After a meeting with @steddyman last Saturday, I concluded that 'Tales of the Urban Explorer' was ready to go LIVE. A 'Bacon and Eggs' breakfast is a Saturday pastime we occasionally indulge in while talking some serious 'geek-chat'.
But was it really ready?
It might have looked OK on a desktop but I was no longer living under the shelter of a fancy WebBuilder app, a framework which would include code for re-sizing content to look great on a phone or a pad.
...the day after...
“Use a simulator”, @steddyman advised me, using the Chrome Developer tools. I use Brave but F12 takes you into the same mode and to my dismay it looked like something from a horror show.

…’some screens were totally unreadable, while others needed some tinkering like this one’…
For fuck sake, now I have to re-code it all for mobile devices as well as 4k desktop screens (which I am sure many potential viewers don't have). What a ball-ache this was proving to be.
Having purchased a lease of 'talesoftheurbanexplorer.co.uk' for two years as it was half the price of '.com', uploading the files utilising FTP to a free web space provider, adding an SSL certificate and seeing it LIVE, I was committed to spending Sunday on fixing this shit show.
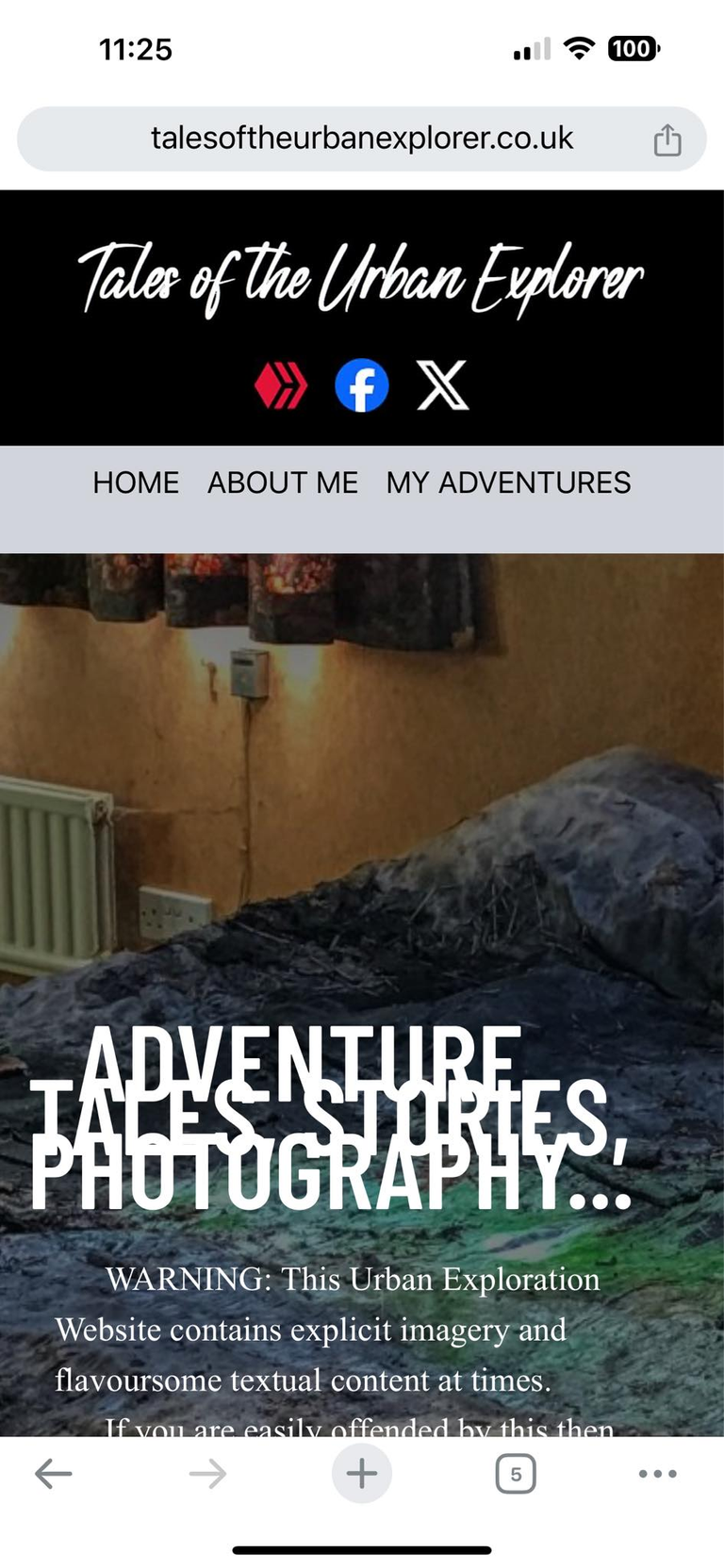
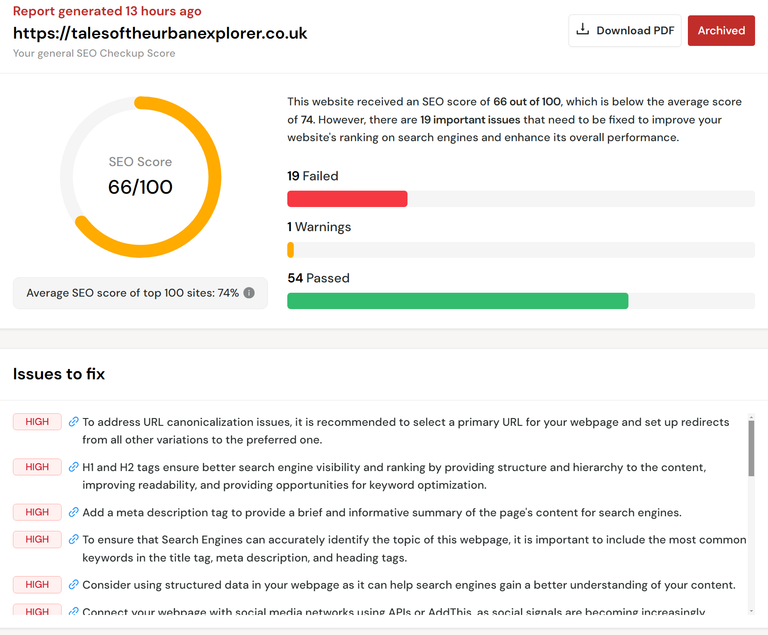
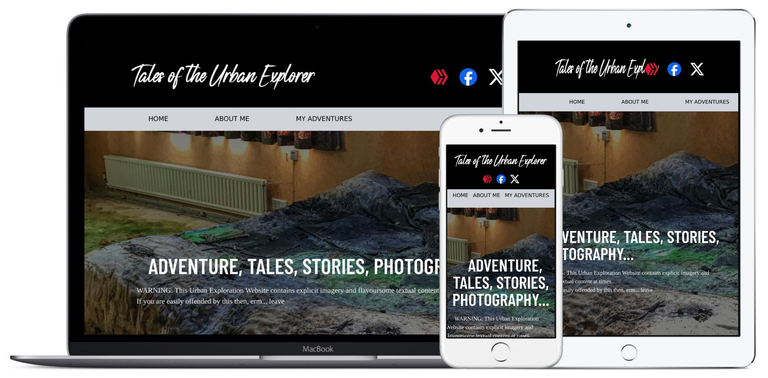
The result is the cover (above)screen, and below is what an SEO site thinks of it. They do generate a nice looking image on all three types of screens, I have to give them that.

Source
'this is wrong, that is wrong, pay us loads of money and we will have your site looming toward the top of the Google search ranks'
I want to spend 'minimal' money, and the £8.80 for 2 years of domain rental is as far as it goes. This is website building on the CHEAP, in terms of financial outlay, but not so on your personal labour.
<div class="bg-black p-2 text-white text-center rounded-lg">
<a href="https://peakd.com/hive-104387/@slobberchops/tales-of-the-urban-explorer-seacroft-hospital" target="_blank">
<img src="./images/locations/asylums/SML-SeacroftHospital.jpg" alt="Seacroft Hospital" class="w-full h-[300px] object-cover rounded">
</a>
<p class="text-green-400 font-bold mt-2">Visited: October 2021</p>
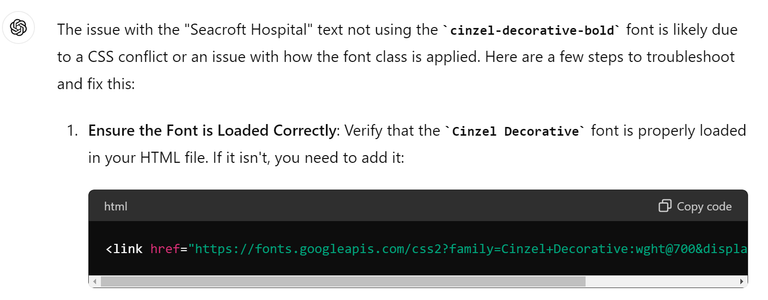
<div class="cinzel-decorative-bold">
<p class="text-xl mt-2">Seacroft Hospital</p>
</div>
<p class="mt-2 italic">...'"you're like a bloody cat burglar", exclaimed @goblinknackers watching me struggling to get through a window that was not exactly easy. If anything, I have become slightly more adept at ‘burglary’ without the burgling’...</p>
<div class="flex ml-16 mr-16 mb-8 mt-4 px-10">
<img src="./images/avatars/slobberchops-goblinknackers.jpg" alt="Icon" class="w-[150px] h-[75px]">
</div>
</div>
In fact, it's extremely demanding. While I can add a quartet of explores to the 'Education' section in a short space of time, it's the design tweaks to the Phone, Pad and Desktop experience that eats into your time.
For now, the Pad experience has taken a back seat, and as you can see from the SEO shot above, the HIVE logo sits on top of the end of 'Explores' and is not optimal.
It’s yet another tweak I have to make and HTML (with Tailwind) is getting more like regular coding as it gets more mature. Take this within the ‘about.html’ file that removes the dashes from the Phone experience but retains them for the Desktop one.
<div class="bg-sky-900 py-8 px-4 text-white">
<div class="max-w-7xl mx-auto text-center">
(html comment removed: Larger heading for desktops )
<h2 class="hidden sm:block barlow-condensed-semibold text-4xl lg:text-5xl mb-4">------ ABOUT ME ------</h2>
(html comment removed: Smaller heading for phones )
<h2 class="sm:hidden barlow-condensed-semibold text-2xl mb-4">ABOUT ME</h2>
<hr class="border-white w-64 mx-auto mb-0 md:mb-8 block md:hidden"> (html comment removed: Horizontal line for mobile )
</div>
Soon there's going to be 'if' statements, and I would welcome them!
I can understand why many people opt for the lazy-arse solution of using Site Builders with add-ons such as Elementor.
…’but I am never going to learn a thing if all the juicy code is hidden from me?’…
SEO..., it costs to be seen, and according to @steddyman, 'nobody will look at your website unless you send them a direct link'
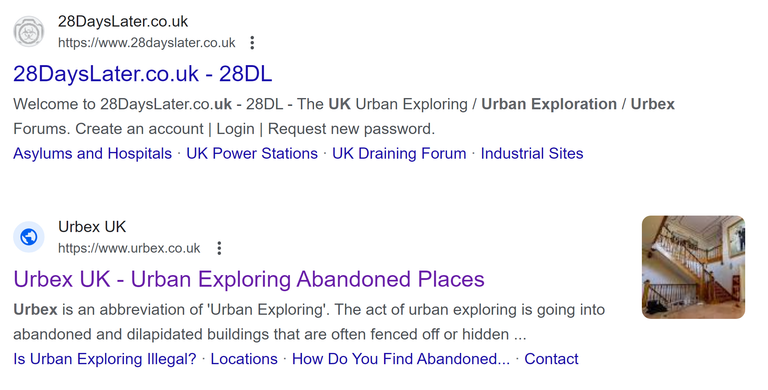
Well, isn’t that depressing? I fired up Google and entered the keywords, ‘Urbex UK' which I figured could be a common use, this is what I found.
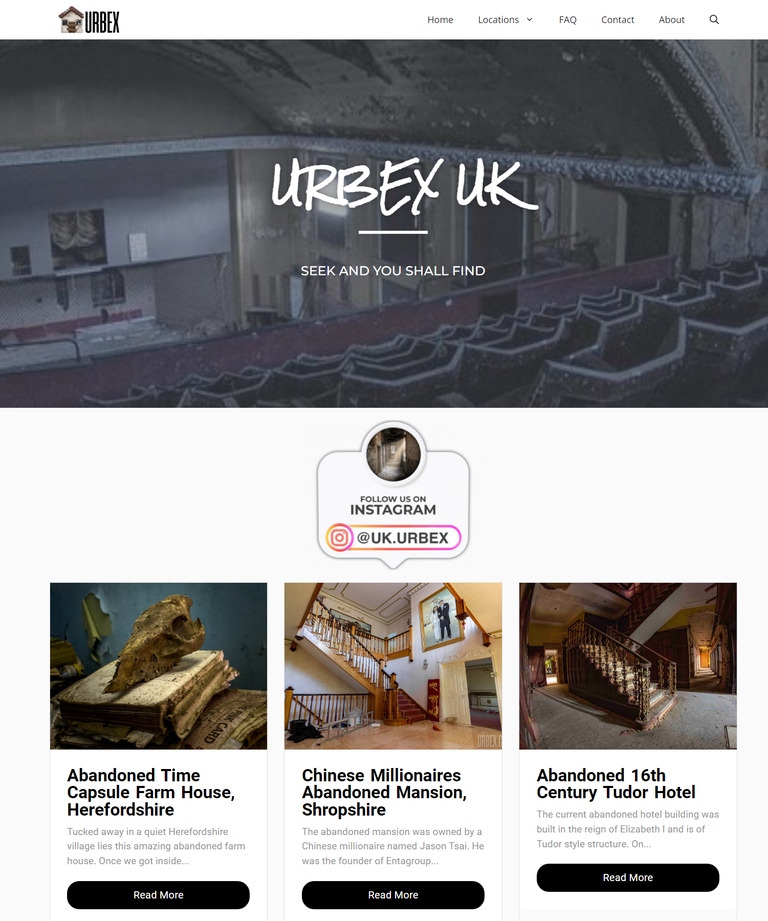
Apart from the dreariest website ever, that being ‘https://www.28dayslater.co.uk/', I was intrigued to find the second slot belongs to another explorer with a similar site (and better looking) to mine.
How did he get so far up the Google rankings?
The domain name is short and sweet, and the presentation looks good, but his footnotes lack profanity and satire. Surely it's better to have a caption containing the words, 'vagina, breasts, dildos and drugs', than 'Tucked away in the Zzzzzzz'...
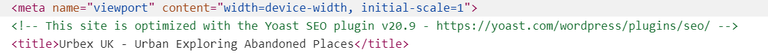
I looked at his code, out of interest and that told me a lot. It’s a WordPress site (another SiteBuilder) and uses the Elementor add-on which I used for the original ‘Tales’ site in 2021.
He’s also using Yoast to boost his SEO. While it takes him high for specific searches, it’s also £99 a year to use it, fuck that!
@steddyman criticized my adding of 'stupid faces' to each of my explores. These donate who attended each outing..., though it may not be obvious if the reader does not ingest the 'about.html' page first.

...and who is that madman?...
HIVE readers know, but everyone else does not. It’s yet another issue I need to fix.
This is never going to earn me money, it's never going to be a revenue generator, ads are not going to be part of the finished product and it's likely never going to be far up the Google ranks, despite my using Analytics and Google Search Console to index the sitemap and establish all the indexing.
The amount of shit you have to learn is staggering and I secretly love it, despite all the moaning you read about here. This time, I am fixed with 2 years of a website, that’s already been paid for and won’t financially cost me anymore.

I suggested to @steddyman that I have not learned much as ChatGPT has given me much of the code. He rejected this idea and asked me if I was aware of the Tailwind CSS classes.
‘Of course I am, I use them all the time and tweak the sometimes dodgy pseudo-code that Chat feeds me’, I responded.
Yes, I have learned a shitload about Tailwind CSS. He was right to contradict my assessment.
Visitor numbers surprisingly are low, and that's to be expected from a new website that is not optimised properly, and indexed correctly, but this time I am in no rush and the site will remain online and active.
Please give it a whirl at ‘Tales of the Urban Explorer.

Do you like posting your Urbex content and photography for FREE on Facebook and YouTube? I like to get some form of reward for my work and every time I create I do just that. Take a look at The Urbex Community on HIVE.
If you want to keep creating for FREE then ignore what you are reading. If you want to be like me and gain something other than BUGGER ALL for your work then click here and learn about posting on the HIVE blockchain.
My Urban Exploration Tales can be found directly on the internet via my Website 'Tales of the Urban Explorer'.




If you found this article so invigorating that you are now a positively googly-eyed, drooling lunatic with dripping saliva or even if you liked it just a bit, then please upvote, comment, rehive, engage me or all of these things.









I like the avatars under reach explore so you can see who it was done with. Top notch stuff mate, that will help you busy for ages tweaking it for devices and resolutions!
I use browserstack in work for all that cross platform/device nonsense. Tis a shame it's a paid for app as it would do you well. There will be alternatives but I haven't looked in a while
Thanks Boomy, it will take some time, but at its heart there's only 3 different pages (the explores ones are duplicated). I will plug away at it slowly, and need somewhere to add updates.
If it never changes, or appears not too, nobody will come back. Some type of explore count (that increases) would be informative.
That's a very good idea. Front and center a total explores no! Then people will be like, hey this guy is the premier dude!!
Congrats man. Website looks nice on my phone. Some heavy loading on images though.
Did you manually add html for contents? Or using such library like dhive?
Thanks.., for now its manually adding html for contents, though @steddyman is driving me to a database library array schema such as what svelte can offer. It sounds great but I don't want to burst my head. I can only take so much in at once.
Really? I edited the images down to 400x300px each to make things quicker. The mobile experience is what I am working on for now, so many users compared to desktops.
Looks like just my cell connection acting up.
you have waaaaaaay toooooo much time on your hands, still if it makes you loads of dosh go for it and send me a postcard from the private island you will buy from the proceeds as you look down on us mere mortals, fighting to survive in the hive, as the farmers and the whales drain the swamp LOL.
It makes me zero dosh and never will. That's not the objective, this is a personal challenge, as the last iteration was never properly in my control.
Almost all the websites are built using those Site Builders. I wanted to bypass that and do it manually.
..if David Dire knew I could this shit, then maybe I would be holding that stocktaking board and looking important...
Yeah, we are all farmers, even those of us who post once a year... someone says it, so it's true.
well if it is on the internet it has to be true? LOL
Tweedled over to the site it looks fine on normal desktop, no social media connect yet to share further which may help.
Keep plugging away when the mood takes you, I threw in the towel after ten years plugging away learning new, eventually not being a buff, or simply enough time spent chasing my own tail I gave up.
!BEER
Do you mean the icons...?
.. or something else?
If so, I need to add clickable links to these, another thing I need to do!
Yup those are not clickable yet. Enjoyed breakdown on urban explore topics, forgot to check if content is linked yet, looking good so much patience, time consuming!
Early years Yoast's SEO plugin was exceptionally good did not know they charge for that now.
They are clickable now, refresh the content and changes have been made. That and many other things I was working on yesterday (as well as SEO, Indexing etc..), there's a lot of stuff to do yet.
Links connect now, more options to connect with you, site tweaking never ends. Could not see any indication as to where/how you will monetize.
Sad every plugin or route you take most expect some form of remuneration of late, 2008 you could build/grow without massive outlay.
There is none and I didn't do it for that reason. massive outlay, you are right there.
Thanks for the back links, you have a BIG Twitter following!
Sometimes we do it for fun 🙃, I enjoyed the learning curve when I did mine in 2008, lost interest after ten years simply walked away after dismantling totally.
Paying ZAR into EURO hosting, US$ dot com/SSL registration, it became expensive. Two sites of my own, one for my son, two Client sites to setup where people reluctantly paid....
Slow build on web, got to know some amazing people, never used bots, visited each, selectively placed them into listings on each social media platform.
Only have FB and X currently after clearing/deleting all the rest it became mayhem.
seems like a lot of work, and this reminded me of my website that I made decades? ago... not working now, of course.
Yeah my original incarnation of this site tells me a similar story!
Funny thing, I still have the login and password for that one. What I don't have is the willigness to do the work, for now.
Looks pretty cool.
there are lots of abandoned buildings here in the Portugal area I have the farm.
If you ever consider coming for a few days, let me know and I'll show you around 😃
Only if you are near the coast! @bingbabe would miss the sea otherwise 😀
kinda hard, I am inland, but many river beaches around 😃
Oh wow
I love the graphics and how it looks like
The website is phone friendly
I put more effort into the phone experience than the desktop. I figure there are more phone users who may look than any other type.
Looks good on my laptop. I will check it on cell later. I agree with @joanstewart in that you should add some ability to share to other social sites on your website because PeakD's is too hidden.
I was going to add a selection for peakd, hive.blog, ecency, inleo etc.., but opted for @peakd in the end. It's the best and what I use.
In my opinion, it looks flawless! Happy to see this up and running. It would be such a loss to have the older stories lost on the way!
Those old stories from 2018 will be the last ones I get too, as I'm doing the new stuff first. I already did St Hilda's Church from 2019, adding the images back as they were hosted on busy.org and lost.
It looks so much better now than the drab affair I posted 5 years ago
Trying to get a website looking good across all those different devices is such a headache but it's nice that you are trying to get your hands dirty by learning the code and doing it all properly, rather than just relying on some generic site builder. The site is beautiful though. And it's all good on desktop.
Yes, this is the 3rd website I have had in the last few years, the other two hosted by those site builders and I never felt in control. This is shabbier than theirs but there are no restrictions.
Ohhh it doesn't matter if that was all gobblydook to me (but it wasn't...), I lOVE reading your blogs because they really cheer me up!
I needed a good laugh, so thanks for that!
and good luck with the dApp!
XXX
Thanks, that's the whole point.., to get some smiles!
That does seem like a lot of work, but at least you love doing it. I had programming classes in school, but I hated to code. I see it's much easier now thanks to AI, but I still have a lot of respect to those that still practice it. I hope you get a lot of visits on your site.
It's not for everyone, and you need the geek gene to be embedded to appreciate it.
I checked it using my phone and the output is perfect. 😊
Phone is the priority, good to hear!
You're welcome.😊 Thank you for the effort in creating the website too.😊
Congratulations to you, my friend
Your website looks so good on my phone
It’s really nice
Good job!
Great milestone. It's great that it has it has a polished life of its own now.
Thanks, there's a lot more to do.
Cool
I've never really got into designing sites. I have done a course on CSS and stuff, but never used it. My old site used a blog called pyblosxom, but I've not set it up since I have to move servers and I'm not blogging outside Hive anyway. Looks like you are having fun though. Getting sites to work on all platforms is a challenge.
View or trade
BEER.Hey @slobberchops, here is a little bit of
BEERfrom @joanstewart for you. Enjoy it!Learn how to earn FREE BEER each day by staking your
BEER.You've done a lot of work, but you still have a lot of work to do. That's why I don't like to do it anymore 😎 - it just takes too much time.
Do you copy posts from the Hive blockchain, or are they also automatically published there?
As for SEO, different rules apply to Web3. Google ranks you lower because the spider looks at them through more front-ends.