INTRO:
I will tell you the fastest and easiest way to make a full Stack Dapp. I am new at blockchain world and I found writing smart contract and developing a Dapp is an interesting Idea, I have programming knowledge but forme developing a code that I will pay money for and I can’t debug It after Compilation was so scary for a newcomer.Now I will tell you the easiest way to develop a Full Stack Dapp and test it.
WHAT WE WILL DO:
We will make a simple get&set function and call them.
1- You Need Meta Mask to manage your etherum wallet and ganache to generate fake wallet.
If you don’t know how read my previous post:
2-Open remix it’s a simple solidity code editor and to deploy your contracts
3- Create new file and name it Simple.sol (from plus icon in top left)
and import the following code
pragma solidity >=0.4.22 <0.6.0;
contract Simple{
string hello ="hello world!";
function get() public view returns(string memory){
return hello;
}
function set(string memory _hello) public{
hello = _hello;
}
}
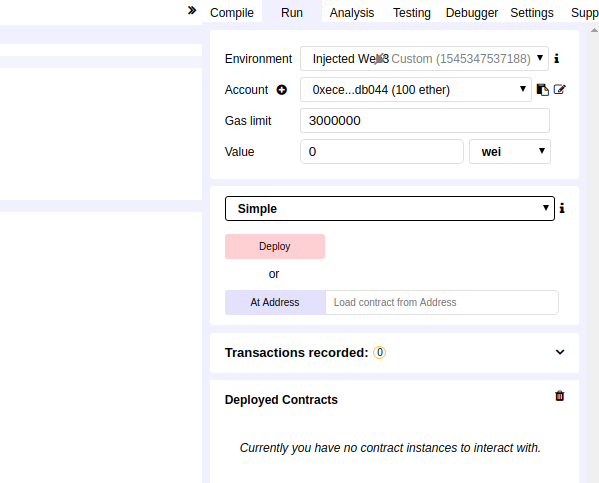
4- Press deploy in Run tab

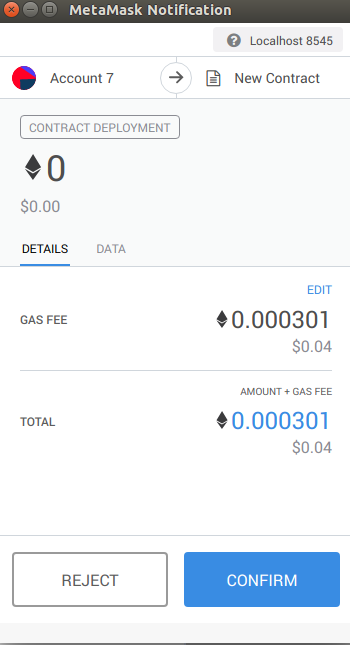
Confirm Transaction From meta Mask

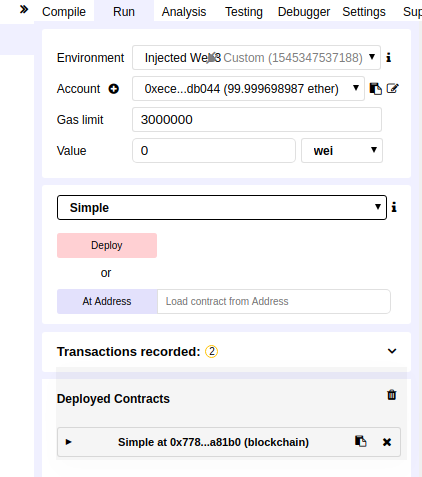
5- Then the most important step is to get your abi & contract address to link your contract with any code in the future.
a) copy your address from run tab In deployed Contracts Section

6- Now let’s go to client side, First you should include web3js library to talk to your contract and bootstrap for responsive design you can download assets folder from this link and include it in your project directory.
https://gitlab.com/yehia67/solidity-simple-boilerplate/tree/master/assests
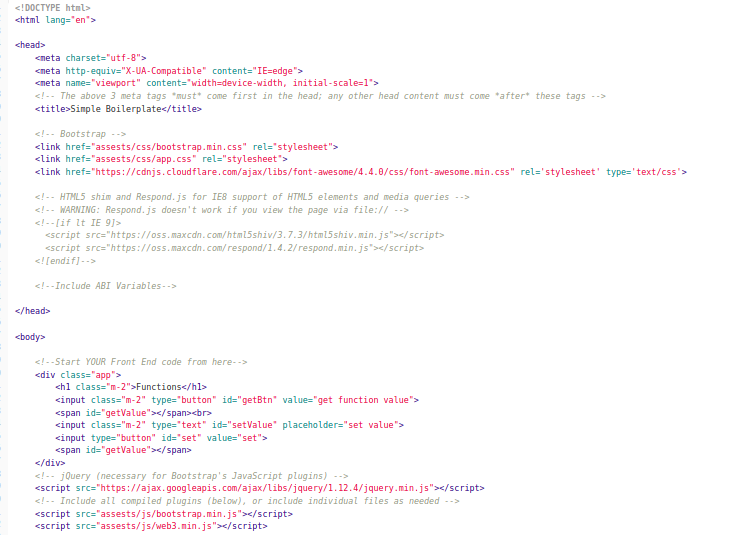
7- Create index.html file and add the following code in It.

find code in the following link to copy it:- https://gitlab.com/yehia67/solidity-simple-boilerplate/blob/master/index.html
Then You Should See Output:-

8- For connecting to your Contact You need to write some JavaScript.
add script tag after <script src="assests/js/web3.min.js"></script>
<script>
// js code goes here
</script>
- first to Check If your browser Compatible with web3js library.
<script> if (typeof web3 !== 'undefined') { web3 = new Web3(web3.currentProvider); } else { // set the provider you want from Web3.providers web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545")); } // load Meta Mask account web3.eth.defaultAccount = web3.eth.accounts[0]; // accounts index is the number of ganache account //Now you need to create an object for your code </script> 9- You Need to create an object for your contract initialize it with abi and address In step 5 var simpleABI = [{ //enter your own ABI "constant": false, "inputs": [{ "name": "_hello", "type": "string" }], "name": "set", "outputs": [], "payable": false, "stateMutability": "nonpayable", "type": "function" }, { "constant": true, "inputs": [], "name": "get", "outputs": [{ "name": "", "type": "string" }], "payable": false, "stateMutability": "view", "type": "function" }]; var simpleADDRESS = '0xcb15ea9678300ca3b73c949cc71ddbd620566ee2'; //Enter your own address var simpleCONTRACT = web3.eth.contract(simpleABI); var simple = simpleCONTRACT.at(simpleADDRESS); //Test Contract console.log(simple); 10- And finally you can call your functions.(You could call functions with more complicated way but I think this the easiest and the fastest way if you are working in localhost). //Call contract functions from here function get() { simple.get(function(error, result) { if (!error) { console.log(result + " 123"); $("#getValue").html(result); } else console.error(error); }); } function set(_val) { simple.set(_val, function(error, result) { if (!error) { console.error(error); } }); } // Display buttons $("#getBtn").on("click", function() { get(); }); $("#set").on("click", function() { var _val = $("#setValue").val(); set(_val); }); Congratulation Now you have your Full Stack Dapp working.If you have any question please leave a comment. Full Source code is included here https://gitlab.com/yehia67/solidity-simple-boilerplate