요즘 진로때문에 고민이 너무 많습니다. 미로속에 갇혀있는 기분이랄까요..?
이렇게 어디로가야할지 모를때 나침반이 필요하죠?
그래서 오늘은 앱인벤터로 나침반 APP을 만들어 보았습니다.
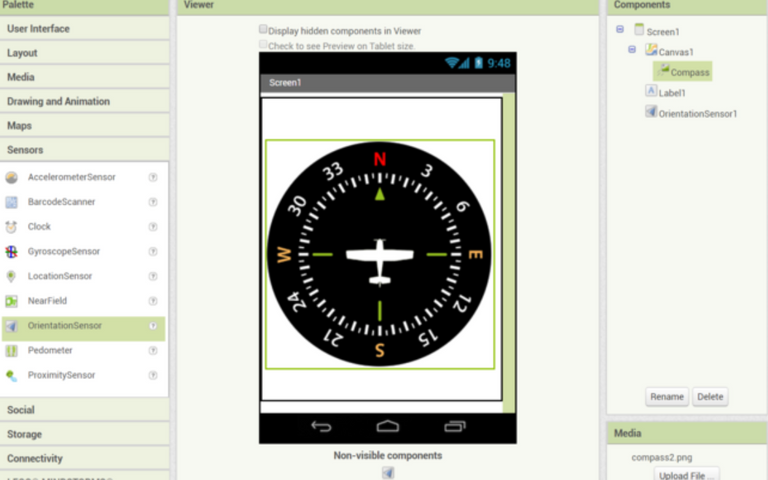
1. 메인디자인, 레이블, 센서추가

- Canvas를 드래그하고 너비와 높이를 전체 채움으로 바꾼다.
- Label을 드래그하고 글자를 지워준 뒤에 너비만 전체 채움으로 바꾼다.
- Drawing and Animation에서 compass을 Canvas 안에 넣어주고 나침반 이미지를 첨부> ,entationSensor 추가
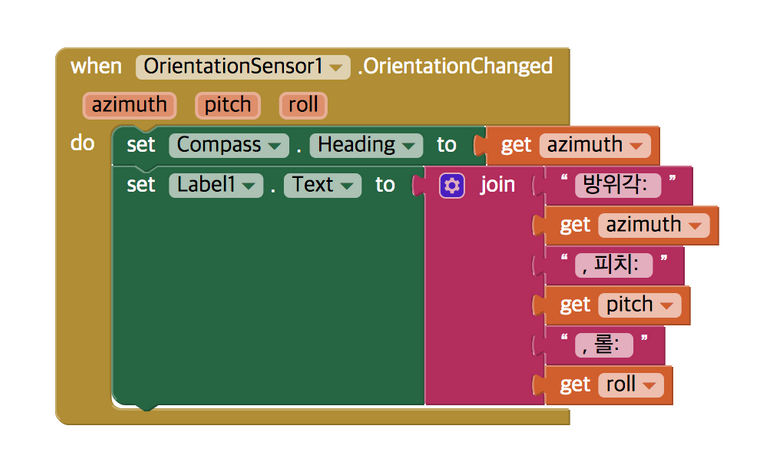
2. 블록코딩

- 향센서(OrientationSensor) 값
Azimuth[방위각] – 북쪽을 기준으로 시계방향으로 스마트폰이 가르치는 각도
Pitch[피치] – 스마트폰이 위아래 방향으로 기울어진 각도
Roll[롤] – 스마트폰이 옆 방향으로 기울어진 각도
- OrentationSensor1에서 when, do를 가져오고 Compass의 Heading을 azimuth, 방위각으로 설정
- 방위각, 피치, 롤의 값을 수치로 확인하기 위해서 Text에서 join, ""을 가져와 사진 순서대로 설정한다
3. 앱실행

나침반을 완성했습니다!