[D3.js] 구글 Pie Chart
- 출처 :
구글 Pie Chart : https://developers.google.com/chart/interactive/docs/gallery/piechart
구글 Donut Chart:
https://developers.google.com/chart/interactive/docs/gallery/piechart#donut
구글 차트에서 Pie Chart에서 3D Chart 출력을 쉽게 할 수 있어 간단히 살펴볼까 합니다. 구글 차트에서 3D Chart는 딱 한줄 옵션만 추가하면 되기 때문에 너무 간단해서 구글 차트를 처음 소개할 때 Pie Chart를 예제를 들었는데 이부분을 좀 정리 할 필요가 있어 보여서 post로 하나 만들었네요. 그러면 간단히 Pie Chart에 대해 살펴 봅시다.
1. Pie Chart
- 참고 : [D3.js] 구글 차트
참고에서 차트 기본 코딩에서 예제는 다음과 같습니다.
[소스]
<body>
<div id="chart_div"></div>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['data1', 10],
['data2', 20],
['data3', 30],
['data4', 40],
['data5', 50]
]);
var options = {'title':'TEST TITLE',
'width':400,
'height':300};
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</body>
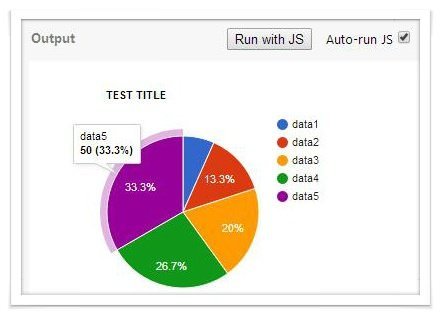
[결과]

여기서 차트에 그려지는 명령이 이전 시간에 이부분 이라고 했죠.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
복습으로 html의 chart_div라는 id를 가진 태그에 PieChart()를 그리는데 chart.draw()함수로 그려지게 됩니다.
위 코딩에서
chart.draw(data, {'title':'TEST TITLE',
'width':400,
'height':300});
이렇게 data를 PieChart 옵션값에 의해 그려지게 됩니다.
2. Donut Chart
Dount Chart의 경우는 이 Pie Chart에서 옵션의 부분만 수정하면 만들 수 있느데 바로 다음과 같습니다.
chart.draw(data, {'title':'TEST TITLE',
'width':400,
'height':300,
pieHole: 0.3});
}
구글 차트에서는 pieHole로 Pie Chart의 내부 원의 크기를 지정 할 수 있습니다.

추가 옵션
- legend: 'none' => 범례 설정(none하면 범례를 지움)
- slices: { 데이터index: {offset: 이동위치}, ... } => 해당 데이터 Pie 조각을 이동시킴
- pieStartAngle: 100 => Pie시작각을 100으로 지정
- pieSliceText: 'label' => 파이출력 데이터 값의 퍼센트인데 label로 지성하면 해당 Pie 조각의 데이터명이 붙는다.
chart.draw(data, {'title':'TEST TITLE',
'width':400,
'height':300,
pieHole: 0.3,
legend: 'none',
pieSliceText: 'label',
pieStartAngle: 90,
slices: { 1: {offset: 0.2},
3: {offset: 0.3}
}
});
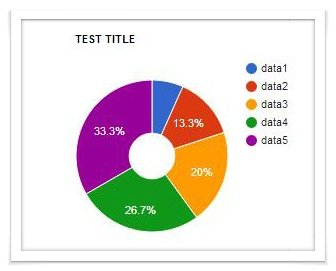
[결과]

위 결과는 처음 Pie Chart 예제와 비교해서 어떻게 그림이 바뀌었는데 추가 옵션들을 값들을 비교하면서 살펴 보세요.
3. 3D Pie Chart
3D Pie Chart은 무지 간단하게 옵션 하나로 출력이 됩니다.
chart.draw(data, {'title':'TEST TITLE',
'width':400,
'height':300,
is3D: true});
is3D 한줄만 쓰면 3D Pie Chart로 출력됩니다.
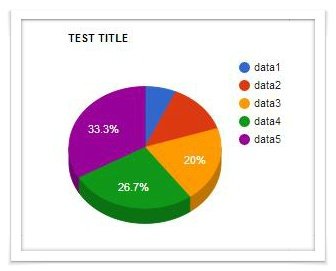
[결과]

4. 종합 실험
3D pie Chart에서는 pieHole 옵션이 적용이 안되더군요. 그부분을 생략하고 종합 코딩을 하면 다음과 같습니다.
[종합소스]
<body>
<div id="chart_div"></div>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['data1', 10],
['data2', 20],
['data3', 30],
['data4', 40],
['data5', 50]
]);
var options = {'title':'TEST TITLE',
'width':400,
'height':300,
legend: 'none',
pieSliceText: 'label',
pieStartAngle: 90,
slices: { 1: {offset: 0.2},
3: {offset: 0.3}
},
is3D: true};
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</body>
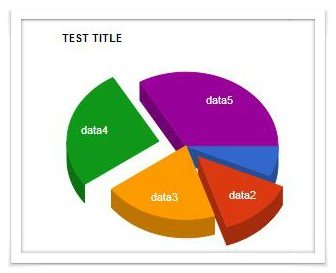
[결과]

마무리
차트 옵션을 지정에서 이외에 다른 것들도 있지만 기본적인 것만 나열했네요. 오늘 post는 3D Pie Chart를 올리는게 주 목적이였는데 딱 한줄만 올리기가 좀 그래서 나머지 추가로 정리한 부분들을 post에 올렸네요. 참고로 다른 Line, Bar 같은 Chart에서는 저 옵션이 적용은 되지 않네요. Pie에서는 정상적으로 3D Chart가 동작하니깐 Pie 차트에서 써먹으면 좋을 듯 싶네요.

짱짱맨 호출에 응답하여 보팅하였습니다.
오늘 블록체인 전문 콘텐츠를 만드는 「Keep !t」의 웹진 구독서비스를 시작합니다. 스팀잇 사용자를 위한 75% 할인구독 포스팅을 참고해 주세요.
짱짱맨 방문에 감사합니다.
좋은 글 감사합니다 :)
감사합니다.
차트가 점점 멋있어 지네요.

카페는 여전히 잠잠 하고요...
카페 활성화가 되어야 할텐데 걱정이네요.
챠트도 참 다양하게 만들어 지네요.
그쵸.
이것 말고도 다양한 라이브러리들이 있는데 잘 찾아서 활용하면 더 멋진 차트를 쉽게 만들 수 있도 재밌는 것 같아요.