The series of posts about programming I would like to start from learning HTML. Here, on Steemit, it is the most useful for usual users tool. HTML is defined as HyperText Markup Language. It is a standart markup language for web-pages.

Usually for creating web-applications developers use HTML, which describes structure and content of web-page, and CSS, which describes how elements should look like.
HTML is a simple markup language. Code consists of special element, that called descriptors or tags. The most part of tags are paired. For example:
<p>In this case
p shows the beginning of paragraph , so second /p with slash - the end.</p>

First posts on Steemit and Golos.IO, I posted with Markdown. It is a lightweight markup language, created for easy editing of texts. And it is really easier, but one day it became the reason of my fail... My post looked how horrible. I had to redo it with HTML. And now I use only it.And today I wanna tell you about some tags, that help me to post on Steemit.
Headers
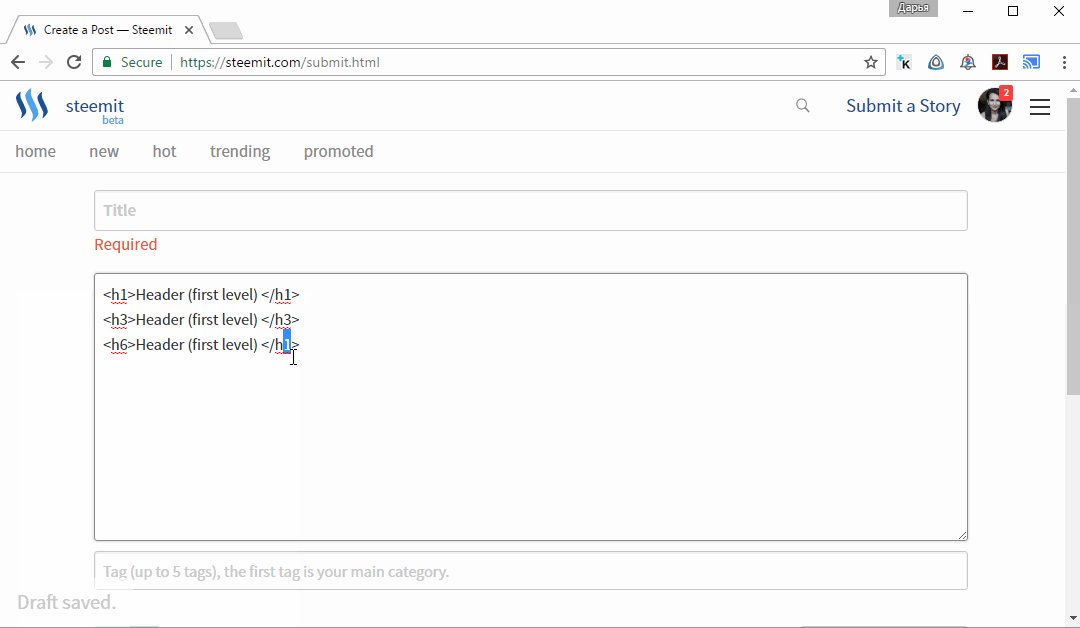
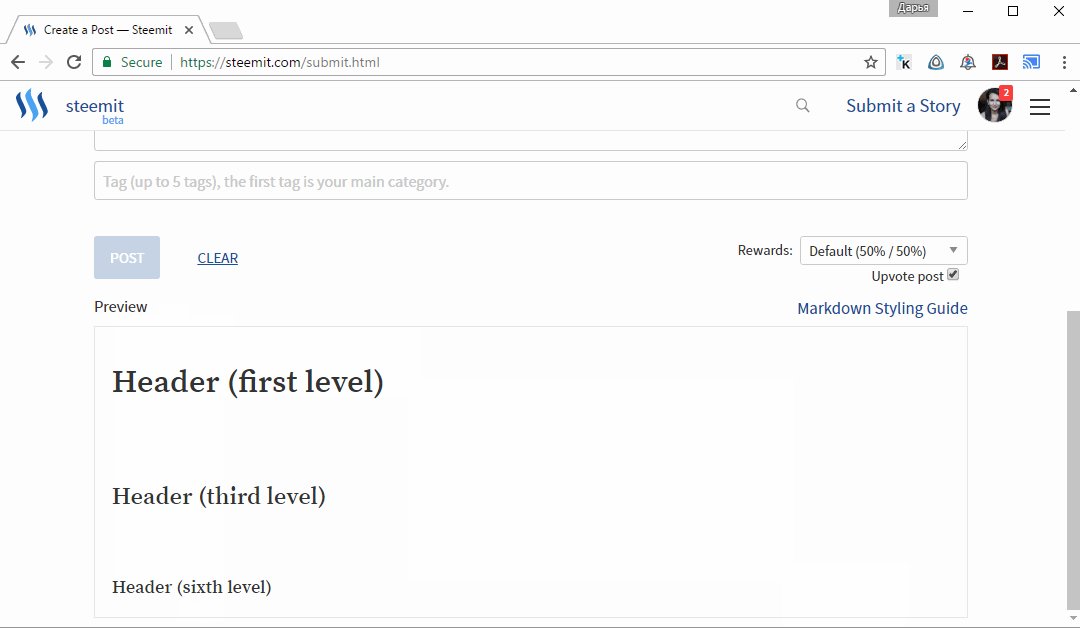
Headers are always important both on web-pages and in your blog. There are SIX levels of headers in HTML:
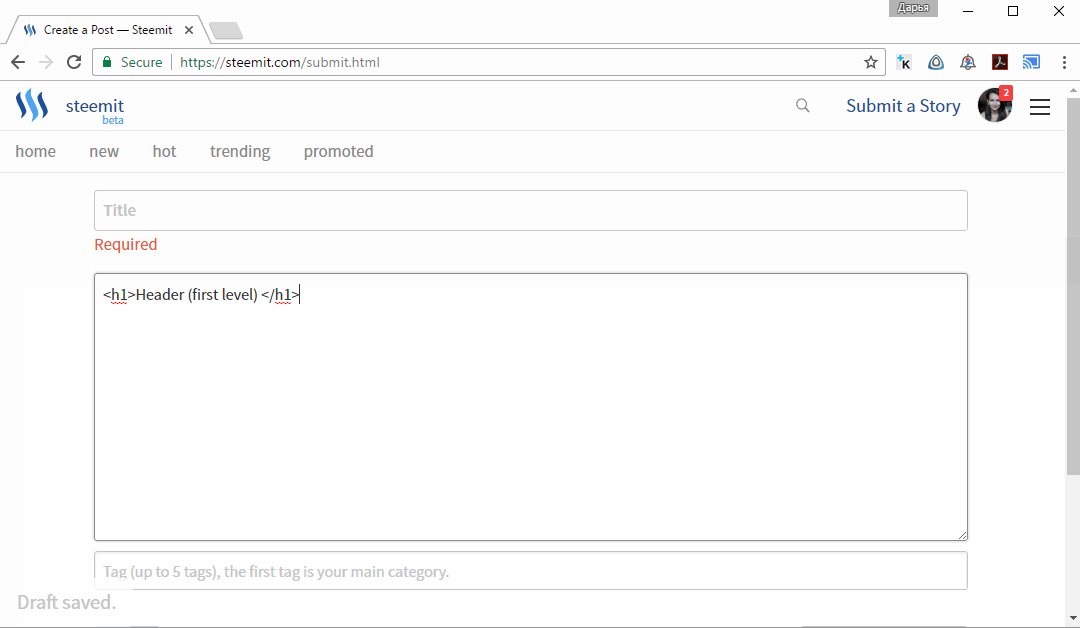
Header (first level)
<h1>Header (first level)</h1>
Header (second level)
<h2>Header (second level)</h2>
Header (third level)
<h3>Header (third level)</h3>
Header (fourth level)
<h4>Header (fourth level)</h4>
Header (fifth level)
<h5>Header (fifth level)</h5>
Header (sixth level)
<h6>Header (sixth level)</h6>

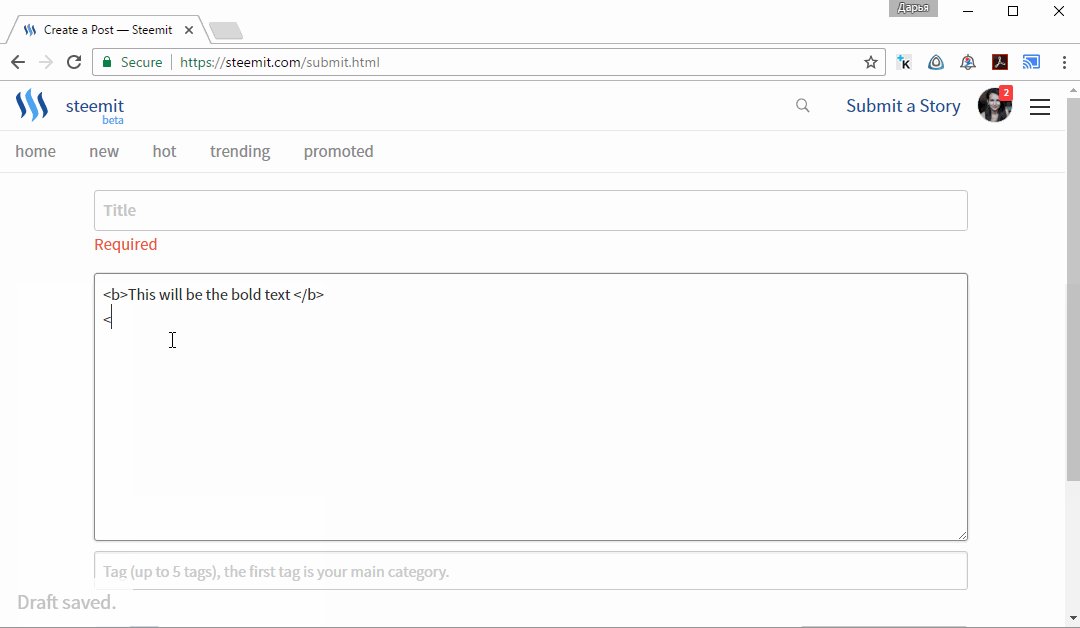
Formatting
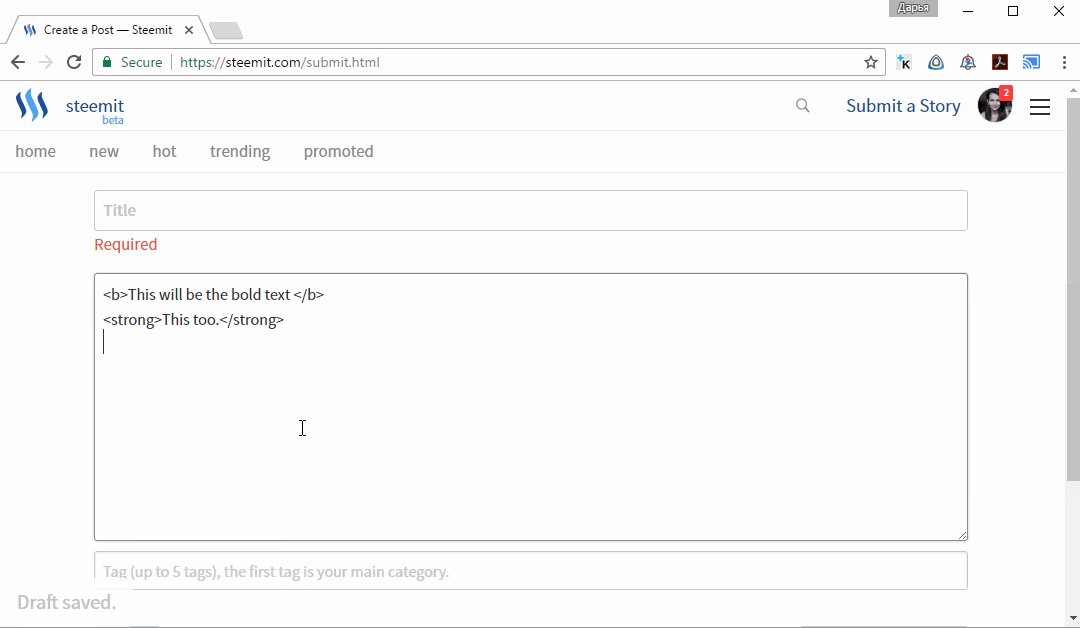
Tags b and strong define bold text.
<b>Bold text</b>
<strong>One more bold text</strong>
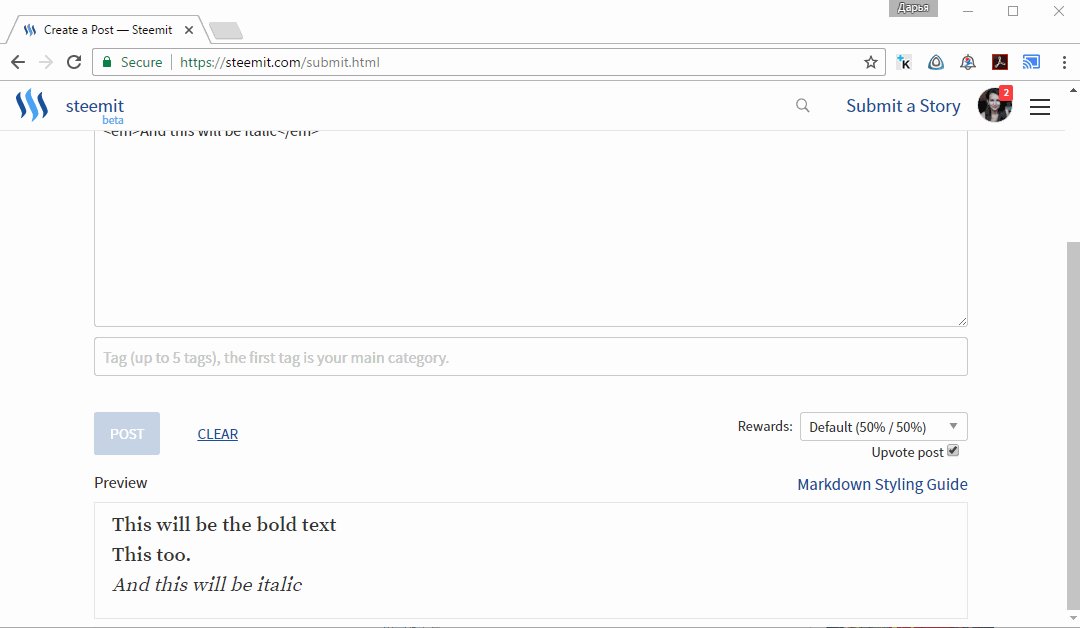
Tags i and em define italic text.
<i>Italic text.</i>
<em>One more italic.</em>

Images
To insert the image into the web-page or post we use tag <img>
src. We have there one more mandatory attribute alt, that contains the alternative text, if the image is not exist.Note, please, that img tag is a single and /img is not needed.
<img src="path/to/image" alt="alternative text">

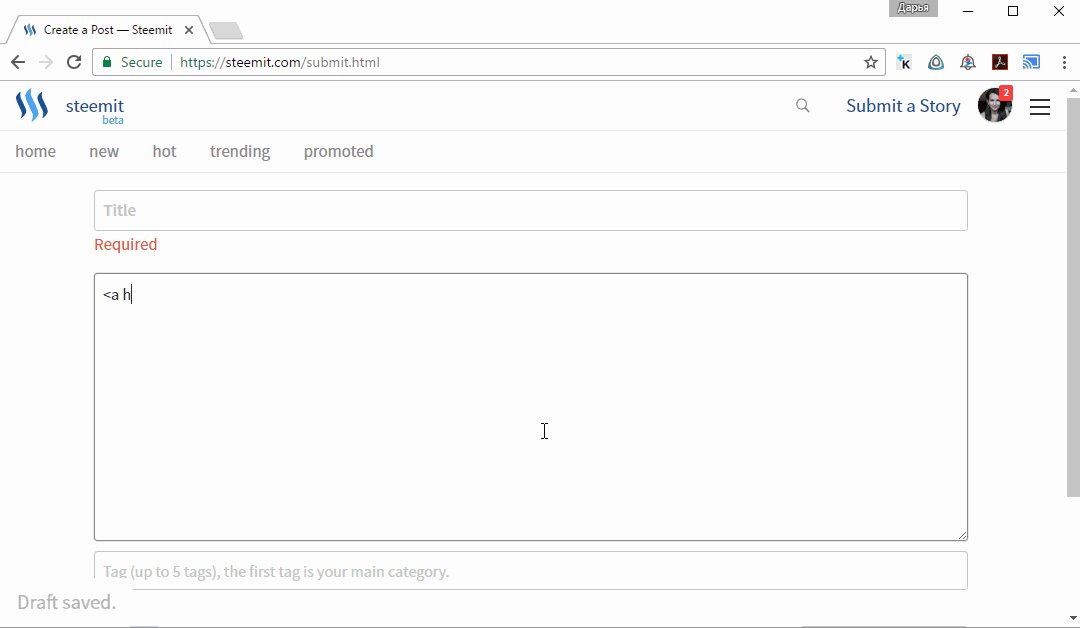
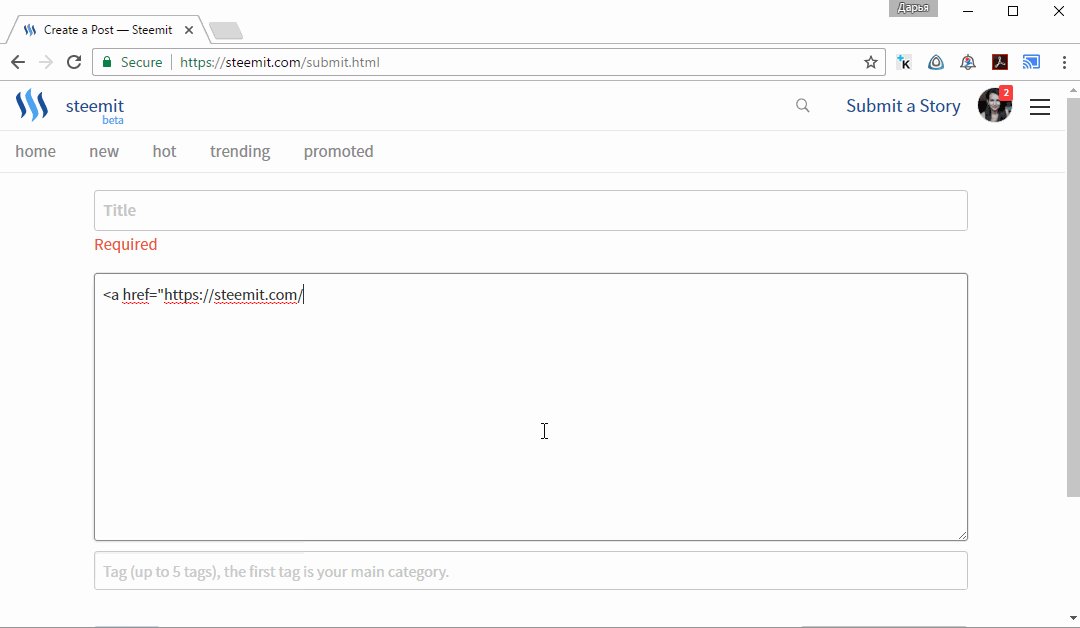
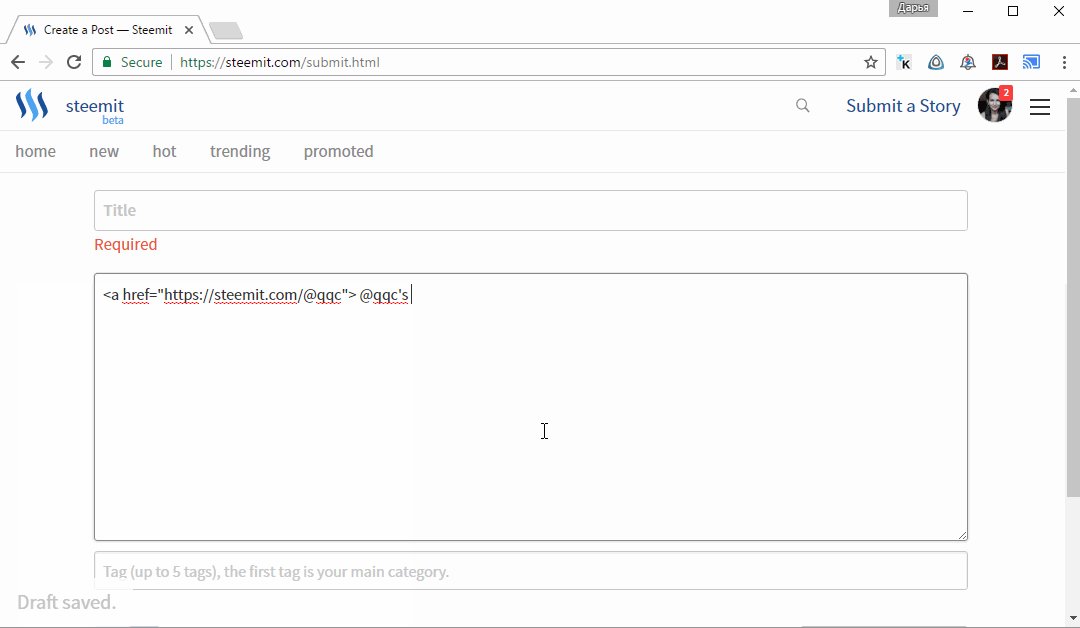
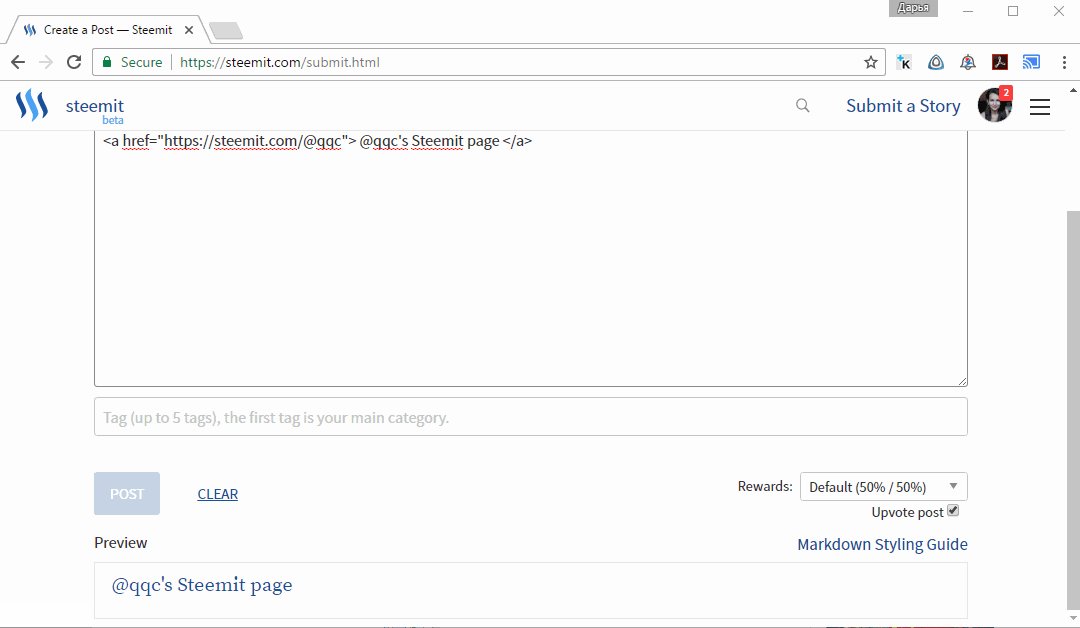
Links
And last for today tag<a>. To create link we need information what and where should link.
<a href="URL">link is here</a>
So the content of a - link, and meaning of attribute href - address, where will we surf.

For the first lesson I think it is enough, I will be very happy all your comments, notes and tips.
All tutorials about frontend-development will be available here: #qqcfrontend




can you help me setup your post fetcher?
This post has been ranked within the top 80 most undervalued posts in the second half of Jan 24. We estimate that this post is undervalued by $6.07 as compared to a scenario in which every voter had an equal say.
See the full rankings and details in The Daily Tribune: Jan 24 - Part II. You can also read about some of our methodology, data analysis and technical details in our initial post.
If you are the author and would prefer not to receive these comments, simply reply "Stop" to this comment.
very good HTML introduction. Looking forward to the other lessons! :) I pretty much need to learn more about HTML but more specially CSS and JavaScript.
Thanks, some posts are ready, I need just translate it 😉
A real good guide, it helped me a lot! Thank you for sharing, QQC.
Upvoted & Followed you!