이번 강좌에서는 리액트 네이티브(React Native)로 단순한 할 일 관리앱(To-Do App)을 만들어 봅니다.
expo-cli 설치
이전에는 create-react-native-app 도구를 사용해서 리액트 네이티브 프로젝트를 생성했다. 하지만, 지금은 expo-cli를 사용하여 프로젝트를 생성한다. 아래와 같이 expo-cli를 설치하자.
$ npm install -g expo-cli
Node v6 이상 버전이 설치되어 있어야 한다.
프로젝트 생성
expo init 를 사용하여 프로젝트를 생성한다.
$ expo init todo-app
$ cd todo-app/
$ npm start
npm start명령은 Expo CLI 서버를 시작한다. 그리고 Expo 모바일 앱을 사용하면 개발 중인 앱을 스마트폰에서 테스트해 볼 수 있다.
앱 설계하기
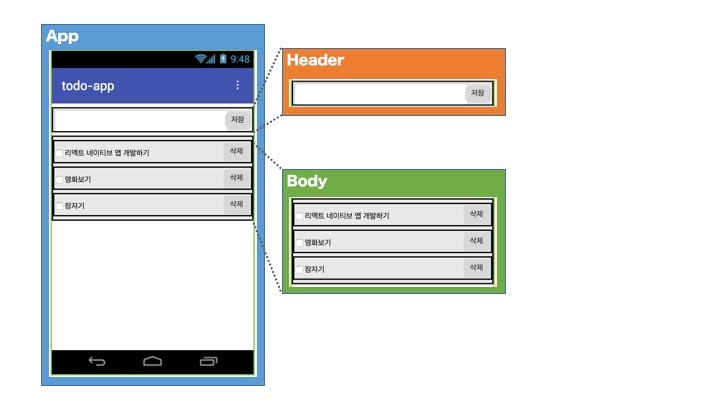
오래전에 사용했던 무료 mock-up 서비스가 있었는데, 오랜만에 찾아보니 없어졌다. 그래서 앱인벤터를 이용하여 간단하게 화면 설계를 하였다.
기능은 매우 간단하다.
- 텍스트 박스에 할 일을 입력하고 저장 버튼을 누르면 할 일 목록에 추가된다.
- 체크 박스를 누르면 할 일이 체크(완료)된다.
- 삭제 버튼을 클릭하면 할 일 목록에서 삭제된다.

화면은 한 개다. 그리고 화면에 3개의 컴포넌트가 있다. App 컴포넌트, Header 컴포넌트, Body 컴포넌트이다. 리액트는 보통 컴포넌트 단위로 각각 개발하여 조립하는 식으로 구현한다. 이렇게 하면 컴포넌트를 재활용하여 다른 화면을 구현하는데 사용할 수 있다.
컴포넌트 구현하기
이제 컴포넌트를 하나씩 구현해보자. 우선은 UI 만 구현한다. 기능은 다음 강좌에서 구현할 것이다. 그리고 소스 코드에 대한 자세한 설명은 생략한다. 기능을 구현할때는 소스 코드를 자세하게 설명할 것이다.
todo-app
├─ App.js
├─ Header.js
└─ Body.js
Header 컴포넌트
Header.js
import React, { Component } from 'react';
import { StyleSheet, View, TextInput, TouchableOpacity } from 'react-native'
import { MaterialCommunityIcons } from '@expo/vector-icons';
class Header extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.input}>
<TextInput
style={styles.inputText}
placeholder='Enter new todo'
autoCorrect={ false }
/>
<TouchableOpacity>
<MaterialCommunityIcons style={styles.addBtn} size={30} name='plus-circle' />
</TouchableOpacity>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
marginLeft: 20,
marginRight: 20,
},
input: {
borderRadius: 10,
backgroundColor: "#FFF",
paddingLeft: 10,
paddingRight: 10,
height: 50,
alignItems: "center",
flexDirection: 'row',
justifyContent: 'space-between',
borderBottomColor: "#bbb",
borderBottomWidth: StyleSheet.hairlineWidth,
},
inputText: {
flex: 1,
},
addBtn: {
color: '#4169E1'
}
});
export default Header;
TouchableOpacity컴포넌트는 터치하면 투명도가 증가한다. 그래서 버튼 대신 많이 사용된다.
Body 컴포넌트
Body.js
import React, { Component } from 'react';
import { MaterialCommunityIcons } from '@expo/vector-icons';
import { StyleSheet, Text, View, TouchableOpacity } from 'react-native';
class Body extends Component {
state = [
{
text: '할일1',
completed: false,
},
{
text: '할일2',
completed: true,
},
{
text: '할일3',
completed: false,
},
]
render() {
return (
<View style={styles.container}>
{
this.state.map(data => (
<View style={styles.todo}>
<View style={styles.todoText}>
<TouchableOpacity style={styles.todoCheckbox}>
{
data.completed
? <MaterialCommunityIcons size={20} name='checkbox-marked-circle-outline' />
: <MaterialCommunityIcons size={20} name='checkbox-blank-circle-outline' />
}
</TouchableOpacity>
<Text>{data.text}</Text>
</View>
<TouchableOpacity>
<MaterialCommunityIcons style={styles.todoDelBtn} size={30} name='delete-outline' />
</TouchableOpacity>
</View>
))
}
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginVertical: 5,
marginHorizontal: 20,
padding: 10,
backgroundColor: "#FFF",
borderRadius: 10,
},
todo: {
flexDirection: 'row',
alignItems: "center",
justifyContent: 'space-between',
height: 50,
borderBottomColor: "#bbb",
borderBottomWidth: StyleSheet.hairlineWidth,
},
todoCheckbox: {
marginRight: 5,
},
todoText: {
flexDirection: 'row',
},
todoDelBtn: {
color: '#777'
}
});
export default Body;
data.completed값(True/False)에 따라 할 일 목록의 체크박스 아이콘이 바뀐다.
App 컴포넌트
App.js
import React from 'react';
import { StyleSheet, View, Text } from 'react-native';
import Header from './Header'
import Body from './Body'
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.title}>Todo App</Text>
<Header />
<Body />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'column',
paddingTop: 50,
backgroundColor: "#EEE",
},
title: {
fontWeight: "800",
fontSize: 30,
marginLeft: 20,
marginBottom: 20,
}
});
App 컴포넌트에서는 Header 컴포넌트와 Body 컴포넌트를 보여준다.
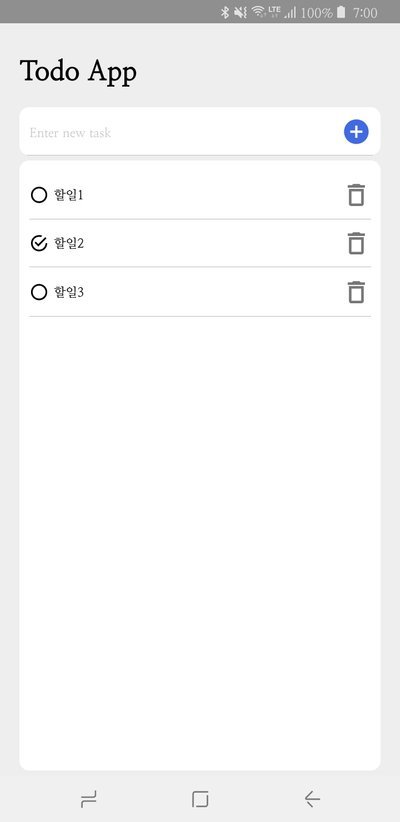
이제 앱을 실행 해보자.
앱이 실행되면, 아래와 같은 화면이 나타나야 한다.

다음 강좌에서 할 일을 텍스트박스에 입력하고, 목록에 추가하는 기능을 구현할 것이다.
처음에 낯설고 어려웠던 리액트가 이제는 조금씩 익숙해지고 있습니다. 플러터로 모바일앱을 개발할때와 비교하면, 오류나 문제가 발생했을 때 플러터보다는 빨리 해결 할 수 있었습니다. 리액트 네이티브는 오류 내용을 구글 검색하면 해결 방법을 쉽게 찾을 수 있습니다.
여기까지 읽어주셔서 감사합니다.


jisoooh0202님의 [개발공부] SWIFT 시작하기
짱짱맨 호출에 응답하여 보팅하였습니다. 짱짱맨의 보팅현황은 보팅 자동화 서비스 스티머를 통해서 투명하게 공개됩니다.
보클로 응원할게요 ~
Posted using Partiko iOS
응원 감사합니다~.
가끔 코딩하고 싶어지는데 매번 미루네요. 언젠가 따라해 봐야겠어요~~
자바스크립트 문법은 가물가물 ~~
가끔 코딩을 하고 싶으시군요. 저는 코딩을 매일 하고 싶어요.ㅎㅎ
그리고 요즘은 자바스크립트로 못만드는게 없어요. 모바일앱, 데스크탑앱, 웹, 서버, 게다가 IOT까지~
나중에 시간 나실때 다시 코딩 공부 시작해보세요.ㅋ
아직 폰이 안와서 날씨앱 못만들어보고 있네요ㅠㅠ
스마트폰을 인터넷으로 주문하셨나봐요~ㅎㅎ 아이폰인가요? 빨리 왔으면 좋겠어요.
그런데 블럭체인스튜디오님도 모바일앱 개발에 관심이 있으시군요.ㅋ
좋은걸 사려면 고민을 너무 오래할것 같아서 안드로이드 좀 이전 모델로 일단 샀어요. 금요일 도착예정ㅠㅠ 아이폰4s로 버티고 있습니다ㅋㅋ 모바일앱은 솔직히 제가 하면 안될것 같은데 아주 간단한건 한번 해보고 싶어서요. hello world도 안해봤거든요 ios든 android든. 그런데 이왕이면 native app으로 실제 잘하면 쓸수도 있는 앱이라면 한번은 해보고 싶어서. 누구나 하기 쉽게 써놓으셨을것 같아서 한번 해보려고요.
아직도 새로 구입한 폰이 안왔군요. 내일 도착하겠네요. 그리고 원하는 기능이 있는 나만의 모바일앱을 만들어서 사용하면 정말 편합니다.
그리고 제 강좌가 정말 누구나 하기 쉬운 강좌인지 판단해주세요.ㅎㅎ
곰돌이가 @anpigon님의 소중한 댓글에 $0.018을 보팅해서 $0.005을 살려드리고 가요. 곰돌이가 지금까지 총 1815번 $23.921을 보팅해서 $22.507을 구했습니다. @gomdory 곰도뤼~
오. 요거 만들어 쓰고 싶네요 ㅋㅋ
요런 실용적인걸 해야하는데 전 스위프트나 하고 있네요. ㅜㅜ
스위프트로 앱개발도 좋아요.
천천히 공부해서 나중에 스위프트로 만들어보세요.ㅎㅎ
코딩으로 만든 결과물을 보면 뿌듯합니다~!
 wonsama님이 anpigon님을 멘션하셨습니당. 아래 링크를 누르시면 연결되용~ ^^
wonsama님이 anpigon님을 멘션하셨습니당. 아래 링크를 누르시면 연결되용~ ^^
맺음말wonsama님의 [전자정부프레임워크] f/w 왜 써야 될까요 ?
우와. ㅇ_ㅇ @anpigon 님한테 밀린 거군요. 리액트는 제가 첨 했는데. (눈물)
리액트는 유로보틱스님이 먼저 하셨는데...ㅠㅠ
눈물 닦으세요.ㅠㅠ😢
하지만 지지않고 다시 리액트 시작입니다. 안피곤님의 좋은
글 보게돼서 실력향상에 큰 도움이 되네요. ㅎㅎㅎ 저도 기억될려면 잘 해야겠습니다. ㅋㅋㅋ
유로보틱스님 화이팅입니다~!
예. 리액트에 연관 검색어로 딸려나오도록 열심히 하겠습니다. ㅎㅎㅎㅎㅎ 안피곤님 감사합니다. ㅎㅎㅎ
곰돌이가 @urobotics님의 소중한 댓글에 $0.015을 보팅해서 $0.008을 살려드리고 가요. 곰돌이가 지금까지 총 1820번 $23.993을 보팅해서 $22.550을 구했습니다. @gomdory 곰도뤼~
예. 곰돌이 감사합니다. ㅎㅎㅎㅎ
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.635 which ranks you at #14421 across all Steem accounts.
Your rank has not changed in the last three days.
In our last Algorithmic Curation Round, consisting of 226 contributions, your post is ranked at #198.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
와우 놀랍습니다!
보클 응원합니다~
응원 감사합니다~!
앱인벤터가 간단히 사용하기에는 괜찮은 것 같아요.
맞아요. 간단한 앱 만들기는 좋을 것 같아요. 그런데 앱인벤터를 화면 설계로만 사용했어요.ㅋ
정말 todo 항목이 넘 많아요 ㅜㅜ
Posted using Partiko Android
일부자네요. ㅎㅎ 부럽습니다. ㅋㅋㅋㅋ
그래도 부자라는 것에... 안도?를... ㅜㅜ
Posted using Partiko Android
ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ
투두 리스트는 하나씩 완료하면서 지워나가는 맛이 있죠.ㅋ
Todo 리스트는 정말 꼭 필요한 건데 ㅋㅋㅋ
전 아직도 노트를 쓰고 있습니다... 아날로그 갬성
투두리스트는 많은 분들이 사용하는 앱중 하나죠. 저는 구글 tasks와 trello를 사용합니다.ㅎㅎ
아곰님은 아날로그 갬성을 좋아하시는군요. ㅎㅎ 다음에는 아날로그 갬성을 듬뿍담아 앱을 만들어봐야겠어요.ㅋ