
One of the big things that I have been doing since I started using Steemit was to stream some of my gameplay on Dlive.io. I have had a bit of a bumpy start with it, especially compared to Twitch, but overall I am really happy with the platform. I hope that it continues on it's path as a replacement for Youtube Gaming and Twitch.
A buddy of mine and I run a video gaming podcast and we have been investigating some things for streaming gaming. One of the big ones is overlays and providing more information to people watching the stream. People love to see their names on the stream when they interact, so we started to investigate StreamLabs.
While it does not work with DLive out of the box I did come across DliveLabs. It provides some basic interactivity and on-screen notifications for votes, chat, followers, and follower count. This ticks three big boxes for me, so I started setting it up.
The one glaring omission that it seems to have is that you cannot chose different images for the alerts. The vote alert and the new follower alert both currently have statically selected images and there is not a way to change them. It is a new service so I will give the developer some slack (though depending on the backend language I'd love to help), but as a streamer I want to customize what I have.
Using a bit of really jank CSS, it turns out you can! Now, I cannot guarantee that this will work for long but at the moment you can use a simple CSS override in OBS to do this.
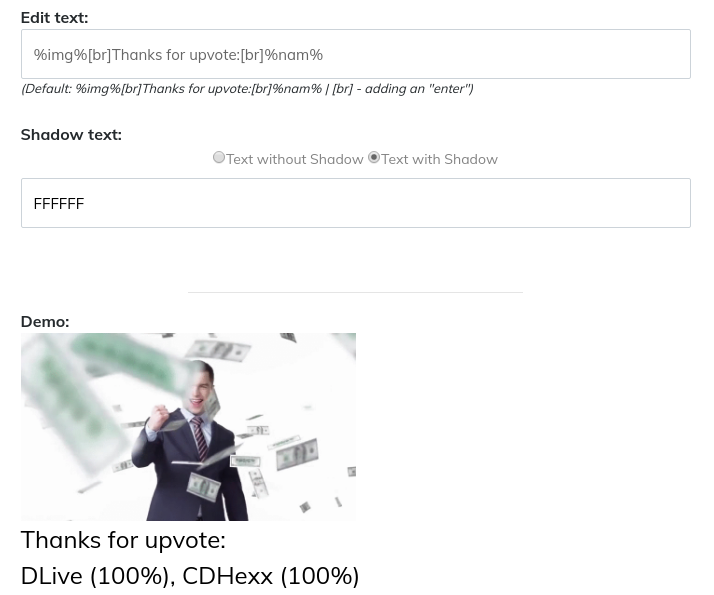
First off, go into DLiveLabs and create a new alert. For the sake of this post I'll use the Vote Alert option. Fill it out like normal, and under "Edit Text" make any text replacements you want. I will leave it at the default. DO NOT try and use an IMG tag here, this breaks things pretty good. Position your image in the text using the stock %img% tag that is already there.

Save this.
Now find a gif online that you want to replace the stock image with. I'm going with the following because I love WWE and am a big Seth Rollins fan:

Once you have a GIF selected, open up your friendly neighborhood text editor. I'm on Ubuntu so I'm going to just open up gedit. We need to make a simple CSS file that will override the img tag that DLiveLabs will display. Turns out that is pretty simple, as you can specify the content of an img tag with the content attribute.
Type up a basic CSS rule like the following, and save it as votealert.css:
img {
content:url("http://domain.com/path/to/your.gif");
width: 350px;
}
You can leave out the width attribute if your image is sized correctly, I'm using it to fill out the space a bit better.
That is it for the CSS.
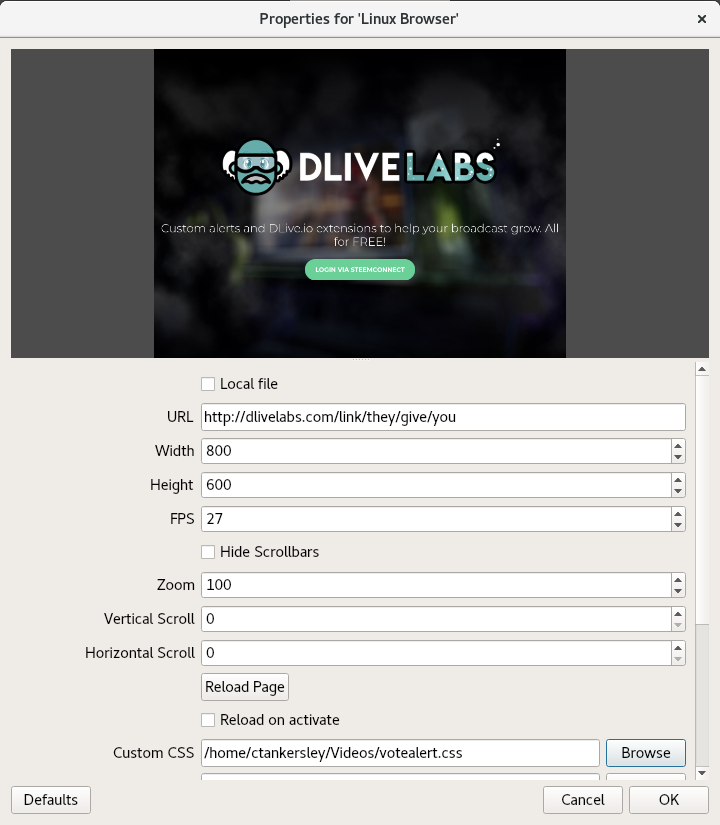
Now go into OBS and add a new "Browser" Source to your scene. In the properties paste in the URL that DLiveLabs gives you for this object, and then down under "Custom CSS" browse to the location of your CSS file:

Make any other adjustments you need for the size, and then click "OK". That's it!
The next time the alert fires off it should show your image in place of the stock image that DLiveLabs supplies.
Hopefully this helps anyone else who wants to get set up with custom images. I am sure that DLiveLabs will eventually add this feature, but for now this works just fine for me.
Thank you man! This is so helpful!
Thank you! :)
No problem! Like I mention in the post, I'd love to help out if it's written in a language I work in (Python, PHP, some golang). This project seems like an awesome tool for streamers.
Thank you, this is cool! It's time to get creative with some funny gifs! :D
Where are all the upvotes from this post?
Feel free to share and expose it! If nothing else this will let people know about this workaround.
I’ve read that, and i’m confused, not understand about linux xD
For the most part this doesn't have anything to do with Linux itself. The screenshot of the browser settings only say "Linux Browser" since I have to use a custom plugin for this in OBS on Linux, the Windows and OSX version of OBS should have a native "Browser" plugin already. The configuration is exactly the same.
Pretty simple, i’ll try that :)
well done :)
Thanks!
Need to give this a try. Any chance you could do the same thing with the sound as well? Would be great to use the custom CSS to replace all aspects as desired.
I don't think so, but that is definitely something that I can look into. Abusing CSS is pretty easy, so maybe something with
::after.Hey guys! What's going on, did you cancel the project?
This looks interesting. Unfortunately the website is offline.
Any news?