Alright. Let's stop screwing around and get some content to show up on the web application. Last time, we fixed things on the model and database end of our data. Now we're going to expand our user interface and the controller underneath. At the end of today's article, we'll display Steem content to the user. And you'll be able to copy my code, do something useful with it, and never use Steemit again.
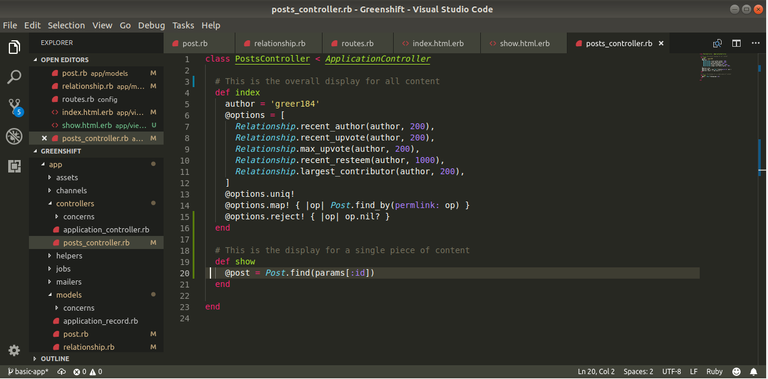
The first thing I worked on was within the model. I added a conditional statement to the relationships that prevents null content being stored in the database. Because that isn't useful. Then after that, I filtered null permlinks out since those are still passed to the controller even if they aren't in the database. I achieved this filter by using the reject! function which you can see below:

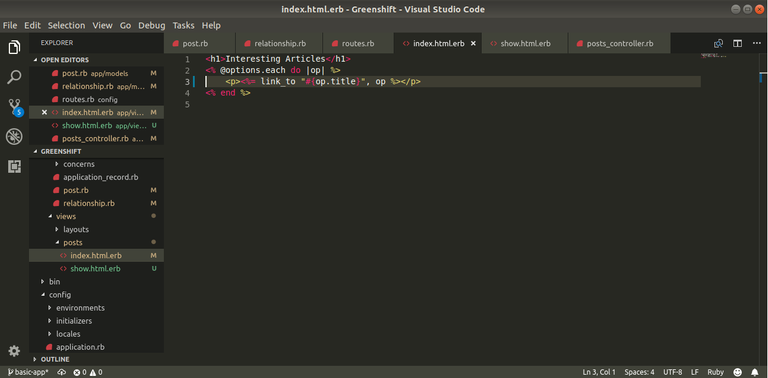
You'll also notice another function outside the index function. We now have a new show function that corresponds with a new html web page named show. Within this function, we simply assign an instance variable @postto a Post that we find by using it's unique database id. But how does this function get this id? Well we use the params object which allows us to transfer information between views. But where do we pass this information? In our index view:

If you were around the last time when we tied the title to hyperlinks you'll recognize the link_to function. That creates a hyperlink that uses the title as the link description. But what do we use as the link? The Post object! Inside the post object, the id is stored.
Since Rails understands how to pass resources in apps that follow the REST pattern, it takes the id and puts it in params so we can use it to get the post information to give to the new HTML page that is created when we click on the hyperlink. From the id, we can then get the rest of the information we need without ever explicitly needing to code this passing ourselves.
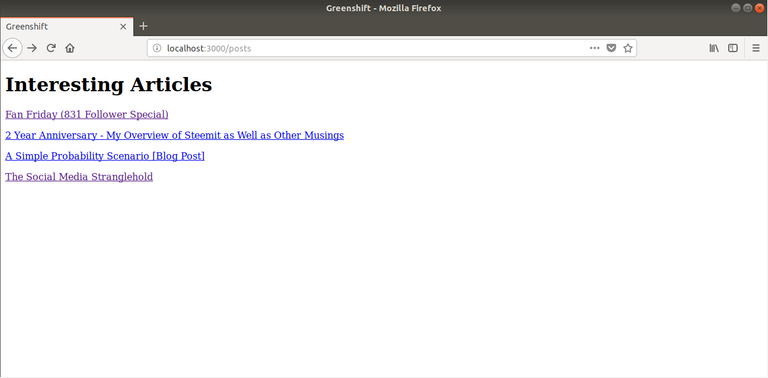
So, how does this look? Let's see below:

Our hyperlinks are back, but now they lead to the new web page that I created rather than going to Steemit.com:

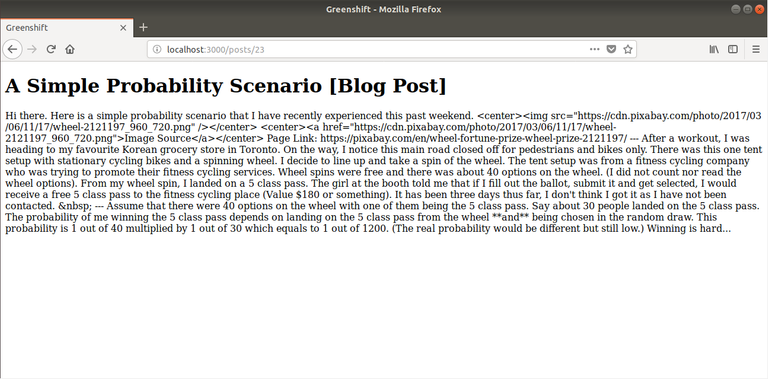
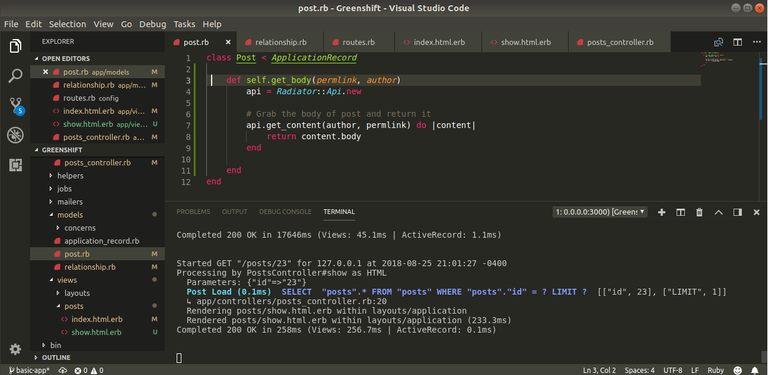
You'll notice the title and the body of the post. Next time, we'll translate the stored Markdown into something nicer looking. But you should be asking yourself a question. How did we get the body of the post if we didn't store it in the blockchain? Well, we make a call to the blockchain within the show view using embedded Ruby. This function is defined in the Post object:

You'll notice that I basically cleaned everything out of there since Rails and ActiveRecord are doing more of the heavy lifting. I do have a single function that takes the permlink and author and grabs the piece of content so we can return the body of the post to the show web page.
The nice thing about resources is that through the single show web page, we can generate a new web page for every single piece of content. Pretty cool, right? One of the neat features of web frameworks that makes our live easier and makes development quicker. Anyway, I'll see you when we make this page a little more user friendly to read.
This post has been just added as new item to timeline of Q-Filter on Steem Projects.
If you want to be notified about new updates from this project, register on Steem Projects and add Q-Filter to your favorite projects.