
Good morning friends of steemit,
Many times we have wanted to make our own web page, and we think it is a difficult job, that only HTML experts can do it. I can tell those who have little experience that they only have to follow a few steps to make their own website:
1. Know the meaning of HTML, in English HyperText Markup Language (language of hypertext marks). It is the language used for the elaboration of web pages and defines a structure of tags also known as TAG, which are used for the presentation of the content of the web page that is being designed; This can be text, images, videos, reference link, among other things. In other words, this language structures documents. (titles, paragraphs, lists ...) that are going to be defined by this language through TAGS. Anything that is not a TAG is part of the document itself. Therefore, when designing documents, we must focus on providing a clear and well-structured content that is easy to read and understand.
2. Know the structure of an HTML document:
It starts with the  tag : it defines the start of the HTML document, it tells the browser that what comes next must be interpreted as HTML code.
tag : it defines the start of the HTML document, it tells the browser that what comes next must be interpreted as HTML code.  : Indicates the end of the document.
: Indicates the end of the document.
 : defines the header of the HTML document; This header usually contains information about the document that is not displayed directly to the user, such as the title of the browser window. Within the
: defines the header of the HTML document; This header usually contains information about the document that is not displayed directly to the user, such as the title of the browser window. Within the  header it is possible to find:
header it is possible to find:  defines the title of the page. Usually, the title appears in the title bar above the window.
defines the title of the page. Usually, the title appears in the title bar above the window.  , The label is also often used
, The label is also often used  : to place the internal style of the page; either using CSS or other similar languages. Then to close the head
: to place the internal style of the page; either using CSS or other similar languages. Then to close the head 

 : Defines the main content or body of the document. This is the part of the html document that is displayed in the browser; Within this tag you can define properties common to the entire page, such as background color and margins. Within the body
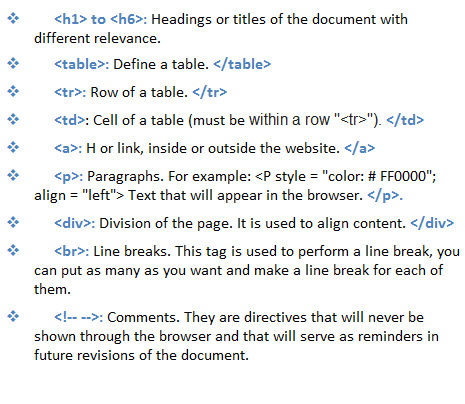
: Defines the main content or body of the document. This is the part of the html document that is displayed in the browser; Within this tag you can define properties common to the entire page, such as background color and margins. Within the body  it is possible to find numerous labels. Here are some by way of example:
it is possible to find numerous labels. Here are some by way of example:

3. Have a computer configured as a web server: A server, is a general purpose computer equipment that provides computer services. Therefore a web server or HTTP server is a computer program that processes a server-side application, making connections with the client to generate a response in any language or application on the client side. The most popular Web servers are Internet Information Server or IIS, from Microsoft; and Apache, from the Apache Software Foundation.
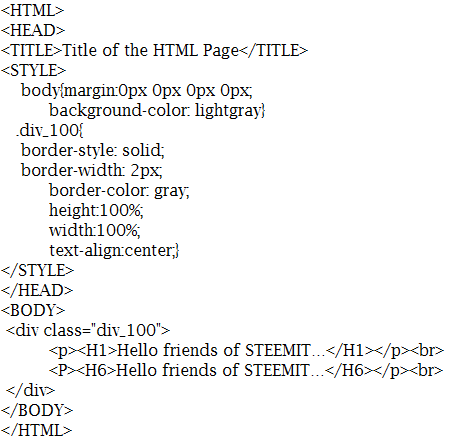
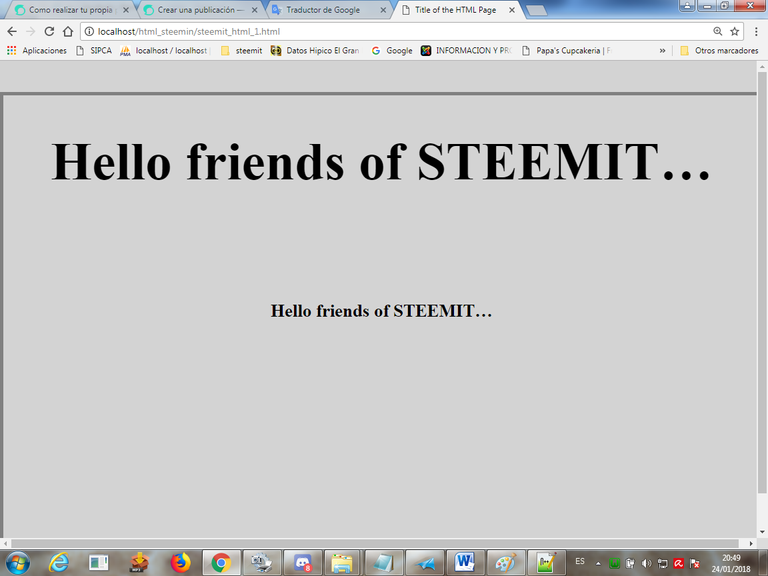
Now we are going to make an html document step by step and we will show the output in the Chrome browser:

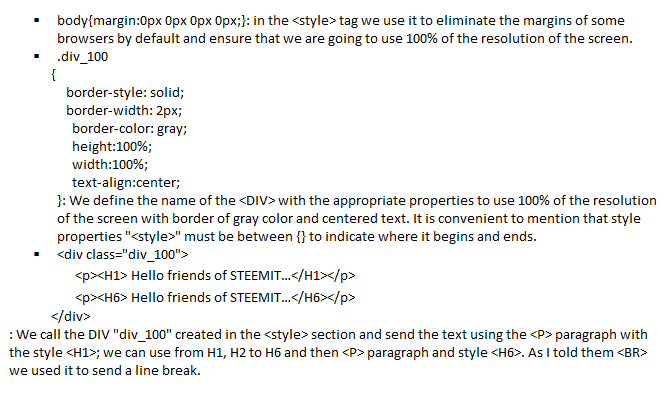
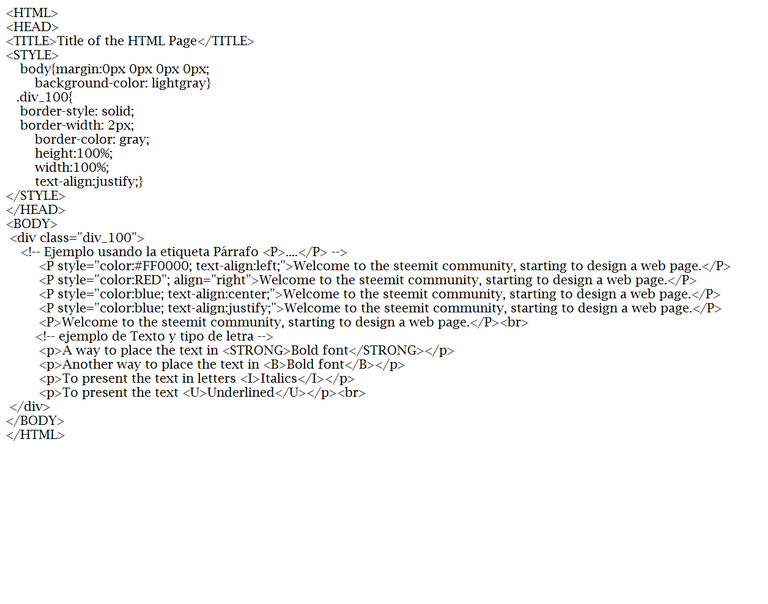
Code comments:

Exit in the Browser

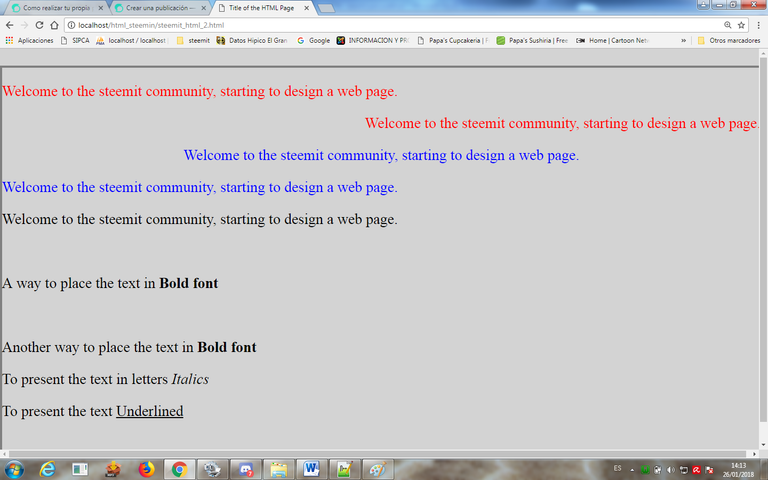
When we are designing our website, we usually have problems with the text we are presenting, that is why we are going to see the functionality of the paragraph tag 

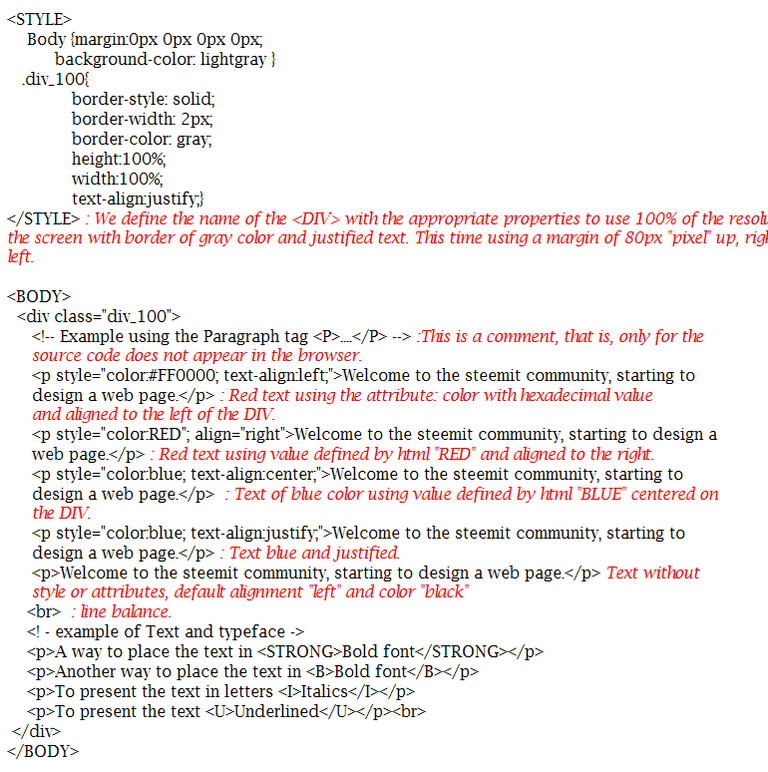
As I mentioned before, we can define the properties of the labels using the style, for example text justification and color.
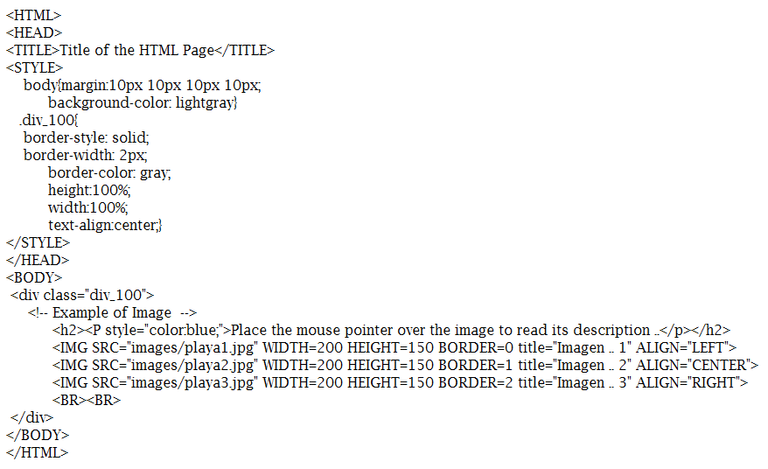
Code comments:

Exit in the Browser

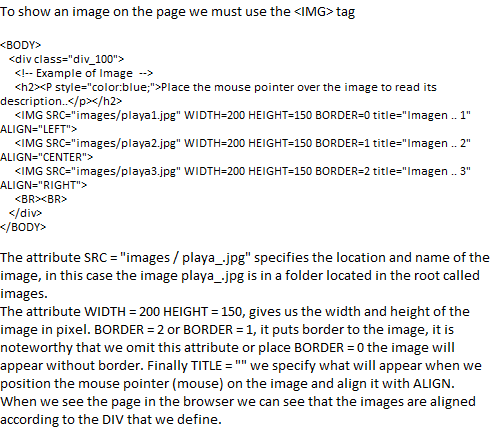
We already know how to work with paragraphs, now we will see how to work with images and how to place them on our website using tables. There are those who do not like to use a table in their html design, instead they use CSS: cascading style sheets (acronyms in English of Cascading Stylesheets). I leave that choice to you friends, but the purpose of this post is to give some advice or suggestions for those people with little or no experience in html page designs.

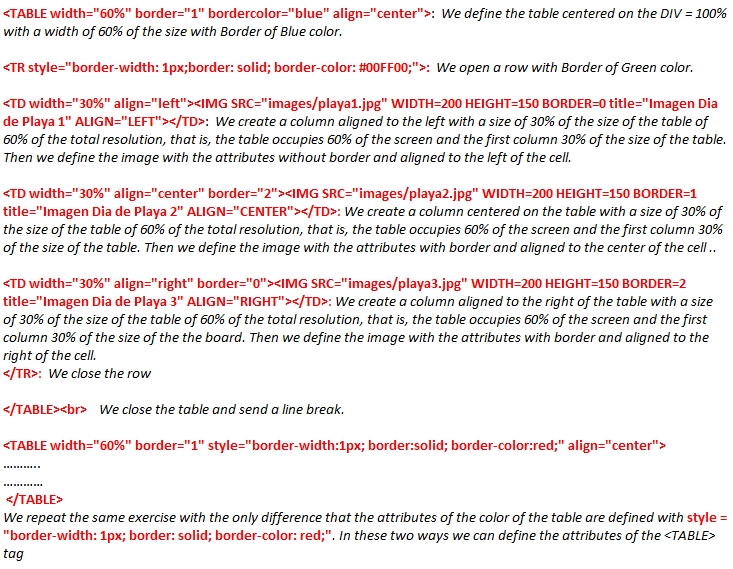
Code comments:

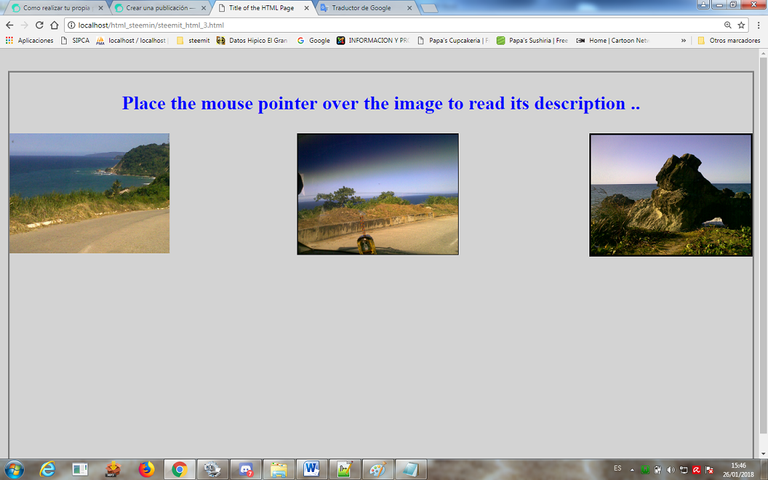
Exit in the Browser

To position the images in the design and have control of where we want to place them, we can use the  tag. The table works with Cell position Row, Column. For this we use TR = Row, TD = column.
tag. The table works with Cell position Row, Column. For this we use TR = Row, TD = column.

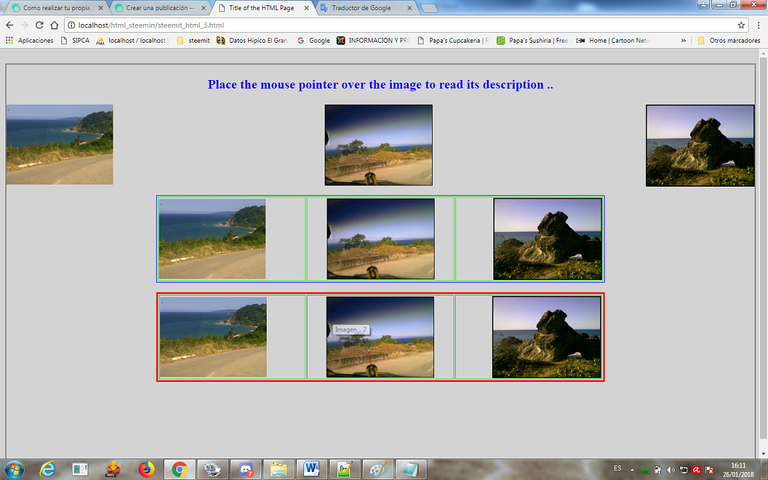
Exit in the Browser

I hope this introduction will help you get started in the design of websites, Greetings friends of steemet. Pending that in the next publication I will show you some technological tools that allow you in a simple way to improve the appearance of your web design.
nice info.. check my post plaease
Thanks friend @inter1908, I will surely see your post. I'm going to follow you
Very well explained. I've designed many websites and this explanation should help beginners.
I hope so, I designed it for that purpose. Thanks, jhon. I'm new to steemet I'll follow you and see your post.
I like this post @mgomez this really can help us to learn HTML more. Keep post dude!
Thank you @suhaily soon I will place another that is the continuation of this post, I'm glad that you like it, is my idea, make post that informative that others can use as learning. Thank you for voting and excuse my English ...