Saludos comunidad hoy paso para compartirles un poco de mis avances en el curso de Edicion de videos que estoy llevando. Actualmente estoy en el modulo de Motion Graphic específicamente con el software de After Effects y he aprendido un poco mas sobre la animación de logos.
My progress in After Effects: first steps in logo animation
Hi community, today I'm here to share with you a little bit of my progress in the Video Editing course I'm taking. I am currently in the Motion Graphic module specifically with After Effects software and I have learned a little more about logo animation.

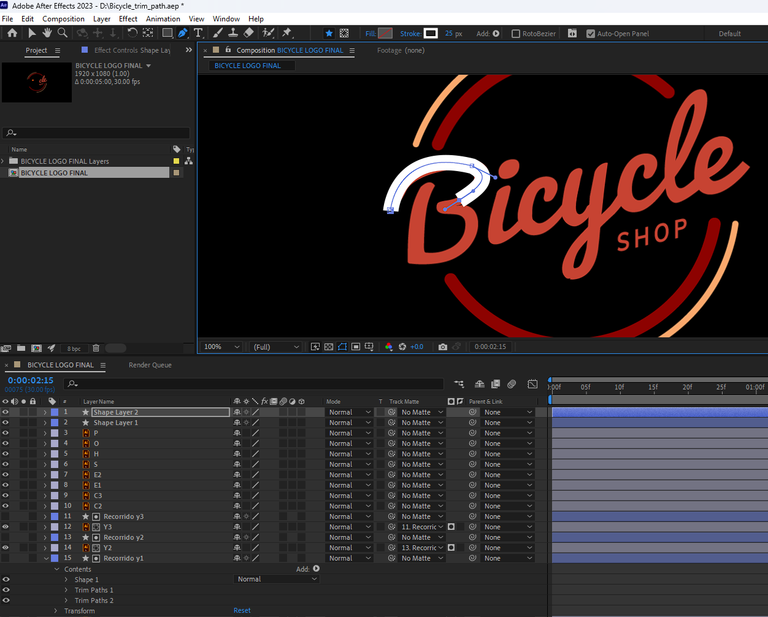
Actualmente estoy en la primera face de animación, son movimientos sencillos que por unos segundos descubre una composición gráfica. Este logo fue creado en Adobe Illustrator para que tenga la característica de vector y así gozar de la maxima resolución de la imagen, ademas de que es necesario que cada una de las letras de la palabra estén separadas para darles el efecto de una escritura corrida.
El instructor nos enseño dos métodos que tiene como base el uso de la herramienta pluma, la que para algunos es difícil de usar, en lo personal me parece de los util en todo los programas de diseño. El efecto de escritura se logra dibujando un trazo sobre cada una de las letras, para generar una especie de mascara como ven a continuación.
At the moment I am in the first face of animation, they are simple movements that for a few seconds discover a graphic composition. This logo was created in Adobe Illustrator to have the vector feature and thus enjoy the maximum resolution of the image, plus it is necessary that each of the letters of the word are separated to give them the effect of a running script.
The instructor taught us two methods that are based on the use of the pen tool, which for some is difficult to use, personally I find it one of the most useful in all design programs. The writing effect is achieved by drawing a stroke on each of the letters, to generate a kind of mask as you can see below.

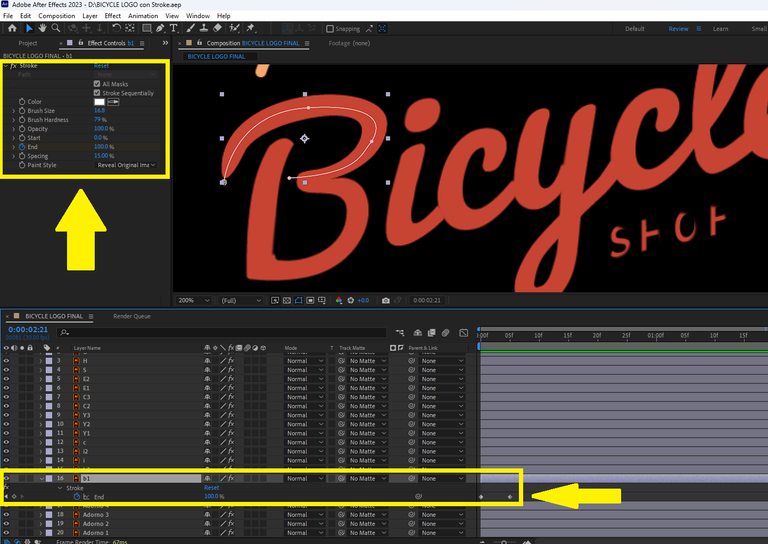
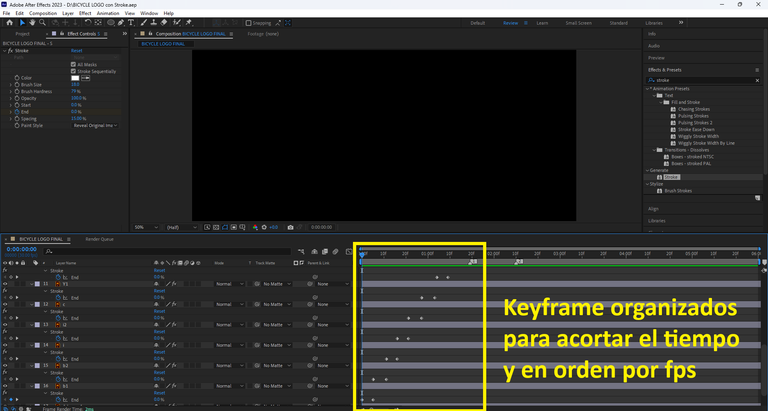
Una vez que completas el trazo sobre todas las letras, cada una por separado, como pueden apreciar en la imagen de arriba, en la línea de tiempo cada letras es una capa, debes aplicar el efecto sobre cada uno de esos trazos. Tal efecto se le conoce como Stroke, que consiste en seguir de principio a fin el trazo, y una vez combinándolo con la imagen que está debajo, la revela como si estuviese siendo escrita. En la imagen pueden ver a la derecha el efecto aplicado, y abajo en la línea de tiempo como se fija un inicio y fin con el uso de los keyframe.
Once you complete the stroke over all the letters, each one separately, as you can see in the image above, in the timeline each letter is a layer, you must apply the effect on each of those strokes. This effect is known as Stroke, which consists of following the stroke from beginning to end, and once combined with the image below, it reveals it as if it were being written. In the image you can see on the right the applied effect, and below in the timeline how to set a start and end with the use of keyframes.

Una vez terminado el efecto aplicado a cada letra parecía que todo había terminado pero no cuidé para nada el tema del tiempo, como podrán notar en el gif que cree del resultado, dura unos 6 segundos y el trazado no se aprecia bien.
Once finished the effect applied to each letter it seemed that everything was finished but I didn't take care at all about the time, as you can see in the gif I created of the result, it lasts about 6 seconds and the tracing is not well appreciated.

Hacer las modificaciones es algo de cuidado, porque la línea de tiempo en After esta dividida en fps y segundos, entonces todo mover keyframes por keyframe hasta posicionarles en los segundos correctos para hacerlo mas rápido y fluido, como podrán apreciar en el siguiente resultado en gif.
To make the modifications is something of care, because the timeline in After is divided in fps and seconds, then all move keyframes by keyframe to position them in the correct seconds to make it faster and more fluid, as you can see in the following result in gif.


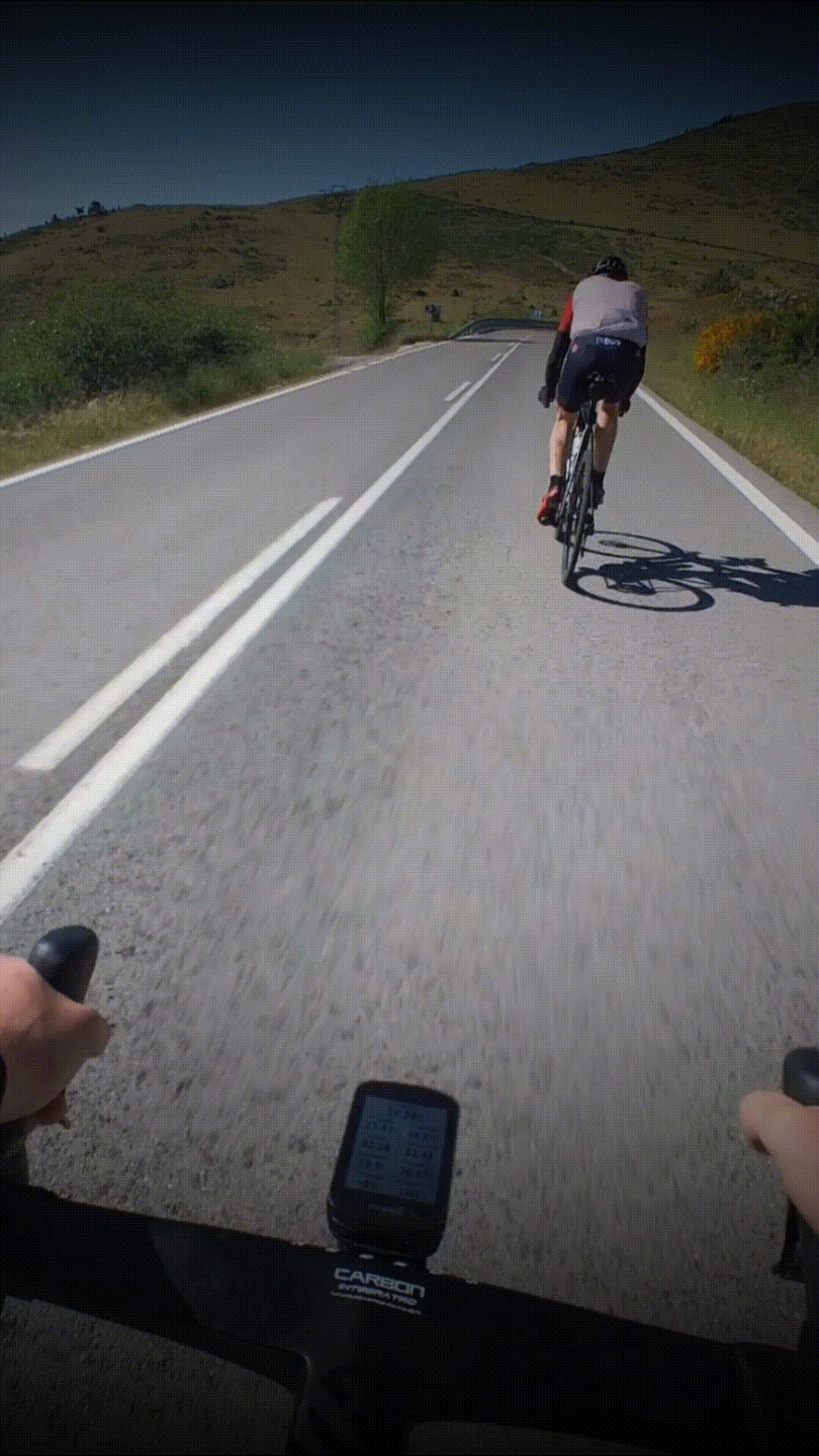
Luego de todas las modificaciones, la adaptación del tiempo y la posterior exportación en modo de transparencia, quedó listo para ser probado en un video de muestra, que lamentablemente no puedo convertir todo a Gif por lo pesado, pero básicamente se ve así.
After all the modifications, the adaptation of the time and the subsequent export in transparency mode, it was ready to be tested in a sample video, which unfortunately I can not convert everything to Gif because it is too heavy, but basically it looks like this.

Edición de videos y creación de Gif con After Effects
¡Qué interesante proceso! Es genial ver cómo aprovechas Adobe Illustrator para mantener la resolución máxima y crear una animación fluida. El uso de la herramienta pluma para generar ese efecto de escritura es clave, especialmente para lograr una animación precisa y controlada. En Digital Solution, también trabajamos con técnicas similares para asegurar que cada detalle en nuestras composiciones gráficas destaque con claridad. La separación de las letras para efectos individuales es una excelente estrategia para añadir dinamismo. Sigue compartiendo este tipo de avances, ¡es inspirador ver cómo transformas un logo en una animación tan detallada!
Hola @elfino28 que gusto saludarte. Si en efecto vectorizar el logo primero es primordial, un cliente te entrega lo que es su logo no siempre en la mejor resolución, estoy seguro que eso lo sabes, y bueno para este efecto de stroke con esta técnica, fue necesario dividir la palabra por partes, incluso cada letra como la Y está dividida en tres, a fin de que se vea fluido el trazo.
Que bueno quedó! Es fabuloso aprender nuevas habilidades y ésta seguro tiene mucha demanda
Muchas gracias, si está area parece tener mayor demanda.
Sí, no sé si conoces Forobeta, allí se solicitan muchos servicios de este tipo, ya que es un foro de webmasters y creadores de contenido.
No lo conozco, muchas gracias por la sugerencia, ya lo voy a visitar