지난 연재
[node.js 스팀봇 강좌] #1. steem.js 라이브러리 이용하기
[node.js 스팀봇 강좌] #2. steem.js를 이용해서 보팅해보기
[node.js 스팀봇 강좌] #3. steem.js를 이용해서 포스팅 올리기
[node.js 스팀봇 강좌] #4. 인증키 등의 정보를 외부 파일에 저장하기
이번에는 steem.js 라이브러리를 활용해서 댓글을 달아보겠습니다.
지금까지 강좌를 보셨던 분들은 이제 steem.js의 api를 호출하는 방식이 어느정도 익숙해 졌을거라 생각됩니다.
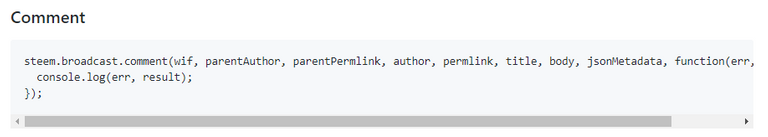
댓글을 작성할 때 사용했던 steem.js의 api는 다음과 같습니다.
https://github.com/steemit/steem-js/tree/master/doc#comment

바로 포스팅할때 사용했던 함수입니다.
스팀잇은 내부적으로 포스팅과 댓글의 차이가 없습니다. 그래서 스팀잇 공개 DB에서 포스팅 목록이나 댓글 목록을 뽑을때도 같은 테이블에서 추출할 수 있죠.
다만 포스팅과 다른 점은 함수 호출시 넘겨주는 인자값에 일부 차이가 있을 뿐입니다.
이전에 작성한 테스트 포스팅에 댓글을 작성해 보겠습니다. (https://steemit.com/kr/@minari/20170827t134212446z)
댓글을 작성할 때의 인자들을 살펴보면 다음과 같습니다.
- wif : 글 작성에 대한 인증키입니다.
- parentAuthor : 댓글을 작성할 포스팅의 저자 ID로 'minari'입니다.
- parentPermlink : 댓글을 작성할 포스팅의 url 중 마지막 / 기호 이후의 문자열로 '20170827t134212446z' 입니다.
- author: 댓글을 작성하는 사람의 아이디입니다.
- permlink: 댓글의 고유 주소로써 직접 고유주소를 생성해서 올려도 되지만 steem.js에서는 댓글용 permlink를 만드는 함수도 제공하기 때문에 그것을 사용하겠습니다.
- title: 댓글에서는 사용하지 않습니다. 빈 문자열을 넣습니다.
- body: 댓글의 내용으로 스팀잇에서 사용되는 markdown도 사용가능합니다.
- jsonMetadata: 포스팅과 관련된 부가정보로서 부수적인 tag들 정보와, 어플 또는 api를 이용한 정보 또는 기타 아무 정보를 json 형식에 맞추어 저장할 수 있습니다. 이 강좌에서는 메인 테그인 'kr'을 한번 더 적는 것으로 하겠습니다.
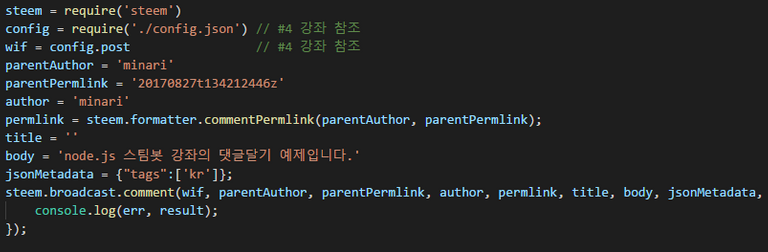
실습 1단계: 소스코드

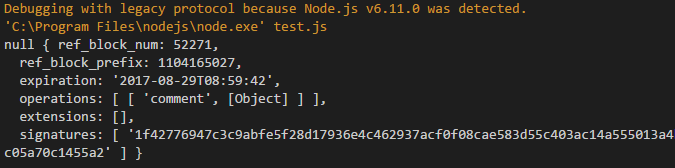
실습 2단계: 실행결과 로그

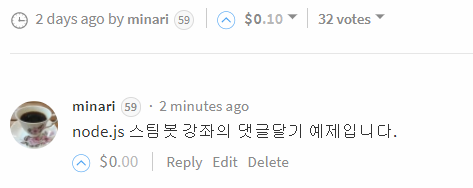
실습 3단계: 댓글 작성 결과

지금까지 5회의 강좌를 통해 블로그의 기본 활동인 포스팅과 댓글 작성을 해보았습니다.
다음강좌에서는 스팀잇만의 독특한 특징인 스팀달러 이체를 해보겠습니다.
다음 강좌에서는 저에게 스팀달러를 이체하는 예제를 준비하시면 좋을 것 같은데요ㅎㅎ
헉...
쉽게 설명을 해주셔도 저같은 사람은 왜 어렵조... ㅋㅋㅋ
nodejs api문서 번역하고 있는데~~ 딱 Node 글이 보이네요~ 반갑습니다!!
와... 그런 일을 하시는 분이 계셨군요. 존경스럽습니다. 혹시 변역물을 볼 수 있는 링크 같은게 있나요? ^^
글 잘읽었습니다.