Context
There was a enhancement request made in regards to the Follow button from a user profile.
@inertia
Feature request about follows: It appears to me that condenser defaults to "Follow" before it knows if you follow another user or not. Then, after updating the page, it decides if you're following or not, then updates the UI. I think it should not show the button unless it knows for sure if you're following or not. Then, if it knows you're following, clicking on "Unfollow," I think it should show a modal and ask if you really intend to unfollow (just like twitter).
The work done
It sounded simple enough for me to handle during my daily commute so I had a look at it and although it was indeed simple, it was not as simple as I expected. The complexity came from the fact that the code needed to work for client side but also server side rendering.
After testing various ideas of implementation, I realised that it was actually very simple:
- When a user load an author profile page, the server does not know about their login status and does not need to generate the HTML code for the button.
- In the browser, if the user is not logged in, the button appears and will say
Follow, this allows an anonymous user to still want to follow a great author but the dApp will invite him/her to login or create an account before being able to do so. - However, if the user is logged in, the button appears and will say
UnfolloworFollowdepending on whether the user is following the author or not.

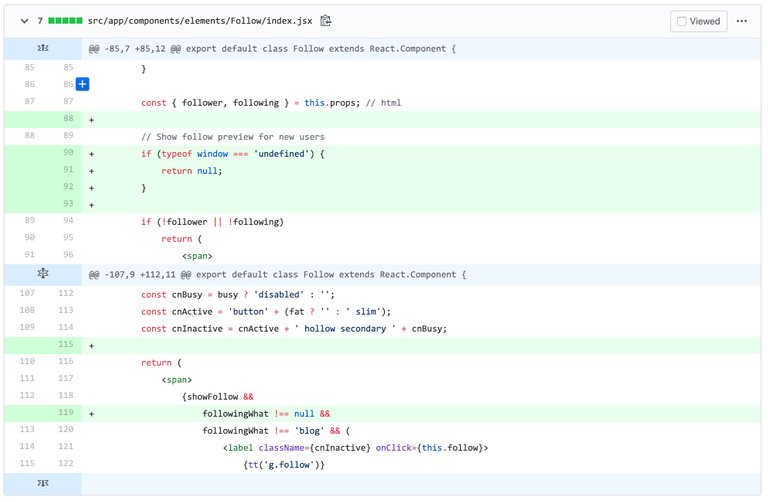
- Line 90 - 93: if server side (
windowis undefined) then returnnull - Line 94 - 104 (existing code): if user is not logged in then display a
Followbutton - Line 118 - 131: if the user is logged in, then don't display anything until we know if the user is following the author (via API ajax call). Display the correct button accordingly.
Steemit Condenser Pull Request
This feature is not out yet, a pull request has been created:
https://github.com/steemit/condenser/pull/3662
If approved and merged, it will be available in a future release by Steemit Inc.
Vote for my witness

On Steem, Witnesses are playing the important role of providing a performant and safe network for all of us. You have the power to choose 30 trusty witnesses to package transactions and sign the blocks that will go in the Steem blockchain. Vote for me via SteemConnect to help me do more useful projects for the communities.

Hope Dan listed on his proxy, as im too fucking lazy to do it myself. Haha jk
Regardless of how "trivial" the improvement is i like to think differently. Step by step and current third class UI will finally start looking decently.
Exactly, if every coders on the platform can contribute even a small change then it will improve things.
Posted using Partiko iOS
It's often the littlest of changes that make the biggest difference.
Good stuff!
But.. no Unit Tests?
https://github.com/steemit/condenser/blob/master/src/app/components/elements/Follow/spec.js#L21
I only add unit tests for my own components or existing ones that already have tests written. Feel free to contribute.
Posted using Partiko iOS
Will try to this wknd 👍
That would be amazing to have a new community contributor.
Posted using Partiko iOS
Congratulations @quochuy, you have received a 80% upvote. I'm the Vietnamese Community bot developed by witness @quochuy and powered by community SP delegations
Impressive man
Always good to see some small fixes, thank you.
Please follow me
love this
good man
As a Christian I think that is bound to happen and when this now happened it now depends on our faith in handling that.
Posted using Partiko Android