
题记
- 最近 因为加密市场价格变化迅速,还经常半夜去出现各种诡异行情。干脆直接弄一个行情获取,自动通知。因为一些原因就没弄主流的行情网站。直接用小众的
mytokencap获取行情,然后用飞书行情推送。几行node.js代码就搞定了。
步骤与代码
安装
- 一般首先需要安装一个
nodejs,官网下载就行。 - 安装关键库
axiosnpm install axios --save
- 一般首先需要安装一个
代码
- 首先是获取行情代码。主要是利用
mytokencap的API链接https://api.mytokenapi.com/currency/kline?com_id的获取单个token的K线价格。
- 首先是获取行情代码。主要是利用
function gettoday(coinname){
let today=new Date().getTime()
let last=Math.floor(today/1000)
return "https://api.mytokenapi.com/currency/kline?com_id="+coinname+"_usdt&symbol="+coinname+"&anchor=USDT&time="+last+"&market_id=338&period=1d×tamp=1674739035146&code=ebc161c4c01e448626c3cc30518009d6&platform=web_pc&v=1.0.0&language=en_US&legal_currency=USD"
}
async function getcoin() {
const coinnames = ['BTC', 'ETH', 'BCH','dogecoin','ton309','sui296','hive653','APT530', 'tron', 'solana', 'ARB248','OP450','XLM','UNI226'];
const coinPromises = coinnames.map((coinName) => {
return axios({
method: 'get',
url: gettoday(coinName),
headers: {
'Content-Type': 'application/json',
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0",
}
}).then((res) => {
const price = coinName.match(/.*[a-zA-Z]/) + ':' + res.data.data.kline[0].close + '\n';
return price;
});
});
return Promise.all(coinPromises).then((coinPrices) => {
return coinPrices.join('');
});
}
- 通知飞书行情代码:
const axios = require('axios');
async function sendMessageToFeishu(accessToken, message, chatId) {
try {
const response = await axios.post(
`https://open.feishu.cn/open-apis/message/v4/send/`,
{
chat_id: chatId,
msg_type: "text",
content: {
text: message
}
},
{
headers: {
'Authorization': `Bearer ${accessToken}`,
'Content-Type': 'application/json'
}
}
);
console.log('Message sent successfully:', response.data);
} catch (error) {
console.error('Failed to send message:', error);
}
}
const testjob =async function(){
const price=await getcoin()
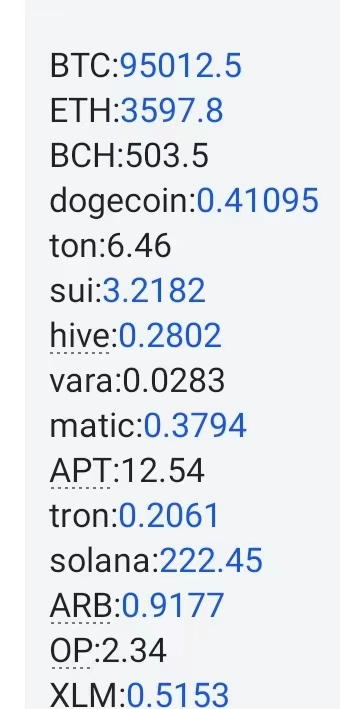
await sendMessageToFeishu(accessToken, price, 'oc_e9dxxxxxxxx');
};
End
只是简单一个测试用例,如果需要复杂应用,还可以进行其他定制。
Congratulations @darknightlive! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 200 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
Hello.
This is our third and final request. To confirm your authorship of the content, could you please add the link to your Hive blog to your well-established social media account like Facebook, Instagram, or Twitter (which has not been recently created)?
After you add the link, please respond to this comment with the URL link to that website.
You can remove this mention, once we confirm the authorship.
Thank you.
More Info: Introducing Identity/Content Verification Reporting & Lookup