
Всем доброго времени суток!
И сегодня я хочу вам рассказать о том как использовать HTML теги в своих постах. Чтобы ваше сообщение имело презентабельный вид. И было не только интересное, а и красивое! Так же в дополнении "eSteem" уже есть хорошая панель BB кодов. Но все же таким способом добавлять сообщения намного удобней, если эти коды знать на наизусть как показала практика.
В прошлом уроке я рассказывал как установить eSteem, и первые шаги использования. Так что с этим я думаю проблем у нас нет.

text-justify- Выравнивание вашего текста по ширине страницы.pull-left - Выравнивание блока по левому краю.pull-right - Выравнивание блока по правому краю.br- Пробел (Перейти на другую строку).b - Выделить текст жирным.h1- Самый большой размер текста.h2 - Средний размер текста.h3 - Меньше чем средний размер текста.center- Выровнять по центу текст - картинку.hr - Разделить строку.em- Текст в наклоне.blockquote - Выделить цитату.
Все перечисленные теги можно применить когда вы пишите пост через eSteem.
Допустим нам нужно что бы у нас был заголовок большой, текст выделен и в наклоне.Полный размер изображения
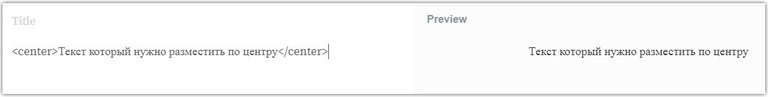
Я думаю смысл вы поняли, например если нужно нам выровнять текст по центру мы используемПолный размер изображения
Полный размер изображения
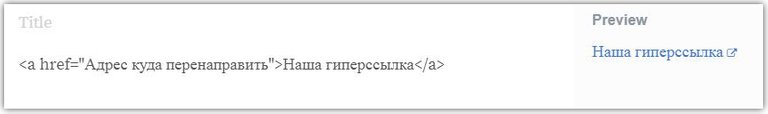
Допустим вам нужно указать авторство изображения, или какой то источник. Для этого мы и используем гиперссылку.
Вот так выглядит это на практике. Когда вы нажмете на ссылку, она вас перенаправит на адрес который вы указали.
Пример #1
Допустим нам нужно что бы у нас был заголовок большой, текст выделен и в наклоне.
Для этого мы используем вот такой код:
Я думаю смысл вы поняли, например если нужно нам выровнять текст по центру мы используем
#тег < center> выглядеть будет это так:
Пример #2
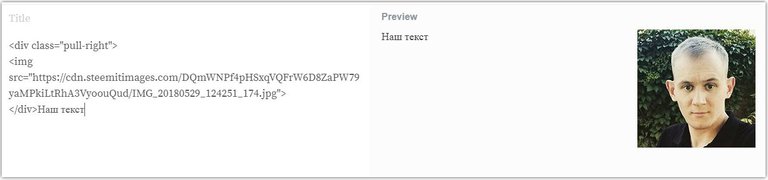
Теперь нам нужно что бы наше изображение было слева, или справа. Для этого пишем вот такой код:
Что бы переместить изображение влево вам нужно использовать атрибут pull-left, и ваше изображение будет отображаться по левому краю.
Пример #3
Вставляем гиперссылку в наше сообщение. Для чего это нужно?Допустим вам нужно указать авторство изображения, или какой то источник. Для этого мы и используем гиперссылку.
Вот так выглядит это на практике. Когда вы нажмете на ссылку, она вас перенаправит на адрес который вы указали.
Я думаю этого пока вам будет достаточно что бы хоть как то разнообразить свои сообщения. И мои уроки я думаю будут полезны для новичков которые только начинают писать посты, и не знают о некоторых моментах на STEEM. Следующий урок я буду показывать как создавать анимации, свои собственные баннеры и обрабатывать фото в Adobe Photoshop.

Русскоязычный FAQ по eSteem Surfer "Как начать пользоваться eSteem Surfer?"
Официальный сайт eSteem





Огромное спасибо за вклад в Университет eSteem и использование
eSteem Surfer!Всегда пожалуйста!
Thank you for your contribution.
This moderation might not be considered due to the below:
Please read the utopian rules here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Что-то для меня уже сложновато 😂
Доступнее изложить невозможно, уж поверьте ;-)
Хорошее пособие: кратко, по делу и с примерами. Спасибо!
спасибо!