“कूपन बाज़ार” लॉन्च करना वेब 3.0 डीएप
यह “मास्टरिंग वेब 3 वेव्स के साथ” ऑनलाइन पाठ्यक्रम का अंतिम मॉड्यूल — 6!

इस मॉड्यूल में, हम इस बारे में बात करेंगे:
- ओरेक्लेस
- ए.पी.आई का उपयोग करके ब्लॉकचैन नोड से अकाउंट से की-वैल्यू डेटा प्राप्त करना
- कीपर का उपयोग करके ट्रांसक्शन पर हस्ताक्षर करना और प्रकाशित करना
- वेव्स कीपर के साथ एक ही समय में कई ट्रांसक्शन पर हस्ताक्षर करना और कुछ शर्तों के तहत txs प्रकाशित करना
- एक मल्टी-डोमेन Web3 dApp का निर्माण
- अपने उपयोगकर्ताओं को खुश करने के लिए प्रायोजित ट्रांसक्शन!
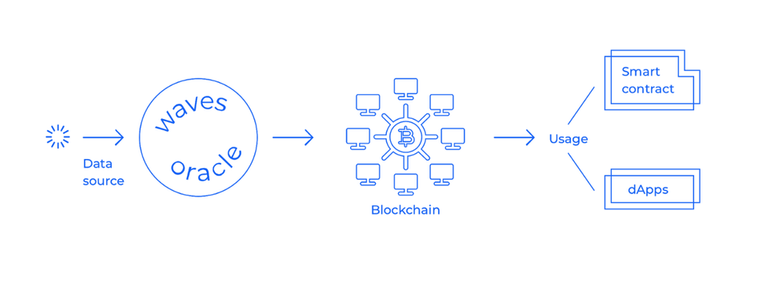
ब्लॉकचेन का बाहरी दुनिया के डेटा तक सीधी पहुंच नहीं है। उदाहरण के लिए, ब्लॉकचेन इंटरनेट से सीधे करेंसी एक्सचेंज रेट्स, मौसम के पूर्वानुमान या शेयर बाजार की कीमतों जैसी जानकारी को पुनः प्राप्त नहीं कर सकते हैं।
Oracles यहां उन इंटरफेस के रूप में मदद करने के लिए हैं जो एक ब्लॉकचैन को बाहरी दुनिया से जोड़ता हैं।
ओरेकल एक एजेंट है — एक मानव, लोगों का समूह या एक कंप्यूटर प्रोग्राम, जो बाहरी दुनिया से ब्लॉकचेन (इनबाउंड ओरेकल) को डेटा भेजता है। Oracles का उपयोग स्मार्ट कॉन्ट्रैक्ट के अंदर भी किया जा सकता है।
डीएप के डेवलपर की जरूरतों और डेटा स्रोतों के आधार पर कई अलग-अलग प्रकार के ओरेकल हैं। मूल रूप से, यह “बाहरी” दुनिया से कोई भी जानकारी है जो ब्लॉकचेन में दर्ज की गई है।
वेव्स प्लेटफार्म उपयोगकर्ताओं को अपने स्वयं के ओरेकल जारी करने और डेटा कर्रिएर के रूप में कार्य करने की अनुमति देता है, जो वेब एपीआई और आपके डीएपी के बीच एक विश्वसनीय कनेक्शन है। Oracles आपको कुछ नियमों के अनुसार ब्लॉकचेन में डेटा लिखने की अनुमति देता है।
प्रदान किए गए टूल के आधार पर, कुछ उपयोगकर्ता अपने प्रोटोकॉल का वर्णन करने और ओरेकल बनाने में सक्षम होंगे, जबकि अन्य उपयोगकर्ता आसानी से पहले से ही बनाए गए ऑरेकल को ढूंढ पाएंगे और इस प्रोटोकॉल का उपयोग करके DApps का निर्माण कर पाएंगे।
Link: https://oracles.wavesexplorer.com/
Docs: https://docs.wavesplatform.com/en/waves-oracles/about-waves-oracles.html
ओरेकल बनाने के लिए कदम
- Create a Waves account या निजी और सार्वजनिक कुंजी के साथ पता प्राप्त करने के लिए GenerateAddress का उपयोग करें (एक पता एक ओरेकल बना सकते हैं)। प्रोवाइडर किसी मौजूदा खाते और कुंजियों का भी उपयोग कर सकता है।
- इनस्टॉल Waves Keeper आसान प्राधिकरण के लिए।
- खोले Waves Oracles और Oracle बनाने के लिए चुनें। इसे वेव्स कीपर द्वारा अधिकृत करने की आवश्यकता है।
- डेटा प्रोवाइडर जानकारी भरें, एक विनिर्देश बनाएं और डेटा ट्रांसक्शन आरंभ करें।
- आपका ओरेकल कार्ड बन गया है! अब आपके पास आपके ओरेकल का एक सार्वजनिक कार्ड है, जो अन्य उपयोगकर्ताओं को बताएगा कि किस प्रकार का डेटा और किस रूप में आपका ओरेकल ऑफ-चेन से ब्लॉकचेन में स्थानांतरित होगा। इसके बाद, वेव्स प्रोटोकॉल द्वारा समर्थित किसी भी सुविधाजनक प्रारूप में ट्रांसक्शन भेजना शुरू करें।
Source: https://docs.wavesplatform.com/en/waves-oracles/about-waves-oracles.html
Task: अपना स्वयं का डेटा ऑरेकल बनाएं और ऑरेकल के खाते से अपना की वैल्यू डेटा लिखें।
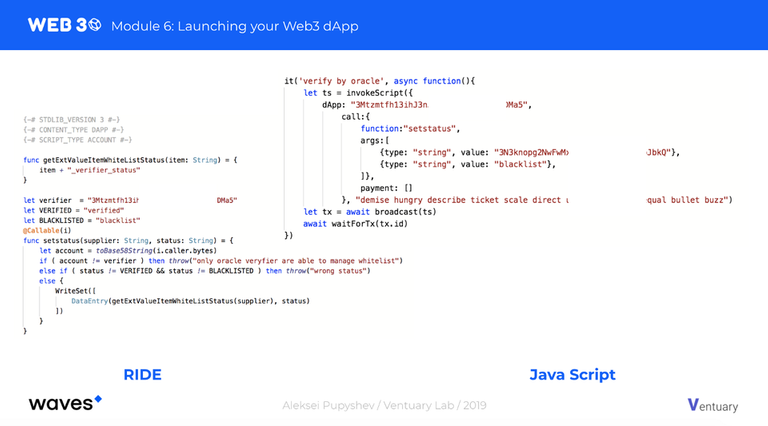
जैसा कि आप देख सकते हैं: एक ORACLE सिर्फ एक खाता है जहाँ मानकीकृत डेटा को अन्य dApps या स्मार्ट एसेट्स में उपयोग करने के लिए दर्ज किया गया था।
Oracles स्टैंडर्डज़ेशन के अलावा आप इस ओरकल्स अकाउंट के ऊपर और अधिक लॉजिक जोड़ने के लिए स्वतंत्र हैं … यहां तक कि इसे कुछ लॉजिक के साथ dApp अकाउंट बनाते हैं।
क्या होगा यदि हमारा आपूर्तिकर्ता उनके जारी किए गए कूपन स्वीकार नहीं करेगा? ग्राहक इसे पसंद नहीं करेंगे और वे कुछ “verifier”-oracle को रिपोर्ट भेजेंगे।
यह ओरकल्स आपूर्तिकर्ता की स्थिति को VERIFIED या BLACKLISTED में बदलने में सक्षम है।
इसलिए, अब हमारा कूपन बाज़ार BLACKLISTED आपूर्तिकर्ताओं से किसी भी नए आइटम को अस्वीकार कर देगा।
कृपया, दो dApps बनाएं:
Oracle-Verifier
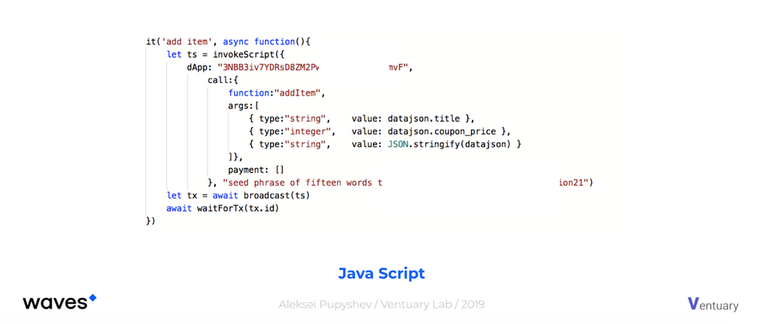
CouponBazaar पिछले चरण के कोड का उपयोग करते हुए एक नया आइटम जोड़ने का प्रयास करें।
कूपन बाज़ार dApp से यहाँ की-वैल्यू डेटा लिखें:
Hint: Oracle-Verifier अभी तक खाता चिह्नित नहीं किया है।
कृपया, दो dApps बनाएं:
Oracle-Verifier
CouponBazaar पिछले चरण से कोड का उपयोग करना। कुछ खाते के लिए Oracle-Verifier का उपयोग करके VERIFIED में स्थिति सेट करें। एक वेरिफ़िएड एकाउंट से एक नया आइटम जोड़ने का प्रयास करें।
कूपन बाज़ार dApp से यहाँ की-वैल्यू डेटा लिखें:
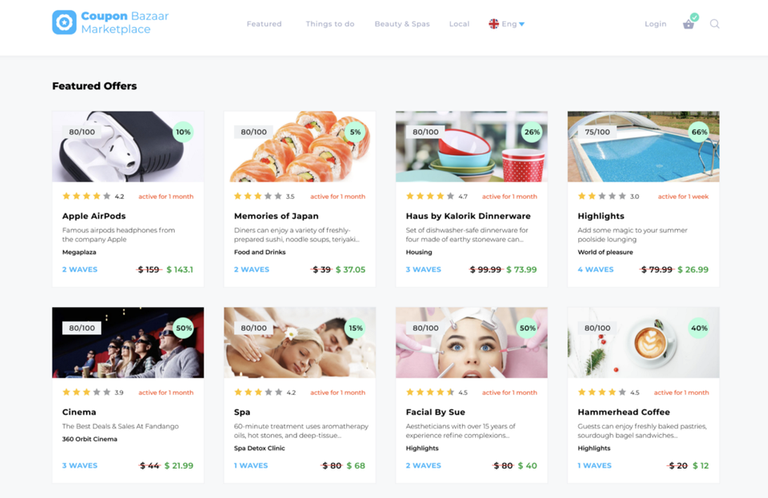
हम एक विकेंद्रीकृत Web3 कूपन बाज़ार का निर्माण कर रहे हैं — “कूपन बाज़ार”। उपयोगकर्ता उन वस्तुओं और सेवाओं के लिए छूट की तलाश कर रहे हैं जो वे बाज़ार में थोड़ी कीमत से खरीद सकते हैं।
जैसा कि आप देख सकते हैं कि हमारे आइटम / कूपन को नियंत्रित करने वाले डेटाबेस के साथ कोई सर्वर नहीं है। ब्लॉकचैन में सब कुछ एक की-वैल्यू डीएप अकाउंट स्टोरेज में संग्रहीत किया जाता है।
ब्लॉकचेन (अकाउंट डेटा) से जावास्क्रिप्ट क्लाइंट-साइड एनवायरनमेंट में आइटम ऐरे को कैसे प्राप्त किया जा सकता है?
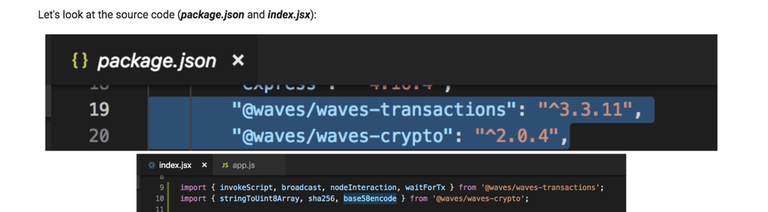
हमने पहले से ही पिछले मॉड्यूल में @waves-transaction पैकेज के साथ प्रयोग करना शुरू कर दिया है।
ब्लॉकचेन नोड के साथ इंटरैक्ट करने के लिए कई बहुत उपयोगी API फ़ंक्शन हैं। आइए नोड-एक्टिविटी nodeInteraction एक को देखें:
https://github.com/wavesplatform/waves-transactions/blob/master/src/nodeInteraction.ts
शायद, आपने पहले ही देखा है कि ब्लॉकचेन का एक विशेष मान है जिसे “height” कहा जाता है, जिसका अर्थ है कि पहले “जेनेसिस” ब्लॉक से माइन किए गए ब्लॉक की संख्या। इस मूल्य को अक्सर स्मार्ट कॉन्ट्रैक्ट के भीतर “समय” के माप के रूप में उपयोग किया जाता है।
करंट ब्लॉकचेन हाइट प्राप्त करने के लिए आप इसका उपयोग कर सकते हैं:
export declare const currentHeight: (apiBase: string) => Promise<number>;
करंट dApp स्थिति के सभी रिकॉर्ड लाने के लिए आप इसका उपयोग कर सकते हैं:
export declare function accountData(address: string, nodeUrl: string): Promise<Record<string, IDataEntry>>;
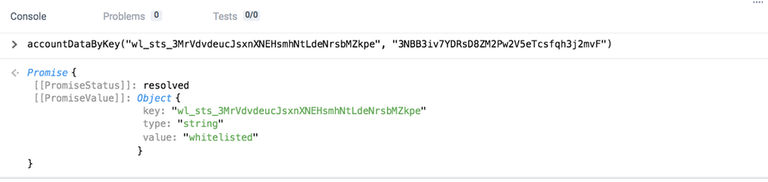
आईडीई के कंसोल में डीएप डेटा के साथ परीक्षण और प्रयोग करना भी संभव है:
export declare function accountDataByKey(key: string, address: string, nodeUrl: string): Promise<IDataEntry>;
P.S.: यदि आप JS का उपयोग नहीं कर रहे हैं तो आप सीधे Node API का उपयोग करने में सक्षम हैं : https://nodes.wavesplatform.com/api-docs/index.html#!/addresses/getData_1
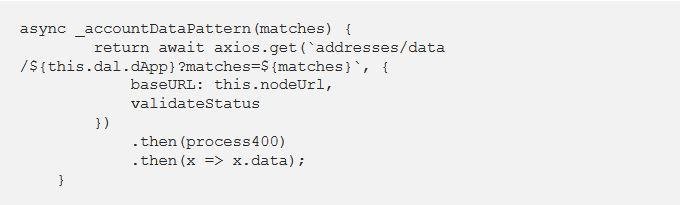
उदाहरण के लिए, यदि आप डीएप स्टोरेज से केवल विशिष्ट डेटा प्राप्त करने का प्रयास कर रहे हैं। आप इस अनुरोध को एक रेगुलर एक्सप्रेशन (RegEx) पैटर्न के रूप में परिभाषित करने के लिए स्वतंत्र हैं:
where
this.nodeUrl = process.env.APP_NODE_URL || 'https://testnodes.wavesnodes.com';
और आवश्यक कुंजियों ([ “key1”, “key2”, …, “key3” ]) की सूची से PATTERN उत्पन्न किया जा सकता है
/**
* Get node data by multiple keys
* @param {string[]} keys
* @returns {Promise<null|string | number | boolean>}
*/
async nodeFetchKeys(keys) {
const regexpKeys = keys.map(key => _escapeRegExp(key));
const regexp = new RegExp('^(' + regexpKeys.join('|') + ')$');
const data = await this.nodeFetchPattern(regexp); return keys.map(key => data[key] || null);
}
कृपया, नोडइंटरनेशन nodeInteraction मॉड्यूल सोर्स कोड खोलें। यहां उस फ़ंक्शन को डालें जो ब्लॉकचेन में ट्रांसक्शन को प्रकाशित करने के लिए उपयोग किया जाता है।
इस ऑनलाइन पाठ्यक्रम में, हमने ज्यादातर IDE के साथ काम किया और ट्रांसक्शन्स के लिए हस्ताक्षर सीधे SEED वाक्यांशों से उत्पन्न किए गए थे।
const accountCustomerSeed = "genuine portion citizens waiting space merry solar above grow task lunar blanket"
Web3 में, जो SEEDs को नियंत्रित करते हैं, वे सभी संबंधित अकाउंट की गतिविधियों को नियंत्रित करेंगे: ट्रांसक्शन्स, डेटा, डिजिटल एसेट, स्मार्ट कॉन्ट्रैक्ट के साथ सहभागिता। तो, एक SEED अच्छी तरह से संरक्षित किया जाना चाहिए और, एक ही समय में, ग्राहकों द्वारा उपयोग करना आसान होगा।

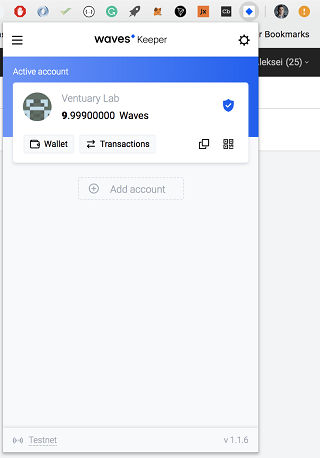
वेव्स कीपर एक ब्राउज़र एक्सटेंशन है जो उपयोगकर्ताओं को अपने खातों (कुंजियों) को प्रबंधित करने और वेव्स-सक्षम वेब सेवाओं और डीएप के साथ सुरक्षित और मूल रूप से इंटरैक्ट करने की अनुमति देता है।
हमने पहले से ही मॉड्यूल 1 में अपने वेब 3 एप्लिकेशन में कीपर को स्थापित और कॉन्फ़िगर किया है।
वेव्स कीपर का उपयोग ट्रांसक्शन्स पर हस्ताक्षर करने और प्रकाशन के लिए किया जा सकता है।
WavesKeeper.signAndPublishTransaction(tx).then((data) => {
// published tx result
}).catch((error) => {
//processing errors
});
एक invokeTransaction को “साइन और पब्लिश” करने के लिए हमें उचित फ़ील्ड के साथ एक tx ऑब्जेक्ट बनाना होगा:
let tx = {
type: 16,
data: {
fee: {
assetId: "WAVES",
tokens: "0.005"
},
dApp: "3NBB3iv7YDRsD8xxxxxxV5eTcsfqh3j2mvF",
call:{
function:"additem",
args:[
{type: "string", value: itemId},
{type: "integer", value: 2},
]},
payment: [{tokens: 1, asset: "WAVES"}]
}
ATTENTION:
PAYMENT पैरामीटर के लिए MoneyLike सिंटैक्स इस प्रकार दिख सकता है:
{ tokens: 1, assetId: “WAVES” } or
{ coins: 100000000, assetId: “WAVES” } or
{ amount: 100000000, assetId: null }
दोनों संदेशों में, 1 WAVES के समान मूल्य का संकेत दिया गया है। आप आसानी से कॉइनसिंको टोकन को वापस बदल सकते हैं, यदि आप जानते हैं कि किस संपत्ति में कीमत का संकेत दिया गया है और आपको इसके सटीक टोकन = सिक्के / (10 ** परिशुद्धता) प्राप्त हुए हैं। यदि फ़ील्ड में MoneyLike के अलावा अन्य प्रकार हैं, उदाहरण के लिए, स्ट्रिंग / MoneyLike, तो योग को सिक्कों में एक संख्या के रूप में दर्शाया गया है।
वेव्स कीपर API के बारे में अधिक जानने के लिए प्रलेखन पढ़ें:
https://docs.wavesplatform.com/en/waves-api-and-sdk/waves-keeper-api.html
HTTP/HTTPS (फ़ाइल के साथ स्थानीय पृष्ठ नहीं: // प्रोटोकॉल) के तहत काम करने वाले ब्राउज़र पेजों पर स्थापित वेव्स कीपर एक्सटेंशन के साथ, वेव्स कीपर की ग्लोबल वस्तुएं उपलब्ध हो जाती हैं, जिसमें निम्नलिखित तरीके होते हैं:
authpublicStatesignAndPublishCancelOrdersignAndPublishOrdersignAndPublishTransactionsignCancelOrdersignOrdersignTransactionsignRequestsignTransactionPackageon
सभी मेथड्स “on” को छोड़कर असिंक्रोनोसली रूप से संचालित होती हैं और promises वापस करती हैं।

कभी-कभी हमारे पास ऐसी स्थितियाँ होती हैं:
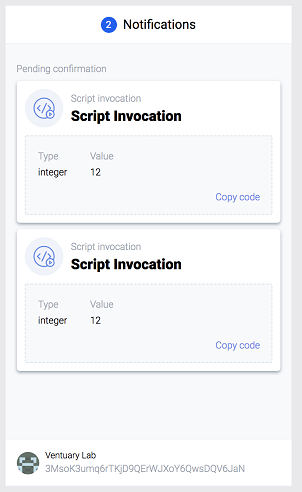
1. हमें कई ट्रांसक्शन पर हस्ताक्षर करने होंगे और बाद में उन्हें उसी समय प्रकाशित करना होगा
यह सप्लायर ट्रांसक्शन पेअर के लिए एक मामला है :
(1) Issue new tokens — coupons;
(2) Add new item invoke Tx — sending coupons to the dApp account.
2. हमें एक ही समय में ट्रांसक्शन के एक बैच पर हस्ताक्षर करना होगा, लेकिन हम उन्हें कुछ शर्तों के आधार पर अलग से प्रकाशित करेंगे
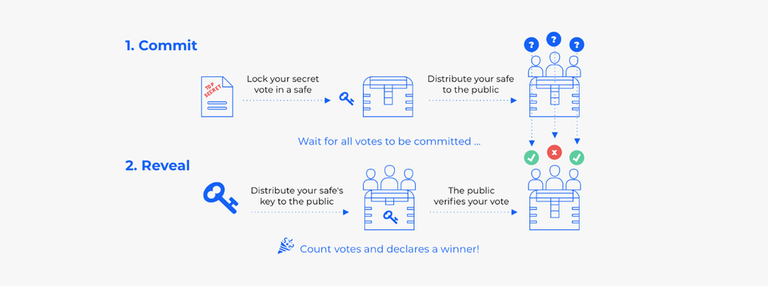
यह ग्राहकों के वोट देने का मामला है “for” or “against” the supplier:
(1) commit tx,
(2) reveal tx
जिन ट्रांसक्शन पर हस्ताक्षर किए गए हैं, लेकिन अभी तक प्रकाशित नहीं हुए हैं वे लगभग प्रकाशन के लिए मान्य हैं 1.5 घंटे।
प्रकाशन के बिना ट्रांसक्शन के एक बैच पर हस्ताक्षर करने के लिए हम उपयोग करेंगे:
let txIssueSigned = await WavesKeeper.signTransaction(txIssue);let txAddItemSigned = await WavesKeeper.signTransaction(txAddItem);
और फिर सिंक्रोनस कॉल (broadcast) को कॉल करें:
let resultIssue = await nodeInteraction.broadcast(JSON.parse(txIssueSigned), nodeUrl);let resultAddItem = await nodeInteraction.broadcast(JSON.parse(txAddItemSigned), nodeUrl);
ATTENTION: 1 — JSON.parse(…) is required here. 2 — you are able to generate tx.id before signing or publishing it (see docs).
or
let txCommitSigned = await WavesKeeper.signTransaction(txCommit);let txRevealSigned = await WavesKeeper.signTransaction(txReveal);
और फिर पब्लिश कमिट tx को कॉल करें। ब्राउज़र के लोकलस्टोरेज में “रिवील tx करें”। लोकलस्टोरेज से “रिवील tx करें” निकालें और इसे ब्लॉकचैन में प्रसारित करें क्योंकि सभी मतदाता अपने प्रतिबद्ध कदमों को पूरा करेंगे।


अब आप ब्राउज़र JS कोड में लेनदेन के साथ किसी भी “पाइपलाइन” लॉजिक को विकसित करने में सक्षम हैं!

वेव्स कीपर के साथ आखिरी बात जो हम इस मॉड्यूल में चर्चा करने जा रहे हैं: उन उपयोगकर्ताओं को कैसे पहचानें जो पहले से ही आपके डीएप में रजिस्टर्ड हैं?
एक उदाहरण के रूप में, चलो कूपन बाज़ार पर आपूर्तिकर्ता के प्रोफाइल पेज को देखें।

ऐसा करने के लिए हम उपयोग करेंगे:
WavesKeeper.publicState()
then(state => {
console.log(state); //displaying the result in the console
/*...processing data /
}).catch(error => {
console.error(error); // displaying the result in the console
/...processing errors */
})
वर्तमान उपयोगकर्ताओं के पते इसमें दिए गए हैं: state.account.address

मॉड्यूल 2 से, हम जानते हैं कि तकनीकी आर्किटेक्चर के संदर्भ में वेब 2 (पुराने) और वेब 3 (नए) के बीच कुछ अंतर हैं।

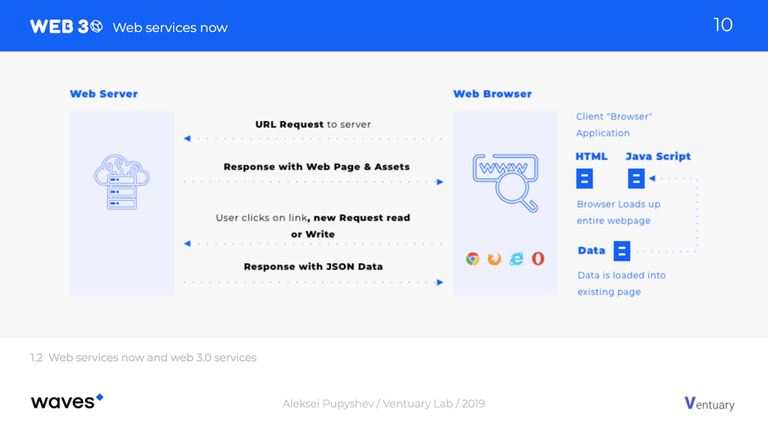
ट्रेडिशनल वेब सेवाओं में “सर्वर” और “क्लाइंट” भाग होते हैं। जब कोई उपयोगकर्ता अपने ब्राउज़र में पृष्ठ खोलता है तो सर्वर एक स्थिर वेब पेज सामग्री, HTML, एसेट (छवियों और फोंट की तरह) और जावास्क्रिप्ट कोड का जवाब देता है।
जब उपयोगकर्ता वेब पेज के यूआई कंपोनेंट्स के साथ इंटरैक्ट करता है, उदाहरण के लिए, बटन और फॉर्म, तो जावास्क्रिप्ट कोड सर्वर के डेटाबेस के लिए कुछ डेटा प्रदर्शित करने के लिए या अधिक डेटा प्राप्त करने के लिए सर्वर से नए अनुरोध बनाता है।
इस अनुरोध को संसाधित करने के बाद सर्वर JSON की-वैल्यू डेटा प्रारूप के रूप में प्रतिक्रिया देता है। एक ब्राउज़र क्लाइंट एप्लिकेशन की स्थिति और दृश्य को बदलने के लिए इस डेटा का उपयोग करता है।
Web3 एक अलग तरीके से काम करता है। बेशक, Web3 ऐप को ब्राउज़र में चलाने के लिए HTML + जावास्क्रिप्ट कोड की भी आवश्यकता होती है। तो, ऐसा करने के लिए, क्लाइंट एप्लिकेशन कोड वाला सर्वर अभी भी आवश्यक है।
जब कोई उपयोगकर्ता क्लाइंट एप्लिकेशन के साथ इंटरैक्ट करता है तो “रीड” अनुरोध बनाया जाता है। यह अनुरोध वितरित लेजर — ब्लॉकचेन नेटवर्क से नोड्स अनुप्रयोग द्वारा संसाधित किया जा रहा है। यहाँ मुख्य अंतर यह है कि इस डेटा को कोई भी पढ़ सकता है। यह लोकप्रिय ओपन डिस्ट्रीब्यूटेड लेजर के लिए सार्वजनिक है।
सबसे महत्वपूर्ण क्षण है: ब्लॉकचेन नेटवर्क में नई जानकारी का एक टुकड़ा कैसे लिखें। यहां हमारे पास एक ट्रांसक्शन शब्द और डिजिटल सिग्नेचर हैं।
ब्लॉकचैन नेटवर्क में सभी अपडेट को एक ट्रांसक्शन सबमिट करके लागू किया जाना चाहिए, इसलिए, ट्रांसक्शन आरंभकर्ता से एक डिजिटल सिग्नेचर की आवश्यकता होती है।
जैसा कि आप देख सकते हैं, सर्वर होने का एकमात्र कारण है — ब्राउज़र एप्लीकेशन के लिए जावास्क्रिप्ट + HTML कोड की होस्टिंग करना।
तो, इसका मतलब है कि हम कई अलग-अलग वेबसाइटों, JS + HTML कोड और images, gifs etc. जैसी एसेट्स के साथ एक डीएप एकाउंट को “backend” पक्ष के रूप में उपयोग करने में सक्षम हैं।
हम आपको अपने अद्भुत डीएप के साथ शुभकामनाएं देते हैं!
Enjoy Web3!
Congratulations, you finished course “मास्टरिंग वेब3.0 वेव्स के साथ”.




















Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://medium.com/@s5k/%E0%A4%AE%E0%A4%BE%E0%A4%B8%E0%A5%8D%E0%A4%9F%E0%A4%B0%E0%A4%BF%E0%A4%82%E0%A4%97-%E0%A4%B5%E0%A5%87%E0%A4%AC3-0-%E0%A4%B5%E0%A5%87%E0%A4%B5%E0%A5%8D%E0%A4%B8-%E0%A4%95%E0%A5%87-%E0%A4%B8%E0%A4%BE%E0%A4%A5-%E0%A4%AE%E0%A5%89%E0%A4%A1%E0%A5%8D%E0%A4%AF%E0%A5%82%E0%A4%B2-6-1a289a2def86
Bid bot abuse, @steemflagrewards.
Congratulations @s5k! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @s5k! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking