Yesterday we made huge progress through the creation of Post objects which we used to transport data collected from the blockchain to the end user. We were able to display titles to the root webpage. Today, we introduce the internet to the application via incorporation of hyperlinks.
We're going to take our titles and transform them from plain text into hyperlinks. A hyperlink is simply a word or group of words that once clicked will lead the user to some other file or page. In our case, we're using these hyperlinks to bring up articles using the Steemit front end.
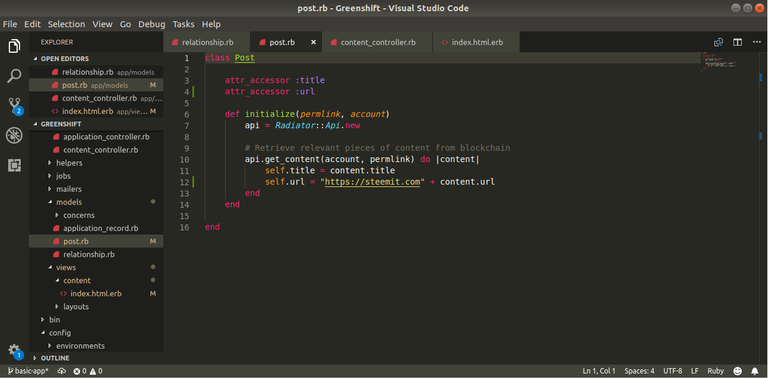
In order to achieve this, we first need the URL in order to give us a path to the article on Steemit. Luckily, this information is stored on the blockchain. When we retrieve a piece of content, we simply need to call the url field in the Hashie given to us to get the information we need:

Since we are going to store the complete URL as an attribute, we first declare it as another accessible attribute like we did for title above. Then we simply concatenate the path given to us by the blockchain and the front end we are using. That's all we need to do on the model side. We did all the heavy work setting up the post yesterday.
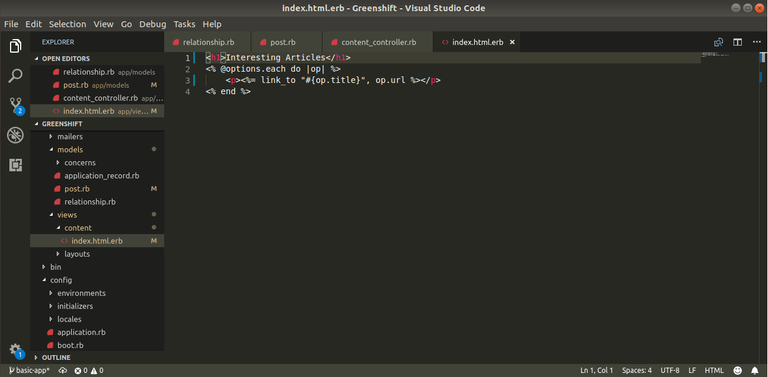
Next, we need to modify the view so that we display hyperlinks rather than ordinary text. Fortunately, Rails has a method that allows us to write quick and dirty hyperlinks instead of HTML:

We simply use the link_to method which takes two arguments:
- The label of the hyperlink
- The URL the hyperlink links to
The second argument is pretty obviously the URL. In the first argument, we use string interpolation to transform the title to pass as a String to the link_to method. String interpolation is good for turning non-String objects into Strings and formatting Strings. The final result of this updated View code can be seen below:

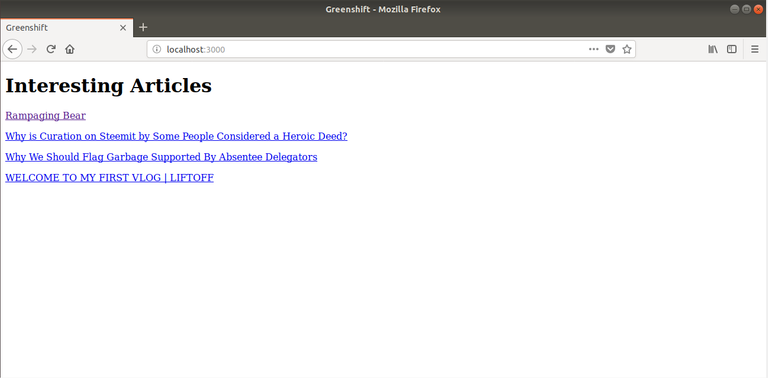
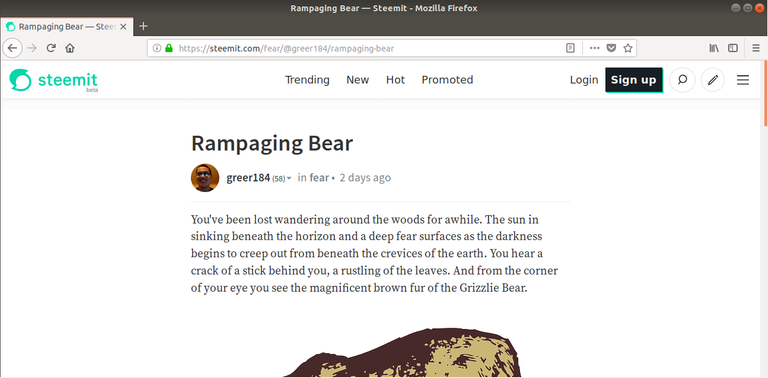
We can now see that our titles are now highlighted and underlined. This is the default display for hyperlinks in the version of Firefox we are using. To confirm these links indeed lead to other pages, we simply need to click on one of the titles:

And just like that, our web application is indeed a web application. There are now links leading outside of the application and our application finally does something remotely useful. But the page is pretty much static at this point. What we will need to work on in the next few weeks is allowing for dynamic traversal via different web pages. Then we'll be one step closer achieving the goal of providing a tool to find interesting content via localized traversal.
This post has been just added as new item to timeline of Q-Filter on Steem Projects.
If you want to be notified about new updates from this project, register on Steem Projects and add Q-Filter to your favorite projects.