes encerrarlos entre comas dobles.

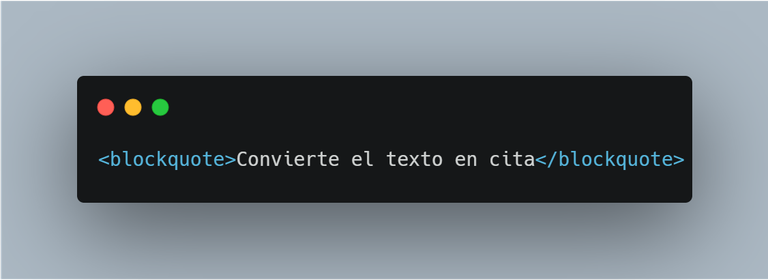
Esta etiqueta convierte el texto en una cita o referencia.

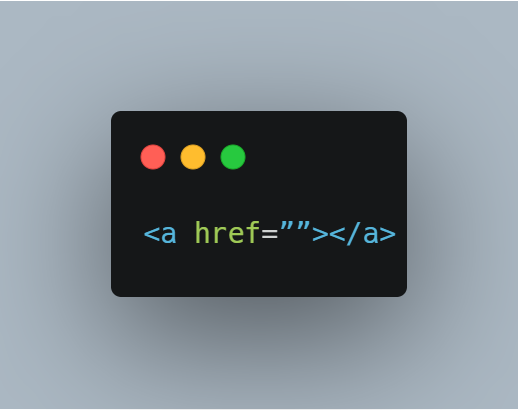
Links🔗
¿Como ponemos un link a otra pagina o un video en un texto?. Super sencillo usamos la etiqueta

donde entre la comas después de href colocamos la dirección del link o enlace. Ejemplo:

Una vez hecho esto la parte del texto que dice Enlace a YouTube aparecerá en color azul y si le damos click nos lleva a YouTube.

Lineas y saltos de lineas 〰️➰
Si estamos escribiendo un texto y queremos saltar de renglón usamos la etiqueta < br >que sucede con esta etiqueta, pues que no cierra, esta etiqueta es un caso especial. Por otro lado, si queremos poner una delgada línea de extremo a extremo de la pagina usamos la etiqueta < hr >, dicha etiqueta tampoco cierra.
Ejemplo del uso de la etiqueta < hr >


Muy buena tu publicación, esto es algo muy esencial de aprender, hacia falta que alguien lo explicara