
안녕하세요. 안피곤입니다.
매일매일 글을 써서 보상을 받기 위해 시작한 시리즈입니다. 하루라도 글을 써서 보상받지 않으면 내가 이미 받았어야 할 보상을 빼앗긴 기분이 듭니다. 스팀잇(Steemit)은 저에게 매일매일 글을 쓰게 만드는 장치입니다. 덕분에 글쓰기 스킬이 조금 좋아진 것 같습니다.
그리고 요즘은 예전처럼 코딩 의욕이 많이 줄어들었습니다. 오로지 보상을 받기 위해서 글을 씁니다. 이 글은 보상을 받기 위해서 쓰는 글이기 때문에 대충대충 작성해보겠습니다. ㅋ
이 시리즈는 리액트 네이티브로 모바일 앱을 만드는 과정을 그냥 일기처럼 기록합니다. #AAA 태그 글을 보여주는 영화 리뷰 앱을 만들려고 기획하고 개발을 시작했습니다. 사실은 기획 없이 시작하였습니다. 세세한 기능들은 생각나는 데로 또는 사용자의 피드백이 있으면 천천히 확장해 가겠습니다.
이번에는 AAA 태그에서 글을 가져와서 목록으로 출력하는 화면을 구현했습니다. 글 목록, 글 상세, 로그인, 글쓰기 기능 순으로 구현할 예정입니다. 참고로 피드 화면에는 글 보상이 보이지 않습니다. 내가 작성한 글만 글 보상을 보이게 할 계획입니다. 저는 다른 사람의 글 보상은 볼 필요가 없다고 생각합니다. 다른 글의 보상을 볼 때마다 의욕상실입니다. 회사에서 동기의 연봉이 나보다 더 많다는 것을 알게 된 기분??? ㅎㅎ

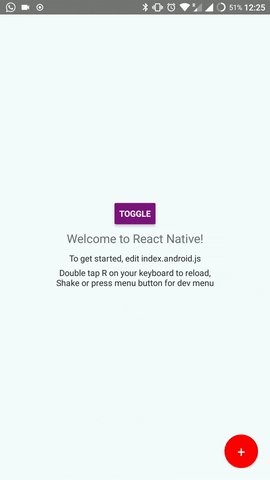
React-Native-FAB
목록에 보이는 FAB(Floating Action Button) 버튼은 react-native-fab를 사용하였습니다. 나중에 글쓰기 버튼으로 활용할 예정입니다. 버튼을 누르면 아마도 글쓰기 화면으로 이동하게 되겠죠.
구글 검색해보면 알겠시만 FAB 또는 Speed Dial 라이브러가 다수 존재합니다. 저는 버튼이 나타났다 사라지게 하는 옵션이 마음에 들어서 선택하였습니다.

FlatList
목록 컴포넌트는 "[React Native] FlatList으로 Infinite Scroll와 Pull Down Refresh 구현하기"에서 작성한 코드를 재활용하였습니다. FlatList 컴포넌트는 기본적으로 Pull-Down-Refresh(당겨서 새로고침) 옵션을 제공합니다. 그래서 스크롤을 아래로 당겼다가 놓았을 때 목록을 새로 고침하는 기능을 매우 쉽게 구현할 수 있습니다. 이런 것이 바로 리액트 네이티브의 장점이라고 생각합니다.
그리고 onScrollBeginDrag와 onScrollEndDrag 이벤트 속성을 사용하여 스크롤 중에는 FAB 버튼이 사라지게 합니다. FlatList는 ScrollView를 상속받았기 때문에 ScrollView 기능도 일부 사용 가능합니다.
작성한 코드 일부입니다.

팁: 코드 이미지는 VSC 확장프로그램 polacode를 사용해서 만들었습니다. 코드하이라이트 기능이 없는 에디터에는 텍스트보다 이게 가독성이 훨씬 좋아보입니다. VSC에서 코드를 드래그만 하면 이미지를 자동으로 만들어 줍니다.
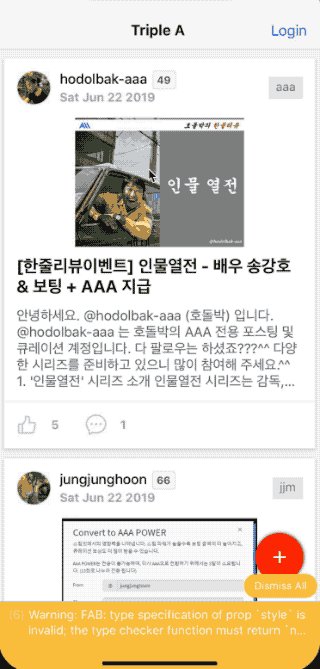
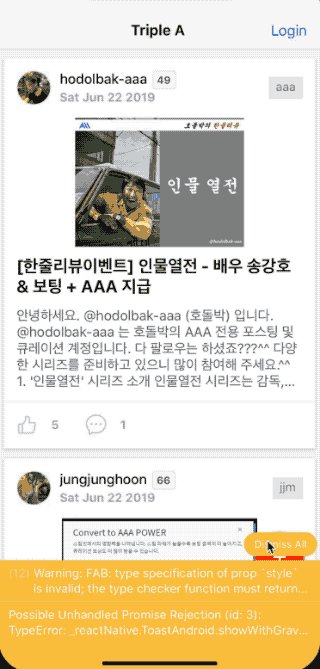
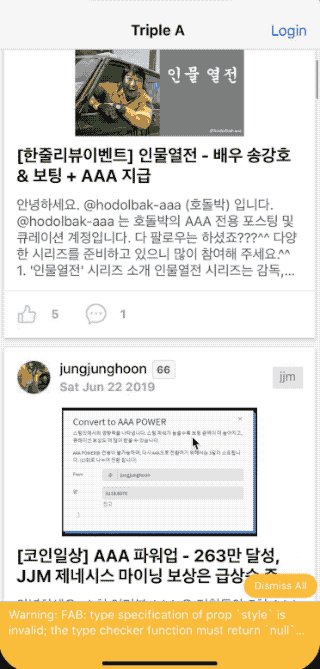
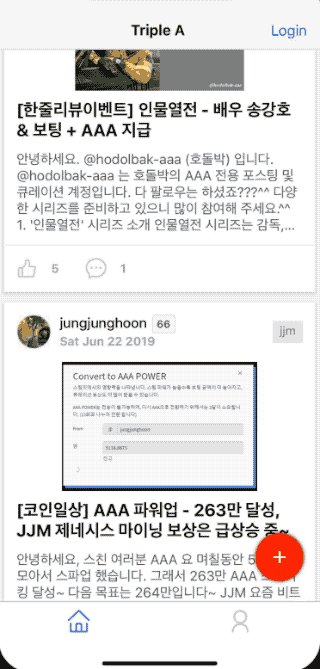
완성 화면
#AAA 태그 글 목록에서 Pull-Down-Refresh와 Infinite Scroll 기능을 구현하였습니다. 이전에 학습하면서 작성했던 코드가 있어서 금방 구현하였네요.

앱 하단에 노란 텍스트 박스가 뜨는 것은 디버깅 모드라서 그렇습니다.
해피 코딩하세요~!

안녕하세요 anpigon님
랜덤 보팅 당첨 되셨어요!!
보팅하고 갈께요~
좋은 하루 보내세요!!
wonsama님의 [sctm] 채굴 결과 확인하는 방법 및 첫 채굴 결과
Thank you for your continued support towards JJM. For each 1000 JJM you are holding, you can get an additional 1% of upvote. 10,000JJM would give you a 11% daily voting from the 700K SP virus707 account.
Congratulations @anpigon! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
이게 대충대충 작성했다니..
대충 작성해도 보기 좋고 좋아요!
너무 부담갖지 마시고
한것을 정리한다고 생각하고 글쓰셔요!
파이팅!
감사합니다. 제이콥님도 화이팅입니다.
이것두 베타로 출시해주시면 테스트해 보겠습니다.
로그인, 글쓰기 등 기본 적인 기능이 완료되면 구글 스토어에 올려서 베타 테스트를 진행해볼께요.
지원해주셔서 감사합니다. 첫 번째 베타 테스트 지원자입니다. ㅋ
사실 다들 보상을 받기 위해 글을 써는거죠^^ 수고하셨습니다! ㅎㅎ
독고노인님도 그렇군요. ㅎㅎ
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.737 which ranks you at #13332 across all Steem accounts.
Your rank has improved 112 places in the last three days (old rank 13444).
In our last Algorithmic Curation Round, consisting of 167 contributions, your post is ranked at #104.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server