Lerne wie du mit HTML, CSS und JS dein eigenes Steemit bauen kannst um dann auf die Blockchain zu posten

Quelle
Coding Time
Heute möchte ich euch zeigen, wie man sich eine eingene Steemit Benutzeroberfläche bauen kann um auf Steemit zu Posten. Du muss nicht unbedingt steemit.com verwenden - nein - du kannst sehr wohl eine eigene, personalisierte blogging Seite einrichten und diese mit der STEEM blockchain verbinden um Artikel zu posten.Die raffinierte steem-js Bibliothek macht es einem da sehr einfach. Deiner Phantasie sind keine Grenzen gesetzt: Deine Steemit Oberfläche kann genau so aussehen wie du sie gerne hättest - inklusive Cryptokitties und Regenbogen.
Bist du ein wenig mit HTML, CSS und Javascript vertraut? Dann wird es dir leicht Fallen diesem Tutorial zu folgen. Wenn nicht, kannst du immernoch den Code runterladen und ihn mit ihm rumspielen - vielleicht änderst du das Ganze nochmal in Pink um?
Los geht's!
Webseite aufbauen (HTML)
Zuerst bauen wir die steemit.com Posting Seite in HTML nach!<html>
<head>
<title>My Steemit Interface</title>
</head>
<body>
<h1>My Personal Steemit Interface</h1>
<div class="text-info">
Title of article:<br><input cols="110" id="title" type="text" ><br/>
Article text:<br><textarea id="article"></textarea><br/>
</div>
<div class="credentials">
Username: <input id="username" type="text" ><br/>
Private Posting Key: <input id="postingKey" type="password" size="65" ><br/>
<input id="postIt" type="button" value="Post it!" onClick=postArticle()>
</div>
</body>
</html>Ich finde, es ist doch ziemlich gut lesbar. Wir haben unserer Webseite im <head> Abschnitt einen Namen gegeben. Dann haben wir in zwei Abschnitte gegliedert: Die "text-info" Komponente und die "credentials" Komponente. Wir teilen diese mit <div> Tags auf und markieren sie mit Klassen. Die "text-info"-Komponente enthält 2 Eingabefelder, eine für den Titel des Artikels und eine für den Artikel Text. Die zweite Komponente ist für die Zugangsdaten: Die Eingabefelder für deinen Benutzernamen und deinen Passwort.
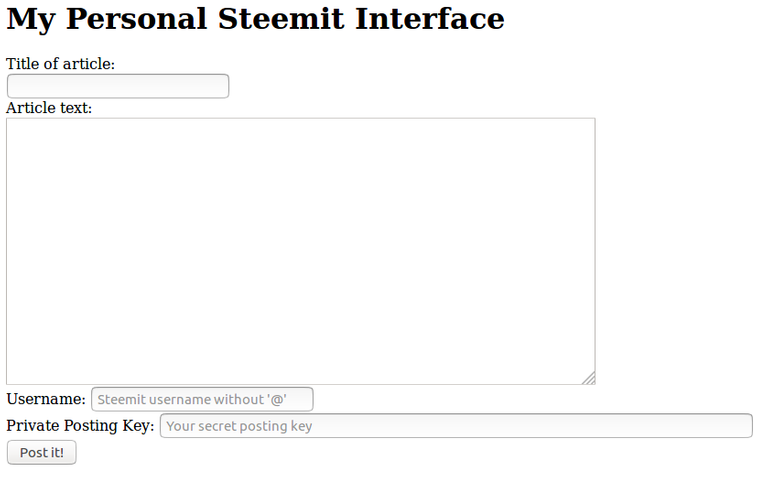
Das Ergebnis:

Lass uns ein wenig aufräumen: Wir geben den Eingabefeldern vorgegebene Größen und fügen Platzhalter ein.
Article text:</br></textarea rows="20" cols="90" id="article"><//textarea></br/>
Username: </input id="username" type="text" placeholder="Steemit username without '@'"></br/>
Private Posting Key: </input id="postingKey" type="password" size="65" placeholder="Your secret postingkey"></br/>Das Ergebnis:

Sieht doch schon besser aus.
Schreibe diesen Code in den Editor deiner Wahl speichere es mit einer *.html-Erweiterung ab.
Lerne mehr über HTML
Gebe der Seite Stil (CSS)
Die HTML steht. Jetzt können wir CSS anwenden. Diese Sprache erweitert HTML und ist nur dazu da um rohe HTML-Seiten in etwas wunderschönes zu verwandeln. Unsere HTML-Tags lassen uns auf jedes Element zugreifen um diese zu formatieren und stilisieren. Mir ist heute nach Blau und Grün zumute, also werd ich diese Farben benutzen
Erstellen eine neue Datei, nenne sie styling.css und folge mir unauffällig.body {
background-color: #ccf2ff; /*Interface color: Lightblue*/
}
#title{
margin: 10 0 10 0px;
}
h1 {
color: #006622; /*Title color: Darkgreen*/
padding: 20px 0 0 160px;
margin-top: 40px;
margin: auto;
width: 50%;
margin-bottom: 40px;
}
input {
width: 98%;
padding: 1%;
}
.text-info{
margin: auto;
width: 50%;
border: 3px solid green; /*Bottom box color: Green*/
padding: 10px;
margin-bottom: 40px;
}
.credentials{
margin: auto;
width: 50%;
border: 3px solid green; /*Bottom box color: Green*/
padding: 10px;
}
#postingKey{
margin-bottom: 15px;
}
#postIt{
background-color: #00802b; /*Button color: Green*/
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
}Ein guter Zeitpunkt um ein bisschen CSS aufzufrischen!
h1 // für HTML tags
.some-class // für Klassen
#my-id // für IDsDie *Margin: auto; Width: 50%;* ist ein guter alter Trick um Elemente zu zentrieren. Der Rest ist die Farb-eigenschaften und Padding sowie Margin Zeug um ein Bisschen Luft und Abstand zwischen den Komponenten zu schaffen. Die Border Elemente sorgen für ein gepflegtes und ordentliches Aussehen. Speichere die CSS-Datei im selben Ordner wie die HTML-Datei ab und verlinke die Dateien:
<link rel="stylesheet" href="styling.css">Werfen wir einen Blick auf das Ergebnis:

Gefällt es dir? Das sieht doch schon ganz gut aus! Jetzt darfst du kreativ sein! Lade dir meine Skripte runter und Spiele mit der Form und Farben rum, bis du deine persönliche Oberfläche hast, mit der du zufrieden bist. Was ist deine Lieblingsfarbe? ;)
Lerne mehr über CSS
Javascript Zauberei(JS)
Wir haben jetzt eine Oberfläche, aber das reicht noch nicht aus um auf der heiss begehrten STEEM Blockchain zu posten. Wir brauchen jetzt eine Prise Javascript Magie um eine Verbindung zu einer öffentlichen STEEM Node zu ermöglichen.
Wir können die steem.broadcast.comment() aus der steem-js Bibliothekverwenden um unseren Artikel zu posten. Die STEEM Blockchain unterscheidet nicht zwischen einem Artikel und einen Kommentar. Daher sind beide über dieselbe Funktion implementiert.
Wir können die Bibliothek aus der Cloud (Content Delivery Network) einbinden:
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>Das Skript dazu:
<script language="JavaScript"<
function postArticle()
{
steem.broadcast.comment(
document.getElementById('postingKey').value, // posting wif
'', // author, leave blank for new post
'steemtest', // first tag
document.getElementById('username').value, // username
'name-of-my-test-article-post', // permlink
document.getElementById('title').value, // Title
document.getElementById('article').value, // Body of post
// json metadata (additional tags, app name, etc)
{ tags: ['test'], app: 'steemjs-test!' },
function (err, result) {
if (err)
alert('Failure! ' + err);
else
alert('Success!');
} );
}
</script>Wir verwenden die document.getElementById()-Funktion um die Werte aus dem HTML-Formular zu extrahieren. Dies sind die Argumente, die wir für die steem-js steem.broadcast.comment() Funktion benötigen. Der erste und zweite Tags werden manuell gesetzt. Schließlich fangen wir ein Fehler mit der Funktion ab und bei einem erfolgreichen Post auf die Blockchain bauen wir eine Benachrichtigung ein.
Wir können die Javascript direkt in die HTML-Datei packen.
Lerne mehr über Javascript
Testlauf
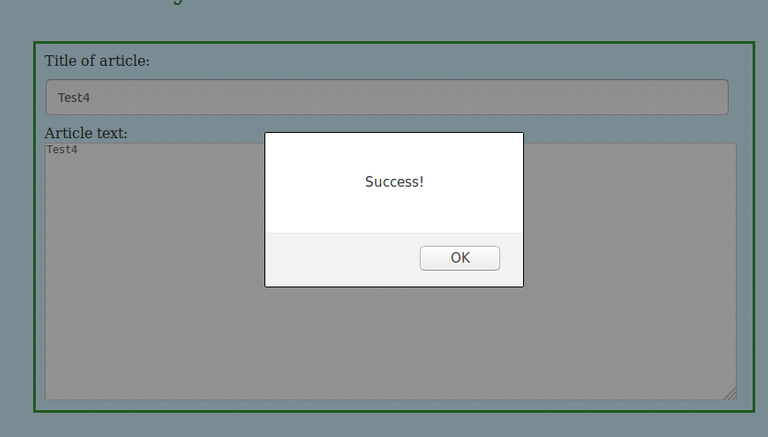
Starte die index.html im Browser. Fülle den Titel ein, schreibe dinen Artikel Text. Trage deinen Benutzernamen ein ohne '@' und trage deinen privaten posting Key ein. Klick auf 'post' und atme tief ein!

Erfolg! Wir haben soeben über unsere selbstgebaute Oberfläche einen Post an die STEEM Blockchain übermittelt. Ich wage sogar zu behaupten unsere Oberfläche sieht besser aus als die auf steemit.com?
Private Posting key? Du willst doch nur an mein Passwort ran!
Beruhige dich, mein lieber leser. Das Javascript läuft client-side auf deinem PC und nicht woanders. Den Code kannst du dir hier in aller Ruhe anschauen und auch in meiner Github Repo unter die Lupe nehmen. Es gibt keinen verborgenen Javascript der hier verwendet wird - Es ist reiner Open-Source. Du kannst die steem-js Bibliothek auf Github anschauen.Ausserdem: Hier wird "nur" dein Posting Key benutzt. Dieser berechtigt auf deinen Account zu posten aber berechtigt keine Transfers und auch kein Anspruch auf Eigentum eines Accounts. Also Steem drauf los!
Möchten du es auch ausprobieren? Hier sind nützliche Links!
Die steem-js Bibliothek: https://github.com/steemit/steem-js
Der einfachste Weg diese Skipte auszuprobieren ist wenn du meine Github Repo klonst: Steemit-Interface on github.
Probiers aus! Wenn du irgendwo hängenbleibst stehe ich dir für Fragen zur Verfügung! Viel Spass!
Ich hatte einige Probleme mit diesem Artikel, nähmlich HTML und Javascript auf Steemit zu posten, daher gibt es vielleicht Format Fehler im Code. Bitte nutze lieber die github Version. Bilder: Alle verwendeten Bilder ohne Quellen sind Screenshots die ich selber gemacht habe.
- Niko ( @cryptonik ) -

Du bist drin! Bei Development. Herzlichen Glückwunsch.
SteemWiki
Wunderbar!

Sehr gut. Nutzer mit wenig Erfahrung kommen gut mit und für erfahrene Webworker nicht zu langatmig. 👍
Servus, Vladimir. So hab ich mir es auch ausgedacht. Man lernt was dabei und kann es sogleich auch auf der STEEM Blockchain anwenden. Ich hoffe ich kann ein paar Anfänger dazu anregen anzufangen mit der Blockchain zu reden.
Useful information for me and everyone, thank you for sharing
You are welcome :)
Sollte ich jemals ein eigenes Interface machen wollen, weiss ich, wo ich ne Anleitung finde :D
Ich finde du hast das sehr übersichtlich und simpel dargestellt, so dass sogar Noobs wie ich das verstehen können.
Programming is ❤️ Maybe there are a lot of struggles, but still it will surpasses everything!! Hurray! Thanks for posting. :-)
Thank you @chriselyngascon!
You just planted 1.68 tree(s)!
Thanks to @vladimir-simovic
We have planted already 2592.523 trees
out of 1,000,000
Let's save and restore Abongphen Highland Forest
in Cameroonian village Kedjom-Keku!
Plant trees with @treeplanter and get paid for it!
My Steem Power = 18400.02
Thanks a lot!
@martin.mikes coordinator of @kedjom-keku
Ich hab zwar bis dato noch nie was programmiert, aber dein Post macht def. Laune das ganze jetzt endlich mal aus zu probieren.
#UV
Los geht's!