Saludos para todos los lectores, les mostraré hoy lo que es un mensaje sencillo de alerta con Js (JavaScript) el mensaje es muy fácil y sencillo de utilizar. Ahora para los que no lo saben Js es un lenguaje de programación del lado del cliente, el nos permite crear contenido dinámico.


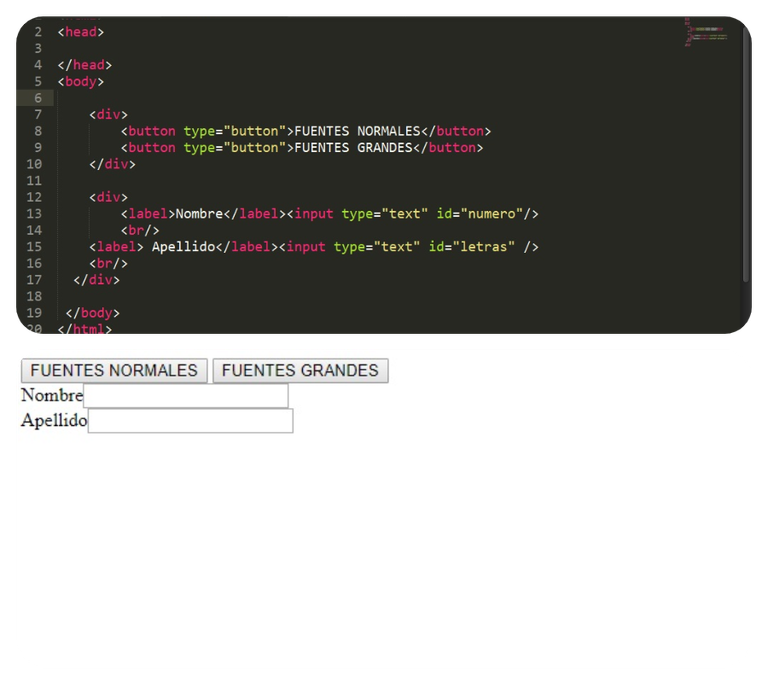
Para comenzar creamos un documento en nuestro editor de texto yo comúnmente utilizo sublime text, tú puedes utilizar el de tu preferencia.Abrimos algunos de nuestros anteriores documento de html que hemos creado o realizando uno desde 0 como lo podemos visualizar en la siguiente foto..png)

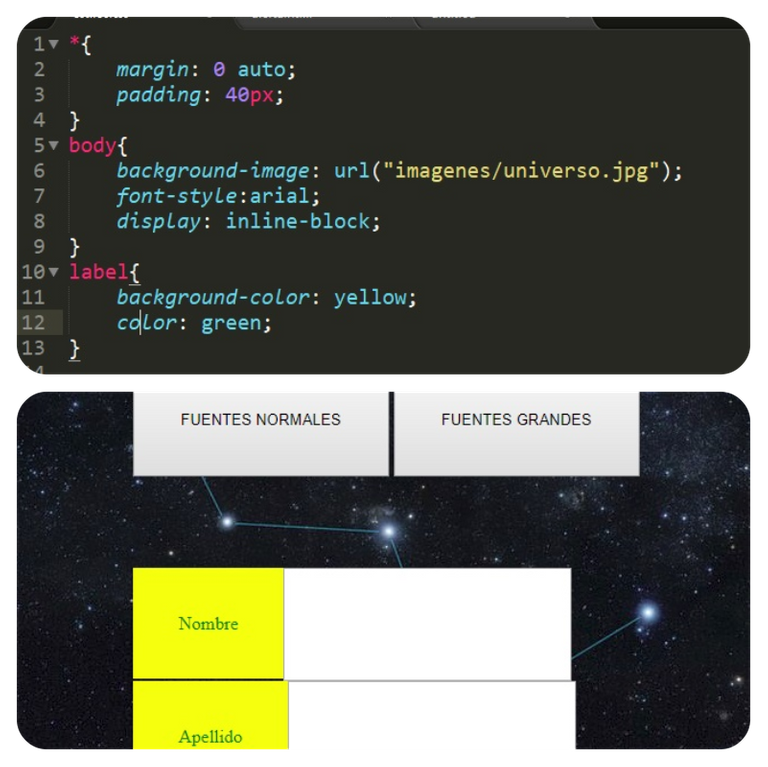
También le podemos agregar algunos estilos CSS a nuestra página para darle un mejor aspecto y estructura.

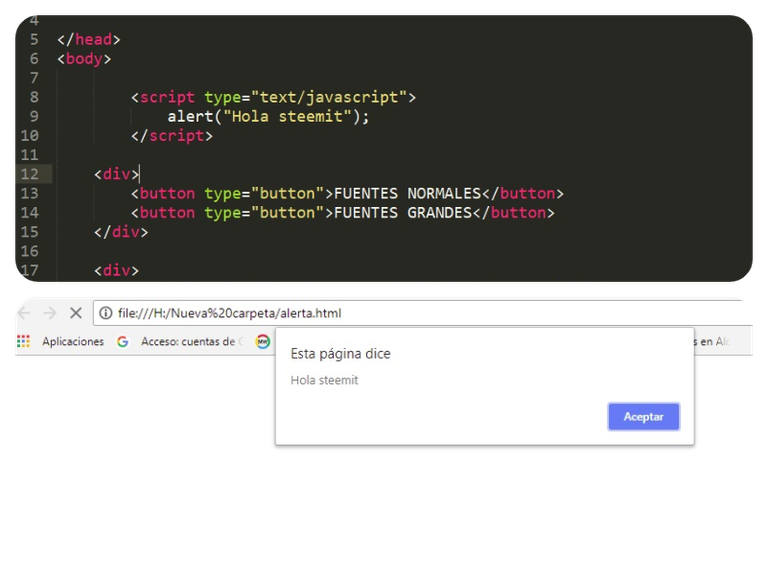
Ahora si a lo que venimos, para colocar el mensaje "Js" utilizando "Alert" es muy sencillo, colocamos la etiqueta
script type="text/javascript" , seguido del "Alert" alert("Hola Steemit"); y entre los paréntesis colocamos el mensaje que queremos mostrar en mi caso coloque `"Hola Steemit"`y para finalizar terminamos cerrando la etiqueta /script

Esto a sido todo por el dia de hoy, espero que hayan aprendido algo de este tutorial cualquier duda dejenmela en los comentarios que con gusto les respondere y aclarare todas sus dudas.

https://steemit.com/~witnesses

sígueme en mis redes sociales

Anteriores Tutoriales
| Tutorial 1 | Tutorial 2 | Tutorial 3 |
|---|---|---|
| Introduccion | Parrafos, titulos y etiquetas | Tablas y listas |
| Tutorial 4 | Tutorial 5 | Tutorial 6 |
| Formularios | Enlazar un documento css con html | Menu despegable |
Todas las imágenes son capturas de pantalla de mi propiedad, excepto la que se especifica.
Posted from my blog with SteemPress : https://erick777.000webhostapp.com/2018/07/como-colocar-un-mensaje-de-alert-con-javascript-diseno-web



Well done @erick777! You successfully guessed the match result.
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Final results coming soon
Did you like the SteemitBoard World Cup Contest?
Vote for @steemitboard as a witness and get one more award!
Esta genial!!!
Que bueno que te agrado. Saludos
Muy buen tutorial! muchas gracias por ese aporte, saludos.
gracais a ti por leerme, saludos
Ahora a practicar.
Espero que sea muy útil y lo puedas practicar bastante.
Congratulations @erick777! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - The results, the winners and the prizes
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by erick777 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Hey! Que bueno que estas poniendo estos tutoriales, Javascript es un lenguaje que se usa para muchas cosas, espero que sigas poniendo mas tutoriales.
Este post fue votado por la comunidad @developspanish, comunidad encargada de curar a los programadores, traductores de software y bloggers de informatica de habla hispana
Gracias por su apoyo
Prueba la propiedad de "var a=prompt ("¿Cual es tu nombre?");
La probare amigo gracias. Saludos
Te felicito por esta serie de tutoriales.
Gracias espero que sigan siendo de su agrado
Full orientador... Gracias por publicar...
Gracias a ti por leerme. Saludos
Muy buen dato de programador. Gracias por compartirlo con nosotros ahora que todos estamos aprendiendo un poco de programación de pag web.
Gracias por pasarte, siempre intentare hacer cosas que sumen para todos ustedes, saludos un abrazo
No tengo mucha idea de este tema, pero me parece muy interesante tu post y de gran ayuda. Gracias por compartirlo.
Es un tema muy complejo y extenso que con dedicación se puede aprender bastante, a demas es de ayuda para el diseño de paginas web. Gracias por pasarte saludos
Excelente explicación, te felicito.
Muchas gracias me agrada que te guste. Saludos