Hello, Steemians!
Today I want to share with you my educational OpenGL application.
To check it out you should just have Glut lib installed on your PC and have some C++ IDE.
Okay, now I want to show you The Recursion Power.
Let's go!
Let's draw a square in our function.
void Call(float xc, float yc, float s)
{
glBegin(GL_QUADS);
glVertex3f( xc - s , yc + s , 0.0f); // left up
glVertex3f( xc + s , yc + s , 0.0f); // right up
glVertex3f( xc + s , yc - s , 0.0f); // right down
glVertex3f( xc - s , yc - s , 0.0f); // left down
glEnd();
}
It simply draws the square with center (xc, yc) and size of s.
And what if we call the Call again from inside?
If we just write down
Call()
{
// do something
Call();
}
Obviously, it will draw some more squares and never ends:
Call -> Call -> Call -> ....
It's recursion.
Let's now create a depth parameter which limit the chain:
Call(int depth)
{
if(depth is big)
return;
// do something
Call(depth + 1);
}
Now chain of calls is limited.
The main trick of recursion app we will create is "repeating" copies.
What if we draw small copies of square inside and repeat the same with internal squares and so on?
Let's draw four squares in the corners - Up-Left, Up-Right, Down-Right, Down-Left and then play with depth :-)
#include <glut.h>
int min(int a, int b)
{ return (a < b) ? a : b; }
int max(int a, int b)
{ return (a > b) ? a : b; }
void resize(int width, int height) {
glutReshapeWindow( 1000, 1000 );
}
float q = 0.45;
int threshold = 4;
void RecursionCall(float xc, float yc, float s, int depth)
{
if(depth >= threshold)
return;
glColor3f(0, 0, 0.2 + 0.1 * depth);
glBegin(GL_QUADS);
glVertex3f( xc - s , yc + s , 0.0f); // left up
glVertex3f( xc + s , yc + s , 0.0f); // right up
glVertex3f( xc + s , yc - s , 0.0f); // right down
glVertex3f( xc - s , yc - s , 0.0f); // left down
glEnd();
RecursionCall( xc - s/2 , yc + s/2 , q*s , depth+1);
RecursionCall( xc + s/2 , yc + s/2 , q*s , depth+1);
RecursionCall( xc + s/2 , yc - s/2 , q*s , depth+1);
RecursionCall( xc - s/2 , yc - s/2 , q*s , depth+1);
}
void renderScene(void) {
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
RecursionCall(0, 0, 0.9, 1);
glutPostRedisplay();
glutSwapBuffers();
}
void keyPressed (unsigned char key, int x, int y) {
if(key == 'w')
threshold = min(threshold + 1, 7);
if(key == 's')
threshold = max(threshold - 1, 2);
}
int main(int argc, char **argv) {
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DEPTH | GLUT_DOUBLE | GLUT_RGBA);
glutInitWindowPosition(50, 50);
glutInitWindowSize(1000, 1000);
glutCreateWindow("Recursion for Steemit 8/9/17");
glClearColor( 0, 0, 0, 1);
glutDisplayFunc(renderScene);
glutReshapeFunc(resize);
glutKeyboardFunc(keyPressed);
glutMainLoop();
return 1;
}
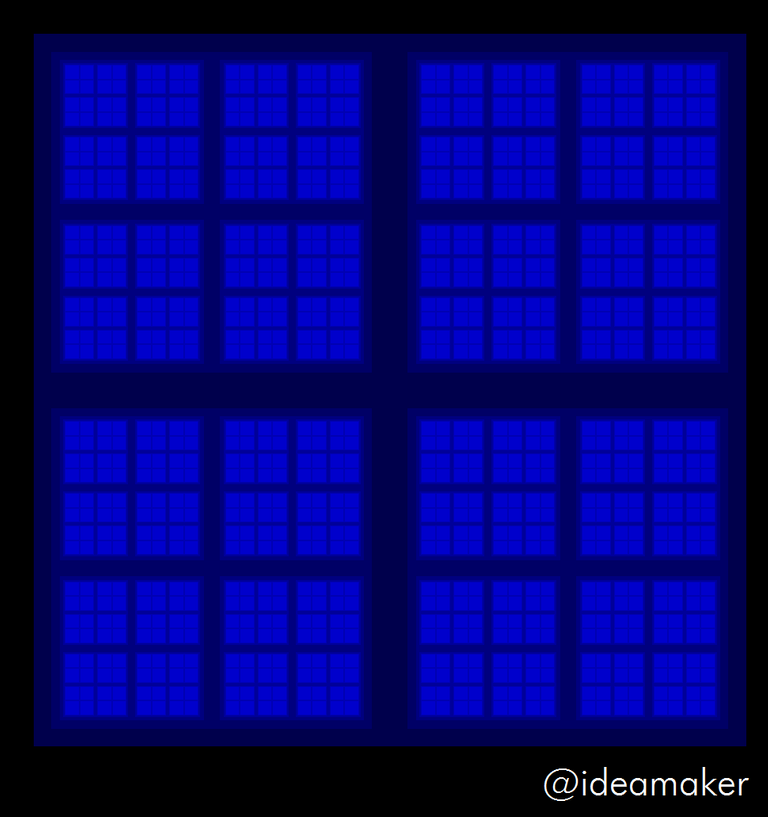
Here's the result:

Programming can be beautyful
You can play with this app on your computer using 'w' and 's' buttons.
Thank you for your attention ;-)
Follow @ideamaker for more
Very nice peace of information; Voted and followed. So kindly see my posts and vote me and follow me. As we can see our future posts. Thank you @ideamaker
I have many ideas (I'm ideamaker! :D ) and I'm going to show Steemians the beauty of math and programming! Check out my blog for new updates.