I have been working on a project for the last couple of months and have come a significant way. But I am running into some hiccups that I am having trouble overcoming. I'll do a quick run through of what the project is and my idea for it while sharing some screenshots along the way. Then I'll wrap up this post by explaining some of the challenges I am coming across as well as future plans.
The Idea
I have been obsessed with this concept of making custom Hive frontends for businesses, influencers, and brands for a few years now. My Dad owns a local bar so I figured I could start there and branch out. The frontend will be fairly simple, stripping away a lot of the complexity that comes with interacting on a blockchain.
The main concept will be to provide a space for the bartenders and patrons of the bar to interact and share photos and experiences with each other. They will upvote on each others posts to earn rewards for their engagement.
They can then spend that HBD in the bar to purchase drinks. Each purchase with HBD will get the patron a cashback rebate through @thedistriator.
4th Street Frontend
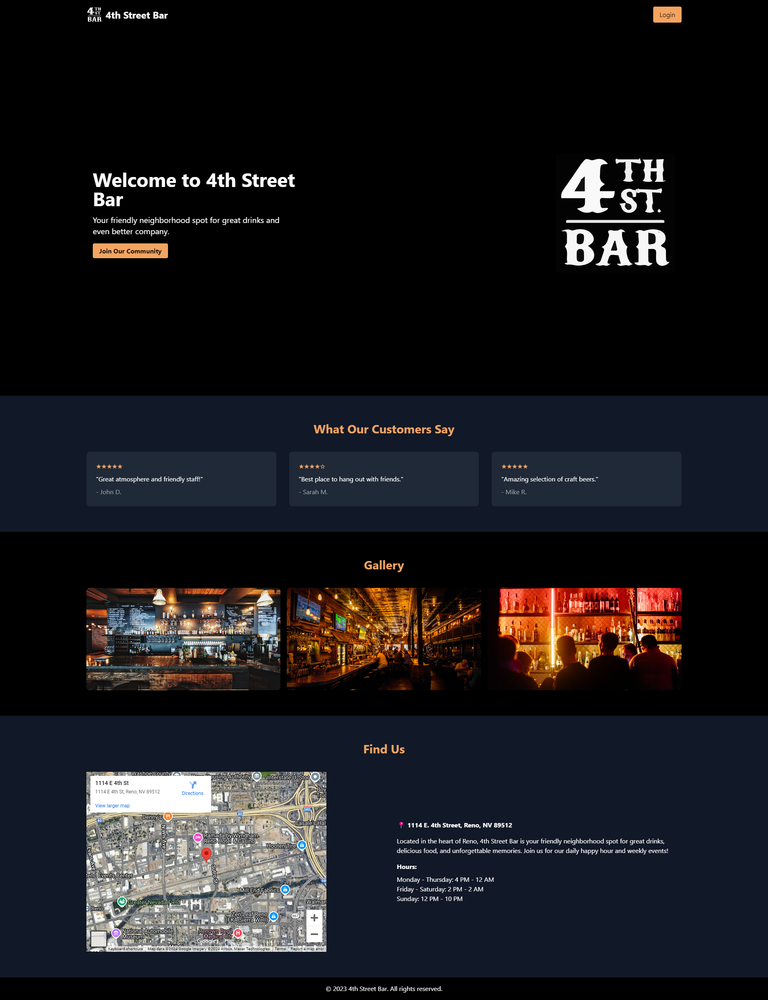
When a user first comes to the website they will arrive at a pretty typical landing page for a bar.

Right now I just have mock reviews and images on there, but you get the idea. The user can then click the login button in the header and login with their Hive username using Hive Keychain.
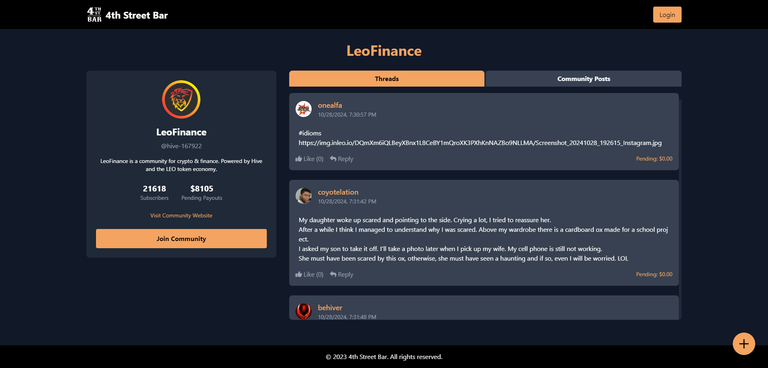
Once the user is logged in they will be redirected to the community page. For now, we will just click on the "Join Our Community" button to go there without logging in.

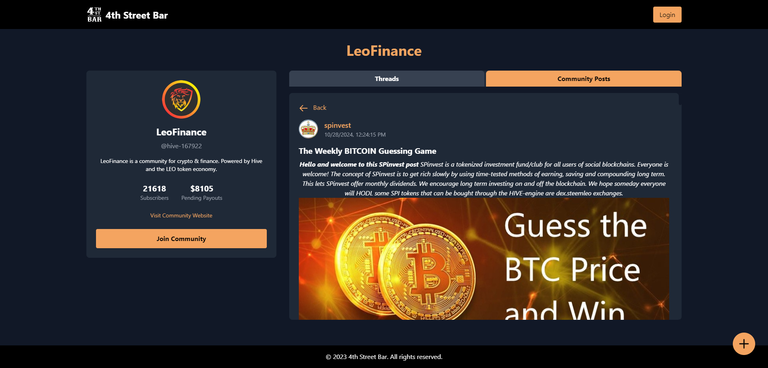
I am using the LeoFinance community for demonstration purposes because it has content to fill in our ui. The community that get chosen to be loaded and the account that generates "threads" is defined in the projects .env file.
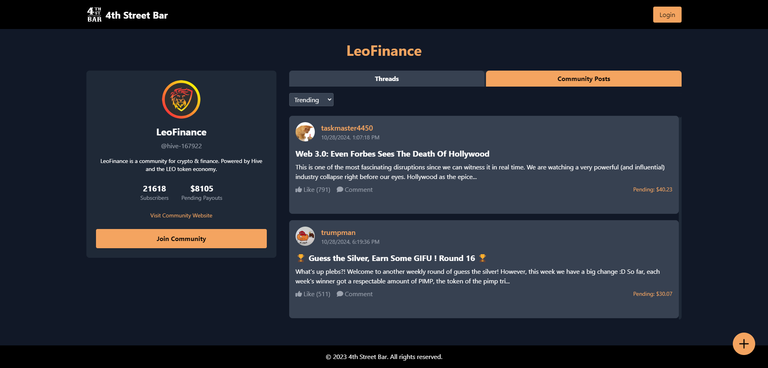
To see the standard long form community posts, the user can click on the "Community Posts" tab.

Here the user can sort the posts from the drop down menu.
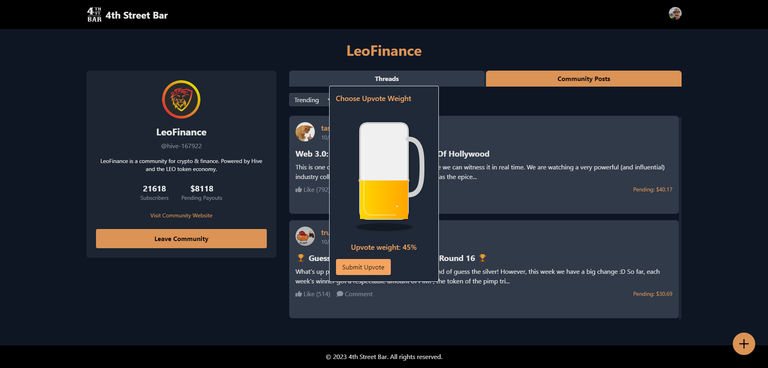
When the user clicks on the like button on a post a dialog box appears for the users to choose the weight of their vote.

Instead of using a standard slider, the user will drag the beer level within the mug to determine their upvote's weight.
In the event the user were to click on the title of a post, the full post view will open

You can also click on the username within any of the posts to go to that user's profile.
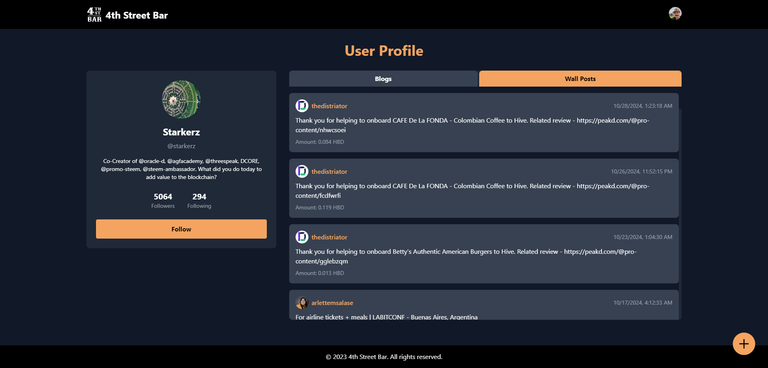
Once you are on a user's profile you will see a tab to see the user's blog posts, but you will also see a tab for their wall posts

A wall post is essentially an incoming HBD transaction. The memo fields of incoming HBD transactions are displayed from other user's onto the profile owners profile page. This allows for leaving posts on one another's walls.
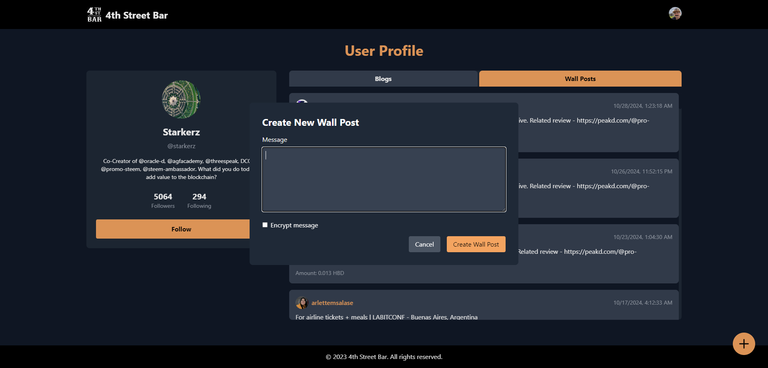
When a user creates a new wall post they can choose whether or not they want to encrypt their wall post.

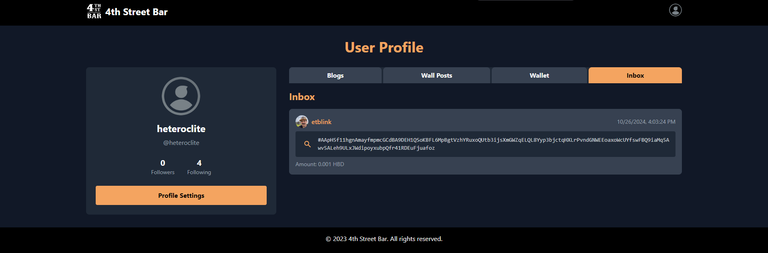
If they decide to check the "encrypt message" box their wall post will instead be sent to the profile owner's inbox.

Here the user can decrypt their incoming private messages to read them.
You may notice that there are two more tabs in the user's profile when they are visiting their own profile. Also the follow/unfollow button has become a Profile Settings button.
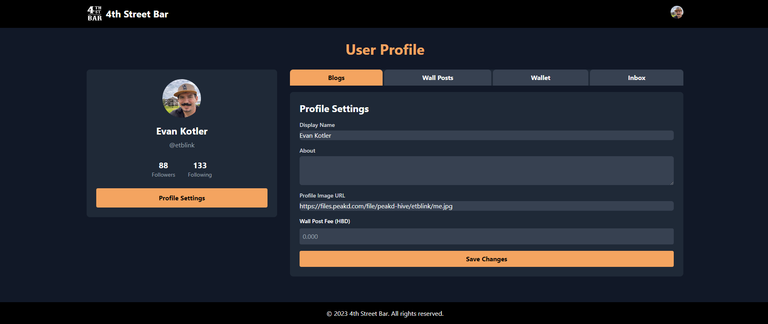
Let's take a look at the profile settings first

Here the user can set their posting_json_metadata by pressing the Save Changes button. The section for Wall Post fee is where the profile owner can determine the minimum threshold for wall posts to display on their wall.
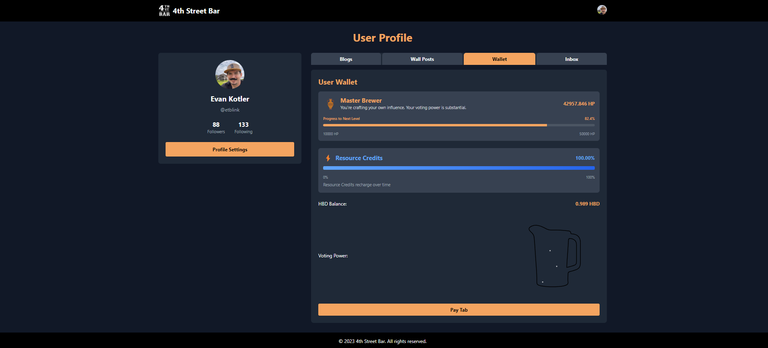
This brings us to the wallet tab

In an attempt to gamify the experience and make it a bit more simple to understand, I have taken the beer theme from our upvoting functionality and incorporated it into the wallet.
In the wallet you will notice I am not displaying all the information that is available for an account. Instead of HP being shown as a balance it is displayed as a power bar. Inspired by XP bars in video games, as the HP bar fills the user earns new bar themed badges with a title. Not only that, but they have more resource credits at their disposal.
Resource credits are also displayed as a bar, but are a bit more like mana in a video game. Whenever you do an action on the blockchain, you will use resource credits.
Then we have the user's voting power. I figured that since we are filling cups with beer as we perform our upvotes, a fun and visual way of showing we only have so much beer to distribute is by representing it as a beer pitcher.
This finally brings us to the HBD balance and the Pay Tab button. When the user is ready to pay their bill at the bar they can click on this button to open their camera and scan the QR invoice code the business created using @v4vapp.
Challenges
There are a handful of things I am aware are active problems right now.
Profile Settings is not updating the account's
posting_json_metadata, it just broadcasts acustom_jsonoperation.The voting power beer pitcher is not displaying properly.
The QR Scanner is temperamental
Plans for the future
I would like to add a blacklist/spam filter into the profile settings that will filter out regular incoming HBD transactions from the wall post section of accounts (ie. thedistriator, reward.app). I also think that eventually it would be nice to replace both the beer mug, the beer pitcher, and the HP and RC bars with versions made in Rive.
Anther feature I'd like to add is for when the user is paying their tab. As soon as they confirm their transaction with Hive Keychain a modal with a button in it should pop up on the screen that says claim rebate. When the user clicks this button a new tab will open with distriator in the browser. They can then simply and easily claim their cachback rewards.
Branching out
Once this is functioning, I will immediately start testing this out in the real world with our bar. Then the real fun can begin. I can bring this frontend to other bars and change up the landing page for their business.
Your Help
I cannot overstate how appreciative I am for anyone who has made it this far in the post and especially to those of you willing to lend a helping hand.
It is possible my code is absolutely atrocious, blame my AI companion not me.
Check out the github
https://github.com/etblink/Hive-Bar
Setup
Create an .env file in the projects root.
COMMUNITY_NAME=your_community_name
THREADS_CONTAINER_ACCOUNT=your_threads_account
For testing purposes you can use hive-167922 for COMMUNITY_NAME
and leothreads for THREADS_CONTAINER_ACCOUNT
Read the github readme for more details.
Really cool idea. Looks dope.
Are you coding this all with AI?
Thanks man. Yeah, almost completely coded with AI.
This is excellent!! Well done !PIZZA
Thanks!
I had my website connected prefork, I like what you have done here.
What areas do you need help with?
This is by far the biggest project I have worked on. I consider myself a novice developer. I'd like to get some testers to use it and find problems before it goes live. Also it'd be great to have someone with more experience than me to occasionally speak with for advice.
I suppose I am not entirely confident in releasing what I have right now without getting some feedback.
I would be happy to be a sounding board to bounce ideas off and give my 2 cents. I wouldn’t call myself an expert though.
Yes, please. Whatever level you are at, I happily accept your feedback
Nice, we talked about this in Split 🔥😎 now the ball is rolling. There is no way to stop it anymore :)
Yes, my thoughts exactly. I'm ready to ride this momentum
@slobberchops, @steevc?
Great ....
I wish you progress in this project
Thank you! Much appreciated
Congratulations @etblink! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 19000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
!PIZZA
Hive.Pizza upvoted this post.
$PIZZA slices delivered:
@darkflame(3/15) tipped @etblink
danzocal tipped etblink
Join us in Discord!
I might be able to help, let me know your questions. I helped build this generic frontend for communities: https://github.com/bgrana75/mycommunity
The idea was to also expand this to businesses. Just needs to customize to each community/business needs and looks. But it's totally functional now.
You can see it live here: https://mycommunity-omega.vercel.app/
I am mostly having issues with long page load times at this stage. I also have been struggling to get infinite scrolling working.
I really like what you have put together. It's quick and responsive too. How feasible do you think it would be for me to fork your project and re-skin it with a design similar to what I have here?
It should be fairly easy to fork and re-skin. We built it thinking of making it easy to fork. There are some other pre-configured themes with different colors, but it's the same design.
We built it using NextJS and Chakra UI. I'm happy to help you if you need to re-skin, change format or add pages to your fork.
I'm tinkering with it and and familiarizing myself with it. I'll definitely be reaching out to you to let you know what obstacles I come up against. Thank you!
I think you can create a Hive community with the business name, and treat the business as a community on Hive.
Please do reach out. Check this post: https://peakd.com/hive-139531/@mengao/free-community-frontend
At the time we made those screen shots, we had a top and side navbar, now we changed to only on the side. As you can see it's not that hard to change the design or just use some components from this frontend.
Yes, this is very much in line with what I had in mind.
Are you still working on this? reach out to me please.
I have taken a much needed break from this. I started getting burnt out and wasn't making much progress. Load times are pretty bad. I plan on coming back to this again once some of these AI coding Agents get better and can help me out more.
Okay! We are building modular front ends, not too dissimilar to what I found from you on open genie. Its different enough that we would need to scope, but when you find your passion again, reach out to me anytime!