DLearn - Learning, Decentralized...

Intro to Web Development 101 | Day 2 - Development Environment Setup
TOOLS:
- Google Chrome (Fast and Lightweight browser with extensive developer tools)
Install Google Chrome in Two Easy Steps (Mac) With Video - Atom (Powerful Open Source Text Editor)
How to Download and Install Atom (Text editor) in Two Easy Steps - git (Command Line tool for collaborating with others and saving work online.
Step 1:
If you don't have Atom or Chrome installed, follow the links above and install them.
Install Chrome:
Install Google Chrome in Two Easy Steps (Mac) With Video
Install Atom:
How to Download and Install Atom (Text editor) in Two Easy Steps
Step 2:
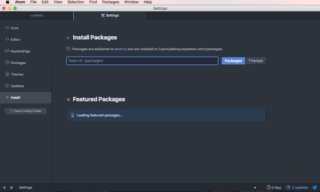
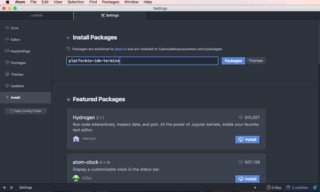
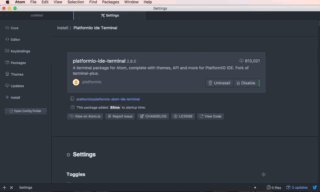
Open Atom, and install the platformio-ide-terminal plugin for Atom.

You can now open your terminal within Atom using the command ctrl+`
Step 3:
Open your terminal in Atom by pressing ctrl+`
Install Homebrew
(Open-Source Package Manager for Mac)
Install Homebrew by simply running the following command (in your terminal):
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Install PostgreSQL
(Relational Database Management System)
Simply run the command $ brew install postgresql
You then may be prompted to run the command $ brew services link postgresql but if not, it is linked correctly.
Running the command $ postgres -v should now print to the console the version your newly installed PostgreSQL.
Install Postico
(Mac PostgreSQL Client)
Download Postico by clicking -> HERE <-
Install Git
Install Git by running command brew install git from your terminal
Now would be a good time to create a github account if you don't already have one...
$ git config --global user.name "Your Username"
$ git config --global user.name "your@email.com"
Your Dev Environment is now set up!
Next I will teach some keyboard shortcuts and how to create bash aliases that will improve your workflow and increase your productivity.
Thank you for your time and consideration
Please upVote and reSteem to raise awareness and support the project
Best,
Please reSTEEM and upVote this post to raise awareness, add visibility and to support @dlearn...
Thank You for taking this journey with me
Best,
DeBray Carpenter ( @debraycodes )
